阶段5 3.微服务项目【学成在线】_day04 页面静态化_21-页面静态化-静态化测试-静态化程序编写



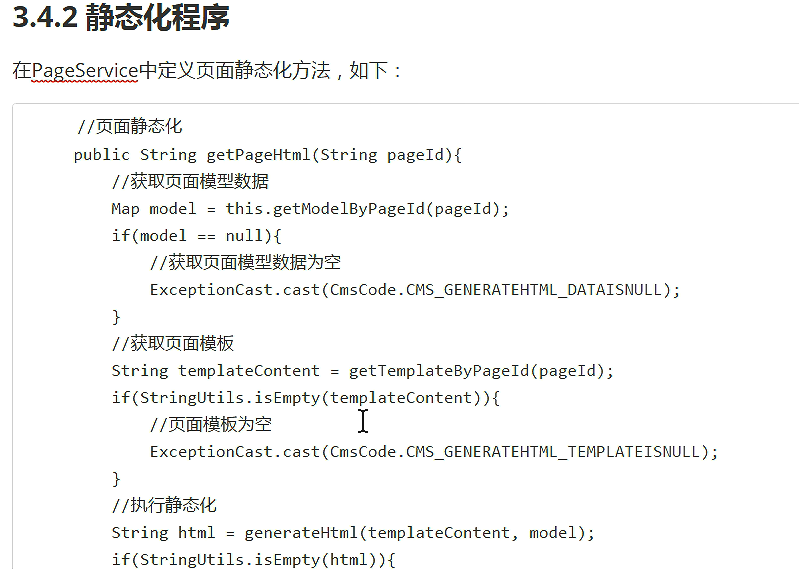
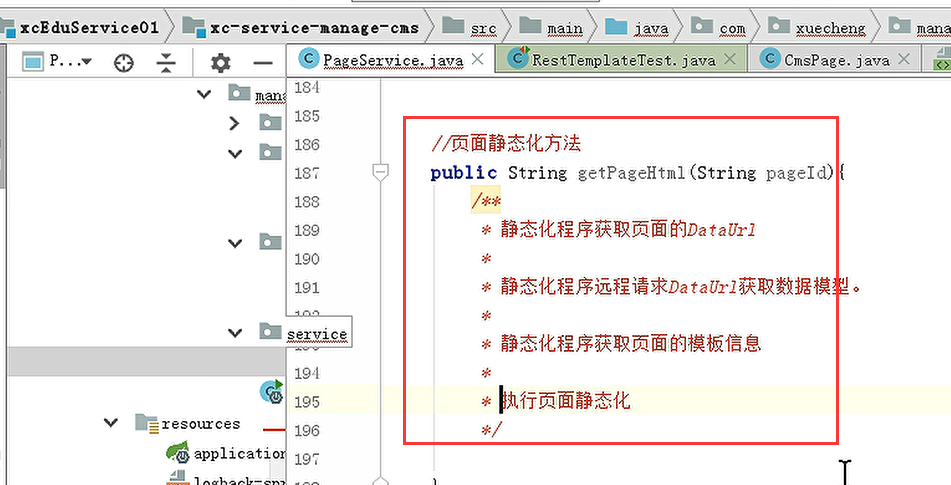
public String getPageHtml(String pageId){
/**
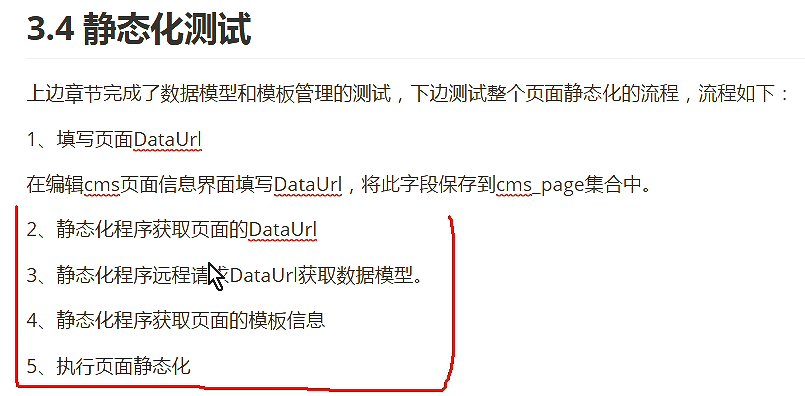
* 静态化程序获取页面的DataUrl
*
* 静态化程序远程请求DataUrl获取数据模型
*
* 静态化程序获取页面的模板信息
*
* 执行页面静态化
*/
}
定义getModelByPageId

定义一个专门的代码,用来表示页面找不到

CMS_PAGE_NOTEXISTS(false,,"页面不存在!"),
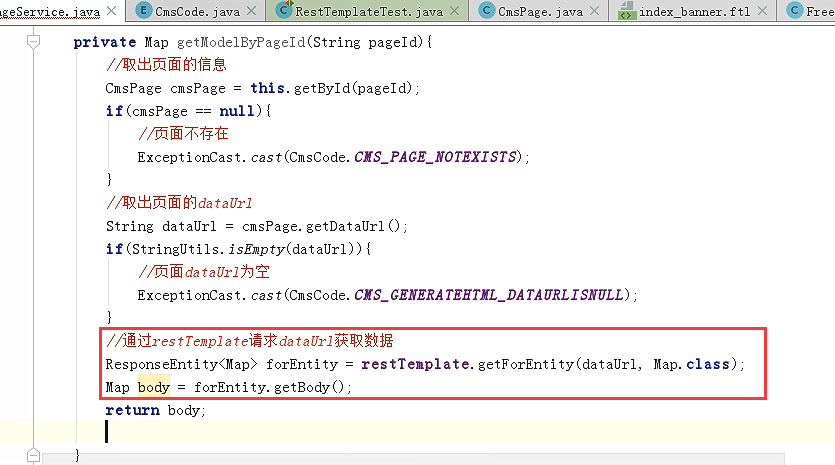
通过restTemplate方法获取dataUrl接口的数据

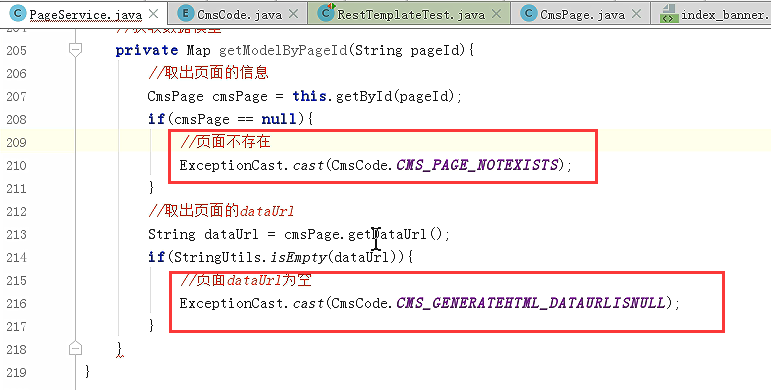
public Map getModelByPageId(String pageId){
//获取页面信息
CmsPage cmsPage = this.getById(pageId);
if(cmsPage==null){
ExceptionCast.cast(CmsCode.CMS_PAGE_NOTEXISTS);
}
//取出页面的dataUrl
String dataUrl=cmsPage.getDataUrl();
if(StringUtils.isEmpty(dataUrl)){
//页面dataurl为空
ExceptionCast.cast(CmsCode.CMS_GENERATEHTML_DATAISNULL);
}
//通过restTemplate请求dataUrl获取数据
ResponseEntity<Map> forEntity = restTemplate.getForEntity(dataUrl, Map.class);
Map body = forEntity.getBody();
return body;
}
调用获取Map数据

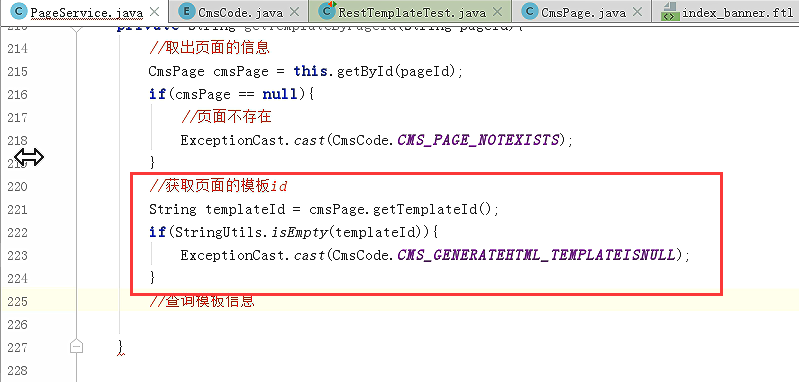
获取页面模板
创建获取模板信息的方法:getTemplateByPageId


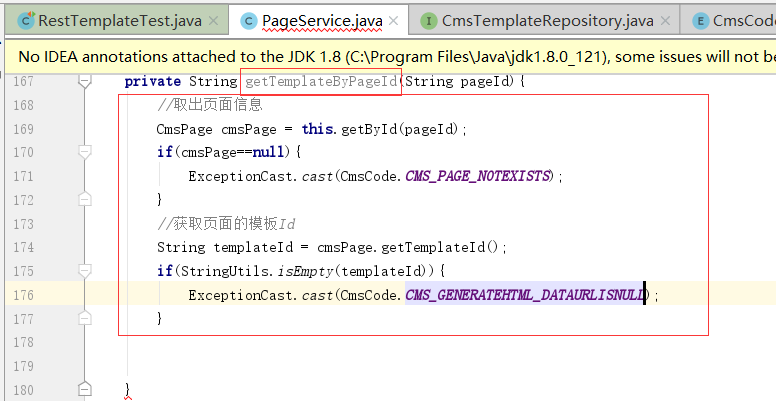
private String getTemplateByPageId(String pageId){
//取出页面信息
CmsPage cmsPage = this.getById(pageId);
if(cmsPage==null){
ExceptionCast.cast(CmsCode.CMS_PAGE_NOTEXISTS);
}
//获取页面的模板Id
String templateId = cmsPage.getTemplateId();
if(StringUtils.isEmpty(templateId)){
ExceptionCast.cast(CmsCode.CMS_GENERATEHTML_DATAURLISNULL);
}
}
创建cmsTemplate的Dao
创建到接口:CmsTemplateRepository

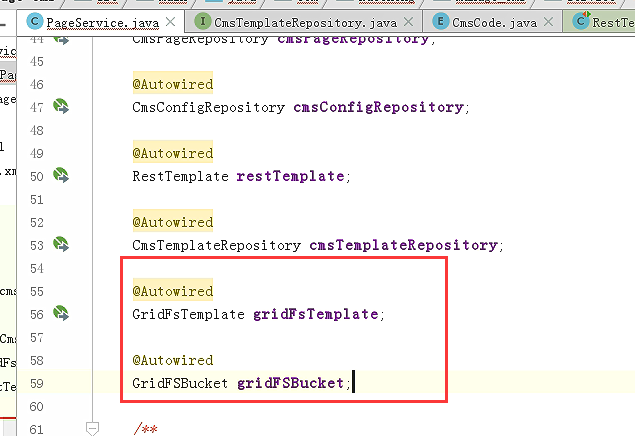
在Service注入进来。

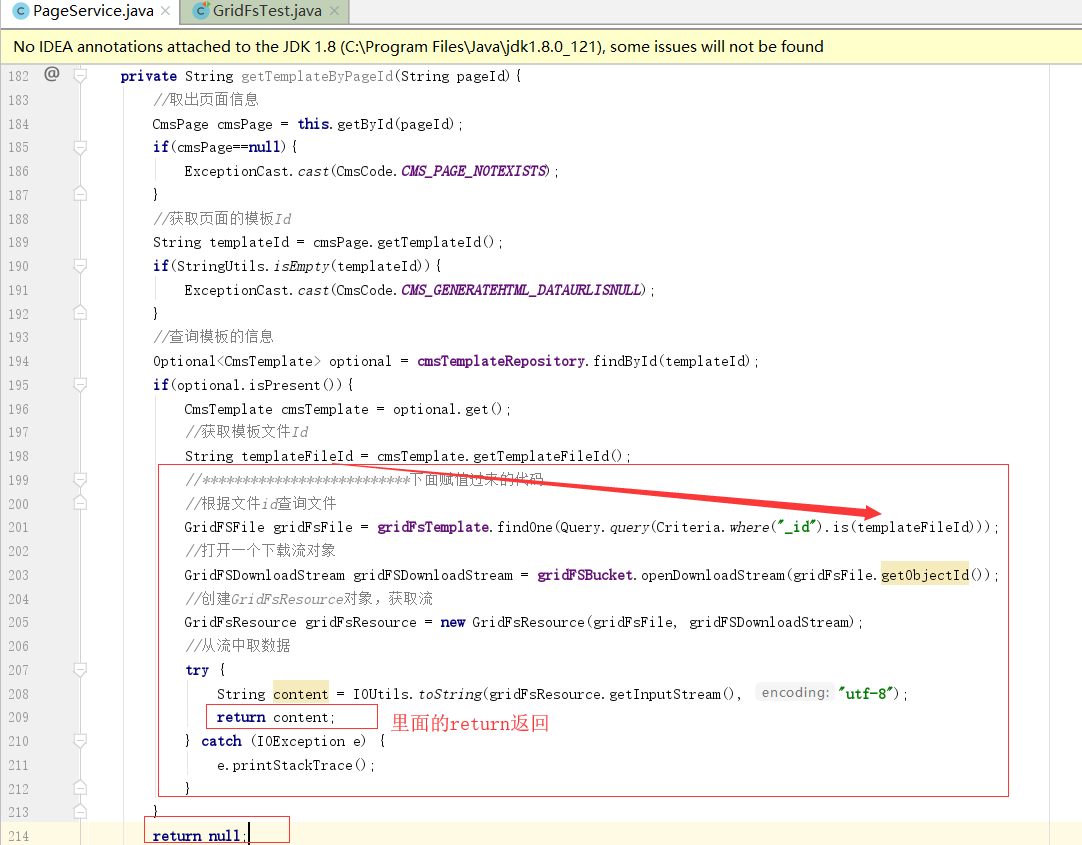
继续写方法 getTemplateByPageId下面的代码。拿到模板的id

private String getTemplateByPageId(String pageId){
//取出页面信息
CmsPage cmsPage = this.getById(pageId);
if(cmsPage==null){
ExceptionCast.cast(CmsCode.CMS_PAGE_NOTEXISTS);
}
//获取页面的模板Id
String templateId = cmsPage.getTemplateId();
if(StringUtils.isEmpty(templateId)){
ExceptionCast.cast(CmsCode.CMS_GENERATEHTML_DATAURLISNULL);
}
//查询模板的信息
Optional<CmsTemplate> optional = cmsTemplateRepository.findById(templateId);
if(optional.isPresent()){
CmsTemplate cmsTemplate = optional.get();
//获取模板文件Id
String templateFileId = cmsTemplate.getTemplateFileId();
}
}
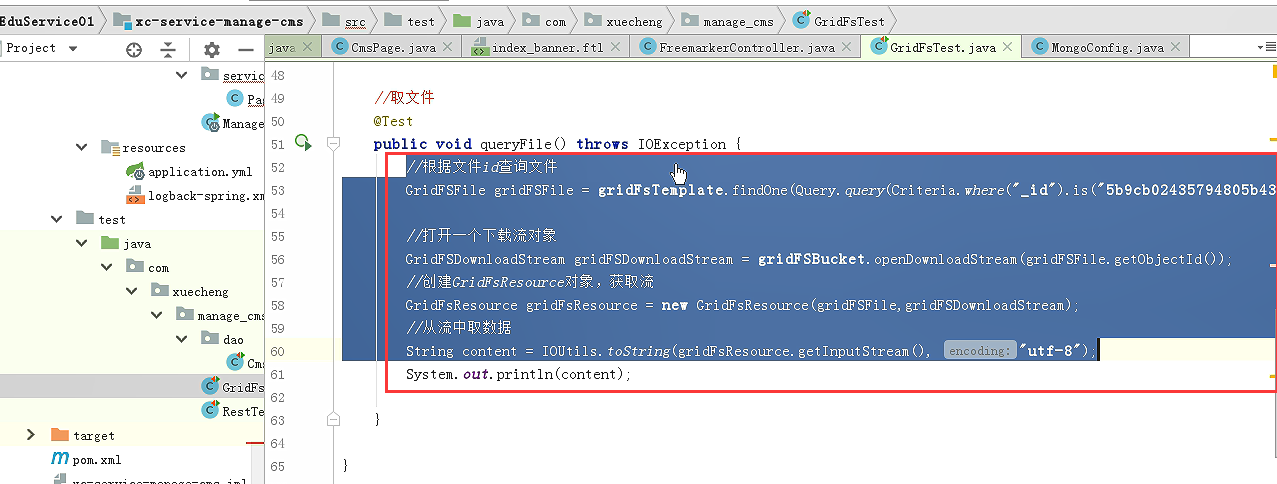
直接复制刚才test内的代码

GridFSFile gridFsFile = gridFsTemplate.findOne(Query.query(Criteria.where("_id").is("5dbeb89bface36388cb8c7d4")));
//打开一个下载流对象
GridFSDownloadStream gridFSDownloadStream = gridFSBucket.openDownloadStream(gridFsFile.getObjectId());
//创建GridFsResource对象,获取流
GridFsResource gridFsResource = new GridFsResource(gridFsFile, gridFSDownloadStream);
//从流中取数据
String content = IOUtils.toString(gridFsResource.getInputStream(), "utf-8");
需要注入这两个



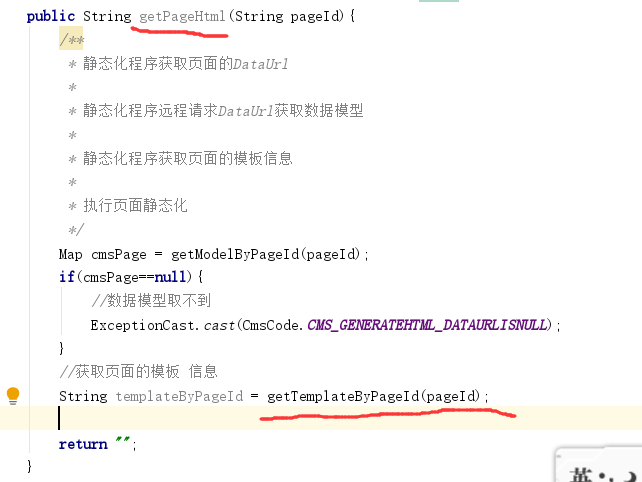
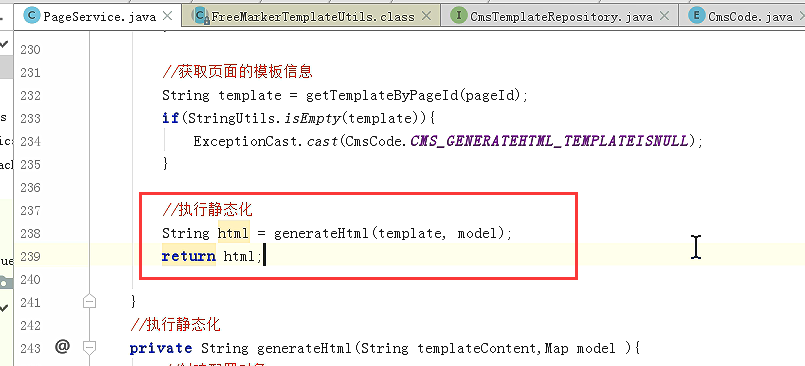
这样主方法getPageHtml调用,获取到模板的内容


执行静态化
getPageHtml方法内

封装静态化方法generateHtml
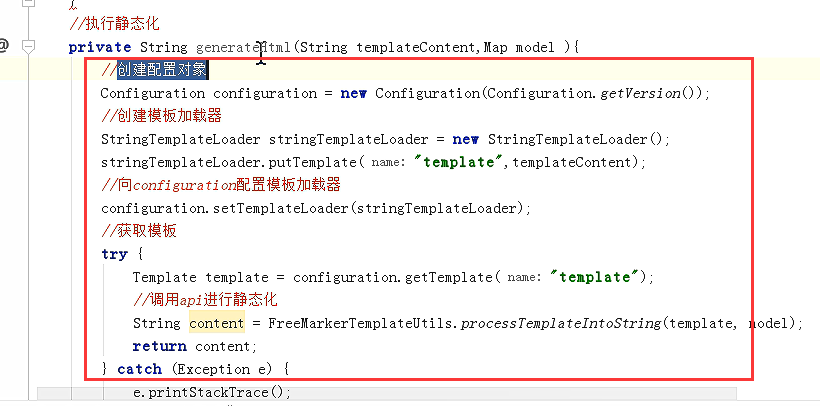
静态化的方法单独封装一个 generateHtml。


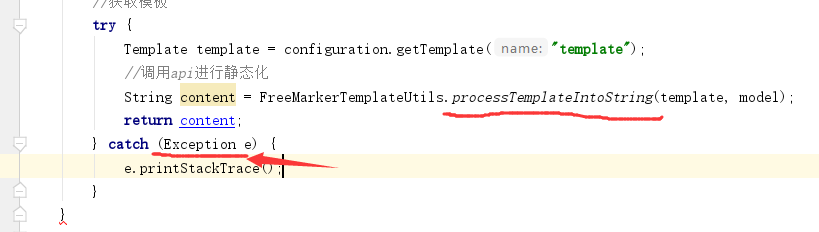
processTemplateIntoString需要抛出异常

所以把异常换成Exception,异常类型是最高级别

//执行静态化
private String generateHtml(String templateContent,Map model){
//创建配置文件
Configuration configuration = new Configuration(Configuration.getVersion());
//创建模板加载器
StringTemplateLoader stringTemplateLoader = new StringTemplateLoader();
stringTemplateLoader.putTemplate("template",templateContent);
//想configuration配置模板加载器
configuration.setTemplateLoader(stringTemplateLoader);
//获取模板
try {
Template template = configuration.getTemplate("template");
//调用api进行静态化
String content = FreeMarkerTemplateUtils.processTemplateIntoString(template, model);
return content;
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
主方法最终调用 返回html内容

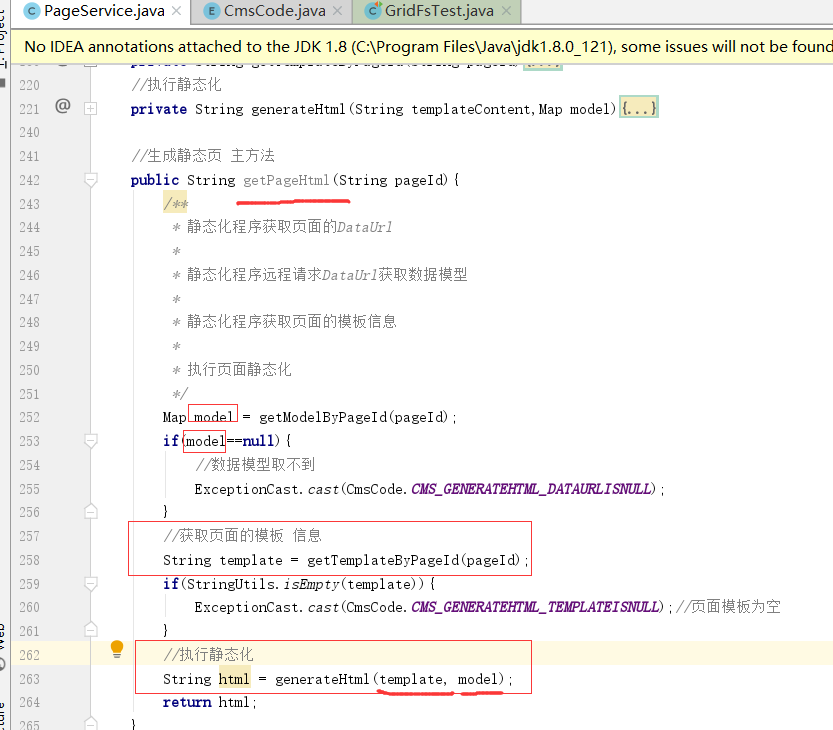
最终主方法

拿页面信息,拿到里面模板id,然后去查询gridFS,最终拿到模板文件的内容。然后就可以执行静态化
最终代码
public Map getModelByPageId(String pageId){
//获取页面信息
CmsPage cmsPage = this.getById(pageId);
if(cmsPage==null){
ExceptionCast.cast(CmsCode.CMS_PAGE_NOTEXISTS);
}
//取出页面的dataUrl
String dataUrl=cmsPage.getDataUrl();
if(StringUtils.isEmpty(dataUrl)){
//页面dataurl为空
ExceptionCast.cast(CmsCode.CMS_GENERATEHTML_DATAISNULL);
}
//通过restTemplate请求dataUrl获取数据
ResponseEntity<Map> forEntity = restTemplate.getForEntity(dataUrl, Map.class);
Map body = forEntity.getBody();
return body;
}
private String getTemplateByPageId(String pageId){
//取出页面信息
CmsPage cmsPage = this.getById(pageId);
if(cmsPage==null){
ExceptionCast.cast(CmsCode.CMS_PAGE_NOTEXISTS);
}
//获取页面的模板Id
String templateId = cmsPage.getTemplateId();
if(StringUtils.isEmpty(templateId)){
ExceptionCast.cast(CmsCode.CMS_GENERATEHTML_DATAURLISNULL);
}
//查询模板的信息
Optional<CmsTemplate> optional = cmsTemplateRepository.findById(templateId);
if(optional.isPresent()){
CmsTemplate cmsTemplate = optional.get();
//获取模板文件Id
String templateFileId = cmsTemplate.getTemplateFileId();
//**************************下面赋值过来的代码
//根据文件id查询文件
GridFSFile gridFsFile = gridFsTemplate.findOne(Query.query(Criteria.where("_id").is(templateFileId)));
//打开一个下载流对象
GridFSDownloadStream gridFSDownloadStream = gridFSBucket.openDownloadStream(gridFsFile.getObjectId());
//创建GridFsResource对象,获取流
GridFsResource gridFsResource = new GridFsResource(gridFsFile, gridFSDownloadStream);
//从流中取数据
try {
String content = IOUtils.toString(gridFsResource.getInputStream(), "utf-8");
return content;
} catch (IOException e) {
e.printStackTrace();
}
}
return null;
}
//执行静态化
private String generateHtml(String templateContent,Map model){
//创建配置文件
Configuration configuration = new Configuration(Configuration.getVersion());
//创建模板加载器
StringTemplateLoader stringTemplateLoader = new StringTemplateLoader();
stringTemplateLoader.putTemplate("template",templateContent);
//想configuration配置模板加载器
configuration.setTemplateLoader(stringTemplateLoader);
//获取模板
try {
Template template = configuration.getTemplate("template");
//调用api进行静态化
String content = FreeMarkerTemplateUtils.processTemplateIntoString(template, model);
return content;
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
//生成静态页 主方法
public String getPageHtml(String pageId){
/**
* 静态化程序获取页面的DataUrl
*
* 静态化程序远程请求DataUrl获取数据模型
*
* 静态化程序获取页面的模板信息
*
* 执行页面静态化
*/
Map model = getModelByPageId(pageId);
if(model==null){
//数据模型取不到
ExceptionCast.cast(CmsCode.CMS_GENERATEHTML_DATAURLISNULL);
}
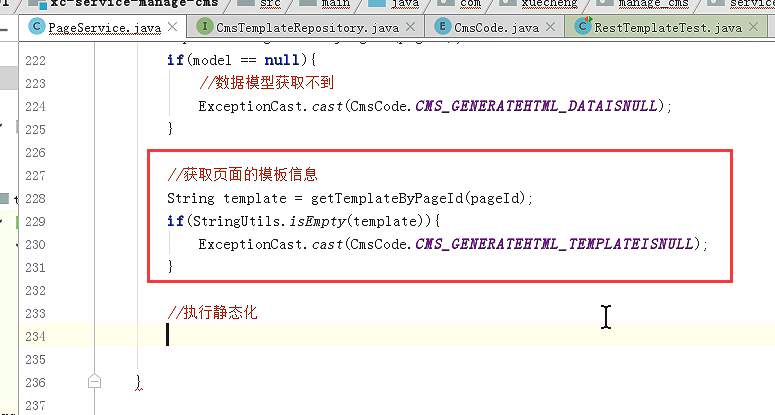
//获取页面的模板 信息
String template = getTemplateByPageId(pageId);
if(StringUtils.isEmpty(template)){
ExceptionCast.cast(CmsCode.CMS_GENERATEHTML_TEMPLATEISNULL);//页面模板为空
}
//执行静态化
String html = generateHtml(template, model);
return html;
}
生成静态的几个方法
结束
阶段5 3.微服务项目【学成在线】_day04 页面静态化_21-页面静态化-静态化测试-静态化程序编写的更多相关文章
- 阶段5 3.微服务项目【学成在线】_day04 页面静态化_16-页面静态化-模板管理-模板制作
这是轮播图的原始文件 运行门户需要把 nginx启动起来 单独运行轮播图.把里面的css的引用都加上网址的url 这就是单独访问到的轮播图的效果 轮播图模板的地址: 阶段5 3.微服务项目[学成在线] ...
- 阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_16-CMS前端工程创建-导入系统管理前端工程
提供了基于脚手架封装好的前端工程 H:\BaiDu\黑马传智JavaEE57期 2019最新基础+就业+在职加薪\阶段5 3.微服务项目[学成在线]·\day02 CMS前端开发\资料\xc-ui-p ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_03-用户认证技术方案-Oauth2协议
2.2 Oauth2认证 2.2.1 Oauth2认证流程 第三方认证技术方案最主要是解决认证协议的通用标准 问题,因为要实现 跨系统认证,各系统之间要遵循一定的 接口协议. OAUTH协议为用户资源 ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_01-用户认证需求分析
1.1 用户认证与授权 截至目前,项目已经完成了在线学习功能,用户通过在线学习页面点播视频进行学习.如何去记录学生的学习过程 呢?要想掌握学生的学习情况就需要知道用户的身份信息,记录哪个用户在什么时间 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_05-Feign远程调用-客户端负载均衡介绍
2 Feign远程调用 在前后端分离架构中,服务层被拆分成了很多的微服务,服务与服务之间难免发生交互,比如:课程发布需要调用 CMS服务生成课程静态化页面,本节研究微服务远程调用所使用的技术. 下图是 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_02-Eureka注册中心-搭建Eureka单机环境
我们先搭建单机环境 govern是治理的意思, 这样就把工程创建好了 创建包 创建SpringBoot的启动类. 在父工程里面已经确定了Spring Cloud的版本了.相当于锁定了版本 接下里只需要 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_04-Eureka注册中心-将服务注册到Eureka Server
cms相当于客户端 配置客户端的信息 后面加逗号分隔开 50102表示向两台eureka服务上报服务,如果有一台死掉了 那么还可以上另外的一台去注册服务 直接把ip注册到eureka 启动类加注解 重 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_01-Eureka注册中心-Eureka介绍
1 Eureka注册中心 1.1 需求分析 在前后端分离架构中,服务层被拆分成了很多的微服务,微服务的信息如何管理?Spring Cloud中提供服务注册中 心来管理微服务信息. 为什么 要用注册中心 ...
- 阶段5 3.微服务项目【学成在线】_day18 用户授权_03-方法授权-jwt令牌包含权限
修改认证服务的UserDetailServiceImpl类,下边的代码中 permissionList列表中存放了用户的权限, 并且将权限标识按照中间使用逗号分隔的语法组成一个字符串,最终提供给Spr ...
- 阶段5 3.微服务项目【学成在线】_day17 用户认证 Zuul_14-网关-介绍网关及搭建网关工程
4 Zuul网关 4.1 需求分析 网关的作用相当于一个过虑器.拦截器,它可以拦截多个系统的请求. 本章节要使用网关校验用户的身份是否合法. 4.2 Zuul介绍 什么是Zuul? Spring Cl ...
随机推荐
- [GDOI2014]采集资源
题目概述 题目描述 魔兽争霸3中,战略资源的采集通过使用农民.苦工.小精灵以及寺僧来进行. 在魔兽争霸4的开发中,玻璃渣觉得这种模式太过单一,于是他们想添加更多的单位来使采集的模式更加丰富. 在新的模 ...
- linux配置全局环境变量-jdk
1.vi /etc/profile 2.输入大写G,定位内容末尾. 3.在末尾输入 export JAVA_HOME=/home/order/soft/jdk PATH=$PATH:$HOME/.lo ...
- Java基础 FileReader-FileWriter / 缓冲字符输入输出流 / 缓冲字节输入输出流 三种方式 进行文本文件的复制
易错的地方: /** 出错的地方: * 1.缓冲流儿输出时,务必:flush();不然可能输出不尽! * 2. bw缓冲字符输出流,记得这里! bw.write(b,0,len); * 3.字符流不能 ...
- alibaba 用360的evpp -》个别项目
- python_反射:动态导入模块
官方推荐方法: test_mod.py def hi(): print('Hi') test.py import importlib q = importlib.import_module('test ...
- Jquery 实现table标题点击复制整列td内容到剪贴板
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- spring配置和映射文件
配置 <?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www. ...
- js访问数据库
一.js访问数据库的一般步骤: 1. 创建一个到数据库的 ADO 连接 conn = new ActiveXObject("ADODB.Connection"); 2. 打开数据库 ...
- 【安卓基础】使用Guideline与约束辅助布局的平分空间设计
ConstraintLayout布局已经推出了很长一段时间,功能也是比较强大,能有效减少界面的视图层级嵌套,一定程度提升界面绘制效率. 在项目中,我也是最近才选择开始使用ConstraintLayou ...
- border-width
border-width 语法: border-width:<line-width>{1,4} <line-width> = <length> | thin | m ...
