Echarts-复杂关系图(源码)
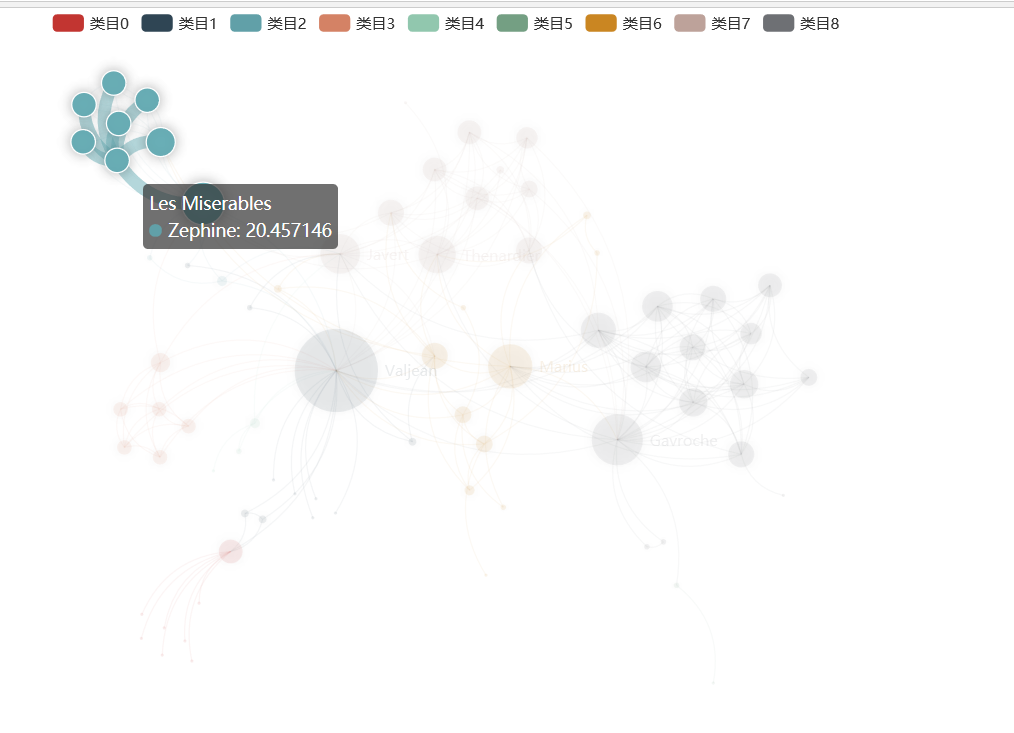
关系图:
代码:
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="js/echarts.js"></script>
<script type="text/javascript" src="js/jquery-3.3.1.js"></script>
<script type="text/javascript" src="js/dataTool.js"></script>
</head>
<body style="height: 600px; margin: 0">
<div id="container" style="height: 100%"></div>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
option = null;
myChart.showLoading();
$.get('data/les-miserables.gexf', function (xml) {
myChart.hideLoading(); var graph = echarts.dataTool.gexf.parse(xml);
var categories = [];
for (var i = 0; i < 9; i++) {
categories[i] = {
name: '类目' + i
};
}
graph.nodes.forEach(function (node) {
node.itemStyle = null;
node.value = node.symbolSize;
node.symbolSize /= 1.5;
node.label = {
normal: {
show: node.symbolSize > 30
}
};
node.category = node.attributes.modularity_class;
});
option = {
title: {
text: 'Les Miserables',
subtext: 'Default layout',
top: 'bottom',
left: 'right'
},
tooltip: {},
legend: [{
// selectedMode: 'single',
data: categories.map(function (a) {
return a.name;
})
}],
animationDuration: 1500,
animationEasingUpdate: 'quinticInOut',
series : [
{
name: 'Les Miserables',
type: 'graph',
layout: 'none',
data: graph.nodes,
links: graph.links,
categories: categories,
roam: true,
focusNodeAdjacency: true,
itemStyle: {
normal: {
borderColor: '#fff',
borderWidth: 1,
shadowBlur: 10,
shadowColor: 'rgba(0, 0, 0, 0.3)'
}
},
label: {
position: 'right',
formatter: '{b}'
},
lineStyle: {
color: 'source',
curveness: 0.3
},
emphasis: {
lineStyle: {
width: 10
}
}
}
]
}; myChart.setOption(option);
}, 'xml');
if (option && typeof option === "object") {
var startTime = +new Date();
myChart.setOption(option, true);
var endTime = +new Date();
var updateTime = endTime - startTime;
console.log("Time used:", updateTime);
}
</script>
</body>
</html>
工程包下载:
https://pan.baidu.com/s/1vD1p3efCpHYJwMUTs8K96g
提取码:fxuk

Echarts-复杂关系图(源码)的更多相关文章
- Android Handler处理机制 ( 一 )(图+源码分析)——Handler,Message,Looper,MessageQueue
android的消息处理机制(图+源码分析)——Looper,Handler,Message 作为一个大三的预备程序员,我学习android的一大乐趣是可以通过源码学习 google大牛们的设计思想. ...
- 点菜网---Java开源生鲜电商平台-系统架构图(源码可下载)
点菜网---Java开源生鲜电商平台-系统架构图(源码可下载) 1.点菜网-生鲜电商平台的价值与定位. 生鲜电商平台是一家致力于打造全国餐饮行业智能化.便利化.平台化与透明化服务的创新型移动互联网平台 ...
- 前端 | 使用 ECharts 绘制关系图
0 需求 做的项目需要画一个关系图,主要需求如下: 需要展示6种对象之间的关系:数据机构 数据 合约 模型 计算机构 应用 支持突出显示6种对象中的某一种的所有对象 支持Top x子图功能.top x ...
- 安卓贴图源码--->单点触控.多点触控.类似in/百度魔图
效果如图: 类似in,百度魔图,的贴图功能 核心的地方:单/多点 旋转缩放后记录各个顶点小图标位置 引用这里 http://blog.csdn.net/xiaanming/article/detai ...
- 转 Android的消息处理机制(图+源码分析)——Looper,Handler,Message
作为一个大三的预备程序员,我学习android的一大乐趣是可以通过源码学习google大牛们的设计思想.android源码中包含了大量的设计模式,除此以外,android sdk还精心为我们设计了各种 ...
- 【转】android的消息处理机制(图+源码分析)——Looper,Handler,Message
原文地址:http://www.cnblogs.com/codingmyworld/archive/2011/09/12/2174255.html#!comments 作为一个大三的预备程序员,我学习 ...
- android的消息处理机制(图+源码分析)——Looper,Handler,Message
android源码中包含了大量的设计模式,除此以外,android sdk还精心为我们设计了各种helper类,对于和我一样渴望水平得到进阶的人来说,都太值得一读了.这不,前几天为了了解android ...
- 带你深入理解STL之空间配置器(思维导图+源码)
前不久把STL细看了一遍,由于看得太"认真",忘了做笔记,归纳和总结这步漏掉了.于是为了加深印象,打算重看一遍,并记录下来里面的一些实现细节.方便以后能较好的复习它. 以前在项目中 ...
- Echarts-树状图(源码 含flare.json)
刚刚发现官网实例里边的数据其实在:https://www.echartsjs.com/data/asset/data/flare.json 源码: html: <!DOCTYPE html> ...
- 机器人路径规划其一 Dijkstra Algorithm【附动态图源码】
首先要说明的是,机器人路径规划与轨迹规划属于两个不同的概念,一般而言,轨迹规划针对的对象为机器人末端坐标系或者某个关节的位置速度加速度在时域的规划,常用的方法为多项式样条插值,梯形轨迹等等,而路径规划 ...
随机推荐
- sql 触发器里,发生错误,回滚提示错误语句
SET @msg='错误消息'; RAISERROR(@msg, 16, 1); ROLLBACK TRANSACTION; ...
- adminMongo:mongoDB node GUI(mongoDB图形化界面)
adminMongo:mongoDB node GUI(mongoDB图形化界面) 获取项目项目 克隆:git clone https://github.com/mrvautin/adminMongo ...
- Python练习_高阶函数_day11
1,写函数,传入n个数,返回字典{‘max’:最大值,’min’:最小值} 例如:min_max(2,5,7,8,4) 返回:{‘max’:8,’min’:2}(此题用到max(),min()内置函数 ...
- oracle学习笔记:update一整列 关联更新
普通的 update 都是根据条件来对部分列的内容进行修改,用法如下: update temp_cwh_table set name = 'xxx' where id = 1; 假设现在有2张表:A. ...
- CVE-2018-2879 - anniversary
For the anniversary of the discovery of CVE-2018-2879 by Sec Consult (https://sec-consult.com/en/blo ...
- linux服务脚本
#!/bin/sh ARG=$1 case $ARG in start): nohup /path/program & ;; stop): pkill program ;; restart): ...
- Memory Network
转自:https://www.jianshu.com/p/e5f2b20d95ff,感谢分享! 基础Memory-network 传统的RNN/LSTM等模型的隐藏状态或者Attention机制的记忆 ...
- 面试想拿20K,HR说你只值10K,这个时候你该怎样回答或者反驳
正确的做法是: 不动声色,继续跟HR谈下去.把面试流程走完,并且争取拿到这个10K的offer. 这里有一个小技巧: 如果拿到offer,礼貌地跟HR表示感谢,不过不要马上入职.可以找个由头,比方说自 ...
- 华擎 J3455 主板装 Linux 系统
入手华擎J3455 ITX 主板,装备安装一个 redhat 来学习linux,及做一个家庭 web 服务器.但安装过程一波三折. 问题1.使用U盘引导不了,首先华擎这块板是 UEFI 板,用之前的老 ...
- PP 各种快捷键
内容识别 Shitf + F5 (留白填充) 内容识别比例 Alt + Shift +Ctrl +C 取消选区 Ctrl + D Alpha通道 左击 + Ctrl 锐化 先换成Lab颜色 在无颜色的 ...
