01-vue和api整合流程、CORS
1、后端代码
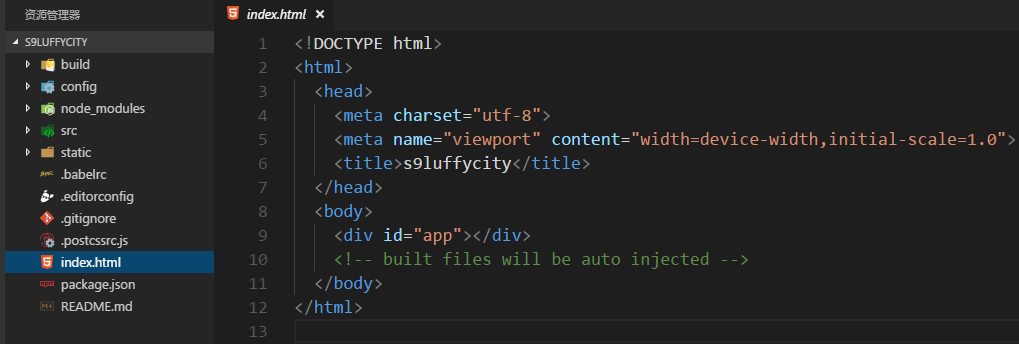
1、项目结构

2、项目代码
主url
from django.contrib import admin
from django.urls import path, include urlpatterns = [
path('admin/', admin.site.urls),
path('api/v1/', include('api.urls'))
]
url
from django.urls import path, include
from api.view import course urlpatterns = [
path('course', course.CourseView.as_view())
]
view
from rest_framework.views import APIView
from rest_framework.response import Response class CourseView(APIView):
def get(self, request):
ret = {
'code':,
'data':[
{"id": , "title": "python全栈"},
{"id": , "title": "Linux运维"},
{"id": , "title": "金融分析"},
]
} return Response(ret)
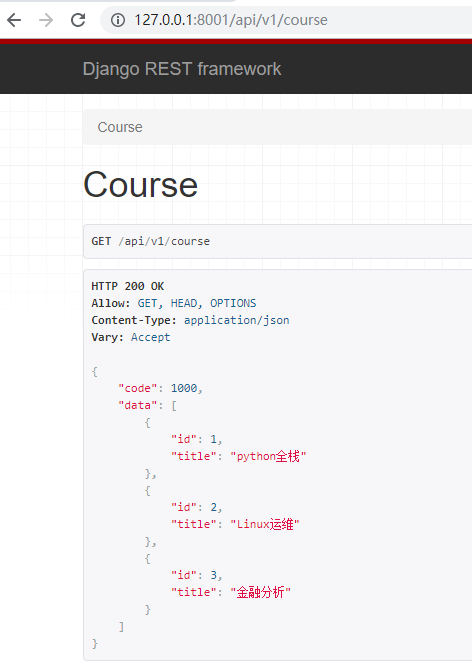
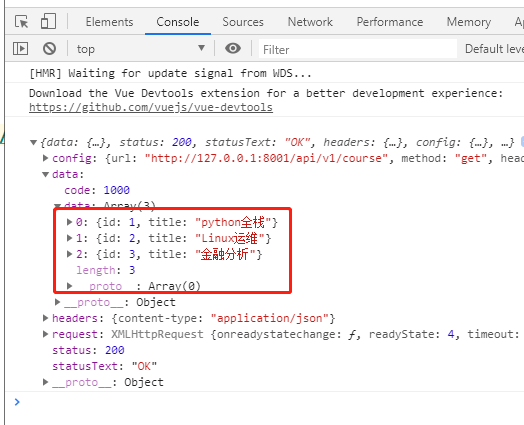
效果

2、vue前端代码
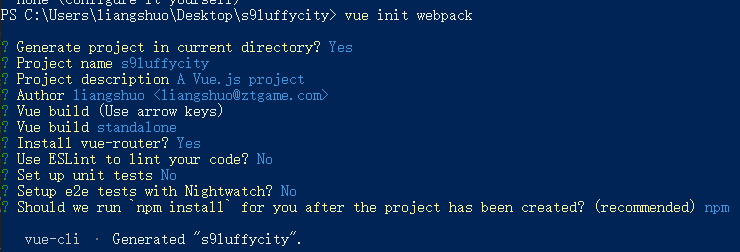
0、生成vue项目
详见: https://www.cnblogs.com/venicid/p/11560093.html#_label1
vue init webpack # 初始化
npm run dev # 启动

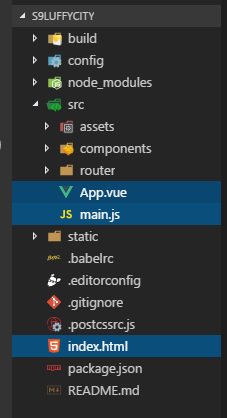
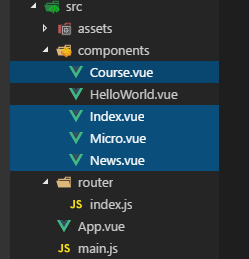
1、项目结构




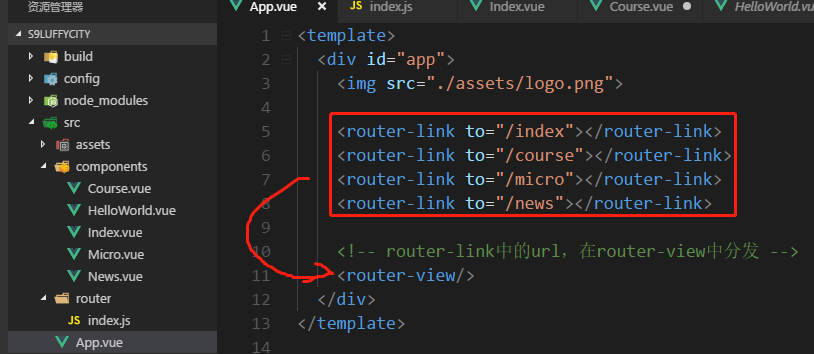
2、route-link


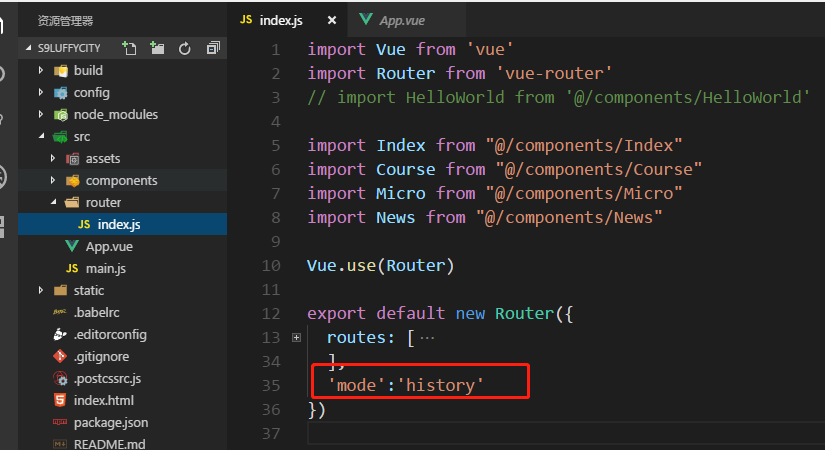
3、路由: index.js




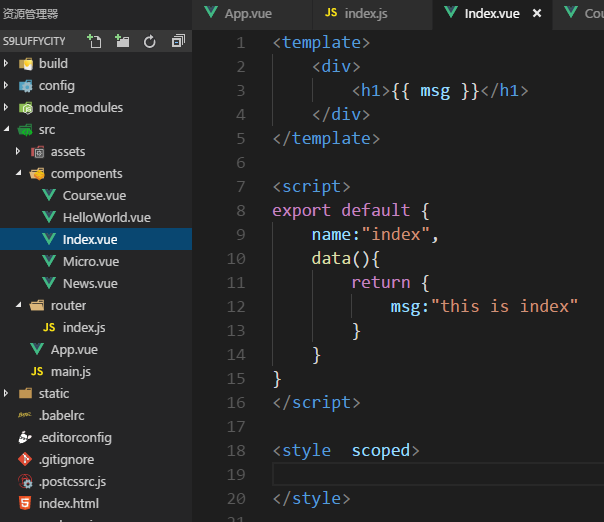
4、各个组件,数据双向绑定


course:v-for


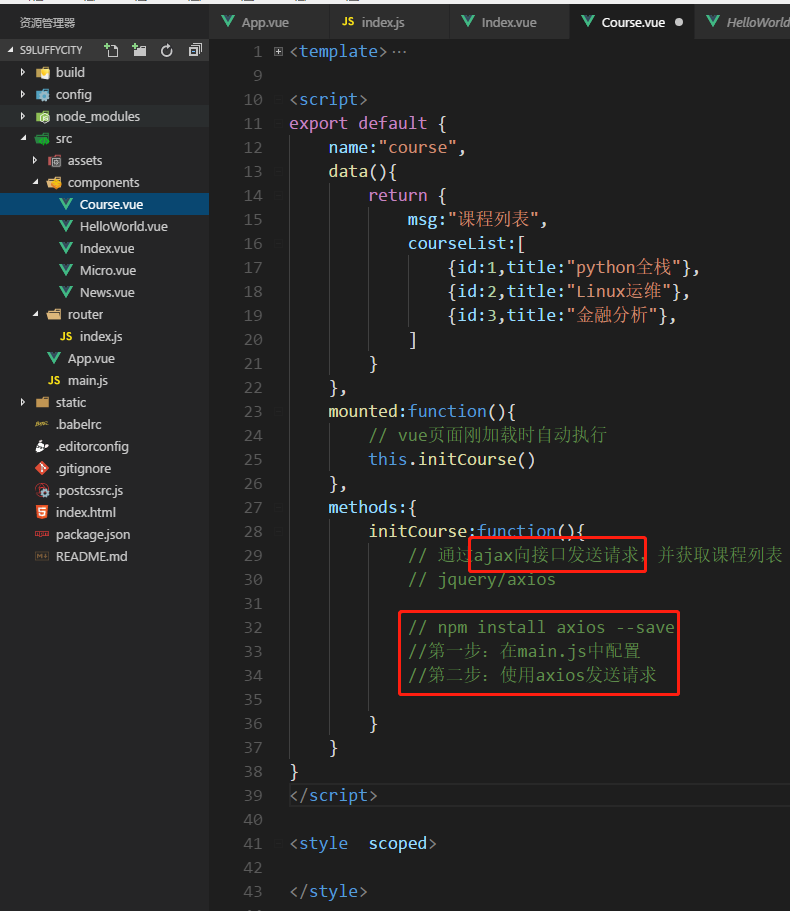
5、ajax请求:axios:aikeshesi
axios/jquery 只用来发ajax请求 aikeshesi
本质上都是 使用 XMLhttprequest对象
//axios
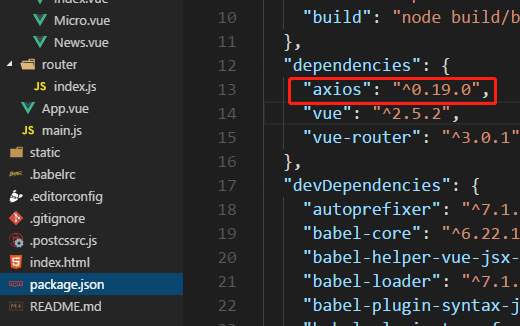
npm install axios --save
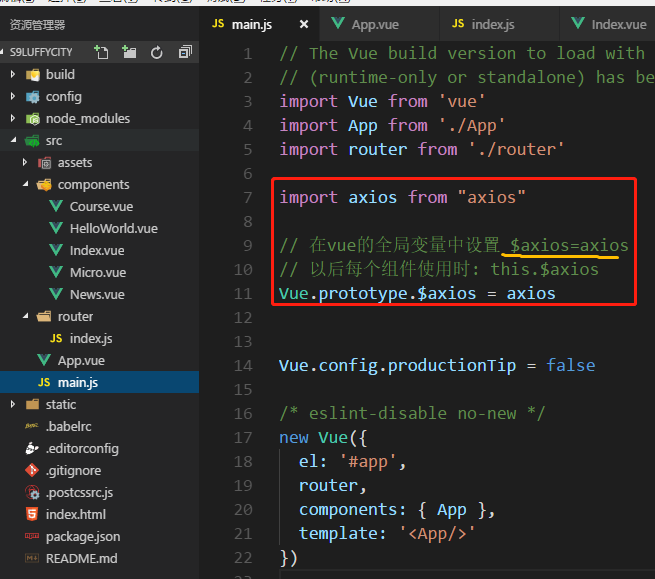
第一步:在main.js中配置
第二步:使用axios发送请求

(1)安装axios


(2)在main.js设置 $axios=axios

(3) 发送axios请求
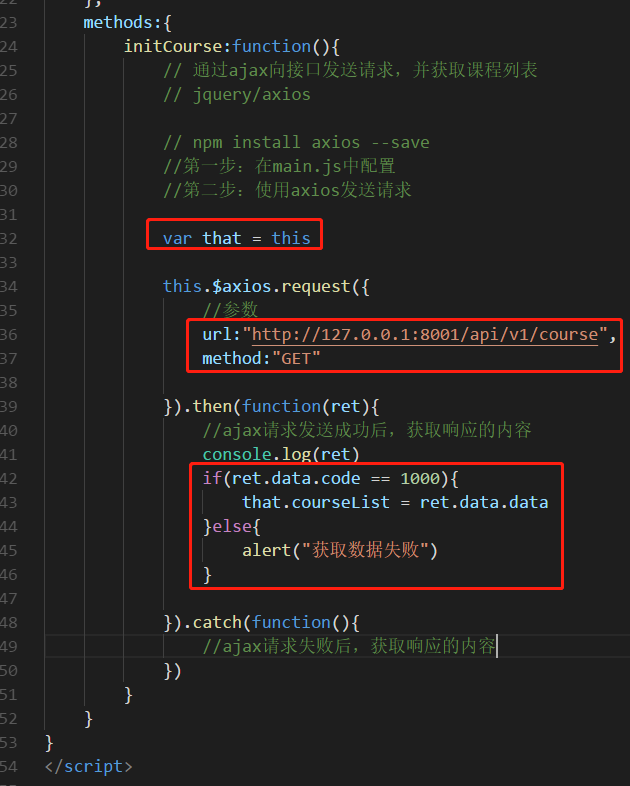
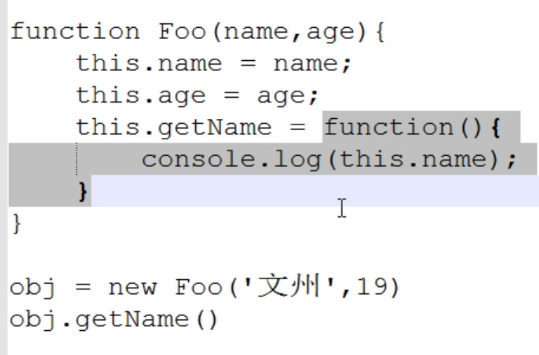
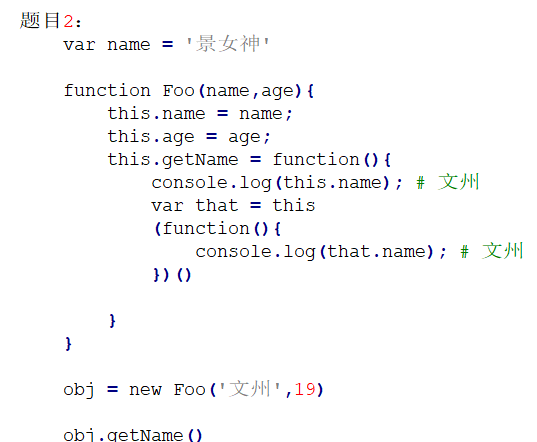
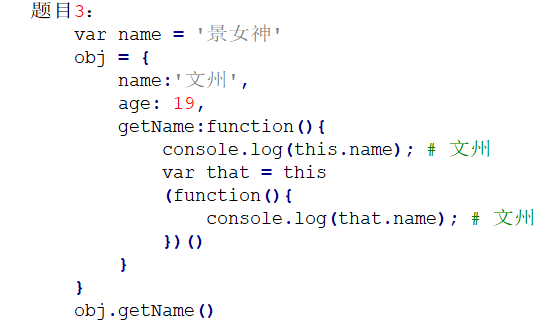
6、var that = this
此时的this不是this了

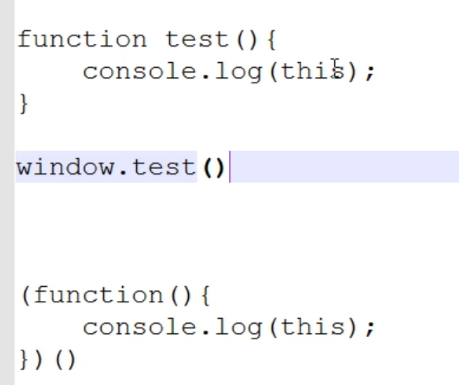
this补充
一般函数

自执行函数

题目



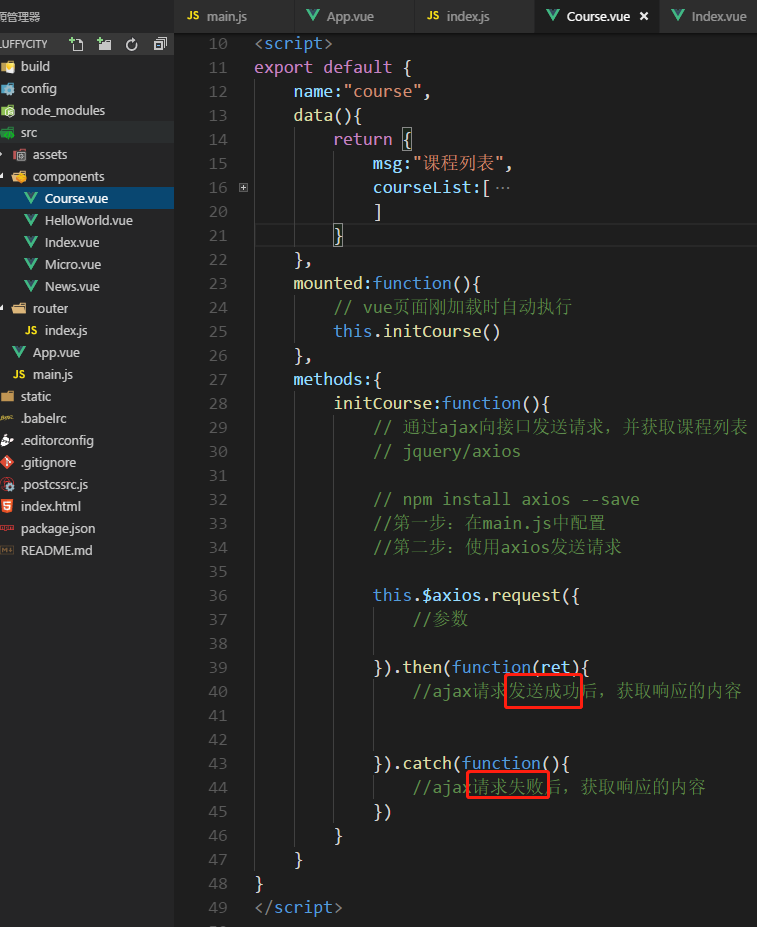
6、代码Course.vue

<template>
<div>
<h1>{{ msg }}</h1>
<ul v-for="row in courseList">
<li>{{ row.title }}</li>
</ul>
</div>
</template> <script>
export default {
name:"course",
data(){
return {
msg:"课程列表",
courseList:[]
}
},
mounted:function(){
// vue页面刚加载时自动执行
this.initCourse()
},
methods:{
initCourse:function(){
// 通过ajax向接口发送请求,并获取课程列表
// jquery/axios // npm install axios --save
//第一步:在main.js中配置
//第二步:使用axios发送请求 var that = this this.$axios.request({
//参数
url:"http://127.0.0.1:8001/api/v1/course",
method:"GET" }).then(function(ret){
//ajax请求发送成功后,获取响应的内容
console.log(ret)
if(ret.data.code == ){
that.courseList = ret.data.data
}else{
alert("获取数据失败")
} }).catch(function(){
//ajax请求失败后,获取响应的内容
})
}
}
}
</script> <style scoped> </style>
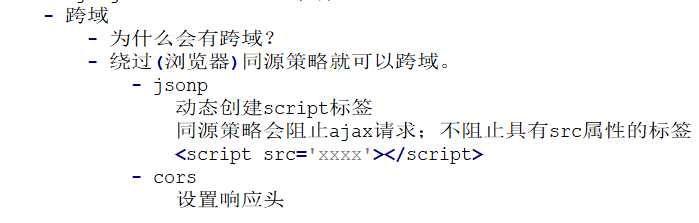
3、CORS跨域实现简答请求

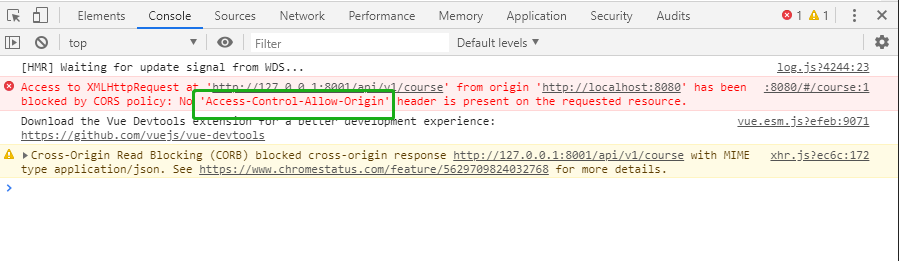
1、问题描述
浏览器的同源策略:域名,协议,端口相同.
https://www.cnblogs.com/venicid/p/9473277.html
vue监听8080
django监听8001
端口不同也会跨域

随着技术的发展,现在的浏览器可以支持主动设置从而允许跨域请求,即:跨域资源共享(CORS,Cross-Origin Resource Sharing),其本质是设置响应头,使得浏览器允许跨域请求。

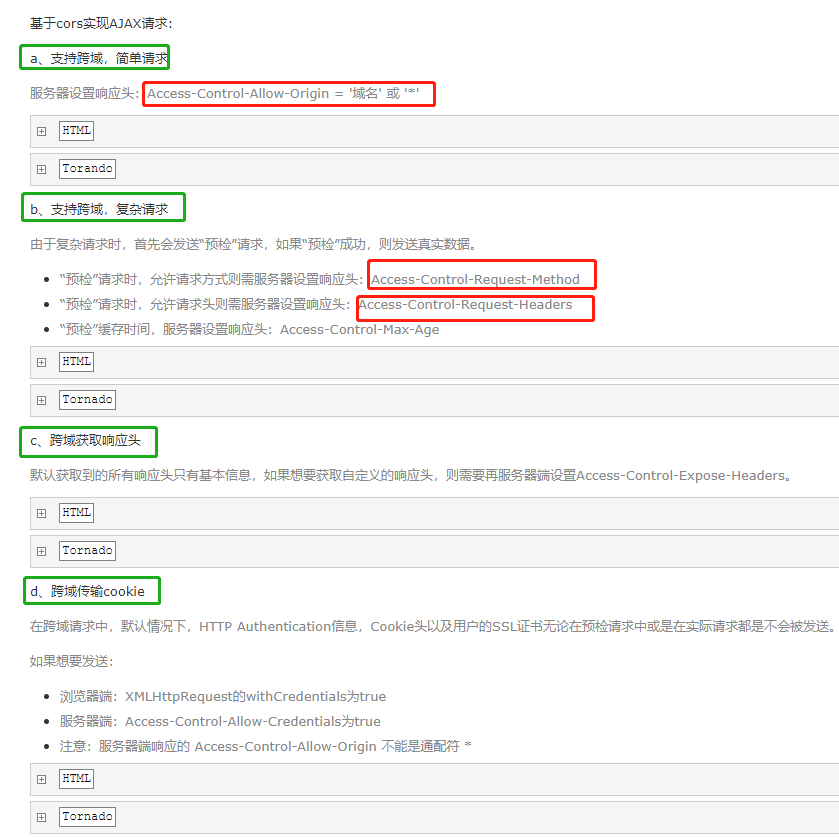
2、参考blog
wupeiqi : https://www.cnblogs.com/wupeiqi/article/5703697.html

3、添加响应头
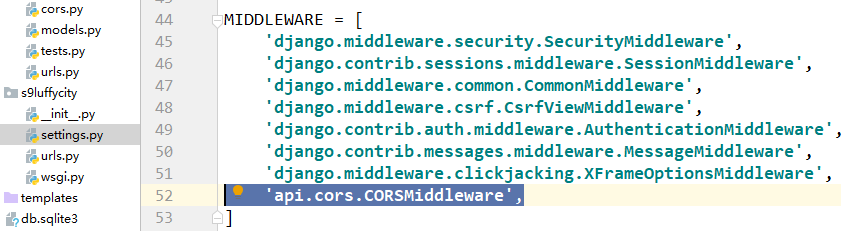
中间件,响应的时候加个响应头





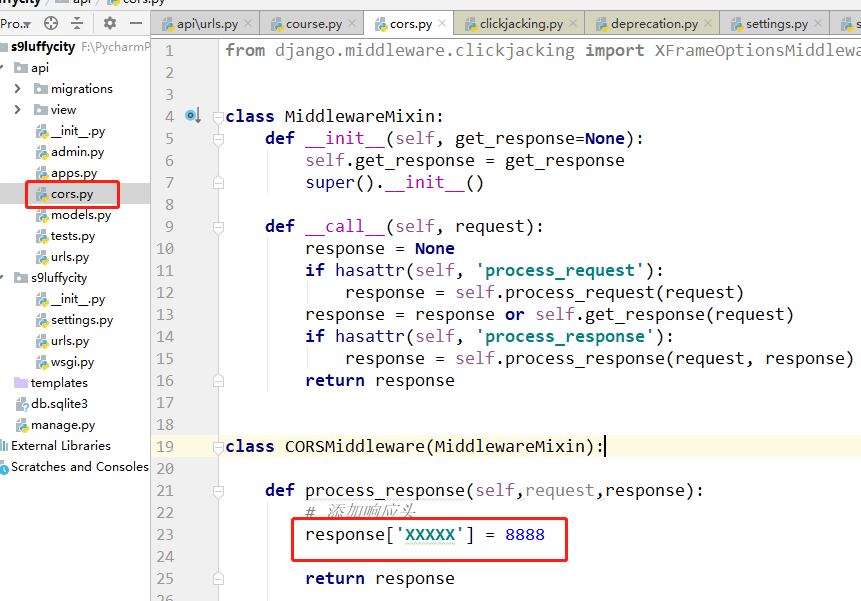
4、代码cors
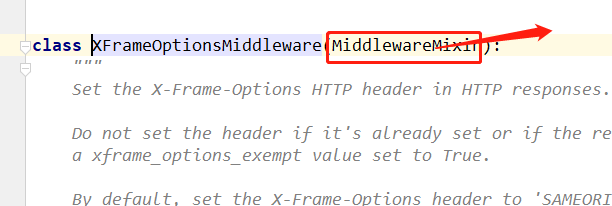
from django.middleware.clickjacking import XFrameOptionsMiddleware class MiddlewareMixin:
def __init__(self, get_response=None):
self.get_response = get_response
super().__init__() def __call__(self, request):
response = None
if hasattr(self, 'process_request'):
response = self.process_request(request)
response = response or self.get_response(request)
if hasattr(self, 'process_response'):
response = self.process_response(request, response)
return response class CORSMiddleware(MiddlewareMixin): def process_response(self,request,response):
# 添加响应头
# response['XXXXX'] = 8888 # 1.允许你的域名来获取我的数据
# response['Access-Control-Allow-Origin'] = "http://localhost:8080"
response['Access-Control-Allow-Origin'] = "*" # 2.允许你携带Content-Type请求头
response['Access-Control-Allow-Headers'] = "Content-Type,Host,XXX" # 3.允许你发送DELETE,PUT
response['Access-Control-Allow-Methods'] = "DELETE,PUT" return response
效果图


3、总结与作业
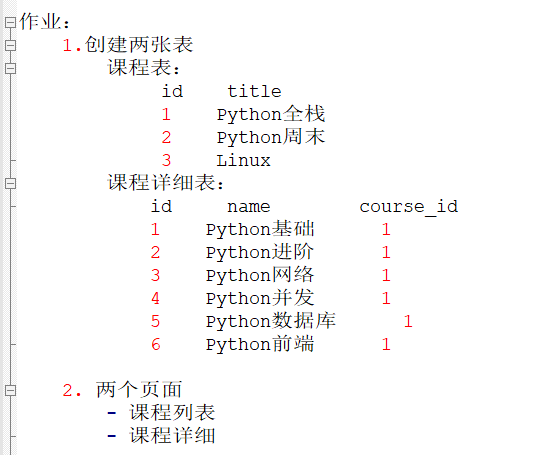
1、作业

2、总结


01-vue和api整合流程、CORS的更多相关文章
- VUE SpringCloud 跨域资源共享 CORS 详解
VUE SpringCloud 跨域资源共享 CORS 详解 作者: 张艳涛 日期: 2020年7月28日 本篇文章主要参考:阮一峰的网络日志 » 首页 » 档案 --跨域资源共享 CORS 详解 ...
- ssm框架搭建和整合流程
Spring + SpringMVC + Mybatis整合流程 1 需求 1.1 客户列表查询 1.2 根据客户姓名模糊查询 2 整合思路 第一步:整合dao层 ...
- Vue应用框架整合与实战--Vue技术生态圈篇
实用框架以及工具 UI组件 开发框架 实用库 服务端 辅助工具 应用实例 Demo示例 UI组件 Element-UI ★13489 - 饿了么出品的Vue2的web UI工具套件 Vux ★8133 ...
- FreeMarker与SSH项目整合流程
FreeMarker与SSH项目整合流程 学习了SSH之后,一般为了减少数据库的压力,会使用FreeMarker来生成静态HTML页面.下面简单说一下FreeMarker与SSH项目的整合全过程~ 前 ...
- 循序渐进VUE+Element 前端应用开发(19)--- 后端查询接口和Vue前端的整合
循序渐进VUE+Element 前端应用开发的系列文章中,前面介绍了系统各个功能的处理实现,本篇随笔从一个主线上介绍前后端开发的整合,让我们从ABP框架后端的查询接口的处理,前端API接口调用的封装, ...
- 使用VUE+SpringBoot+EasyExcel 整合导入导出数据
使用VUE+SpringBoot+EasyExcel 整合导入导出数据 创建一个普通的maven项目即可 项目目录结构 1 前端 存放在resources/static 下 index.html &l ...
- ASP.NET Web API自身对CORS的支持:从实例开始
在<通过扩展让ASP.NET Web API支持W3C的CORS规范>中我们通过自定义的HttpMessageHandler为ASP.NET Web API赋予了跨域资源共享的能力,具体来 ...
- ASP.NET Web API自身对CORS的支持: EnableCorsAttribute特性背后的故事
从编程的角度来讲,ASP.NET Web API针对CORS的实现仅仅涉及到HttpConfiguration的扩展方法EnableCors和EnableCorsAttribute特性.但是整个COR ...
- ASP.NET Web API自身对CORS的支持: CORS授权检验的实施
通过<EnableCorsAttribute特性背后的故事>我们知道:由CorsPolicyProvider提供的CorsPolicy表示目标Action采用的资源授权策略,ASP.NET ...
随机推荐
- 使用jbc查询数据封装成对象的工具类
适用于获取Connection对象的util package com.briup.myDataSource; import java.io.FileReader; import java.io.Inp ...
- js唤醒手机APP
if (navigator.userAgent.match(/android/i)) { // 通过iframe的方式试图打开APP,如果能正常打开,会直接切换到APP,并自动阻止a标签的默认行为 / ...
- C标准库常用函数概要
stdio.h printf()/fprintf() printf的返回值是打印的字符数, 发生错误则返回负数 scanf()/fscanf() scanf的返回值是成功赋值的变量个数, 失败则返回E ...
- 星舟平台的使用(GIT、spring Boot 的使用以及swagger组件的使用)
一.介绍星舟平台 1.星舟简介 2.网关kong的介绍 3.客户端 1).服务注册:Eureka 2).客户端负载均衡:Ribbon 4 ...
- Python_oneday
基本程序设计 一切代码输入,请使用英文输入法 编写一个简单的程序 圆公式面积: area = radius * radius * 3.1415 在Python里面不需要定义数据的类型 控制 ...
- AOP的应用与基本概念(源自别人的博文)
什么是AOP AOP(Aspect-OrientedProgramming,面向方面编程),可以说是OOP(Object-Oriented Programing,面向对象编程)的补充和完善.OOP引入 ...
- 维护solr索引库
一 2)solrcore 一个solr下可以有多个solrcore,每个solrcore就是一个独立的索引库3)solrconfig.xml lib:配置solr的扩展包的位置,不指定路径 ...
- python中的not的意思
python中的not的意思 在python中,not是逻辑判断,用于布尔值true和false,not true是false,not false是true.以下是not的一些常见用法:(1)当表达式 ...
- go语言入门(9)文本文件处理
1,字符串处理 字符串在开发中经常用到,包括用户的输入,数据库读取的数据等,我们经常需要对字符串进行分割.连接.转换等操作,我们可以通过Go标准库中的strings和strconv两个包中的函数进行相 ...
- 工作总结 页面 ActionResult / JsonResult 将对象以 Json() 返回
其实都不用在页面上序列化 打印 都不需要在页面上 像这样 var ajaxResult = eval("(" + data + ")"); 序列化为对象 ...
