vue环境搭建及简单接触
1、安装node环境
首先官网安装nodejs,下载地址https://nodejs.org/en/
很多情况下,npm i 命令安装的包都是要科学上网的,或者就是国际网,下载速度很慢,不过有个淘宝镜像可以使用
npm install -g cnpm -registry-https://registry.npm.taobao.org命令安装
2、搭建vue项目环境
首先安装vue-cli
npm install --global vue-cli
进入项目目录,输入命令
vue init webpack vue-demo
回车就会有提示信息之类的,直接回车-----,中间要安装一些包,建议安装,最后你会发现项目的目录出现下面的项目结构

继续npm i或者cnpm i 安装依赖库
然后npm run dev 回车

浏览器打开地址就会看到我们的第一个vue项目创建成功了。
3、vue项目简介(你能明显的看到这是复制过来的)
1、build:构建脚本目录
1)build.js ==> 生产环境构建脚本;
2)check-versions.js ==> 检查npm,node.js版本;
3)utils.js ==> 构建相关工具方法;
4)vue-loader.conf.js ==> 配置了css加载器以及编译css之后自动添加前缀;
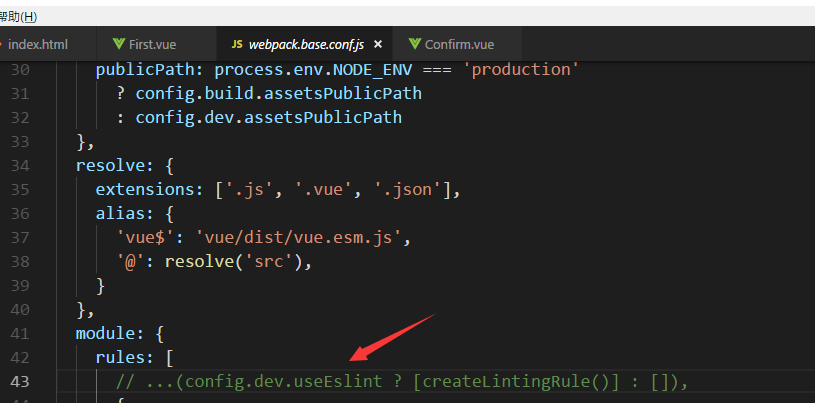
5)webpack.base.conf.js ==> webpack基本配置;
6)webpack.dev.conf.js ==> webpack开发环境配置;
7)webpack.prod.conf.js ==> webpack生产环境配置;
2、config:项目配置
1)dev.env.js ==> 开发环境变量;
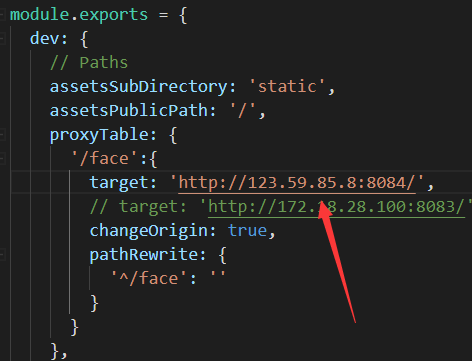
2)index.js ==> 项目配置文件;
3)prod.env.js ==> 生产环境变量;
3、node_modules:npm 加载的项目依赖模块
4、src:这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
1)assets:资源目录,放置一些图片或者公共js、公共css。这里的资源会被webpack构建;
2)components:组件目录,我们写的组件就放在这个目录里面;
3)router:前端路由,我们需要配置的路由路径写在index.js里面;
4)App.vue:根组件;
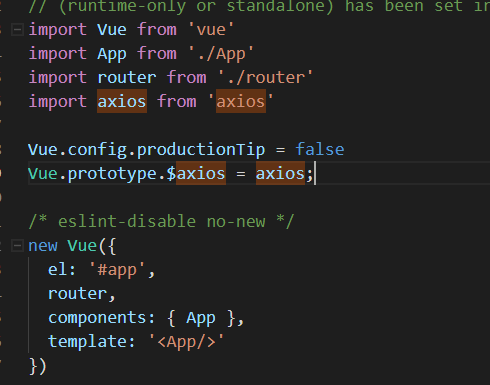
5)main.js:入口js文件;
5、static:静态资源目录,如图片、字体等。不会被webpack构建
6、index.html:首页入口文件,可以添加一些 meta 信息等
7、package.json:npm包配置文件,定义了项目的npm脚本,依赖包等信息
8、README.md:项目的说明文档,markdown 格式
9、.xxxx文件:这些是一些配置文件,包括语法配置,git配置等
4、开始第一个vue项目
1、在components文件夹下创建一个views目录
2、在views下创建一个First.vue
3、在router目录下的index.js里配置路由路径
4、新建sub目录,并在其下新建Confirm.vue文件
全程如下:
First.vue
- <template>
- <div class='first-app'>
- {{msg}}
- <confirm text="注册" v-on:message="getMessage"></confirm>
- </div>
- </template>
- <script>
- import Confirm from '../sub/Confirm'
- export default {
- name:"First",
- components:{
- Confirm
- },
- data(){
- return {
- msg:"你好 你好"
- }
- },
- methods:{
- getMessage(val){
- alert(val);
- }
- }
- }
- </script>
Confirm.vue
- <template>
- <div class='confirm-button'>
- <button v-on:click='getButtonClick'>{{text||'确认'}}</button>
- </div>
- </template>
- <script>
- export default {
- name:"confirm-button",
- props:["text"],
- data(){
- return {
- msg:true
- }
- },
- methods:{
- getButtonClick(){
- this.$emit("message",this.msg);
- }
- }
- }
- </script>
index.js
- import Vue from 'vue'
- import Router from 'vue-router'
- import HelloWorld from '@/components/HelloWorld'
- import First from '@/components/views/First'
- Vue.use(Router)
- export default new Router({
- routes: [
- {
- path: '/',
- name: 'HelloWorld',
- component: HelloWorld
- },
- {
- path: '/first',
- name: First,
- component: First
- }
- ]
- })
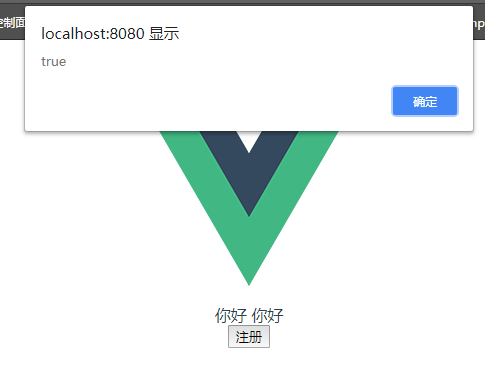
保存下,刷新,点击注册我们会看到

明显的复制的,自己亲手写一遍,方便记忆,本次转前端,真的好难啊!
vue模板文件:
template 写 html,script写 js,style写样式
注意刚开始可能会报语法错误什么的,建议曲线ESLint,这个是语法检查的,麻烦!

如果用VSCode写项目,我们可以安装vue的高亮支持Vetur,让我们的代码看起来更顺畅美观!

index.js 添加代理路径

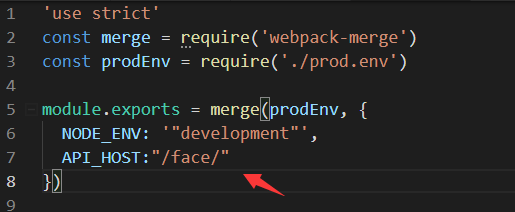
然后在开发配置dev.env.js里添加

然后
- that.$axios.get("/face/xxx/xxx/xxx").then(res=>{},error=>{});
OK结束!
vue这个东西比较偏界面画,以前做游戏比较偏代码化,所以转过来还是会有点麻烦,但是我不怕,打死我也不怕!
因为天空是蓝色的,而地狱是黑色的,我想要天空的蔚蓝!
vue环境搭建及简单接触的更多相关文章
- vue环境搭建与创建第一个vuejs文件
我们在前端学习中,学会了HTML.CSS.JS之后一般会选择学习一些框架,比如Jquery.AngularJs等.这个系列的博文是针对于学习Vue.js的同学展开的. 1.如何简单地使用Vue.js ...
- 55.Vue环境搭建
Vue环境搭建 在搭建过程中出现的错误解决办法 https://www.cnblogs.com/lovebing/p/9488198.html cross-env使用笔记 cross- ...
- android Jni NDK开发环境搭建及其简单实例的编写
android Jni NDK开发环境搭建及其简单实例的编写 由于工作需要,需要采用开发想要的JNI,由于之前没有接触过安卓的开发,所以更加网上的帖子,学习了下.遇到了些问题,然后总结下学习过程中 ...
- Node.js 环境搭建及简单应用
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境.Node.js 使用了一个事件驱动.非阻塞式 I/O 的模型.如果你想创建自己的服务,那么Node.js是一个非 ...
- Vue环境搭建及第一个helloWorld
Vue环境搭建及第一个helloWorld 一.环境搭建 1.node.js环境安装配置 https://www.cnblogs.com/liuqiyun/p/8133904.html 或者 htt ...
- 前端(二十三)—— Vue环境搭建
目录 一.Vue环境搭建 一.Vue环境搭建 1.安装node 去官网下载node安装包 傻瓜式安装 万一安装后终端没有node环境,要进行node环境变量的配置(C:\Program Files\n ...
- Vue环境搭建、创建与启动、案例
vue环境搭建 """ 1) 安装node 官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/ 2) 安装cnpm npm install - ...
- Django开发web环境搭建的简单方法(CentOS6.5环境)
这几天跟Linux下的Python + Django环境搭建卯上了.经过几天的琢磨,找到了一条自己认为给力的路径. 这里给出命令行,过程如下: 首次登陆,切换管理员: [web@bogon ~]$ s ...
- 【SSH】 之 Struts2环境搭建及简单应用开发
在上一篇文章中,我们一起了解了一下struts2的工作机制原理,接下来让我们进行一下简单应用的开发 (一)配置环境 1.建立web项目 2.导入jar包 其中struts2中有很多jar包,我们不需要 ...
随机推荐
- Kubernetes基石-pod容器
引用三个问题来叙述Kubernetes的pod容器 1.为什么不直接在一个Docker容器中运行所有的应用进程. 2.为什么pod这种容器中要同时运行多个Docker容器(可以只有一个) 3.为什么k ...
- POJ - 3687 Labeling Balls (拓扑)
(点击此处查看原题) 题意 此处有n盏灯,编号为1~n,每盏灯的亮度都是唯一的,且在1~n范围之间,现已知m对灯之间的关系:a b ,说明灯a的亮度比灯b小,求出每盏灯的亮度,要求字典序最小(编号小的 ...
- LeetCode 206——链表反转(JAVA)
题目: 反转一个单链表. 示例: 输入: 1->2->3->4->5->NULL 输出: 5->4->3->2->1->NULL 进阶:你可 ...
- spark on yarn UI界面详解
参考: spark on yarn图形化任务监控利器:History-server帮你理解spark的任务执行过程 spark内存分配原理 yarn运行原理详解 task,executor,core等 ...
- Redis-数据结构与对象-对象
1. 作用 Redis使用对象作为五种不同类型的底层实现,字符串,列表,哈希,集合,有序集合等 而对象是基于之前的分析的数据结构创建的.每个对象都至少用到一种数据结构,这意味着,Redis五大类型,底 ...
- Pytest+allure安装和框架搭建
接口自动化框架搭建 -- 公司系统自测使用,只跑核心业务流程 编辑中...... 1.安装Pytest pip install -U pytest 1.1Pycharm测试脚本运行 创建project ...
- Scala学习十——特质
一.本章要点 类可以实现任意数量的特质 特质可以要求实现它们的类具备特定的字段,方法或超类 和Java接口不同,Scala特质可以提供方法和字段实现 当你将多个特质叠加在一起时,顺序很重要——其方法先 ...
- C#面向对象20 序列化和反序列化
序列化和反序列化 序列化是把一个内存中的对象的信息转化成一个可以持久化保存的形式,以便于保存或传输,序列化的主要作用是不同平台之间进行通信,常用的有序列化有json.xml.文件等 一.序列化为j ...
- PMP - 控制图(质量控制工具)
这里用一个具体例子来解释什么是控制图. 假设现在工厂需要生成直径为1000mm (允许偏差为振幅4个标准差,即:±4mm)的螺丝钉.我们要如何保证生成过程的质量呢? 这时候我们应该对生成出来的产品进行 ...
- 【js】clientY pageY screenY layerY offsetY的区别
clientY 指的是距离可视页面左上角的距离 pageY 指的是距离可视页面左上角的距离(不受页面滚动影响) screenY 指的是距离屏幕左上角的距离 layerY 指的是找到它或它父级元素中最近 ...
