怎样修复社区项目Karbor的Bug?
1.准备工作。

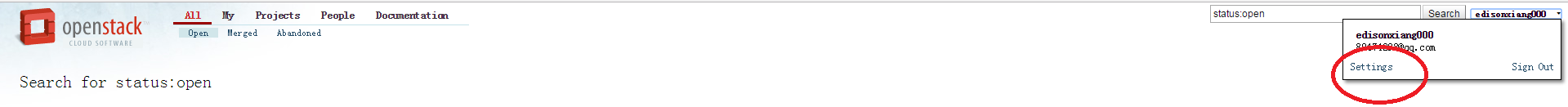
点击Settings按钮进行设置,跳转到
https://review.openstack.org/#/settings/
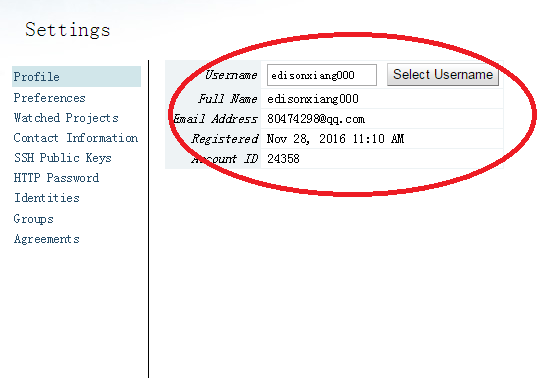
2.选择用户名称。

这个选择之后不能修改。
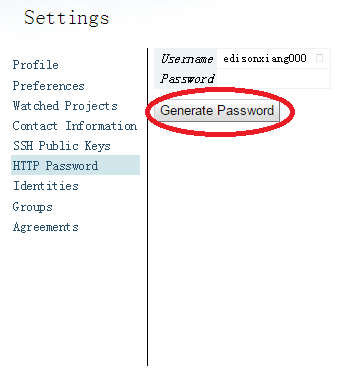
3.设置http密码

这里产生的Password后续提交代码会用到。
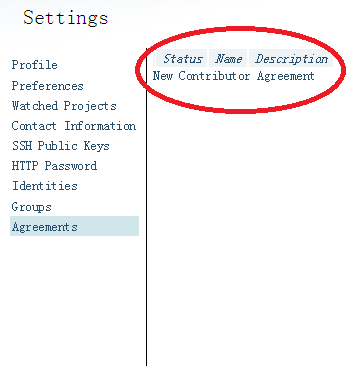
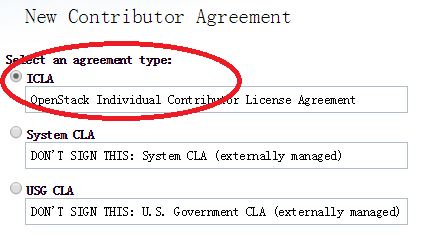
4.同意OpenStack协议。

选择ICLA。

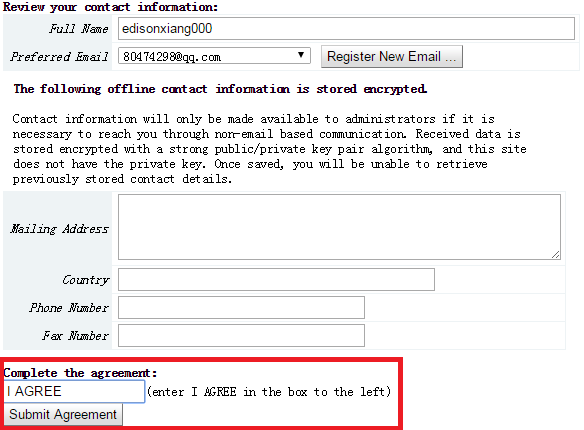
填写I AGREE,然后点击Submit Agreement。

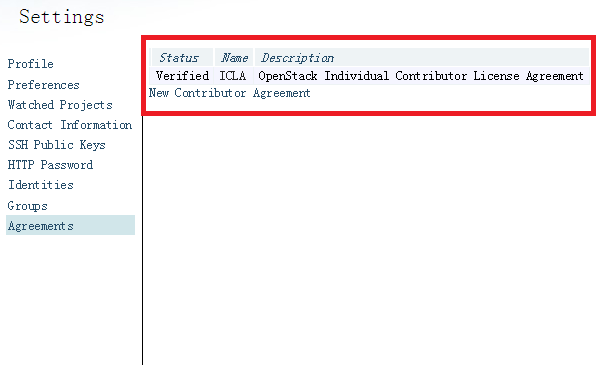
成功之后会显示如下:

5.安装git和git-review
apt-get install git
apt-get install git-review
6.Git下载Karbor代码
git clone https://git.openstack.org/openstack/karbor
7.配置本地Git
cd karbor
git config --global user.name edisonxiang000
git config --global user.email 80474298@qq.com
git remote add gerrit https://edisonxiang000:ESRWSOTt0YBF8ayzllORuDNxWOCdIEQVjbtLWLidVw@review.openstack.org/openstack/karbor.git
用户名: edisonxiang000
用户密码:ESRWSOTt0YBF8ayzllORuDNxWOCdIEQVjbtLWLidVw
用户邮箱:80474298@qq.com
这里的用户名、用户密码、用户邮箱需要使用自己的。
8.在本地创建并切换到一个新的代码分支
git checkout -b bug/xxxxxxx
xxxxxxx为在launchpad里面提交的Bug ID。
9.修改本地代码
10.添加当前branch的代码修改到本地暂存区域
git add .
12.添加提交消息文件
vi .git/message
.git/message文件内容如下:
Optimize time trigger: fix update trigger property
Optimize time trigger in several aspects. This patch is the third
phase, which fixes a bug that one operation may be triggered at the
same time in both old and new threads when updating the trigger property
two times successively.
Closes-Bug: #xxxxxxx
xxxxxxx为在launchpad里面提交的Bug ID。
13.拷贝commit-msg文件到.git/hooks/目录下。
commit-msg文件会发到现场QQ群
14.本地提交
git commit -a -F .git/message
15.提交到OpenStack的官方地址
git review
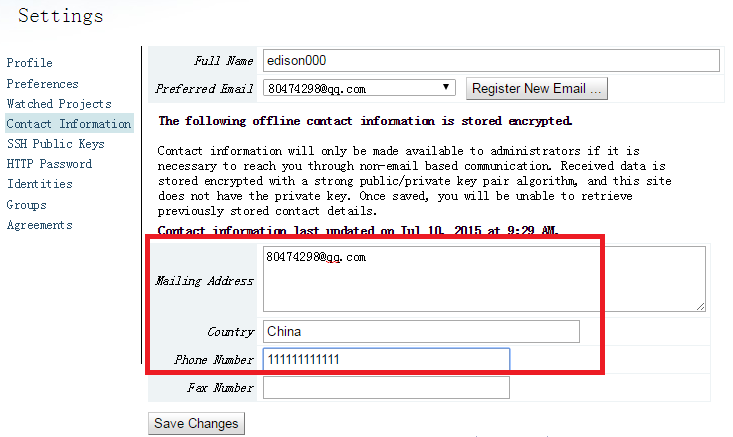
16.在git review时遇到Contact information问题
需要按照下图完善个人信息。

怎样修复社区项目Karbor的Bug?的更多相关文章
- 怎样提交社区项目Karbor的Bug?
1.登录社区Karbor Launchpad地址: https://bugs.launchpad.net/karbor/+filebug 输出bug简介,点击Next按钮. 2.填写Bug描述,完成B ...
- 怎样加入社区项目Karbor的Review?
Review是社区衡量一个贡献者的重要标准. Review步骤: 1.登录Karbor Review地址: https://review.openstack.org/#/q/Karbor 这里可以看到 ...
- 吸取教训:一段网上找的代码突然爆了,项目出现大BUG
本人是做游戏服务器开发的,碰到一个需求,给符某些要求的玩家的发送道具奖励,奖励的数量根据离线的天数计算. 这个需求实现起来很简单,只需要在玩家上线的时候计算上次离线时间和当前时间间隔的天数,然后根据策 ...
- Discuz DB层跨库映射关系表名前缀BUG修复后产生的新bug
新的逻辑引入了新的bug,会导致在跨多库连接时,产生表名前缀映射混乱,需要再做逻辑上的修复. function table_name($tablename) { if(!empty($this-> ...
- vue2.0版cnode社区项目搭建及实战开发
_________________________________________________________________________ 初涉vue就深深的被vue强大的功能,快速的开发能力 ...
- 【补充】第一次个人项目出现的bug
新程序包下载(密码:4kp6) >>>>>直接上代码,问题出在随机分数的生成上,确实出现了一些非常鱼唇的错误,不过已经提交了就没办法了,在这里发出来仅供参考吧: 修改前: ...
- kubernetes社区项目生态概览
原文 http://dockone.io/article/2075 作为容器集群管理技术的最流行的技术,kubernetes,自从2014在github上开源后,已经通过多个项目形成了一个生态,以下 ...
- vue项目开发遇见bug
1.附件的点击问题,与原生交互的问题: 原生的调用对象和vue的调用对象不同,注意原生方法的位置. 2.10.2以下fetch请求数据的问题(检查是否可以使用 can i use) 10.2以下ios ...
- Mozilla的 Firefox Graphics 团队向社区寻求重现WebRender bug的方法
导读 Mozilla 的 Firefox Graphics 团队正在向社区寻求帮助,由于他们收到了一些随机发生的 UI 错误报告,却一直无法找出错误的重现步骤(STR),因此现在向外寻求社区用户的帮助 ...
随机推荐
- MyBatis3_[tp_41-42-43]-_动态sql_trim_自定义字符串截取_choose分支选择_update的set与if-trim 结合的动态更新
笔记要点出错分析与总结 /** 笔记: * 查询的时候,如果某些条件,没带可能SQL拼装会有问题; * 1.-->给where 后面加上 1=1, 以后的条件都and XXX * 2. < ...
- LOJ-1308-Ant network(蚂蚁的网络)-求割点分隔开的子图个数及乘积
网上的题解大都模糊,我可能写的也比较模糊吧,讲究看看. 大致题意: 原图没有一个割点时,特殊考虑,至少ans1=2个通风井,方案数n*(n-1)/2; 原图上有多个割点时,每个(由割点限制成几部分的) ...
- PYTHON WEB开发学习路线
两年大数据广告项目测试:项目覆盖几千万用户前景还不错:只是在工作中感觉测试太无力,最近准备辞职转web开发:同时会离开成都,(/(ㄒoㄒ)/~~待了6年,要离开喜欢的城市,喜欢的女孩很难受) ps:列 ...
- Robot Framework--变量
Robot Framework的变量分为标量, 列表和字典, 分别使用语法格式 ${SCALAR}, @{LIST} 和 &{DICT} 来定义. 此外, 环境变量可以直接使用语法 %{ENV ...
- java中创建对象的方式
Java中有5种创建对象的方式,下面给出它们的例子还有它们的字节码 使用new关键字 } → 调用了构造函数 使用Class类的newInstance方法 } → 调用了构造函数 使用Construc ...
- MySQL5.7版本安装(压缩包形式)
1.去官网下载 MySQL 压缩包 2.配置环境变量 3.创建配置文件my.ini (放置 mysql-5.7.28-winx64 目录下) my.ini 配置文件 编写如下内容 [client] p ...
- Mongo mongoexport/mongoimport介绍
一.Mongoexport导出数据 1,导出json数据 mongoexport -d db -c collection -o save-file.dat 2,导出CSV数据 mongoexport ...
- 008_Python3 列表
序列是Python中最基本的数据结构.序列中的每个元素都分配一个数字 - 它的位置,或索引,第一个索引是0,第二个索引是1,依此类推. Python有6个序列的内置类型,但最常见的是列表 ...
- luogu 2934
同 bzoj3694 需要先求出最短路树 #include <iostream> #include <cstdio> #include <algorithm> #i ...
- 数据结构实验之图论四:迷宫探索【dfs 求路径】
分析:起点已知,开个数组来存放路径,注意 vis 数组要初始化!另外,不能忘记了题目还要求回去的路径,只要在 dfs 之后加上就可以了. #include <bits/stdc++.h> ...
