js继承的实现(原型/链、函数伪装)
一、原型继承父类的实例
//父类及其原型属性/方法
function SuperType () {
this.name = ['zc','ls','ww'];
}
SuperType.prototype.getSuperName = function() {
return this.name;
}; //子类及其原型属性/方法
function SubType() {
this.test = ['a','b','c','d'];
}
//子类型的原型指向父类型的实例(即子类的原型复制了父类的构造器以及父类原型属性/方法)
SubType.prototype = new SuperType();①
//为子类原型添加原型拓展属性/方法
SubType.prototype.getSubTest = function() {
return this.test;
} var instance1 = new SubType();
instance1.name.push('yzy');//name属性是原型继承自父类实例
instance1.test.push('e');//test属性是源于子类本身的构造器
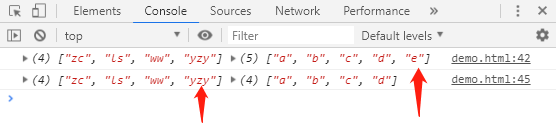
console.log(instance1.name,instance1.test) var instance2 = new SubType();
console.log(instance2.name,instance2.test)
控制台输出:

标注:
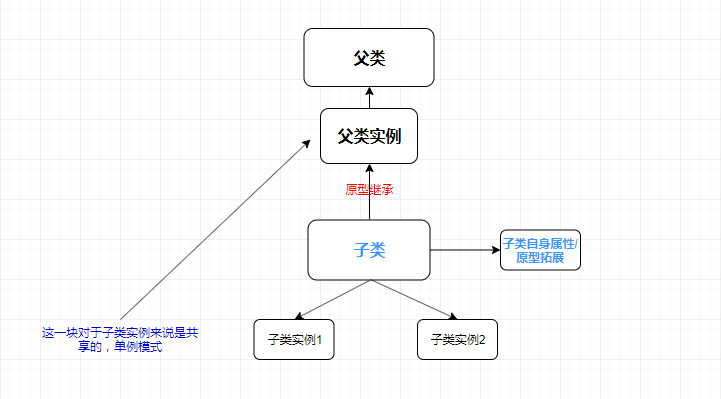
①注意这里的子类原型指向一个父类的实例(引用传递),那么这块的父类实例就是内存中的一块地址,以后所有的子类实例都会有一个原型属性指向这块地址,并且子类A对这块地址中数据更改也会影响到子类B。
图示:

所以你可以看到,instance1.name是从父类实例来的,这个属性实际存在于这个单例,访问的时候都是引用传递,由于这个单例是共享的,instance1 push了一个数据,那么就算instance2没有任何动作,instance2读的时候数据也会是变化后的数据;
而对于test属性,是子类自身的,所以这个属性值存在于子类实例自身,相互之间互不影响,所以虽然instance1.test push了一个数据,但是instance2访问的时候丝毫不受影响。
缺点:继承自父类实例的原型属性会被所有实例所共享。
二、构造函数伪装(call()、apply())
//父类及其原型属性/方法
function SuperType(name) {
this.name = name;
this.color = ['green','red'];
}
SuperType.prototype.getSuperName = function() {
return this.name;
} //子类及其原型属性/方法
function SubType(name) {
SuperType.call(this, name);①
this.test = ['a','b','c','d'];
}
SubType.prototype.getSubTest = function() {
return this.test;
} var instance1 = new SubType('Jack');
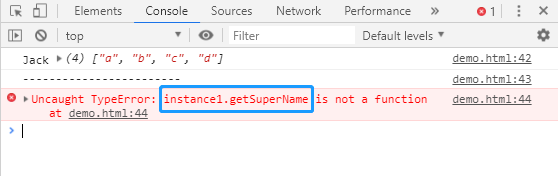
console.log(instance1.name,instance1.getSubTest());
console.log('------------------------');
console.log(instance1.getSuperName())
控制台输出:

标注:
①call()方法实际上就是在当前作用域拷贝了一下函数执行者的构造函数/方法,所以上述call()方法实际上做了如下的事情
//子类及其原型属性/方法
function SubType(name) {
//SuperType.call(this, name);
this.name = name;
this.color = ['green','red']; this.test = ['a','b','c','d'];
}
注意的是,call()函数伪装并不会在当前作用域执行 SuperType 原型下的方法/属性
所以,因为 getSuperName() 是父类原型下的方法,所以call() 方法自然不会复制该方法给 SubType 构造器,因此控制台报错也就是理所当然的咯
缺点:函数伪装不会继承父类原型下的属性/方法。
三、组合继承(函数伪装 + 原型继承)
//父类及其原型属性/方法
function SuperType(name) {
this.name = name;
}
SuperType.prototype.getSuperName = function () {
return this.name;
} // 子类1及其原型属性/方法
function SubType1(name) {
SuperType.call(this, name);
this.test = ['h1', 'h2', 'h3', 'h4'];
}
SubType1.prototype = SuperType.prototype;①
SubType1.prototype.getSubTest = function () {
return this.test;
} // 子类2及其原型属性/方法
function SubType2(name) {
SuperType.call(this, name);
this.age = ;
}
SubType2.prototype = SuperType.prototype;
SubType2.prototype.getSubAge = function () {
return this.age;
} var instance1 = new SubType1('Jack');
var instance2 = new SubType2('Tom');
console.log(instance1,instance2);
控制台输出:

标注:
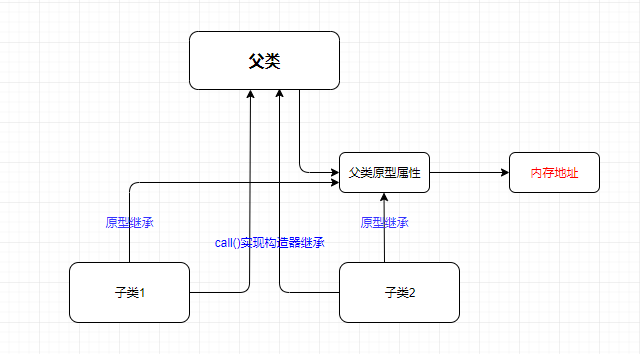
①这里子类原型继承自父类原型,然后子类为原型添加了原型拓展,这里的原型继承是引用传递,所以添加拓展的操作都是基于同一块内存地址的。
图示:

所以,无论是父类的原型属性还是子类继承的原型(父类原型),实际上都是引用传递,都指向内存中的同一块地址,因此,上述的代码,虽然子类2虽然没有原型方法 getSubTest,但是实际上子类1已经在他们指向的共同内存地址添加了该方法,同理子类1也是。
缺点:子类型的原型属性共享。
四、寄生组合式继承
function object(o) {
function F() { };
F.prototype = o;
return new F();
}
//寄生组合式继承 ①
function inheritPrototype(subType, superType) {
var prototype = object(superType.prototype);
subType.prototype = prototype;
}
//父类及其原型属性/方法
function SuperType(name) {
this.name = name;
}
SuperType.prototype.getSuerperName = function () {
return this.name;
}
//子类1及其原型属性/方法
function SubType(name) {
SuperType.call(this, name);
this.test = ['h1', 'h2', 'h3', 'h4'];
}
inheritPrototype(SubType, SuperType);
SubType.prototype.getSubTest = function () {
return this.test;
};
//子类2及其原型属性/方法
function SubType2(name) {
SuperType.call(this, name);
this.test2 = ['s1', 's2', 's3', 's4'];
}
inheritPrototype(SubType2, SuperType);
SubType2.prototype.getSubTest2 = function () {
return this.test2;
};
/* 以下为测试代码示例 */
var instance1 = new SubType(['yyy', 'Jack', 'Nick']);
var instance2 = new SubType2(['yyy2', 'Jack2', 'Nick2']);
console.log(instance1,instance2)
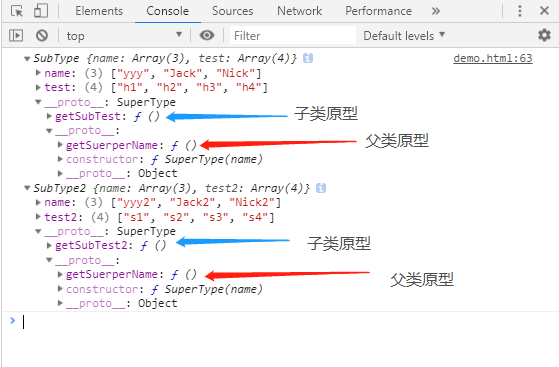
控制台输出:

标注:
①我们看这个寄生组合式继承的处理方式,传进来一个子类和父类,子类的原型 = 新对象(新对象的原型 = 父类的原型),所以就是子类原型下的原型 = 父类的原型
这就是我们所看到的上面控制台输出的结果了,父类的原型挂在子类原型下的原型下,这样为各个子类添加原型的时候就不会影响挂在上面的父类原型了。
但是,由于依旧是引用传递,所以这个子类原型下原型(继承自父类的原型)依旧是共享的。
图示:

为达上述目的,我这边直接将父类实例挂在子类原型上,也是可以的:
//寄生组合式继承
function inheritPrototype(subType, superType) {
subType.prototype =new superType();②
} //父类及其原型属性/方法
function SuperType(name) {
if(name){
this.name = name;
}
}
SuperType.prototype.getSuerperName = function () {
return this.name;
} //子类1及其原型属性/方法
function SubType(name) {
SuperType.call(this, name);
this.test = ['h1', 'h2', 'h3', 'h4'];
}
inheritPrototype(SubType, SuperType);
SubType.prototype.getSubTest = function () {
return this.test;
}; //子类2及其原型属性/方法
function SubType2(name) {
SuperType.call(this, name);
this.test2 = ['s1', 's2', 's3', 's4'];
}
inheritPrototype(SubType2, SuperType);
SubType2.prototype.getSubTest2 = function () {
return this.test2;
}; /* 以下为测试代码示例 */
var instance1 = new SubType(['yyy', 'Jack', 'Nick']);
var instance2 = new SubType2(['yyy2', 'Jack2', 'Nick2']);
console.log(instance1,instance2)
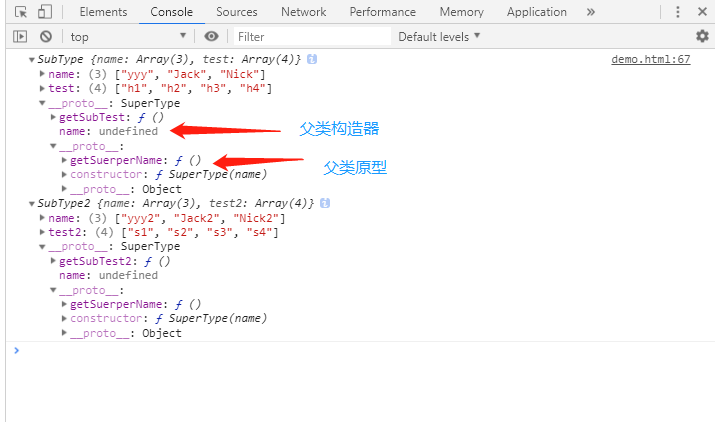
标注:
②这里挂载在子类原型下的原型的是一个父类的实例,值得注意的是,实例化一个父类实例是会自动调用父类构造器的,所以会将父类构造器以及父类原型一同挂载到子类原型下的原型下,不妨让我们把上述例子中的父类构造器if判断去掉看看控制台输出结果:

讲到这里你是不是觉得已经结束了???当然~~~没有!
上面说过:这个子类原型下原型(继承自父类的原型)依旧是共享的!
那么我后来做了个实验:
Ⅰ.父类原型属性值是基本数据类型:
//寄生组合式继承
function inheritPrototype(subType, superType) {
subType.prototype =new superType();
} //父类及其原型属性/方法
function SuperType(name) {
if(name){
this.name = name;
}
}
SuperType.prototype.getSuerperName = function () {
return this.name;
}
SuperType.prototype.age =
SuperType.prototype.console = function(){
this.age += ;
console.log(this.age)
};
//子类1及其原型属性/方法
function SubType(name) {
SuperType.call(this, name);
this.test = ['h1', 'h2', 'h3', 'h4'];
}
inheritPrototype(SubType, SuperType);
SubType.prototype.getSubTest = function () {
return this.test;
}; //子类2及其原型属性/方法
function SubType2(name) {
SuperType.call(this, name);
this.test2 = ['s1', 's2', 's3', 's4'];
}
inheritPrototype(SubType2, SuperType);
SubType2.prototype.getSubTest2 = function () {
return this.test2;
}; /* 以下为测试代码示例 */
var instance1 = new SubType(['yyy', 'Jack', 'Nick']);
var instance2 = new SubType2(['yyy2', 'Jack2', 'Nick2']);
instance1.console();
instance1.console();
instance1.console();
instance1.console();
instance1.console();
instance2.console();
控制台输出:

结果说明:父类原型下的age属性没有共享!
Ⅱ.父类原型属性值是非基本数据类型(例如:对象):
//寄生组合式继承
function inheritPrototype(subType, superType) {
subType.prototype =new superType();
} //父类及其原型属性/方法
function SuperType(name) {
if(name){
this.name = name;
}
}
SuperType.prototype.getSuerperName = function () {
return this.name;
}
SuperType.prototype.age = {
age:
}
SuperType.prototype.console = function(){
this.age.age += ;
console.log(this.age.age)
};
//子类1及其原型属性/方法
function SubType(name) {
SuperType.call(this, name);
this.test = ['h1', 'h2', 'h3', 'h4'];
}
inheritPrototype(SubType, SuperType);
SubType.prototype.getSubTest = function () {
return this.test;
}; //子类2及其原型属性/方法
function SubType2(name) {
SuperType.call(this, name);
this.test2 = ['s1', 's2', 's3', 's4'];
}
inheritPrototype(SubType2, SuperType);
SubType2.prototype.getSubTest2 = function () {
return this.test2;
}; /* 以下为测试代码示例 */
var instance1 = new SubType(['yyy', 'Jack', 'Nick']);
var instance2 = new SubType2(['yyy2', 'Jack2', 'Nick2']);
instance1.console();
instance1.console();
instance1.console();
instance1.console();
instance1.console();
instance2.console();
控制台输出:

结果说明:父类原型下的age属性共享!
综上所述:
原型上的基本数据类型属性是值传递(内存地址不共享);
原型上的非基本数据类型属性是引用传递(内存地址共享)。
js继承的实现(原型/链、函数伪装)的更多相关文章
- 【前端知识体系-JS相关】深入理解JavaScript原型(继承)和原型链
1. Javascript继承 1.1 原型链继承 function Parent() { this.name = 'zhangsan'; this.children = ['A', 'B', 'C' ...
- js继承之组合继承(结合原型链继承 和 借用构造函数继承)
在我的前两篇文章中,我们已经介绍了 js 中实现继承的两种模式:原型链继承和借用构造函数继承.这两种模式都存在各自的缺点,所以,我们考虑是否能将这二者结合到一起,从而发挥二者之长.即在继承过程中,既可 ...
- JS高阶---继承模式(原型链继承)
[前言] 之前已经介绍了对象创建的五种模式,下面看下继承模式 本节介绍下<原型链继承> [主体] 验证如下: 关键点: .
- 第20篇 js高级知识---深入原型链
前面把js作用域和词法分析都说了下,今天把原型链说下,写这个文章费了点时间,因为这个东西有点抽象,想用语言表达出来不是很容易,我想写的文章不是简单的是官方的API的copy,而是对自己的知识探索和总结 ...
- js继承中,原型属性的继承探究
最近研究了js的继承,看了幻天芒的文章http://www.cnblogs.com/humin/p/4556820.html#3947420,明白了最好是使用apply或call方法来实现继承. 已知 ...
- 面试题常考&必考之--js中的难点!!!原型链,原型(__proto__),原型对象(prototype)结合例子更易懂
1>首先,我们先将函数对象认识清楚: 补充snow的另一种写法: var snow =function(){}; 2>其次:就是原型对象 每当我们定义一个函数对象的时候,这个对象中就会包含 ...
- JS prototype chaining(原型链)整理中······
初学原型链整理 构造器(constructor).原型(prototype).实例(instance); 每一个构造器都有一个prototype对象,这个prototype对象有一个指针指向该构造器: ...
- 原来JS是这样的 - 原型链
上一篇提到属性描述符 [[Get]] 和 [[Put]] 以及提到了访问描述符 [[Prototype]],看它们的特性就会很容易的让人想到经典的面向对象风格体系中对类操作要做的事情,但带一些 int ...
- 关于JS面向对象中原型和原型链以及他们之间的关系及this的详解
一:原型和原型对象: 1.函数的原型prototype:函数才有prototype,prototype是一个对象,指向了当前构造函数的引用地址. 2.函数的原型对象__proto__:所有对象都有__ ...
- JS高级. 03 混入式继承/原型继承/经典继承、拓展内置对象、原型链、创建函数的方式、arguments、eval、静态成员、实例成员、instanceof/是否在同一个原型链
继承:当前对象没有的属性和方法,别人有,拿来给自己用,就是继承 1 混入式继承 var I={ }; var obj = { name: 'jack', age:18, sayGoodbye : fu ...
随机推荐
- 开源框架相关面试问题-okhttp网络框架面试问题详解
OkHttp使用简介: ①.准备OkHttpClient对象: 一般app中使用网络可以全部用它,可以将它弄为全局变量,这样就可以共用它的缓存和线程池了. ②.准备Request对象: 很显然它是采用 ...
- 【XDOJ】坑爹的杜神
原题: 众所周知,杜神非常喜欢出大模拟,也非常喜欢设置一些细节坑人.例如,在某次大赛中,他出了一道这样的题 (以下省略3000字) 计算出答案a后,你应该将a除以1000,再保留到小数点后两位输出,四 ...
- Java WEB框架——SSM之Hello world
一.建立项目 先搭建一个webapp项目(要选creat from arctype) 起名 选择maven路径,settings.xml那里要选择override才可以在资源管理器中浏览.接下来直接N ...
- Storm实践(二):集群搭建
集群规划 角色 IP hostname nimbus 192.168.100.101 dda supervisor 192.168.100.102 ddb supervisor 192.168.100 ...
- 2018蓝桥杯C/C++组第4题第几个幸运数
题目4标题:第几个幸运数 到x星球旅行的游客都被发给一个整数,作为游客编号.x星的国王有个怪癖,他只喜欢数字3,5和7.国王规定,游客的编号如果只含有因子:3,5,7,就可以获得一份奖品. 我们来看前 ...
- nginx 配置文件 2019-12-20
cat /etc/nginx/nginx.conf user nginx; worker_processes ; error_log /var/log/nginx/error.log warn; p ...
- Python基础之变量和常量
变量 将运算得到中间结果暂存到内存,以便后续程序调用. 变量的命名规则: 变量由字母.数字.下划线搭配组合而成 不能以数字开头,更不能全是数字 不能是Python中的关键字,这些符号和字母已经被Pyt ...
- IDEA的小技巧:1.Java代码不被识别2.目录下创建的文件夹所显示样式不是文件夹,而是"包"图标样式的问题
在Idea上面一个正常的代码结构是这个样子的,但是有的时候,比如说当我们直接在一个文件夹中随便的创建的时候就会出现一些问题,比如说想让某个地方为代码目录,某个地方为资源目录的时候,直接的创建目录是不成 ...
- linu逻辑分区动态调整大小
注意: 这个动态调整的方法是有丢数据风险的,要确保调整的源分区没有使用或者使用率很低.源分区中如果有重要的文件最好先备份 在centos 6.5上操作过 lvdisplay 查看已有的分区的大小 lv ...
- java加密算法相关
简介 RSA公钥加密算法是1977年由罗纳德·李维斯特(Ron Rivest).阿迪·萨莫尔(Adi Shamir)和伦纳德·阿德曼(Leonard Adleman)一起提出的.1987年首次公布,当 ...
