下拉框处理(select)
在UI自动化测试过程中,经常会遇到一些下拉框,我们有三种可选方式来操作下拉框。
第一种方法
基于webdriver的两次click,很容易出现问题,不建议使用。(由于部分下拉框在点击一次后,失去焦点再点下一次时可能下拉框中的参数就消失了,那么就无法进行选择了,所以会出现无法定位到目标元素或目标元素不可见的问题。)
第二种方法
基于Action Chains进行连贯操作,首先点击下拉框,然后移动到目标选中元素,最后在点击一次,代码量很大、复杂,不考虑代码量可以使用。
第三种方法
实际上Selenium给我们提供了专门的指令来处理下拉框,我们只需要导入Selenium提供的模块使用即可。(建议使用)
一、什么场景需要我们可以使用Select模块
HTML中通过select标签生成的下拉框,就可以通过Select模块进行处理

二、Select模块的原理及源码分析
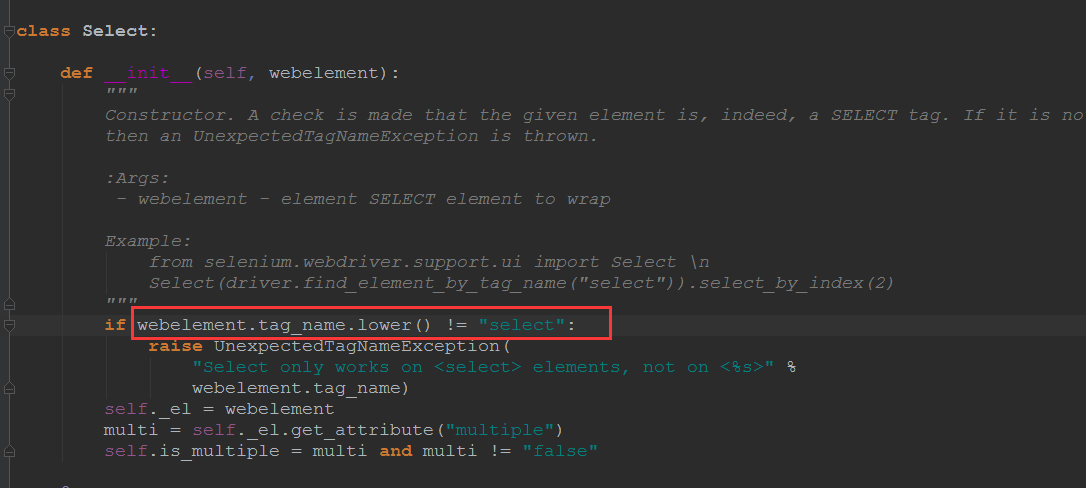
上面我们说到,select模块只支持HTML页面是通过select标签生成的。实际源码中也有写到,Select类在实例化时接收获取到的select元素对象,在初始化时就通过tag_name判断了是否是select标签。如果不是则实例化直接失败。

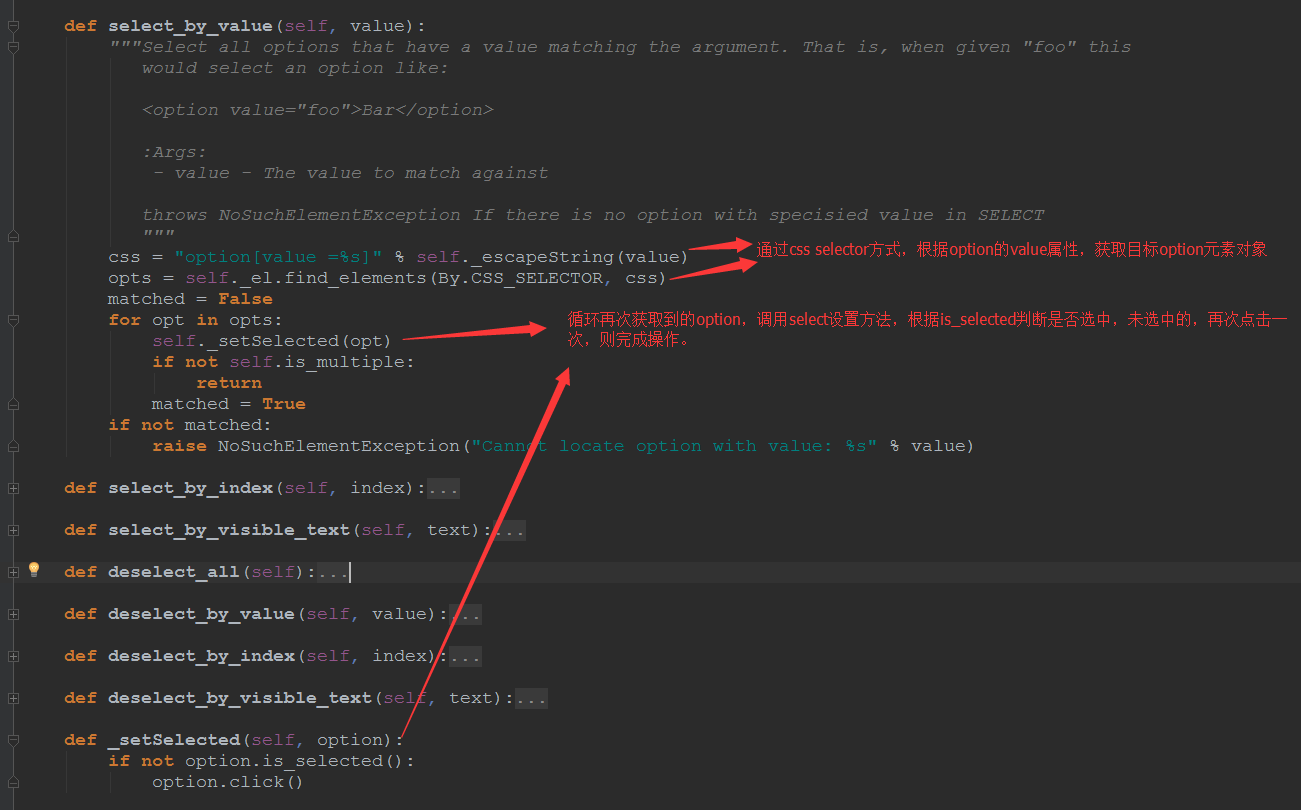
我们以select_by_value为例,分析select模块实现原理。
分析select的源码还是需要有一定的知识储备量的,比如HTML基础知识和Css Selector定位的写法格式。
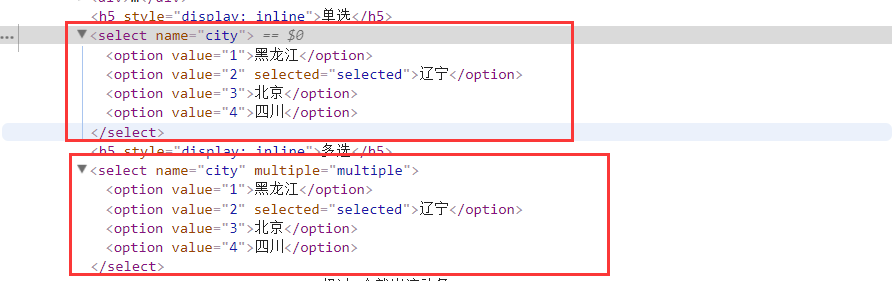
普通的下拉框由两个标签组成,select标签与option标签,我们可以将select标签理解为下拉框的架子,option是里面每个参数,其中value则为option标签的一种属性。
了解了上面的html基础知识后,在看源码实际就很简单了,在实例化Select类后,通过再次获取Select对象中符合要求的option(这里通过css selector的定位方式,根据option的value属性定位我们需要的那个元素),循环处理获取到的option,通过is_selected方法判断是否被选中,如果没有选中则再次点击下。就完成了目标select元素的选中操作。

三、Select模块应用,简便的下拉框处理方法演示。
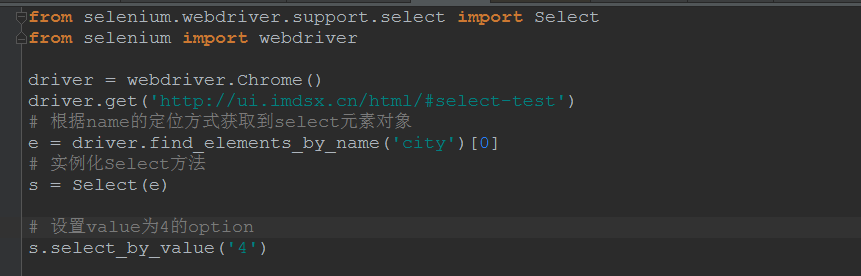
以HTML基础中的其中一个select框为例(链接:http://ui.imdsx.cn/html/#select-test)
通过实例Select类操作下拉框非常简单,一行代码直接搞定,快上手试试吧。

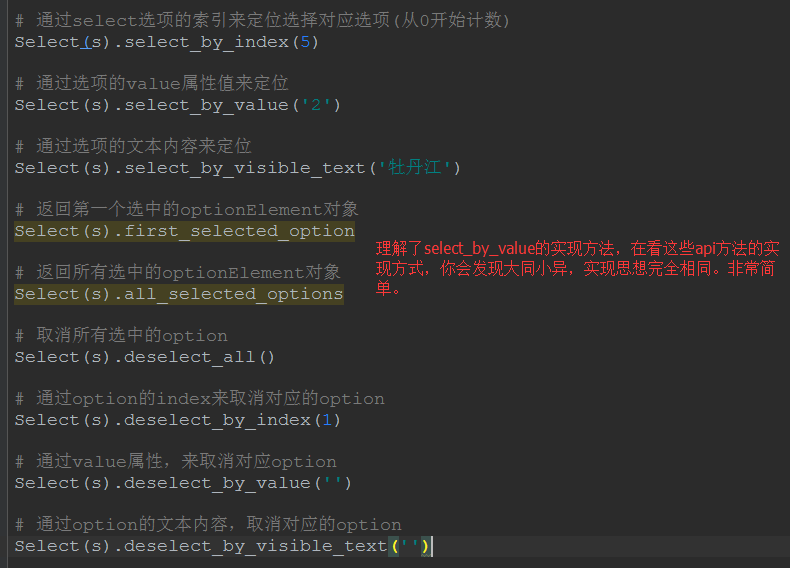
四、Select常用的Api方法介绍

下拉框处理(select)的更多相关文章
- Asp.net绑定带层次下拉框(select控件)
1.效果图 2.数据库中表数据结构 3.前台页面 <select id="pid" runat="server" style="width:16 ...
- 11 Python+selenium对下拉框(select)进行处理
[环境信息] Python3.4+IE+windows2008 [Select下拉框处理] 1.对于如图1的下拉框,可以用selenium自带的Select类进行选择. 2.定位示例: from se ...
- jQuery处理下拉框(Select、radio、checkbox等)代码
//遍历option和添加.移除option <script> function changeShipMethod(shipping){ var len = $("select[ ...
- 多选下拉框(select 下拉多选)
方法一:使用multiple-select.js和multiple-select .css实现 HTML代码: <select id='checkedLevel' style="wid ...
- Jquery+json绑定带层次下拉框(select控件)
一.实现的效果图 备注: 1.主要实现添加类别绑定到Ztree树之后,select下拉框在不刷新页面的情况下,通过Jquery重新绑定问题,增加用户体验度: 2.这个只是实现两层的绑定,通过sql语句 ...
- pentaho cde 自定义复选下拉框 checkbox select
pentaho 自带的component 虽多,但是当用户需要在一个表格中查看多个组别的数据时,pentaho自带的单选框就不能实现了,所以复选下拉框势在必行,实现效果如下: 实现原理是借用了jqu ...
- jQuery多选和单选下拉框插件select.js
一.插件描述 可通过参数设置多选或者单选,多选返回数组结果,单选返回字符串,如图: 下载地址:https://pan.baidu.com/s/1JjVoK89_ueVVpfSlMDJwUQ 提取码 ...
- jquery input 下拉框(模拟select控件)焦点事件
本章主要讲解如何实现select下拉列表可输入效果 ps:input提供输入,然后用ul去模拟一个select下拉列表效果即可,关键在于点击div之外的地方隐藏ul,下面是html基本结构: < ...
- jquery实现可编辑的下拉框( input + select )
HTML: <input id="inputModel" /> <select name="EngineModel" size="1 ...
- selenium处理select标签的下拉框
有时候我们会碰到<select></select>标签的下拉框.直接点击下拉框中的选项不一定可行.Selenium专门提供了Select类来处理下拉框. <select ...
随机推荐
- android4.4的两个bug
Android4.4做了大量的改动.但也造成了非常多新的问题. 工作中碰到了几个比較有趣的bug.这两个bug在nexus 5上也有. 记录一下.以资纪念 1.Android4.4在解析jpg头的时候 ...
- [java设计模式]之单例模式
-------------------此部分比較深入地解说了单例模式,原文链接已给出.兴许将涉及一些常见面试问题--------------------------- 原文地址:http://www. ...
- 线段树+离线 hdu5654 xiaoxin and his watermelon candy
传送门:点击打开链接 题意:一个三元组假设满足j=i+1,k=j+1,ai<=aj<=ak,那么就好的.如今告诉你序列.然后Q次询问.每次询问一个区间[l,r],问区间里有多少个三元组满足 ...
- Codeforces Round #257 (Div. 2/B)/Codeforces450B_Jzzhu and Sequences
B解题报告 算是规律题吧,,,x y z -x -y -z 注意的是假设数是小于0,要先对负数求模再加模再求模,不能直接加mod,可能还是负数 给我的戳代码跪了,,. #include <ios ...
- React Native布局实践:开发京东client首页(三)——轮播图的实现
上篇文章中,我们一起构建了京东client的TabBar.在本文中.将继续向大家介绍京东client首页轮播图及其下发功能button的开发方法,如今就让我们開始吧! 1.相关控件调研 眼下在Gith ...
- linux select函数:Linux下select函数的使用详解【转】
本文转载自;http://www.bkjia.com/article/28216.html Linux下select函数的使用 Linux下select函数的使用 一.Select 函数详细介绍 Se ...
- log4net preserveLogFileNameExtension 和 watch
preserveLogFileNameExtension <log4net> <appender name="fileappender" type="l ...
- B5090 组题 二分答案
bzoj有毒,看不了自己哪错了...根本没法debug. 我到现在还是不知道自己代码为什么会T,二分次数也加限制了,但是还是T...救命啊!!! 题干: Description 著名出题人小Q的备忘录 ...
- spring boot测试
今天在springside里试了spring boot,果然很方便,内置容器,不需要配置web.xml,简单几个文件就可以实现增删改查操作,一些配置如tomcat端口之类的直接写在applicatio ...
- 第13课 SmartGit程序操作介绍
http://www.syntevo.com/
