jenkins+git+gitlab+ansible实现持续集成自动化部署
一、环境配置
192.168.42.8部署gitlab,节点一
192.168.42.9部署git,Jenkins,ansible服务器
192.168.42.10节点二
二、操作演示
①gitlab创建新的nginx项目
创建目录及克隆
[root@localhost ~]# mkdir nn
[root@localhost ~]# cd nn
[root@localhost nn]# git clone http://192.168.42.8/root/nginx.git
Cloning into 'nginx'...
warning: You appear to have cloned an empty repository.
[root@localhost nn]# ls
nginx
[root@localhost nn]# cd nginx/
[root@localhost nginx]# ls -a
. .. .git
②发送密钥
[root@localhost nginx]# ssh-keygen
[root@localhost nginx]# ssh-copy-id 192.168.42.8
[root@localhost nginx]# ssh-copy-id 192.168.42.10
③创建roles相关目录,并编写相关文件
1.创建roles目录
[root@localhost nginx]# mkdir roles/nginx/{files,template,vars,tasks} -p
2.编写vars文件
[root@localhost nginx]# vim roles/nginx/vars/main.yaml
[root@localhost nginx]# cat roles/nginx/vars/main.yaml
conn:
host_user: root
por:
docu_root: /var/www/html
3.复制nginx至template下
[root@localhost nginx]# cp /etc/nginx/nginx.conf roles/nginx/template/nginx.conf.j2
4.编辑nginx.conf,修改变量
[root@localhost nginx]# vim roles/nginx/template/nginx.conf.j2
user {{ host_user }};
worker_connections {{ conn }};
listen {{ por }};
root {{ docu_root }};
5.编辑tasks文件
[root@localhost nginx]# cat roles/nginx/tasks/main.yaml
- template: src=roles/nginx/template/nginx.conf.j2 dest=/etc/nginx/nginx.conf
- yum: name=nginx state=present
- service: name=nginx state=restarted
- copy: src=roles/nginx/files/index.html dest=/var/www/html
6.编写测试文件
[root@localhost nginx]# echo 'I will success' >> roles/nginx/files/index.html
[root@localhost nginx]# ls roles/nginx/files/
index.html
7.编写清单文件
[root@localhost nginx]# cat inventory/jams
[jams]
192.168.42.8
192.168.42.10
8.编写剧本
[root@localhost nginx]# cat jams.yaml
- hosts: all
roles:
- nginx
9.模拟执行剧本
[root@localhost nginx]# ansible-playbook -C -i inventory/jams jams.yaml
[root@localhost nginx]# ansible-playbook -i inventory/jams jams.yaml
10.提交
[root@localhost nginx]# git add .
[root@localhost nginx]# git commit -m v1
[root@localhost nginx]# git push -u origin master
jenkins 实现持续集成
经过上面的一些操作之后,我们已经完成了静态网站的部署,以及代码的上传
但是发现还是每次执行需要输入命令等
现在我们就使用jenkins来实现持续化部署
第一步:jenkins中创建任务
创建了一个自由风格的软件项目
项目名称为item7
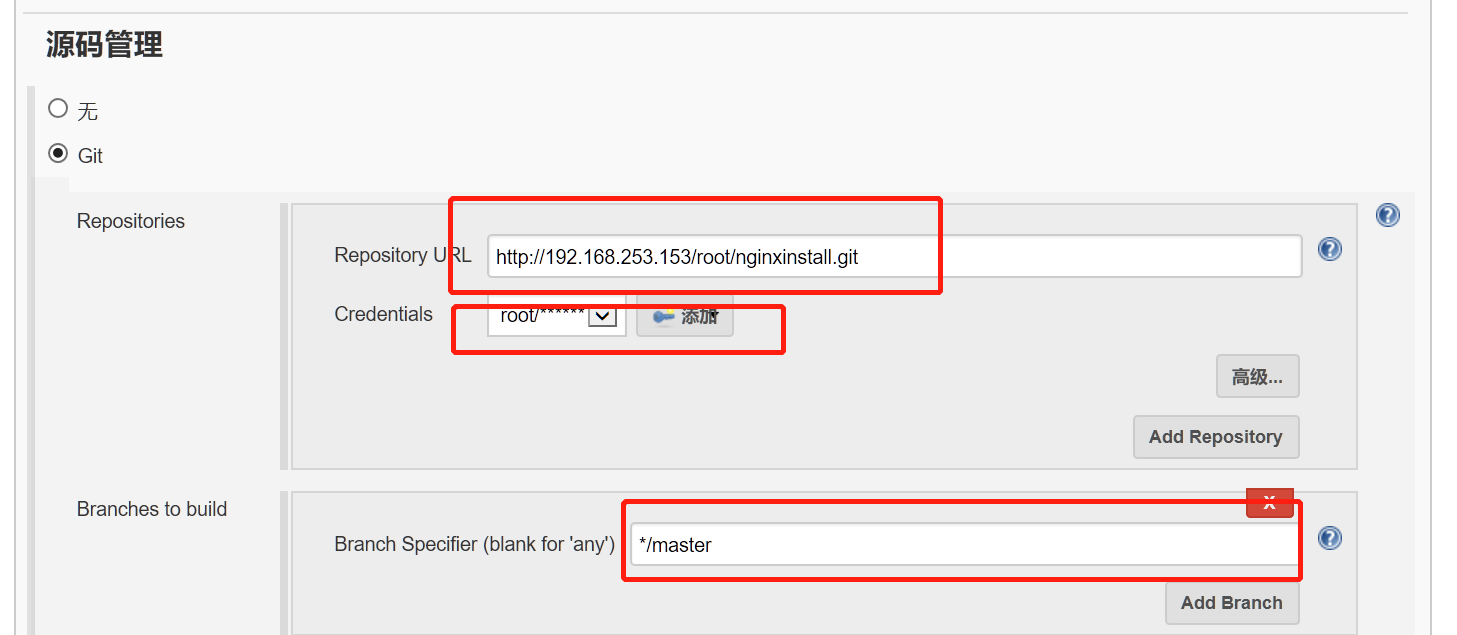
第二步:添加源码管理信息
这里的url就是你的项目的地址(即gitlab的仓库链接地址)
下面的凭证输入之前添加的全局凭据的账号和密码。

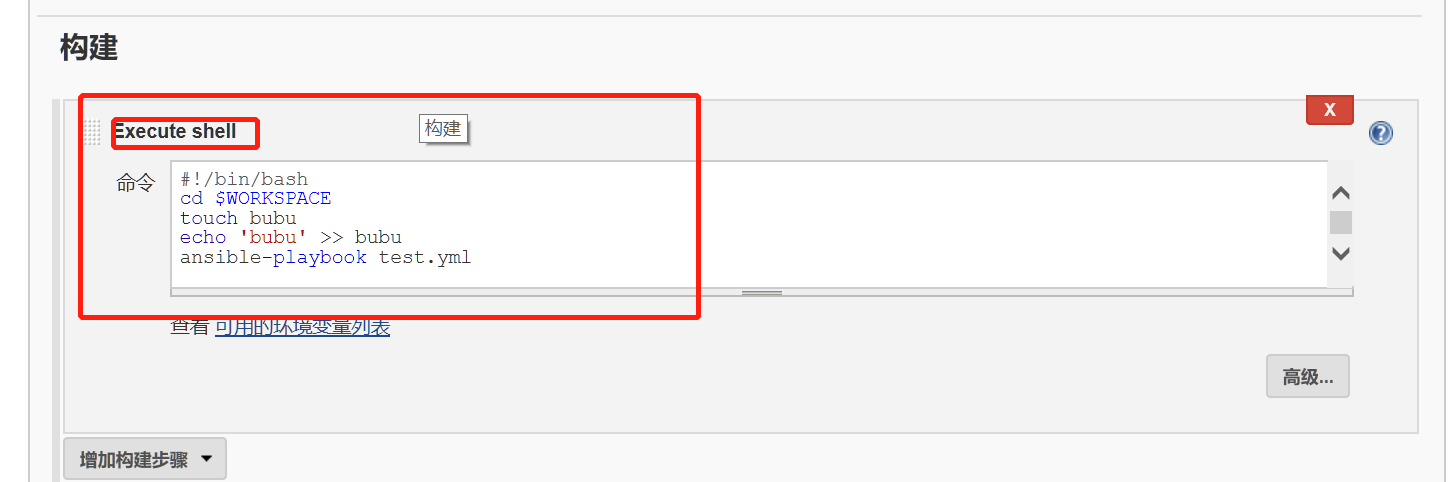
用脚本构建,cd到workspace下。
创建的bubu文件以及此次的任务名目录(任务名是一个worksapce下的目录)都会在workspace目录下。
可以看到我的任务脚本内执行ansible时并没有指定清单inventory/test 这是因为我选择了在/etc/ansible/hosts里面配置主机信息,这也是一种方法。
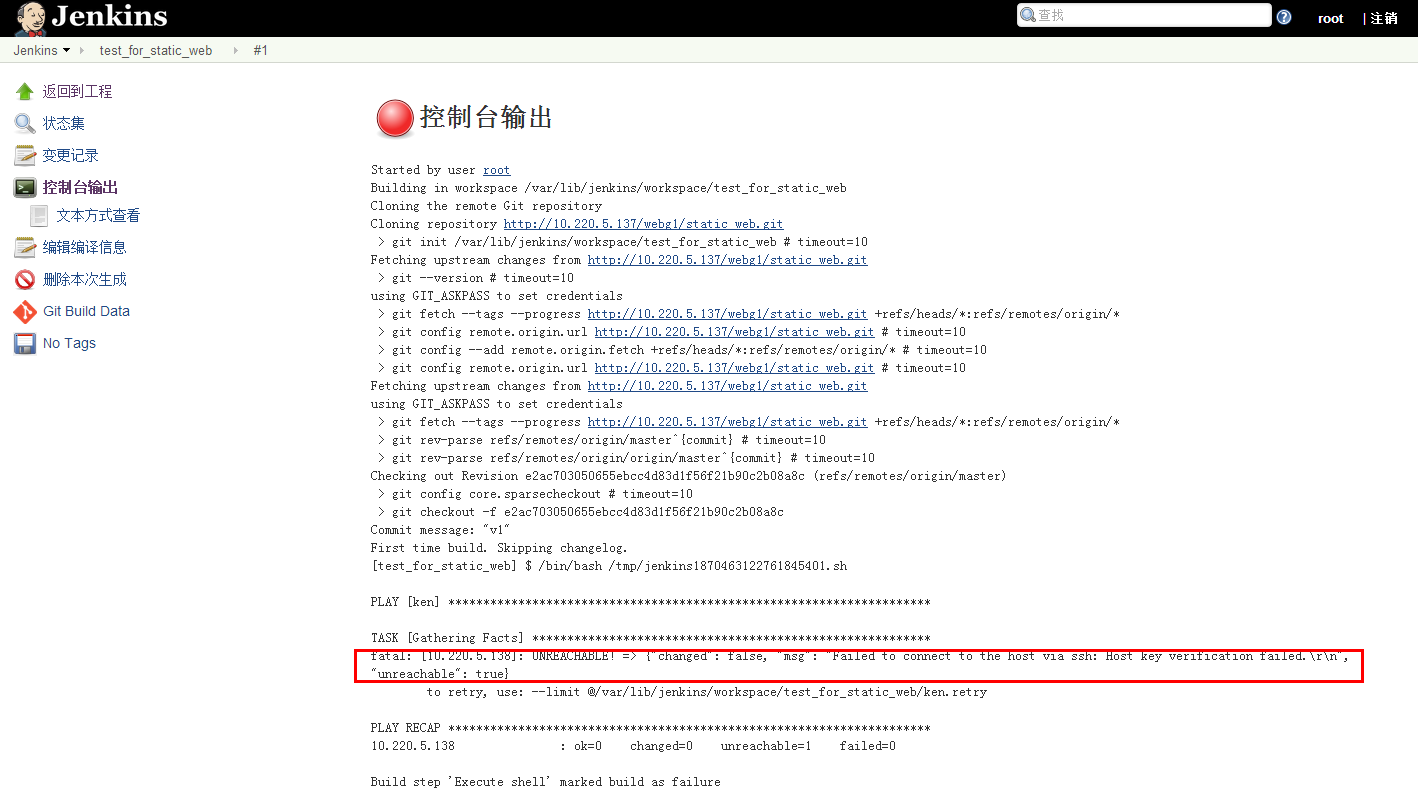
三:选择立即构建执行任务。
可能会碰到以下报错:

1)这里的失败原因是因为运行jenkins程序的是jenkins用户,我们连接节点的秘钥是root的,所以现在连接不上
打开配置文件/var/lib/jenkins 将jenkins用户改为root用户即可。
2)有时候报错时因为各主机之间的时间不同步,使用ntpdate同步时间后再次尝试。
3)有时候部署gitlab的节点无法启动nginx服务这是因为gitlab会自动启动nginx,使用gitlab-ctl stop nginx,然后再启动即可。
4)更有时候部署gitlab的ip换了,但是仓库的链接地址还是没变,这在gitlab网页上不好修改,我们在做git clone克隆的时候以及用gitlab做持续集成的时候就需要自己手动修改。
5)如果做jenkin持续集成构建时报错 playbook xxx not found (找不到剧本)
或者其中一台节点无法重启nginx服务
在部署jenkins服务的主机上提交推送文件给gitlab仓库
然后试试关闭防火墙和重启jenkins服务。
6)如果报错找不到repository或者master分支,这是因为gitlab创建新项目的时候没有创建搭建本地仓库。
四:如果构建成功的话,可以去linux下的/var/lib/jenkins/workspace/下去查看是否含有bubu文件。
来证明gitlab+ansible+jenkins的持续集成实验成功。
jenkins+git+gitlab+ansible实现持续集成自动化部署的更多相关文章
- Jenkins+Git+Gitlab+Ansible实现持续集成自动化部署动态网站(二)--技术流ken
项目前言 在上一篇博客<Jenkins+Git+Gitlab+Ansible实现持续化集成一键部署静态网站(一)--技术流ken>中已经详细讲解了如何使用这四个工具来持续集成自动化部署一个 ...
- Jenkins+Git+Gitlab+Ansible实现持续集成自动化部署动态网站(7)
项目前言 在上一篇博客<Jenkins+Git+Gitlab+Ansible实现持续化集成一键部署静态网站(一)–技术流ken>中已经详细讲解了如何使用这四个工具来持续集成自动化部署一个静 ...
- Jenkins+Git+Gitlab+Ansible实现持续集成自动化部署静态网站(一)--技术流ken
前言 在之前已经写了关于Git,Gitlab以及Ansible的两篇博客<Git+Gitlab+Ansible剧本实现一键部署Nginx--技术流ken>,<Git+Gitlab+A ...
- Jenkins+Git+Gitlab+Ansible实现持续集成自动化部署静态网站(一)
在之前已经写了关于Git,Gitlab以及Ansible的两篇博客<Git+Gitlab+Ansible剧本实现一键部署Nginx--技术流ken>,<Git+Gitlab+Ansi ...
- Jenkins+Git+Gitlab+Ansible实现持续集成自动化部署静态网站(6)
前言 在之前已经写了关于Git,Gitlab以及Ansible的两篇博客<Git+Gitlab+Ansible剧本实现一键部署Nginx–技术流ken>,<Git+Gitlab+An ...
- jenkins+Git+Gitlab+Ansible实现持续集成自动化部署静态网站(二)
引言:首先我们可以实现一键部署网站,但在实际生产环境网站部署完成之后,我们的开发隔三差五要修改下网站的内容,难道都要我们运维手动执行命令吗?没有一种方法使得开发人员修改完代码自己测试,部署上线呢,那这 ...
- Jenkins+Git+Gitlab+Ansible实现持续集成自动化部署静态网站
环境准备 三台主机: 一台主机部署jenkins和作为ansible的管理主机 一台主机部署gitlab和ansible的节点1 一台主机为ansible的节点2 防火墙和apache服务关闭 第一步 ...
- Git+Gitlab+Ansible剧本实现一键部署动态网站(二)--技术流ken
项目前言 之前已经写了一篇关于git和ansible的博客<Git+Gitlab+Ansible剧本实现一键部署Nginx--技术流ken>.关于git,gitliab,ansible在我 ...
- Git+Gitlab+Ansible剧本实现一键部署动态网站(5)
项目前言 之前已经写了一篇关于git和ansible的博客<Git+Gitlab+Ansible剧本实现一键部署Nginx–技术流ken>.关于git,gitliab,ansible在我以 ...
随机推荐
- css文字样式与div
文字与图片 如果要要将字移动到图片的上方,这里就需要定位一下,设置div为父级,为相对定位:设置h1为绝对定位: div{position:relative;} h1{font-size:16px;c ...
- uva 12264 Risk
https://vjudge.net/problem/UVA-12264 题意: 有很多个阵地,分为敌方和己方,每个士兵可以移动到相邻的己方的阵地,但是只能移动一步. 现在要让与敌方相邻的阵地中士兵最 ...
- HDU - 6435 Problem J. CSGO (曼哈顿距离变换)
题目大意:有两类武器(主武器和副武器),每类有若干把,每把武器都有一个基础属性S,以及k个附加属性,让你选一把主武器M和一把副武器S,使得最大. 显然后面的和式是一个k维的曼哈顿距离,带绝对值符号不好 ...
- Error response from daemon: manifest for elasticsearch:latest not found
五孔 35个 三孔空调 3个 一开五孔 10个 一开双控 10个 两开双控 2个 一开多控 3个 ...
- swoole 定时器 swoole_time_tick 和 swoole_time_after
<?php class myticker{ public $server = null; CONST host = '127.0.0.1'; CONST port = 9502; public ...
- 第十一章 前端开发-jQuery
11.4.0 jQuery 11.4.1 基本知识 定义: jQuery是一个快速,小巧,功能丰富的JavaScript库 作用:它通过易于使用的API在大量浏览器中运行,使得HTML文档遍历和操作, ...
- 【Winform-自定义控件】自定义Tab Control 带关闭符号(X)的标签页
a form & a tabControl 思路: DrawMode设一定要设为OwnerDrawFixed 事件:Form_Load.tabControl1_DrawItem.tabCont ...
- vue中点击按钮自动截图并下载图片
点击一个按钮,截取对应区域的界面,才对截取的界面进行裁切并下载 下载 html2canvas npm install html2canvas --save 引用 : import htm ...
- Struts增删改查
1.导入相关的pom依赖(struts.自定义标签库的依赖) <dependency> <groupId>jstl</groupId> <artifactId ...
- P4981 父子 Cayley公式
CayleyCayley公式的定义是这样的,对于n个不同的节点,能够组成的无根树(原来是无向连通图或者是有标志节点的树)的种数是n^(n-2)种.(这里让大家好理解一点,就写成了无根树,其实应该是一样 ...
