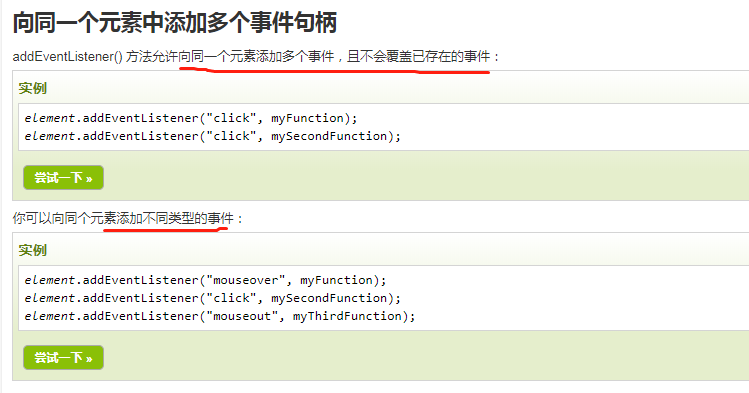
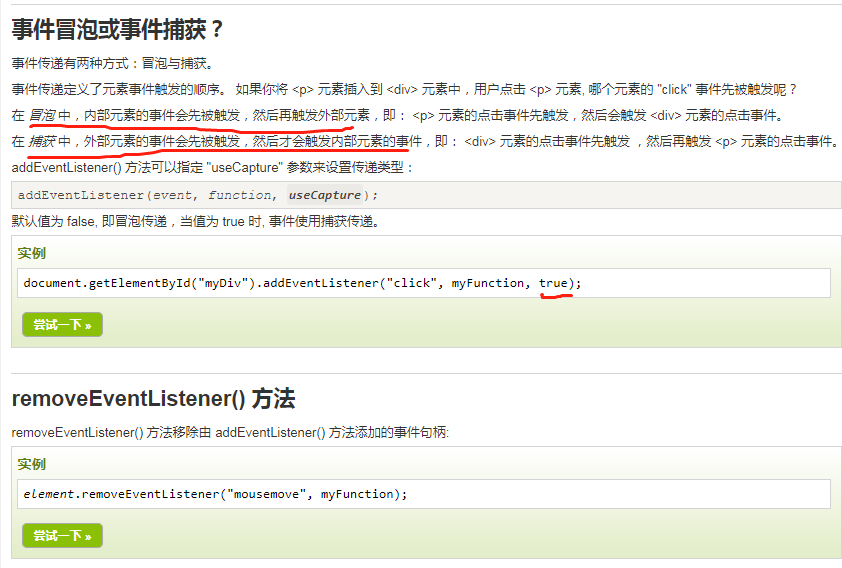
js事件冒泡/捕获


js事件冒泡/捕获的更多相关文章
- 理解js事件冒泡事件委托事件捕获
js事件冒泡 javascript的事件传播过程中,当事件在一个元素上出发之后,事件会逐级传播给先辈元素,直到document为止,有的浏览器可能到window为止,这就是事件冒泡现象. <di ...
- js 事件冒泡、事件捕获、stopPropagation、preventDefault
转自:http://www.jb51.net/article/42492.htm (1)冒泡型事件:事件按照从最特定的事件目标到最不特定的事件目标(document对象)的顺序触发. IE 5.5: ...
- js事件冒泡和事件委托
js事件冒泡 js所谓的事件冒泡就是子级元素的某个事件被触发,它的上级元素的该事件也被递归执行 html: <ul class="clearfix" data-type=&q ...
- js事件冒泡和捕捉
(1)冒泡型事件:事件按照从最特定的事件目标到最不特定的事件目标(document对象)的顺序触发. IE 5.5: div -> body -> document IE 6.0: div ...
- 这可能是最简明扼要的 js事件冒泡机制+阻止默认事件 讲解了
哎 js事件冒泡机制和阻止冒泡 阻止默认行为好像永远也整不清楚,记了忘 忘了记...醉了 这篇文章写完以后下次再忘记 就呼自己一巴掌,忘一次一巴掌 首先要明白两个概念——事件和事件流 事件指的是用户或 ...
- JS事件冒泡及阻止
事件冒泡及阻止 当一个元素接收到事件的时候,会把他接收到的事件传给自己的父级,一直到window,当然其传播的是事件,绑定的执行函数并不会传播,如果父级没有绑定事件函数,就算传递了事件,也不会有什么表 ...
- 什么是JS事件冒泡?
什么是JS事件冒泡?: 在一个对象上触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理 程序或者事件返回true,那么 ...
- 什么是JS事件冒泡
什么是JS事件冒泡? 在一个对象上触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true,那么这个 ...
- 阻止JS事件冒泡传递(cancelBubble 、stopPropagation)
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx. ...
随机推荐
- SpringBoot集成ActiveMq消息队列实现即时和延迟处理
原文链接:https://blog.csdn.net/My_harbor/article/details/81328727 一.安装ActiveMq 具体安装步骤:自己谷歌去 二.新建springbo ...
- nvidia jetson tx2 刷机遇到的问题解决
一.主要信息 使用的开发板:nvidia jetson tx2(内存8g有wifi的版本) 使用的JetPack版本: 4.2.2 二.遇到的问题及解决 1. 刷好jetson os 后,开发板一直在 ...
- Quartz.Net—DateBuilder
定时框架中最重要的就是时间,我们也可以直接使用Cron这种事件格式. 使用其他的时间格式,就可以用DateBuilder快速的创建出需要的时间. 因为quartz是一个定时框架,所以对于操控时间 ...
- 6.66 分钟,一文Python爬虫解疑大全教入门!
我收集了大家关注爬虫最关心的 16 个问题,这里我再整理下分享给大家,并一一解答. 1. 现在爬虫好找工作吗? 如果是一年前我可能会说爬虫的工作还是挺好找的,但现在已经不好找了,一市场饱和了,二是爬 ...
- 彻底关闭networkmanager
chkconfig NetworkManager offsystemctl stop NetworkManagersystemctl disable NetworkManager
- Windows服务器修改远程桌面默认端口
一.打开注册表(通过开始菜单处输入命令输入 regedit回车即可打开注册表信息,或者Win键+R键打开输入框后输入regedit后回车) 二.打开注册表后,在左侧属性菜单进入下列路径“HKEY_LO ...
- CentOS 7忘记了root密码解决方案
1.启动系统,在选择进入系统的界面按“e”进入编辑页面 2.按向下键,找到以“Linux16”开头的行,在该行的最后面输入“init=/bin/sh” 3.按“ctrl+X”组合键进入单用户模式 4 ...
- Student's Camp CodeForces - 708E (dp,前缀和优化)
大意: $n$行$m$列砖, 白天左侧边界每块砖有$p$概率被摧毁, 晚上右侧边界有$p$概率被摧毁, 求最后上下边界连通的概率. 记${dp}_{i,l,r}$为遍历到第$t$行时, 第$t$行砖块 ...
- SQL Server存储过程中字符串前加N的含义
使用方法: N'字符串' 解释: 意思为后面的数据类型为NChar或者NVarchar 使用N前缀 在服务器上执行的代码中(例如在存储过程和触发器中)显示的Unicode字符串常量必须以大写字母N为前 ...
- mysql中常用的数据类型
MySQL是一种关系数据库管理系统,关系数据库将数据保存在不同的表中,而不是将所有数据放在一个大仓库内,这样就增加了速度并提高了灵活性.MySQL所使用的 SQL 语言是用于访问数据库的最常用标准化语 ...
