阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_08-vuejs研究-vuejs基础-v-if和v-for指令
1.2.4 v-if和v-for
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF‐8">
<title>Document</title>
<script src="/js/vue/vue.min.js"></script>
</head>
<body>
<div id="app">
<ul>
<!‐‐只显示偶数行‐‐>
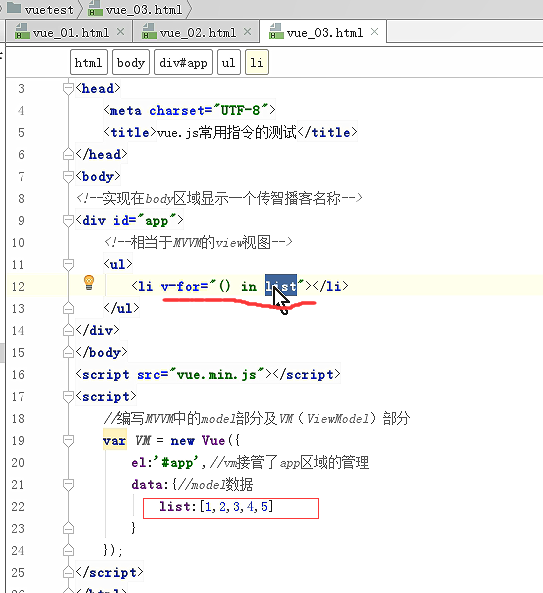
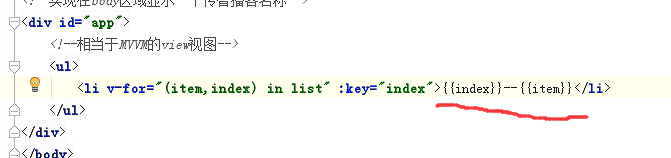
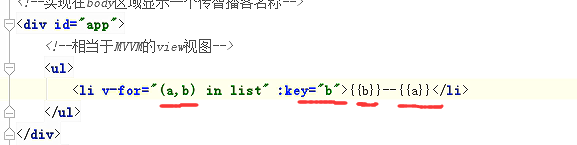
<li v‐for="(item,index) in list" :key="index" v‐if="index % 2==0">{{index}}‐{{item}}
</li>
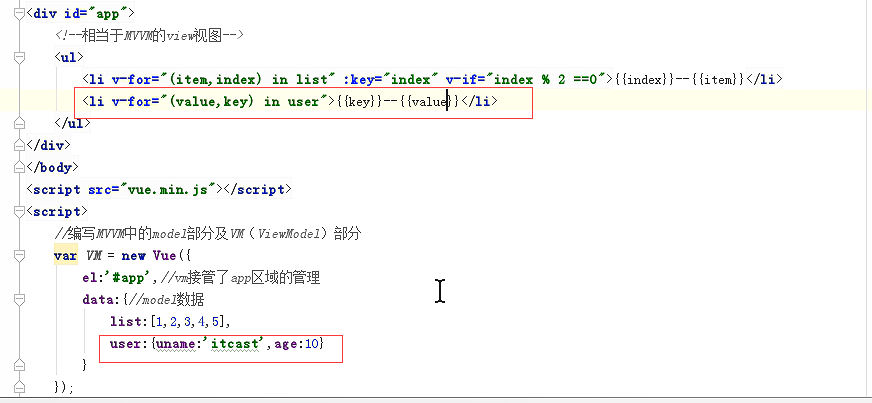
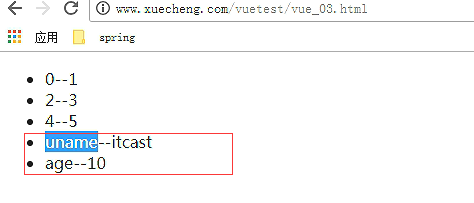
<li v‐for ="(value,key) in user">{{key}}‐{{value}}</li>
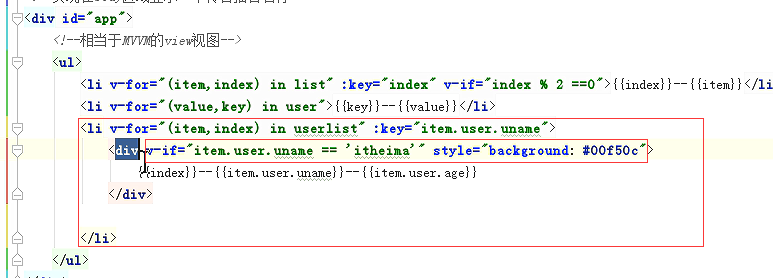
<li v‐for="(item,index) in userlist" :key="item.user.uname">
<div v‐if="item.user.uname=='heima'" style="background: chartreuse"><!‐‐名称为heima的
加背景色‐‐>
{{index}}‐{{item.user.uname}}‐{{item.user.age}}
</div>
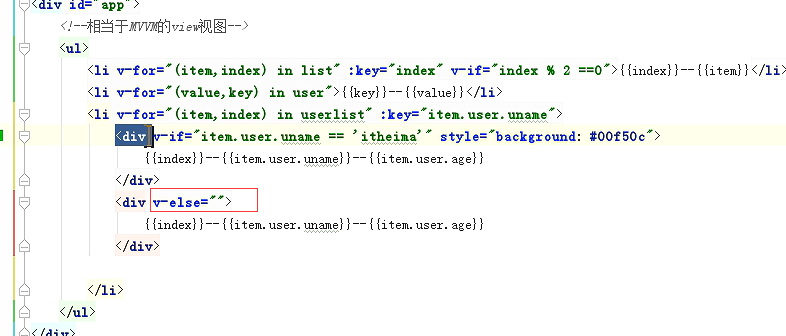
<div v‐else="">
{{index}}‐{{item.user.uname}}‐{{item.user.age}}
</div>
</li>
</ul>
</div>
</body>
<script>
new Vue({
el:'#app',
data:{
list:[1,2,3,4,4],
user:{uname:'itcast',age:10},
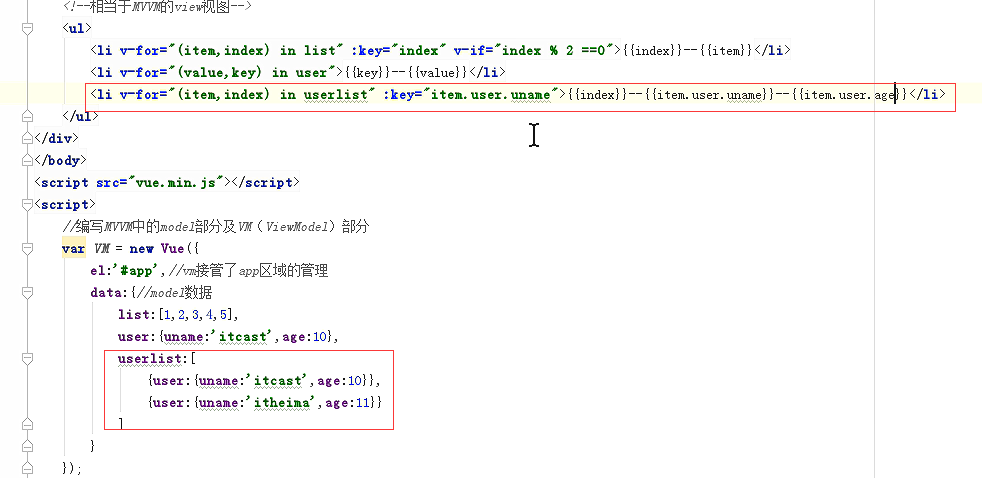
userlist:[
{ user:{uname:'itcast',age:10}},
{ user:{uname:'heima',age:11}}
]
}
});
</script>
</html>新建页面03

v-for的语法格式: () in list

:key 指定数组的主键。

去除数组的下标和项目

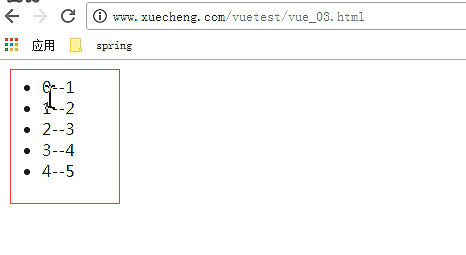
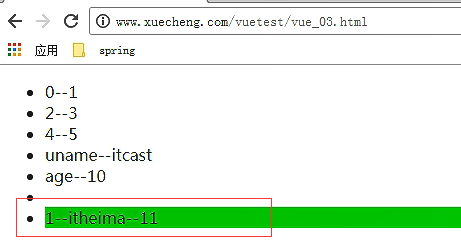
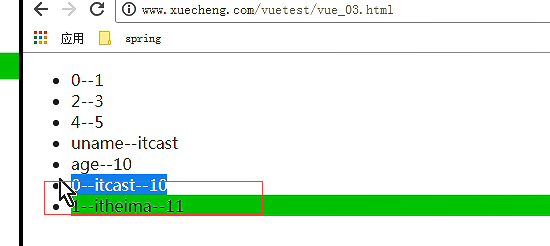
刷新看到效果

参数值不是固定的 可以随意起名


v-if
偶数显示 除以2 取余数


循环另外集合


遍历键值对象集合

满足if条件 显示绿色背景色

只有满足条件的才会显示

v-else


阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_08-vuejs研究-vuejs基础-v-if和v-for指令的更多相关文章
- 微服务项目开发学成在线_day02 CMS前端开发
1 Vue.js与Webpack研究 开发版的浏览器:https://www.google.cn/intl/zh-CN/chrome/dev/ 前端的开发框架:微服务项目开发学成在线_Vue.js与W ...
- 阶段5 3.微服务项目【学成在线】_day04 页面静态化_16-页面静态化-模板管理-模板制作
这是轮播图的原始文件 运行门户需要把 nginx启动起来 单独运行轮播图.把里面的css的引用都加上网址的url 这就是单独访问到的轮播图的效果 轮播图模板的地址: 阶段5 3.微服务项目[学成在线] ...
- 阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_16-CMS前端工程创建-导入系统管理前端工程
提供了基于脚手架封装好的前端工程 H:\BaiDu\黑马传智JavaEE57期 2019最新基础+就业+在职加薪\阶段5 3.微服务项目[学成在线]·\day02 CMS前端开发\资料\xc-ui-p ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_03-用户认证技术方案-Oauth2协议
2.2 Oauth2认证 2.2.1 Oauth2认证流程 第三方认证技术方案最主要是解决认证协议的通用标准 问题,因为要实现 跨系统认证,各系统之间要遵循一定的 接口协议. OAUTH协议为用户资源 ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_01-用户认证需求分析
1.1 用户认证与授权 截至目前,项目已经完成了在线学习功能,用户通过在线学习页面点播视频进行学习.如何去记录学生的学习过程 呢?要想掌握学生的学习情况就需要知道用户的身份信息,记录哪个用户在什么时间 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_05-Feign远程调用-客户端负载均衡介绍
2 Feign远程调用 在前后端分离架构中,服务层被拆分成了很多的微服务,服务与服务之间难免发生交互,比如:课程发布需要调用 CMS服务生成课程静态化页面,本节研究微服务远程调用所使用的技术. 下图是 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_02-Eureka注册中心-搭建Eureka单机环境
我们先搭建单机环境 govern是治理的意思, 这样就把工程创建好了 创建包 创建SpringBoot的启动类. 在父工程里面已经确定了Spring Cloud的版本了.相当于锁定了版本 接下里只需要 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_04-Eureka注册中心-将服务注册到Eureka Server
cms相当于客户端 配置客户端的信息 后面加逗号分隔开 50102表示向两台eureka服务上报服务,如果有一台死掉了 那么还可以上另外的一台去注册服务 直接把ip注册到eureka 启动类加注解 重 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_01-Eureka注册中心-Eureka介绍
1 Eureka注册中心 1.1 需求分析 在前后端分离架构中,服务层被拆分成了很多的微服务,微服务的信息如何管理?Spring Cloud中提供服务注册中 心来管理微服务信息. 为什么 要用注册中心 ...
- 阶段5 3.微服务项目【学成在线】_day18 用户授权_03-方法授权-jwt令牌包含权限
修改认证服务的UserDetailServiceImpl类,下边的代码中 permissionList列表中存放了用户的权限, 并且将权限标识按照中间使用逗号分隔的语法组成一个字符串,最终提供给Spr ...
随机推荐
- nmap中文帮助文档
简介: Nmap(“ Network Mapper ”)是用于网络探索和安全审核的开源工具.它设计用于快速扫描大型网络,尽管它可以在单个主机上正常运行.Nmap以新颖的方式使用原始IP数据包来确定网络 ...
- [Python] Codecombat 攻略 Sarven 沙漠 (1-43关)截止至36关
首页:https://cn.codecombat.com/play语言:Python 第二界面:Sarven沙漠(43关)时间:4-11小时内容:算术运算,计数器,while循环,break(跳出循环 ...
- 【Jenkins】修改Ubuntu下的jenkins端口号
jenkins安装目录:/var/lib/jenkins jenkins日志目录:/var/log/jenkins/jenkins.logjenkins默认配置:/etc/default/jenkin ...
- Java&Selenium根据实参启动相应浏览器
Java&Selenium根据实参启动相应浏览器 /** * 定义函数initBrowser * @param browser:字符串参数chrome/ie/xx * @return 并返回驱 ...
- kafka相关
一.消息队列优点(解耦.异步.削峰)二.用消息队列都有什么优点和缺点?三.kafka.activemq.rabbitmq.rocketmq都有什么区别四.如何保证消息队列的高可用啊?五.如何保证消息不 ...
- 谷歌,火狐提示来自"http://xxx.com/file"的资源已被阻止,因为 MIME 类型("text/plain")不匹配(X-Content-Type-Options: nosniff),如何解决?
在使用ueditor编辑的过程中无法上传图片,谷歌火狐浏览器提示Cross-Origin Read Blocking (CORB) blocked cross-origin response http ...
- SP15637 GNYR04H - Mr Youngs Picture Permutations[DP]
题目来源:POJ:http://poj.org/problem?id=2279 SPOJ:https://www.spoj.com/problems/GNYR04H/ 题意翻译 题目描述 杨先生希望为 ...
- mysql查询表中最后一条记录
查询全部的记录: select * from test_limit ; 查第一条记录: select * from test_limit limit 1; ...
- Ubuntu Linux虚拟机与windows快速创建共享文件夹
有时候我们需要在windows下与远程Linux服务器传输文件,之前使用pscp传输文件很方便,但不方便传输多文件,同时也不便于查看.看了网上的教程总结创建共享文件夹的流程: 1.首先在本地windo ...
- JavsScript 一些技巧方法
直接定义一个匿名函数,并立即调用: (function(){ //TODO: }()); 说明:function之前的左圆括号是必需的,如果不写这个,JavaScript解析器会试图将关键字f ...
