VSCODE常用插件使用记录
常用必备:
1.vscode-icon
让 vscode 资源树目录加上图标,必备良品!
2.Path Intellisense
自动路劲补全,默认不带这个功能的3.beautify
Beautify css/sass/scss/less
react-beautify
格式化代码
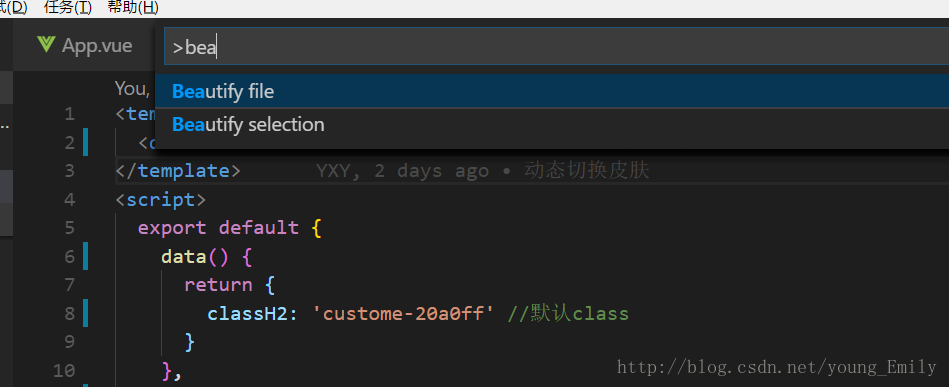
使用指南:按F1,然后输入bea—>选择你要格式的文件类型 js/css/html
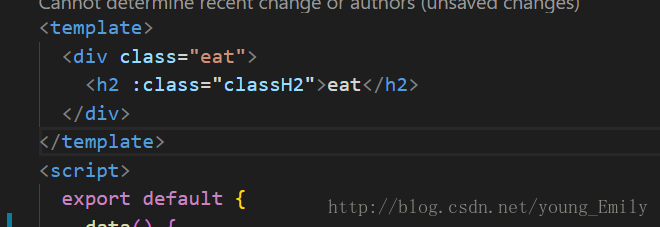
格式后:
4.GitLens
丰富的git日志插件
5.Bracket Pair Colorizer
让括号拥有独立的颜色,易于区分。可以配合任意主题使用。
6.Auto Close Tag
自动闭合HTML标签
7.TODO Parser
TODO 管理
可以列出在注释中写入的所有TODO事项
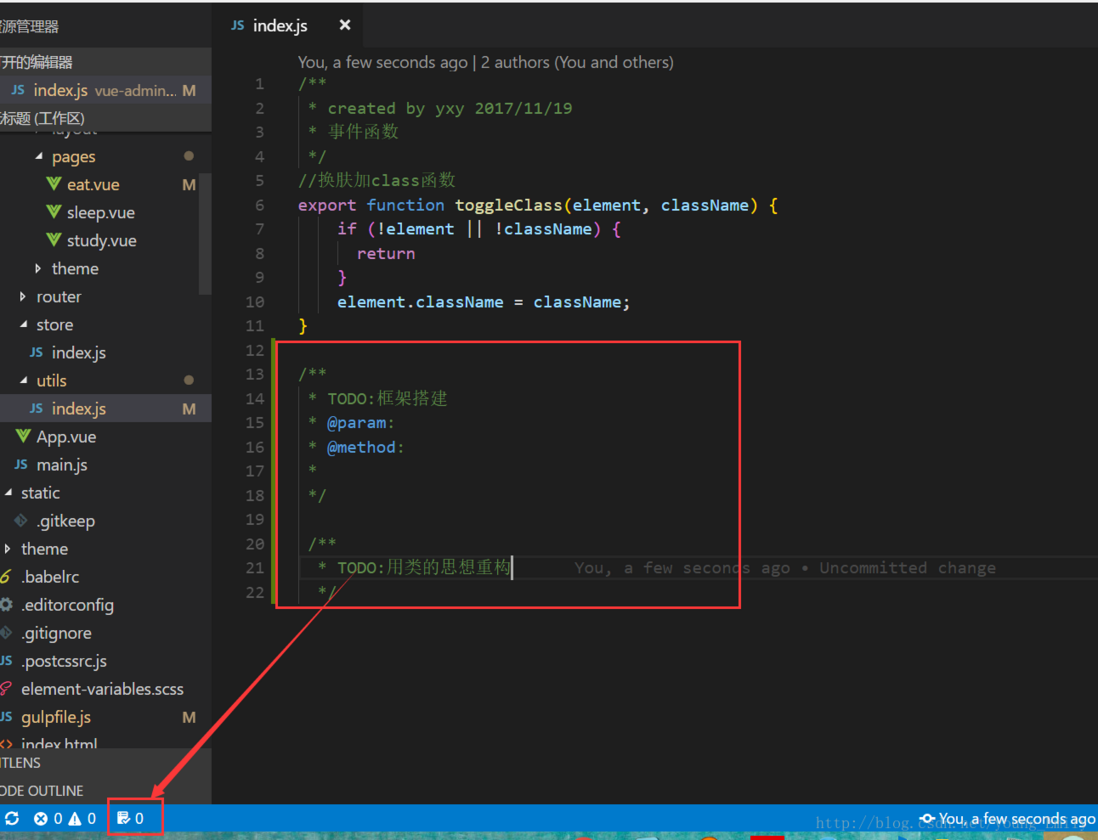
使用指南: 在注释中写TODO:[注意必须大写]TODO后面即是你规划的要做的内容 然后点击下面的按钮
控制台就会输出你的todo列表 可以搜索项目中的所有todo。
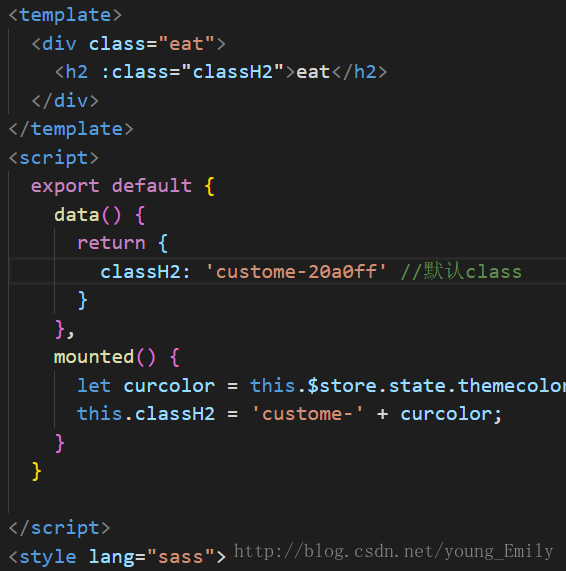
8.Color Info
小窗口显示颜色值,rgb,hsl,cmyk,hex等等
将光标移在颜色值中,还有拾色的功能
![图片描述][10]
Vue插件
以下推荐vue框架所需的插件
1.vetur
语法高亮、智能感知、Emmet等
React 插件
1.React Native Tools
语法高亮,代码调试
官网说明
主题
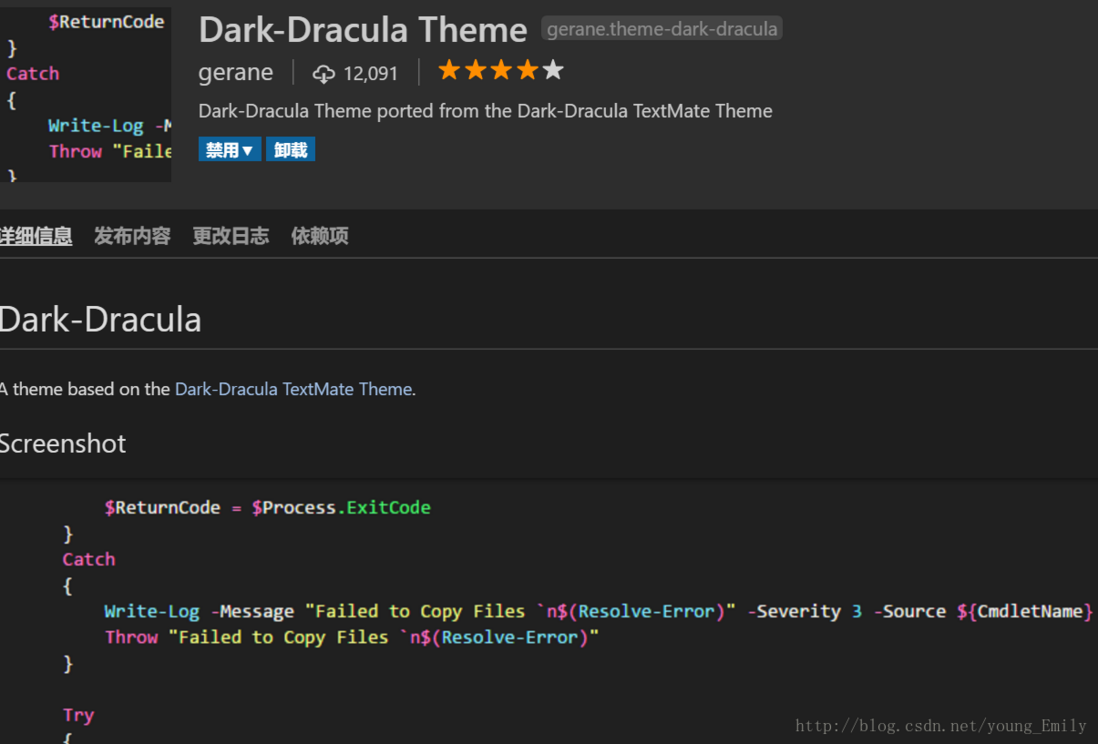
##1.Dark-Dracula Theme我觉得这款醉好看(●’◡’●)
MarkDown工具
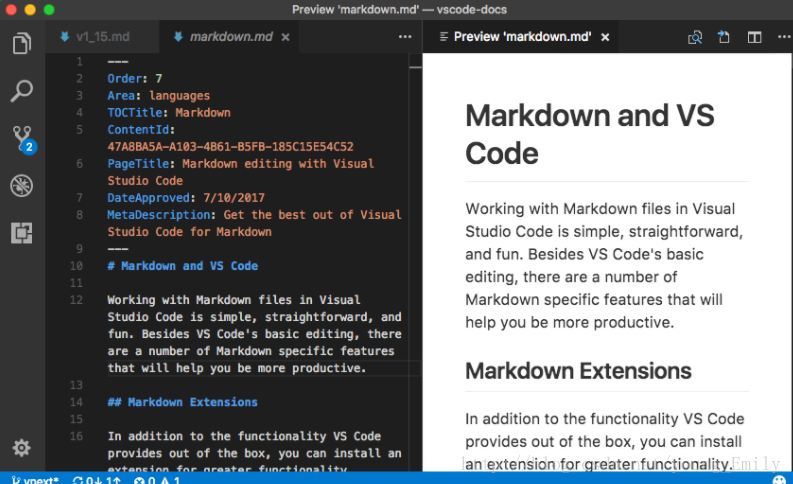
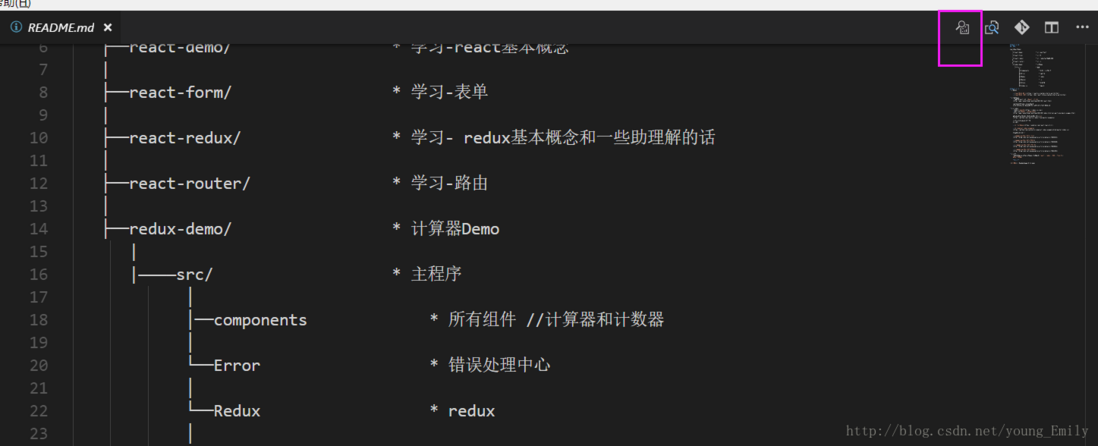
1.markdown 预览preview
Markdown Preview Github Styling 使用指南:打开md文件右边都有一个预览按钮如下 当然如果你想打开md文件自动就能预览,可以再下个插件:
Auto-Open Markdown Preview
2.markdown 快速编辑
Markdown All in One 提供了很多快捷键,加粗等
具体使用可见官方说明
VSCODE常用插件使用记录的更多相关文章
- VSCode常用插件之vscode-stylelint使用
更多VSCode插件使用请访问:VSCode常用插件汇总 vscode-stylelint这是一个检验CSS/SASS/LESS代码规范的插件. StyleLint 使用指南 vscode-style ...
- VSCode常用插件之ESLint使用
更多VSCode插件使用请访问:VSCode常用插件汇总 ESLint这是VS Code ESLint扩展,将ESLint JavaScript集成到VS Code中. 首先简单说一下使用流程: 1. ...
- VSCode常用插件汇总
vscode常用插件汇总: 点击插件名字,查看使用文档 vscode-fileheader : 添加注释到文件头,并支持自动更新文件修改时间. EditorConfig for vs code : ...
- VSCode常用插件之Simple New File使用
更多VSCode插件使用请访问:VSCode常用插件汇总 Simple New File这是一个从命令面板简单创建新文件.文件夹.通过侧边栏创建新文件可能会很繁琐.该扩展旨在通过命令面板使创建文件或目 ...
- VSCode常用插件之open in browser使用
更多VSCode插件使用请访问:VSCode常用插件汇总 open in browser安装完这个插件就可以在编辑器菜单右键html,在默认浏览器打开了,高级使用暂未了解,请自行其它文章学习
- VSCode常用插件之vscode-fileheader使用
更多VSCode插件使用请访问:VSCode常用插件汇总 vscode-fileheader这是一个给js文件(html.css也可以使用,但是没意义!!!)生成头部注释的插件,每次修改js文件之后会 ...
- VSCode常用插件之EditorConfig for vs code 使用
更多VSCode插件使用请访问:VSCode常用插件汇总 当大家在公司工作时,不可能永远是一个人维护一个项目,当多个人参与一个项目,每个人使用的编辑器不一样,代码风格自然也不一样,那么如何让使用不同编 ...
- VsCode 常用插件清单
插件离线安装说明 在一些内网开发环境中,无法做到在线安装,这个时候就需要对插件进行离线安装 了 打开 VSCode 插件市场网址 Extensions for the Visual Studio fa ...
- vscode常用插件快捷键
俗话说,工欲善其事必先利其器,我们码农的器是什么尼?没错,就是我们亲爱的IDE,前端开发者最爱的编辑器应该是vscode了吧.但是我们要怎么去锋利它尼?不外乎就是熟悉它的使用方法.快捷键以及第三方的插 ...
随机推荐
- js监听屏幕的高度变化
之前用VUE写完一个聊天界面,对于ios的效果该优化的地方都已经优化,且已上线.现在因项目需要,在另外一个angularjs+ionic的框架也要写一个聊天页面,目前还在开发中,发现忘记了一些很关键的 ...
- elasticsearch 安装head
git clone https://github.com/mobz/elasticsearch-head.git yum install nodejs npm install 修改Elasticsea ...
- 洛谷P2604 最大流+最小费用最大流
题目链接:https://www.luogu.org/problem/P2604 题目描述 给定一张有向图,每条边都有一个容量C和一个扩容费用W.这里扩容费用是指将容量扩大1所需的费用.求: 1. 在 ...
- 【LOJ】#3097. 「SNOI2019」通信
LOJ#3097. 「SNOI2019」通信 费用流,有点玄妙 显然按照最小路径覆盖那题的建图思路,把一个点拆成两种点,一种是从这个点出去,标成\(x_{i}\),一种是输入到这个点,使得两条路径合成 ...
- 洛谷 P2746 [USACO5.3]校园网Network of Schools
题目描述 一些学校连入一个电脑网络.那些学校已订立了协议:每个学校都会给其它的一些学校分发软件(称作“接受学校”).注意即使 B 在 A 学校的分发列表中, A 也不一定在 B 学校的列表中. 你要写 ...
- lxml and 代理ip
pip install lxml 导包From lxml import etree 1. 注意这个是本地html就直接使用etree.parse即可 2. html_etree=etree.parse ...
- python+pycharm+django admin css样式出问题
最近打算学习一下Python,基础知识有了大概的了解,想上手搞搞东西. 我用的python 3.5+pycharm+django 1.11.2 在使用Django,打开127.0.0.1:8000/a ...
- 通过ImageReader进行图像裁剪时出现NoSuchElementException异常
首先放上最初的Image工具类 package util; import java.awt.Rectangle; import java.awt.image.BufferedImage; import ...
- golang随机数及pipe
var pipe1 = make(chan int, 1000) func piTest(){ for{ data := <- pipe1 fmt.Printf("get data:% ...
- win10系统查看激活状态及是否永久激活
查看windows系统是否激活 找到“此电脑”,右击“属性” 查看windows系统是否永久激活 第一种方法 win+r 进入运行,输入slmgr.vbs -xpr 如图,再点击确定. 弹出一个对话 ...