iView中Tree组件children中动态checked选中后取消勾选再选中无效问题
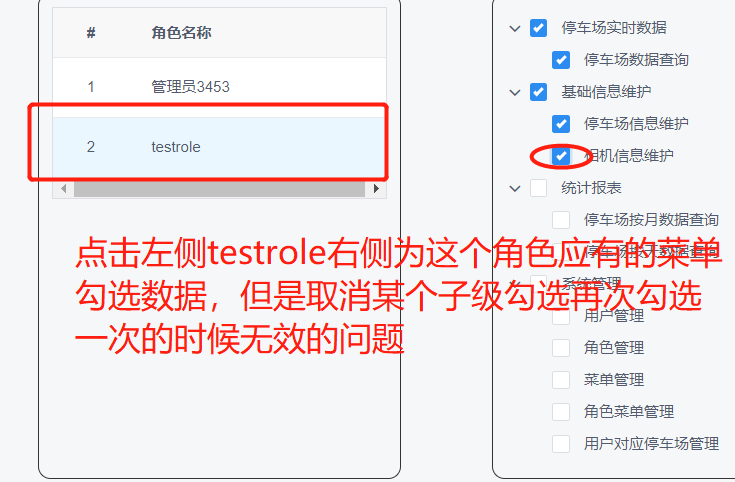
如题,我有一个Tree组件,动态更新check选中子级列表的时候,取消勾选了再点击选中时复选框样式不是勾选状态,但是数据已经有了。
对此解决方案是:将初始化时Tree组件data数据深拷贝一遍再去判断哪个子级列表需要选中,然后得到的数据再赋给Tree组件data。
或许有人问初始化数据是什么,其实就是你进到页面时Tree渲染时的data数据。比如你点击某个数据去显示这个数据下在Tree组件列表中需要勾选的数据。你点击第一次的时候勾选没问题,
但是你取消这个子级勾选然后再次选中这个子级时选中状态没改变的时候,这个时候先把初始化数据深拷贝一遍然后再去设置哪些需要数据需要选中把他们的checked改成true其他的改为false
就好了。
如图

Tree组件data深拷贝代码:
const deepCopy = (source) => { // source就是原初始化Tree组件data数据
var sourceCopy = source instanceof Array ? [] : {};
for (var item in source) {
sourceCopy[item] = typeof source[item] === 'object' ? objDeepCopy(source[item]) : source[item];
}
return sourceCopy;
}
然后再遍历需要勾选的数据和初始化数据
const getTreeList = (checkList, allList) => {// checkList为需要勾选的数据 ,allList为整个需要渲染Tree组件的初始化数据且需要深拷贝过
let list = []
allList.forEach(menu => {
for(let i = 0, len = checkList.length; i<len; i++) {
if(checkList[i].menuCode === menu.menuCode) {
menu.checked = true
break;
} else {
menu.checked = false
}
}
list.push(menu)
})
return list
}
iView中Tree组件children中动态checked选中后取消勾选再选中无效问题的更多相关文章
- 【Egret】中tree组件使用案例
Egret中tree组件使用案例,包含(文本过多时,自动换行功能) 下面代码结合http://bbs.egret.com/forum.php?mod=viewthread&tid=19028& ...
- React组件中对子组件children进行加强
React组件中对子组件children进行加强 问题 如何对组件的children进行加强,如:添加属性.绑定事件,而不是使用<div>{this.props.children}< ...
- 【技术博客】使用iview的Tree组件写一棵文件树
本次项目的前端部分使用vue框架+iview组件构建,其中IDE的文件树部分使用了iview的Tree组件,但是Tree组件本身的接口功能极其有限,网上的相关资料也不多,在使用时费了一番功夫才摸索清楚 ...
- easyui Tree模拟级联勾选cascadeCheck,节点选择,父节点自动选中,节点取消,父节点自动取消选择,节点选择,所有子节点全部选择,节点取消,所有子节点全部取消勾选
最近项目中用到easyui tree,发现tree控件的cascadeCheck有些坑,不像miniui 的tree控件,级联勾选符合业务需求,所以就自己重新改写了onCheck事件,符合业务需求.网 ...
- jquery,attr,prop,checkbox标签已有checked=checked但是不显示勾选
最近在做项目的过程中碰到了这样的一个问题:在使用bootstrap模态框的过程中,在模态框中有一个checkbox标签,一开始是为选中的,当点击触发模态框按钮,选中chcekbox时,会显示勾选,这个 ...
- tree的所有节点都勾选上或者取消勾选
还有一个功能,就是让tree的所有节点都勾选上或者取消勾选,在api中找了一下有一个方法: check target 选中指定节点. 那我们只能是选中根节点后,实现全选. getRoot none 获 ...
- 为何给CheckBox设置了checked属性还是没有勾选,行内样式都显示了checked
为何给CheckBox设置了checked属性还是没有勾选,行内样式都显示了checked 正常情况下我们设置给CheckBox一个checked属性后一般都会选中 然而我今天在做案例的时候却遇到了类 ...
- [置顶] Flex中Tree组件无刷新删除节点
在Tree组件中经常要删除某个节点,而删除之后重新刷新加载该Tree组件会影响整个操作效果和效率,因此,无刷新删除就比较好,既删除了节点也没有刷新tree,而使Tree的状态处于删除之前的状态. 无刷 ...
- iView的tree组件实现单选功能
iView中的树组件有复选框可以多选,但是目前还没有提供单选框的模式,不显示复选框可以提供高亮单选的模式,但是再次点击就被取消了,没有实现真正的单选: tree 的属性配置中 multiple 是否支 ...
随机推荐
- 我带旅游ERP管理系统开发的经历
前言 不怎么会写博文的我也不知道怎么写,但是有冲动让我去记录下我做项目的经历. 项目背景 某旅行社需要一款内部业务管理系统,找了一家外包来开发但最终不是她们想要的,上线的时候很多问题,首先酒店和票务资 ...
- BZOJ 2815: [ZJOI2012]灾难 拓扑排序+倍增LCA
这种问题的转化方式挺巧妙的. Code: #include <bits/stdc++.h> #define N 100000 #define M 1000000 #define setIO ...
- Cogs 746. [网络流24题] 骑士共存(最大独立集)
[网络流24题] 骑士共存 ★★☆ 输入文件:knight.in 输出文件:knight.out 简单对比 时间限制:1 s 内存限制:128 MB 骑士共存问题 «问题描述: 在一个n*n个方格的国 ...
- jQuery系列(二):jQuery的选择器
css中的选择器有:
- php shmop windows 信号量锁
if (!function_exists('sem_get')) { function sem_get($key) { return fopen(__FILE__ . '.sem.' . $key, ...
- 8.8 JQuery框架
8.8 JQuery框架 一.JQuery是一个javascript的框架,是对javascript的一种封装. 通过JQuery可以非常方便的操作html的元素\要使用Jquery需要导入一个第三方 ...
- Linux设备驱动程序 之 poll和select
使用非阻塞IO的应用程序经常使用select,poll,epoll系统调用:它们的功能本质上是一样的:都允许进程决定是否可以对一个或者多个打开的文件做非阻塞的读取或者写入:这些电泳也会阻塞进程,直到给 ...
- VMware配置NAT方式下的静态ip
一.VMware上NAT模式工作原理 原理图如下: 说明: 1.虚拟主机与本地主机通信时,直接通过虚拟交换机访问(不管是虚拟主机的ip是静态ip还是动态分配的ip) 2.虚拟主机与外网通信时,虚拟主机 ...
- Maven-导入本地 Jar 包
一个 Jar 包 <dependency> <groupId>local</groupId> <artifactId>aliyun-java-sdk-c ...
- vuejs2项目开发实战视频教程
0.课程大纲 一.点餐系统(移动) 1.0.课件 1.1.项目初始化_首页顶部 1.2.首页列表_底部导航 1.3.商家顶部_商家优惠信息弹层 1.4.商品主体_类别菜单 1.5.购物车操作_商品信息 ...
