Vue的快速入门
1 环境准备
1 下载安装Node 地址https://nodejs.org/en/download/
完成后通过cmd打开控制台输入node -v 可以看到版本信息
2 通过该node自带的npm 下载安装nrm 命令 npm install nrm -g
nrm ls 查看镜像仓库 nrm use taobao 使用taobao这个镜像仓库 nrm test taobao 测试连接速度
3. 安装完成后重启电脑
4.1 打开idea 创建一个static web 项目 hello-vue
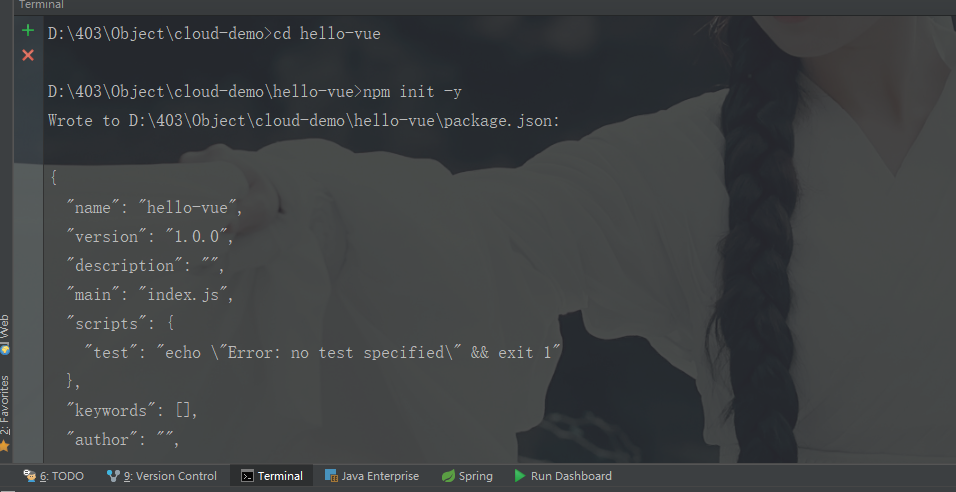
2 打开terminal控制台进入 项目目录 cd hello-vue 然后进行初始化 命令 npm init -y

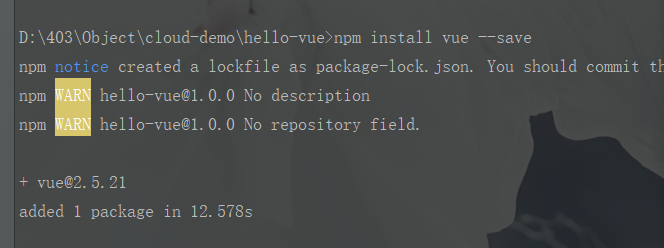
3. 安装Vue 输入命令 npm install vue --save (过程需要联网下载)

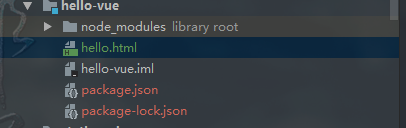
成功后的项目目录:hello.html是我创建的

2 测试练习:
1新建一个HTML 例如 hello.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首次测试</title>
</head>
<body>
<div id="div">
<h1>hello world, I'm vue!</h1>
{{name}}
</div>
<script src="node_modules/vue/dist/vue.js"></script>
//vue渲染需要放在HTML语句后面 先有需要渲染的元素然后才能绑定元素
<script>
var app = new Vue({
el:"#div", //绑定需要渲染的元素
data:{ //数据
name:"一剑西来,天外飞仙"
}
})
</script>
</body>
</html>
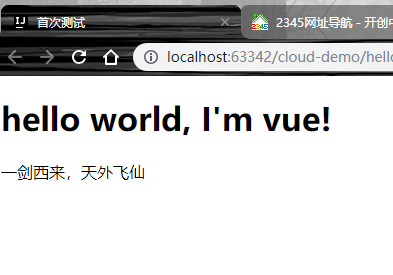
页面效果:

2 创建 test2.html 测试 双向绑定和事件处理
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>双向绑定</title>
<script src="node_modules/vue/dist/vue.js"></script> </head>
<body>
<div id="div">
<h1>这只是个标题</h1>
你有几只羊?<input type="text" v-model="num" placeholder="请诚实哦">
<button v-on:click="add">+</button><br />
我有{{num}}只羊。
</div>
<script>
let div = new Vue({
el:"#div",
data:{
num:2
},
methods:{
add(){
this.num++
}
}
})
</script>
</body>
</html>
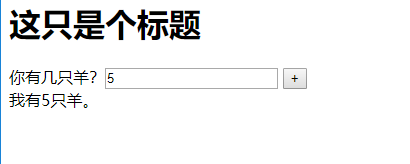
效果
input 与 num绑定 input 的value 值变化 导致 data的num值变化
页面{{num}}与数据num绑定 num变化 页面效果变化
(通俗讲 就是你把输入框里的2 改变 下一句的我有2只羊的2也会改变)
其它事件就是 v-on:事件名

好了入门就这些吧
Vue的快速入门的更多相关文章
- .NET Core实战项目之CMS 第六章 入门篇-Vue的快速入门及其使用
写在前面 上面文章我给大家介绍了Dapper这个ORM框架的简单使用,大伙会用了嘛!本来今天这篇文章是要讲Vue的快速入门的,原因是想在后面的文章中使用Vue进行这个CMS系统的后台管理界面的实现.但 ...
- Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js快速入门(二)
Vue.js+vue-element搭建属于自己的后台管理模板:Vue.js快速入门(二) 前言 上篇文章对Vue.js有了初步理解,接下来我们把Vue.js基础语法快速的过一遍,先混个脸熟留个印象就 ...
- Vue.js 快速入门
什么是Vue.js vue是法语中视图的意思,Vue.js是一个轻巧.高性能.可组件化的MVVM库,同时拥有非常容易上手的API.作者是尤雨溪,写下这篇文章时vue.js版本为1.0.7 准备 我推荐 ...
- Vue 1-- ES6 快速入门、vue的基本语法、vue应用示例,vue基础语法
一.ES6快速入门 let和const let ES6新增了let命令,用于声明变量.其用法类似var,但是声明的变量只在let命令所在的代码块内有效. { let x = 10; var y = 2 ...
- Vue.js快速入门
Vue.js介绍 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理解的API,使得我们 ...
- Vue.js—快速入门
Vue.js是什么 Vue.js 是一套构建用户界面的渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目 ...
- Vue.js——快速入门
Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理解的API,使得我们能够快速地上手并使 ...
- Vue.js—快速入门及实现用户信息的增删
Vue.js是什么 Vue.js 是一套构建用户界面的渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,它不仅易于上手,还便于与第三方库或既有项目 ...
- vue小白快速入门
一.vue是什么 Vue 是一套用于构建用户界面的渐进式框架. 压缩后仅有17kb 二.vue环境搭建 你直接下载并用 <script> 标签引入,Vue 会被注册为一个全局变量. 但在用 ...
随机推荐
- ubuntu安装扩展在phpinfo显示不出来的解决办法
在Ubuntu中使用apt-get安装了php扩展(比如redis.memcache.memcached等),在终端输入php -m是显示已加载,但是在phpinfo中无法显示,这个时候需要重启一下p ...
- 微信小程序“反编译”
https://www.jianshu.com/p/ad8f417219e9 https://segmentfault.com/a/1190000018592740?utm_source=tag-ne ...
- LOJ #2733 [JOI2016春季合宿]Sandwiches (DP)
题目链接 https://loj.ac/problem/2733 题解 神仙题-- 首先可以观察到一个结论: 目标块的两块小三明治一定分别是最后和倒数第二个被吃的. 由此我们可以考虑这两块谁先被吃.这 ...
- sublime 配置sftp代码自动上传(原)
1.首先安装Package Control 使用 ctrl+`快捷键 或者 菜单项View > Show Console 来调出命令界面 然后复制粘贴下面的Python代码到命令输入框中: im ...
- Java String字符串的不可变
Java 通过把String类设计为final使类不可继承,将变量value设置为private并且是final的,且value没有setter方法,不可修改. 为什么这么设计: 1.字符串常量池的需 ...
- String.format保留小数位数
java保留小数--四舍五入--想保留几位就几位 String.format("%.nf",d);----表示保留N位!!!format("%.nf",doub ...
- python进程间的通信
from multiprocessing import Queue, Process import time, random # 要写入的数据 list1 = ["java", & ...
- 批量删除.svn文件夹、.svn文件
使用svn进行版本控制,每个文件夹下都有.svn文件夹,有些项目在脱离svn版本控制之后,想删除项目中所有的.svn文件夹,可用下面的方法进行快速删除: 1.打开要删除.svn文件的最外层文件夹, ...
- Deep Visualization:可视化并理解CNN
原文地址:https://zhuanlan.zhihu.com/p/24833574 一.前言 CNN作为一个著名的深度学习领域的“黑盒”模型,已经在计算机视觉的诸多领域取得了极大的成功,但是,至今没 ...
- 代码实现:从键盘输入接收一个文件夹路径,打印出该文件夹下所有的.java文件名
package com.loaderman.test; import java.io.File; import java.io.FileReader; import java.util.Scanner ...
