jQuery效果--淡入和淡出
jQuery Fading 方法
通过 jQuery,您可以实现元素的淡入淡出效果。
jQuery 拥有下面四种 fade 方法:
- fadeIn()
- fadeOut()
- fadeToggle()
- fadeTo()
jQuery fadeIn() 方法
jQuery fadeIn() 用于淡入已隐藏的元素。
语法:
$(selector).fadeIn(speed,callback);
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是 fading 完成后所执行的函数名称。
code:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div1").fadeIn();
$("#div2").fadeIn("slow");
$("#div3").fadeIn(3000);
});
});
</script>
</head>
<body>
<p>演示带有不同参数的 fadeIn() 方法。</p>
<button>点击这里,使三个矩形淡入</button>
<br><br>
<div id="div1" style="width:80px;height:80px;display:none;background-color:red;"></div>
<br>
<div id="div2" style="width:80px;height:80px;display:none;background-color:green;"></div>
<br>
<div id="div3" style="width:80px;height:80px;display:none;background-color:blue;"></div>
</body>
</html>
jQuery fadeOut() 方法
jQuery fadeOut() 方法用于淡出可见元素。
语法:
$(selector).fadeOut(speed,callback);
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是 fading 完成后所执行的函数名称。
code:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("#div1").fadeOut();
$("#div2").fadeOut("slow");
$("#div3").fadeOut(3000);
});
});
</script>
</head>
<body>
<p>演示带有不同参数的 fadeOut() 方法。</p>
<button>点击这里,使三个矩形淡出</button>
<br><br>
<div id="div1" style="width:80px;height:80px;background-color:red;"></div>
<br>
<div id="div2" style="width:80px;height:80px;background-color:green;"></div>
<br>
<div id="div3" style="width:80px;height:80px;background-color:blue;"></div>
</body>
</html>
jQuery fadeToggle() 方法
jQuery fadeToggle() 方法可以在 fadeIn() 与 fadeOut() 方法之间进行切换。
如果元素已淡出,则 fadeToggle() 会向元素添加淡入效果。
如果元素已淡入,则 fadeToggle() 会向元素添加淡出效果。
语法:
$(selector).fadeToggle(speed,callback);
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是 fading 完成后所执行的函数名称。
ps:代码直接复制可用,引入JQuery自行修改
code:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div1").fadeToggle();
$("#div2").fadeToggle("slow");
$("#div3").fadeToggle(3000);
});
});
</script>
</head>
<body>
<p>演示带有不同参数的 fadeToggle() 方法。</p>
<button>点击这里,使三个矩形淡入淡出</button>
<br><br>
<div id="div1" style="width:80px;height:80px;background-color:red;"></div>
<br>
<div id="div2" style="width:80px;height:80px;background-color:green;"></div>
<br>
<div id="div3" style="width:80px;height:80px;background-color:blue;"></div>
</body>
</body>
</html>

jQuery fadeTo() 方法
jQuery fadeTo() 方法允许渐变为给定的不透明度(值介于 0 与 1 之间)。
语法:
$(selector).fadeTo(speed,opacity,callback);
必需的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
fadeTo() 方法中必需的 opacity 参数将淡入淡出效果设置为给定的不透明度(值介于 0 与 1 之间)。
可选的 callback 参数是该函数完成后所执行的函数名称。
code:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div1").fadeTo("slow",0.15);
$("#div2").fadeTo("slow",0.4);
$("#div3").fadeTo("slow",0.7);
});
});
</script>
</head>
<body>
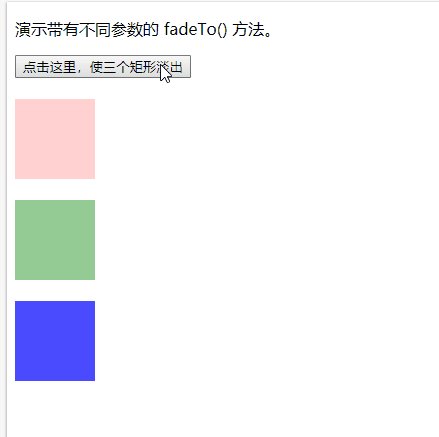
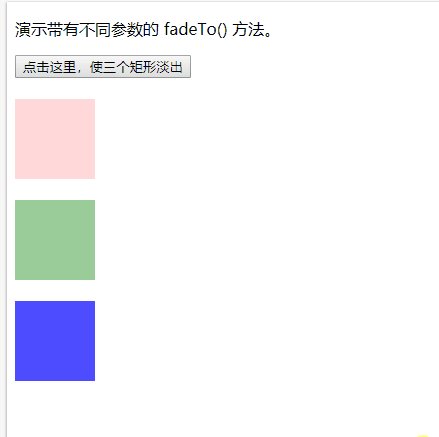
<p>演示带有不同参数的 fadeTo() 方法。</p>
<button>点击这里,使三个矩形淡出</button>
<br><br>
<div id="div1" style="width:80px;height:80px;background-color:red;"></div>
<br>
<div id="div2" style="width:80px;height:80px;background-color:green;"></div>
<br>
<div id="div3" style="width:80px;height:80px;background-color:blue;"></div>
</body>
</html>

jQuery效果--淡入和淡出的更多相关文章
- jQuery 效果 - 淡入淡出
通过 jQuery,您可以实现元素的淡入淡出效果. 点击展示 淡入/淡出 面板 实例 jQuery fadeIn()演示 jQuery fadeIn() 方法. jQuery fadeOut()演示 ...
- jQuery 效果 – 淡入淡出
在在jQuery中可以通过四个方法来实现元素的淡入淡出,这四个方法分别是:fadeIn().fadeOut().fadeToggle() 以及 fadeTo(),本文通过实例来为你讲解如何在jQuer ...
- 松软科技课堂:jQuery 效果 - 淡入淡出
jQuery Fading 方法 通过 jQuery,您可以实现元素的淡入淡出效果. jQuery 拥有下面四种 fade 方法: fadeIn() fadeOut() fadeToggle() fa ...
- JQuery效果-淡入淡出、滑动、动画
一.JQuery Fading方法 JQuery 有四种fade方法 1.fadeIn() 淡入 对应也有$(selector).fadeIn(speed, ...
- jQuery效果-淡入淡出
本文实现一个控制出现.消失.透明度的效果 <!DOCTYPE html> <html> <head> <meta charset="UTF-8&qu ...
- jQuery的淡入和淡出简单介绍
在jQuery中的一些特效中,可以通过四个方法来实现元素的淡入淡出,这四个方法分别是:fadeIn().fadeOut().fadeToggle() 以及 fadeTo(),下面为分别为大家介绍各个方 ...
- jquery效果- 显示和隐藏 淡入淡出 滑动 隐藏
jQuery 效果- 隐藏和显示:hide() 和 show() 规定隐藏/显示的速度,可以取以下值:"slow"."fast" 或毫秒 您可以使用 toggl ...
- jQuery -- 光阴似箭(二):jQuery效果的使用
jQuery -- 知识点回顾篇(二):jQuery效果的使用 1. jQuery 效果 -- 隐藏和显示: 使用 hide() 和 show() 方法来隐藏和显示 HTML 元素. <!DO ...
- JQuery: JQuery效果(隐藏、显示、切换,滑动,淡入淡出,以及动画)
JQuery:效果 JQuery效果有很多,包括隐藏.显示.切换,滑动,淡入淡出,以及动画等.隐藏:JQuery hide() 显示:JQuery show() 切换:JQuery toggle() ...
随机推荐
- 转载:一文详解SQL解析与应用
转载地址:http://www.elecfans.com/emb/20180618696111.html 数据库作为核心的基础组件,是需要重点保护的对象.任何一个线上的不慎操作,都有可能给数据库带来严 ...
- 数据库开源框架之ormlite
主页: http://ormlite.com/ 配置: 添加以下依赖 * compile 'com.j256.ormlite:ormlite-android:4.48' * compile 'com. ...
- windows 重启java进程脚本
这个脚本用于启动和重启javaWeb程序 @echo off rem 配置端口号 set port= rem 第一层循环检查端口占用的pid for /f "tokens=5" % ...
- [log4j]log4j简单配置
步骤: 1.导入jar包:log4j-1.2.17.jar 2.编写log4j配置文件:log4j.properties ### set log levels - for more verbose l ...
- C++输入输出流加速器,关闭同步流,ios::sync_with_stdio(false)和 cin.tie(0)
leetcode练习时,总会发现运行时间短的代码都会有类似: static int x=[](){ std::ios::sync_with_stdio(false); cin.tie(NULL); ; ...
- js判断字符串是否为JSON格式
不能简单地使用来判断字符串是否是JSON格式: function isJSON(str) { if (typeof str == 'string') { try { JSON.parse(str); ...
- python基础知识(保留字和标识符、变量、常量、基本数据类型)
保留字 保留字是python语言中已经被赋予特定意义的一些单词,开发程序时,不可以作为变量.函数.类.模块和其他对象的名称来使用例如:import 关键字输入后会变色 通过代码进行查看 import ...
- react中component存在性能问题
Component存在的问题? 1). 父组件重新render(), 当前组件也会重新执行render(), 即使没有任何变化 2). 当前组件setState(), 重新执行render(), 即使 ...
- virtualenv以及virtualenvwrapper的安装和使用
Virtualenv 安装 安装前最好保证pip为最新版本: python -m pip install -U pippip install virtualenv 创建新的环境 virtualenv ...
- XML JS Demo
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
