正则表达式split匹配多种例如 “】”,“,”两种(页面级中英文切换方案)
在做登陆界面的时候,因为涉及到中英文
因为前后台已经分离,所以前端需要自行设计中英文
做法:
编写两个文件,一个中文文件,一个是英文文件,分别放在对应的目录下面

文件的内容
{
"login":{
"welcome":"欢迎登录!",
"fail":"请求失败,请检查网络连接.",
"login":"登 录",
"enteruser":"请输入用户名",
"enterpassword":"请输入密码"
},
"comm":{
"filter":"过滤",
"export":"导出",
"ok":"确定",
"cancel":"取消",
"time":"时间",
"search":"查询",
"submit":"提交",
"delete":"删除"
},
"alarm":{
"checkall":"全选",
"timeStamp":"报警时间",
"priority":"优先级",
"location":"位置",
"regionId":"责任区",
"almType":"报警类型",
"almStatus":"确认状态",
"content":"告警事件描述",
"dev":"设备",
"key":"关键字",
"level":"等级",
"everypage":"每页显示条数:",
"config":"配置"
}
}
页面步骤:
1、首先在html中给需要设置中英文的元素添加一个标识,目前是在元素上添加了一个data-i18n的属性,这个是三级,代码可以支持多级,如果是多级,就是 data-i18n="[placeholder]login.login.enteruser",json文件对应增加一级
<input type="text" placeholder="请输入用户名" data-i18n="[placeholder]login.enteruser" v-model="user"><br>
2、根据配置的是中文还是英文的,如果配置了,就到localStorage里面存起来,如果没有配置中英文就到浏览器中取(navigator取)
var i18n='';
if(!i18n){
i18n=navigator.language=='zh-CN'?'cn':'en';
}else{
localStorage.setItem('i18n',i18n);
}
3.利用ajax本地请求文件
//ajax本地请求 i18n为变量 cn/en
$.ajax({
url:'/locales/'+i18n+'/translation.json',
type:'get',
dataType:'json',
success:function(res){
var temp=res; });
}
});
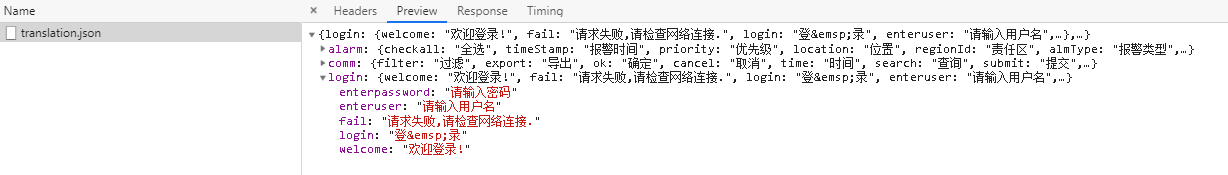
返回的接口数据

4、数据处理并赋值操作
//遍历页面中所有的data-i18n,将值赋值到页面中的地方
$('[data-i18n]').each(function(i,e){
var p=$(e).attr('data-i18n').split(/[\]\.]/);//匹配“.”或者“]”隔开
if(p[0].indexOf('[')===-1){
p.unshift('');
}
var len=p.length;//
var d=temp[p[1]];//login
//适用于多级的写法
while(d[p[p.length+1-(--len)]]){
d=d[p[p.length+1-len]];
}
//赋值
p[0]===''?$(e).html(d):$(e).attr(p[0].substring(1),d);
});
备注:
此处注意使用的while循环,主要是为了页面配置更加灵活,支持多级操作,translation.json里面的文件目前是二级,但是写了while循环的代码,就可以支持多级
配置多级之后,只需要在页面的data-i18n属性值做相应的更改就可以了
测试完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中英文切换</title>
</head>
<body>
<div id="#app-6">
<h3 class="welcome" data-i18n="login.welcome">欢迎登录</h3>
<input type="text" placeholder="请输入用户名" data-i18n="[placeholder]login.enteruser" v-model="user"><br>
<input type="password" placeholder="请输入密码" data-i18n="[placeholder]login.enterpassword" v-model="password"></br>
<button data-i18n="login.login.a">登陆</button>
</div>
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/1.12.1/jquery.js"></script>
<script type="text/javascript">
var i18n="";
if(!i18n){
i18n=navigator.language="zh-CN"?"cn":'en';
}else{
localStorage.setItem('i18n',i18n);
}
//1.在每一个需要中英文的加上一个属性 data-i18n
//2.从后台获得中英文的数据
//写死的测试数据
var temp={
"login":{
"welcome":"欢迎登录!",
"fail":"请求失败,请检查网络连接.",
"login":{
a:"22"
},
"enteruser":"111",
"enterpassword":"请输入密码"
},
"comm":{
"filter":"过滤",
"export":"导出",
"ok":"确定",
"cancel":"取消",
"time":"时间",
"search":"查询",
"submit":"提交",
"delete":"删除"
},
"alarm":{
"checkall":"全选",
"timeStamp":"报警时间",
"priority":"优先级",
"location":"位置",
"regionId":"责任区",
"almType":"报警类型",
"almStatus":"确认状态",
"content":"告警事件描述",
"dev":"设备",
"key":"关键字",
"level":"等级",
"everypage":"每页显示条数:",
"config":"配置"
}
}
$(function(){
//3.遍历页面中所有的data-i18n,将值赋值到页面中的地方
$('[data-i18n]').each(function(i,e){
var p=$(e).attr('data-i18n').split(/[\]\.]/);//匹配“.”或者“]”隔开
if(p[0].indexOf('[')===-1){
p.unshift('');
}
var len=p.length;//
var d=temp[p[1]];//login
while(d[p[p.length+1-(--len)]]){
d=d[p[p.length+1-len]];
}
//赋值
p[0]===''?$(e).html(d):$(e).attr(p[0].substring(1),d);
});
})
</script>
</body>
</html>
因为登陆页面是单独的,在其他页面中,因页面多,推荐写成公共的方法,这种方法相对于传统页面中英文切换就可以省了很多代码
公共的js方法:
$.i18n=function(opt){
if(!opt){opt={}}
if(opt.language===undefined){
opt.language=localStorage.getItem('i18n');
if(!opt.language){
opt.language=navigator.language=='zh-CN'?'cn':'en';
}
}
if(typeof opt.url!=='string'||opt.url==''){
opt.url='/locales/'+opt.language+'/translation.json'
}
$.ajax({
url:opt.url,
type:'get',
dataType:'json',
success:function(res){
var temp=res;
$('[data-i18n]').each(function(i,e){
var p=$(e).attr('data-i18n').split(/[\]\.]/);
if(p[0].indexOf('[')===-1){
p.unshift('');
}
var len=p.length;
var d=temp[p[1]];
while(d[p[p.length+1-(--len)]]){
d=d[p[p.length+1-len]];
}
if(typeof d!=='string'&&typeof d!=='number'){d='';}
p[0]==='[value'?$(e).val(d):p[0]===''?$(e).html(d):$(e).attr(p[0].substring(1),d);
});
if(typeof opt.finish==='function'){
opt.finish(temp);
}
}
});
}

正则表达式split匹配多种例如 “】”,“,”两种(页面级中英文切换方案)的更多相关文章
- 在jsp中常用的内置对象(5个)小总结和两种页面跳转方式(服务器端调转、客户端跳转)的区别
jsp中常用的几个内置对象: 一.request对象 主要作用: (1)获取请求页面的信息 比如:request.getParameter("参数名"); (2)获取客户端 ...
- 两种方法实现asp.net方案的前后端数据交互(aspx文件、html+ashx+ajax)
一个HTML页面只能显示HTML代码信息,不能与数据库进行数据的交互.asp.net方案提供了网页与数据库交互的方法,这里举出两种:①aspx文件 ②ashx文件+ajax技术 一.创建数据库 这里以 ...
- mybatis高级(2)_数据库中的列和实体类不匹配时的两种解决方法_模糊查询_智能标签
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE mapper PUBLIC "- ...
- Android两个页面之间的切换效果工具类
import android.annotation.SuppressLint; import android.app.Activity; import android.content.Context; ...
- centos实现两种秒级任务的简单方法
1.通过写shell脚本,死循环,守护进程运行 > vi /data/sec.sh #!/bin/bash while true do #写上自已的命令 echo "hello wor ...
- 贝叶斯A/B测试 - 一种计算两种概率分布差异性的方法过程
1. 控制变量 0x1:控制变量主要思想 科学中对于多因素(多变量)的问题,常常采用控制因素(变量)的方法,吧多因素的问题变成多个单因素的问题.每一次只改变其中的某一个因素,而控制其余几个因素不变,从 ...
- OpenCV3.4两种立体匹配算法效果对比
以OpenCV自带的Aloe图像对为例: 1.BM算法(Block Matching) 参数设置如下: ) + ) & -; cv::Ptr<cv::StereoBM> b ...
- 64位win10系统无法安装.Net framework3.5的两种解决方法
参考网站: https://blog.csdn.net/zang141588761/article/details/52177290 在Windows10中,当我们安装某些软件的时候会提示“你的电脑上 ...
- 64位win10系统无法安装.Net framework3.5的两种解决方法【转】
近日有网友反映在windows10_64位系统电脑上安装Net framework3.5,操作时总失败,怎么办呢?小编下面就介绍win10 64位系统无法安装Net framework3.5的两种解决 ...
随机推荐
- Ubuntu 18.04系统下arm-linux-gcc交叉编译器安装
Ubuntu 18.04系统: arm-linux-gcc 4.4.3版本. 安装arm-linux-gcc将压缩包arm-linux-gcc.tar.gz解压到arm-linux-gcc文件夹tar ...
- treeview所有节点递归解法及注意!!!!!!!!!!!!!!!!!
好吧 我把所有之前写的都删了,只为这一句话“所有变量切记小心在递归函数内部初始化”,包括:布尔,变量i,等等.至于为什么....递归就是调用自己,你初始化以后的变量,等再次调用的时候又回来了 bool ...
- TransitionDrawable
ayerDrawable的一个子类,TransitionDrawable只管理两层的Drawable!两层!两层! 并且提供了透明度变化的动画,可以控制一层Drawable过度到另一层Drawable ...
- MySQL 创建删除和选择数据库
使用 create 命令创建数据库,语法如下: CREATE DATABASE 数据库名; 删除数据库 drop database <数据库名>; 选择数据库 use 数据库名 Datab ...
- wan口的ip是干什么用的
wan口的ip是外网的ip,属于公网的ip.主要用于外网的识别,WAN口主要用于连接外部网络,如ADSL.DDN.以太网等各种接入线路:而LAN口用来连接家庭内部网络,主要与家庭网络中的交换机.集线器 ...
- Scrapy框架(1)
参考博客: 10.scrapy框架简介和基础应用 Scrapy框架(1)
- springmvc 参数解析绑定原理
handlerMethodArgumentResolver:方法参数解析器接口,这个接口是springmvc参数解析绑定的核心接口.不同的参数类型绑定都是通过实行这个接口来实现.也可以通过实现这个接口 ...
- 【ARM-Linux开发】Linux链接 -ln
ln命令是Linux中的一个非常重要的命令,它为一个文件在另一位置创建同步链接,有两种:符号链接和硬链接. [ln命令详解]ln [options] source dist 常用参数: -f : 链接 ...
- fastadmin添加定时任务
安装定时任务插件后 需要在crontab -e 中添加一条记录 * * * * * /usr/bin/php /var/www/yoursitepath/public/index.php /addon ...
- 学习笔记:CentOS7学习之二十:shell脚本的基础
目录 学习笔记:CentOS7学习之二十:shell脚本的基础 20.1 shell 基本语法 20.1.1 什么是shell? 20.1.2 编程语言分类 20.1.3 什么是shell脚本 20. ...
