CSS基础学习 21.CSS居中总结

注意:*在IE中并不代表通配符的意思,是代表根元素的意思,所以为了匹配适应各种浏览器,进行页面初始化
- <style>
- *{
- margin:0;
- padding:0;
- }
- </style>
用以下形式代替
- <style>
- html,body{
- margin:0;
- padding:0;
- }
- </style>
1.盒子居中 margin:0 auto;
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style type="text/css">
- html,body{
- margin: 0;
- padding: 0;
- }
- .container{
- width: 100%;
- min-width: 996px;/*设置最小宽度,缩小到最小宽度996px的时候就不再压缩内容了*/
- height: 70px;
- background-color: aquamarine;
- }
- .header{
- width: 80%;
- height: 70px;
- background-color: blueviolet;
- min-width: 996px;
- }
- </style>
- </head>
- <body>
- <div class="container">
- <div class="header"></div>
- </div>
- </body>
- </html>

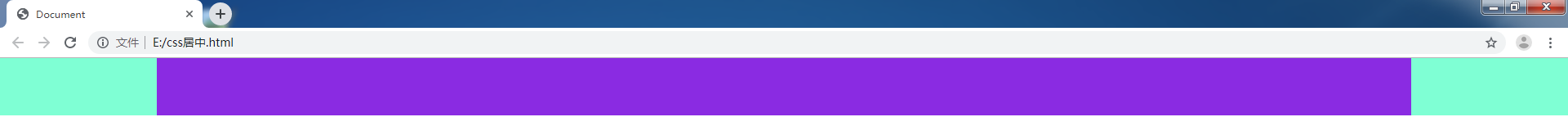
设置margin:0 auto;让盒子居中
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style type="text/css">
- html,body,ul{
- margin: 0;
- padding: 0;
- }
- .container{
- width: 100%;
- min-width: 996px;/*设置最小宽度,缩小到最小宽度996px的时候就不再压缩内容了*/
- height: 70px;
- background-color: aquamarine;
- }
- .header{
- width: 80%;
- height: 70px;
- background-color: blueviolet;
- min-width: 996px;
- margin:0 auto; /*上下为0,左右为自适应*/
- }
- </style>
- </head>
- <body>
- <div class="container">
- <div class="header">
- </div>
- </div>
- </body>
- </html>

2.文字居中 line-height;text-align:center;
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style type="text/css">
- html,body,ul{
- margin: 0;
- padding: 0;
- }
- .container{
- width: 100%;
- min-width: 996px;/*设置最小宽度,缩小到最小宽度996px的时候就不再压缩内容了*/
- height: 70px;
- background-color: aquamarine;
- }
- .header{
- width: 80%;
- height: 70px;
- background-color: blueviolet;
- min-width: 996px;
- margin:0 auto; /*上下为0,左右为自适应*/
- }
- ul li{
- display: inline-block;/*内联块级元素和其他元素都在一行上*/
- list-style-type: none;
- }
- </style>
- </head>
- <body>
- <div class="container">
- <div class="header">
- <ul>
- <li>列表项目</li>
- <li>列表项目</li>
- <li>列表项目</li>
- <li>列表项目</li>
- </ul>
- </div>
- </div>
- </body>
- </html>

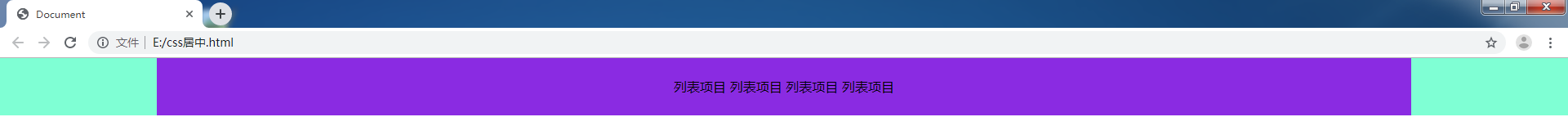
line-height;text-align:center;设置文字居中
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style type="text/css">
- html,body,ul{
- margin: 0;
- padding: 0;
- }
- .container{
- width: 100%;
- min-width: 996px;/*设置最小宽度,缩小到最小宽度996px的时候就不再压缩内容了*/
- height: 70px;
- background-color: aquamarine;
- }
- .header{
- width: 80%;
- height: 70px;
- background-color: blueviolet;
- min-width: 996px;
- margin:0 auto; /*上下为0,左右为自适应*/
- text-align: center;/*水平居中*/
- }
- ul{
- line-height: 70px;/*垂直居中*/
- }
- ul li{
- /*float: left;*//*会脱离文档流,这时不能用text-align: center;设置水平居中*/
- display: inline-block;/*内联块级元素和其他元素都在一行上*/
- list-style-type: none;
- }
- </style>
- </head>
- <body>
- <div class="container">
- <div class="header">
- <ul>
- <li>列表项目</li>
- <li>列表项目</li>
- <li>列表项目</li>
- <li>列表项目</li>
- </ul>
- </div>
- </div>
- </body>
- </html>

3.由table演变来的一种居中
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style type="text/css">
- .t{
- width: 200px;
- height: 200px;
- background-color: aquamarine;
- }
- </style>
- </head>
- <body>
- <div class="t">
- <p>哈哈</p>
- </div>
- </body>
- </html>

用table设置水平垂直居中
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style type="text/css">
- .t{
- display: table;/*外层div变为table*/
- width: 200px;
- height: 200px;
- background-color: aquamarine;
- }
- p{
- display: table-cell;/*设置为单元格*/
- text-align: center;/*水平居中*/
- vertical-align: middle;/*垂直居中*/
- }
- </style>
- </head>
- <body>
- <div class="t">
- <p>哈哈</p>
- </div>
- </body>
- </html>

4.利用伸缩盒居中
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style type="text/css">
- .outer{
- width: 200px;
- height: 200px;
- background-color: aquamarine;
- }
- .inner{
- width: 100px;
- height: 100px;
- background-color: antiquewhite;
- }
- </style>
- </head>
- <body>
- <div class="outer">
- <div class="inner">
- 哈哈
- </div>
- </div>
- </body>
- </html>

- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style type="text/css">
- .outer{
- display: -webkit-box;/*设置为盒子*/
- width: 200px;
- height: 200px;
- background-color: aquamarine;
- -webkit-box-pack:center;/*水平居中*/
- -webkit-box-align:center;/*垂直居中*/
- }
- .inner{
- width: 100px;
- height: 100px;
- background-color: antiquewhite;
- }
- </style>
- </head>
- <body>
- <div class="outer">
- <div class="inner">
- 哈哈
- </div>
- </div>
- </body>
- </html>

接下来设置文字居中
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style type="text/css">
- .outer{
- display: -webkit-box;/*设置为盒子*/
- width: 200px;
- height: 200px;
- background-color: aquamarine;
- -webkit-box-pack:center;/*水平居中*/
- -webkit-box-align:center;/*垂直居中*/
- }
- .inner{
- display: -webkit-box;/*设置为盒子*/
- -webkit-box-pack:center;/*水平居中*/
- -webkit-box-align:center;/*垂直居中*/
- width: 100px;
- height: 100px;
- background-color: antiquewhite;
- }
- </style>
- </head>
- <body>
- <div class="outer">
- <div class="inner">
- 哈哈
- </div>
- </div>
- </body>
- </html>

CSS基础学习 21.CSS居中总结的更多相关文章
- CSS基础学习 20.CSS媒体查询
- CSS基础学习 19.CSS hack
- CSS基础学习 18.CSS多列
四种常见的浏览器内核:
- CSS基础学习 17.CSS动画
- CSS基础学习 16.CSS过渡
- CSS基础学习-15-1.CSS 浏览器内核
- CSS基础学习-14 CSS visibility与overflow属性
- CSS基础学习-13.CSS 浮动
如果前一个元素设置浮动属性,则之后的元素也会继承float属性,我觉得这里说是继承不太对,可以理解为会影响到之后的元素,所以在设置浮动元素之后的元素要想不被影响就需要清除浮动.元素设置左浮动,则清除左 ...
- CSS基础学习-12.CSS position
绝对定位 position:absolute,元素脱离文档流,然后使用left.right.top.bottom属性相对于其最接近的一个具有定位属性的祖先元素进行绝对定位.如果不存在这样的祖先元素,则 ...
随机推荐
- 在VMware上部署MOS(MirantisOpenStack-6.0)搭建全过程
安装清单 MOS9.0系统镜像 1 MirantisOpenStack-6.0.iso ****首先创建3个仅主机模式网卡, 禁用DHCP,分别配置ip为 /10.20.0.0 /172.16.0.0 ...
- Minimizing Difference 【思维】
题目链接: https://vjudge.net/contest/336389#problem/B 题目大意: 给出一个长度为n的数列以及操作次数k.k的范围为1e14.每次操作都可以选择给任意一个数 ...
- js轮播图和bootstrap中的轮播图
js中的轮播图案例: <!DOCTYPE html><html lang="en"> <head> <meta charset=" ...
- 小米Python后端面试题
电话面 时长:30m 说一下对浏览器缓存的理解: 说一下MySQL优化: 说一下redis: 说一下从输入url到返回都发生了什么: 域名怎么解析的: 一面 1h 编程实现翻转单链表: MySQL中v ...
- 关于springboot的日志logging.file和logging.path的配置问题
springboot日志配置 logging.path logging.file 它们俩不会同时生效,so只配置其中一个就好了. eg1: 单独一个path配置 logging.path=E:/lo ...
- JDBC 资源绑定器 ,处理查询结果集
使用资源绑定器绑定属性配置 实际开发中不建议把连接数据库的信息写死到Java程序中 //使用资源绑定器绑定属性配置 ResourceBundle bundle = ResourceBundle.get ...
- Java实现无向图的建立与遍历
一.基于邻接矩阵表示法的无向图 邻接矩阵是一种利用一维数组记录点集信息.二维数组记录边集信息来表示图的表示法,因此我们可以将图抽象成一个类,点集信息和边集信息抽象成类的属性,就可以在Java中描述出来 ...
- (四)Spring 的 bean 管理(注解方式)
目录 前言 使用 aop 的配置文件写法 开启注解扫描 利用注解创建对象 注解方式注入属性 配置文件和注解混合使用 前言 注解可以写在 类.方法.属性 上 : 使用 注解,需要导入 aop 包: 使用 ...
- PHP学习之PHP编码习惯
命名的注意事项: 命名要有实际含义 命名风格保持一致 不用拼音命名 不用语言关键字 适当的使用注释 好的代码应该是自描述的 难以理解的地方加上注释 函数的功能加上注释说明 类的功能和使用方法加注释 多 ...
- matplotlib 画图中的basemap安装问题
在我用matplotlib画图是会用到,basemap这个库,但是直接安装却会出现问题: 使用这条安装命令就能够安装功能了: conda install -c conda-forge basemap= ...
