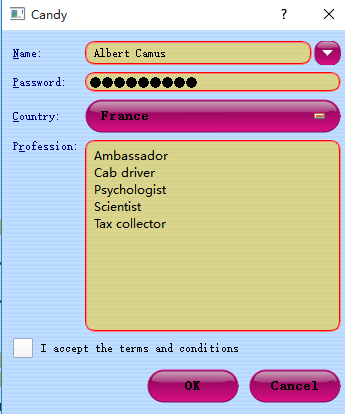
43.qt通过qss自定义外观
样式:

文件格式类型:

candy.qss
/* R1 */
QDialog {
/*设置背景图片*/
background-image: url(:/images/background.png);
/*background-image: url(:/images/button.png);*/
} /* 设置QLabel的color和font属性 */
QLabel {
font: 9pt;
color: rgb(, , );
} /* 设置对话框QLineEdit和QListView的外观 */
QComboBox:editable,
QLineEdit,
QListView {
/*设置前景色(字体颜色)*/
color:black;
/*color:palette(Base);*/
/*设置背景色*/
background-color:rgba(%,%,%,%);
/*设置背景色渐变*/
/*background-color:qlineargradient(x1:0,y1:0,x2:1,y2:1,
stop:0 white,stop:0.4 red,
stop:1 green);*/
/*设置背景图片*/
/*background-image:url(:/imags/button.png);*/ /*被选中后的颜色*/
selection-color: write;
/*选择后的背景颜色*/
selection-background-color: rgb(, , );
/*灰色,2像素宽的凹槽边框*/
border: 2px groove red;
/*设置编辑框为圆角,半径为10*/
border-radius: 10px;
padding: 2px 4px;
} /* ListView的填充 */
QListView {
padding: 5px 4px;
} /* R5 */
QComboBox:!editable,
QPushButton {
/*按钮字体颜色*/
color: black;
/*字体大小*/
font: bold 10pt;
/*按钮图片(一个圆形) 大小为34*34 16表示
切线在距离边界16像素的位置(有4条)*/
border-image: url(:/images/button.png) ;
/*边界的宽度(最好和切线距离保持一致)*/
border-width: 16px 16px;
/*按钮文字预留填充空间 竖直像素减16 水平像素*/
padding: -16px 0px;
/*定义最小高度和最小宽度,保证有足够的空间留给角上的边界图*/
min-height: 34px;
min-width: 60px;
} /* 鼠标停留在按钮上 */
QComboBox:!editable:hover,
QComboBox::drop-down:editable:hover,
QPushButton:hover {
border-image: url(:/images/button-hover.png) ;
} /* 按钮按下 */
QComboBox:!editable:on,
QPushButton:pressed {
/*前景色改为浅灰色*/
color: lightgray;
border-image: url(:/images/button-pressed.png) ;
/*把文字下移一个像素*/
padding-top: -15px;
padding-bottom: -17px;
} /* 定义下拉按钮的规则 */
QComboBox::down-arrow {
image: url(:/images/down-arrow.png);
} /* 如果组合框是打开的,向下箭头将下移一个像素 */
QComboBox::down-arrow:on {
top: 2px;
} /* 单击组合框会显示一个项的列表 ,可以弹出任何一个*/
QComboBox * {
font: 9pt;
} /* 下拉箭头竖直居中,在只读组合框矩形的右侧 */
QComboBox::drop-down:!editable {
subcontrol-origin: padding;
subcontrol-position: center right;
width: 11px;
height: 6px;
background: none;
} /* 指定右侧15像素的填充区域,保证与显示不重合 */
QComboBox:!editable {
padding-right: 15px;
} /* 可编辑组合框下拉按钮*/
QComboBox::drop-down:editable {
border-image: url(:/images/button.png) ;
border-width: 10px;
subcontrol-origin: margin;
subcontrol-position: center right;
width: 7px;
height: 6px;
} /* R14 */
QComboBox::drop-down:editable:open {
border-image: url(:/images/button-pressed.png) ;
} /* R15 */
QComboBox:editable {
margin-right: 29px;
} /*指定特别的按钮样式*/
/*QPushButton[text="OK"]
{
color:green;
}*/ /*鼠标停留时颜色的变化*/
QPushButton:hover
{
color:red;
} /*设置复选框和单选框的大小
indicator:复选框,单选框,可选菜单项或可选群组框的指示器*/
QCheckBox::indicator,QRadioButton::indicator
{
width:20px;
height:20px;
} /*设置选框和说明之间的距离*/
QCheckBox,QRadioButton
{
spacing:8px;
} /*鼠标停留在选框时的状态,以及选择后的状态*/
QCheckBox:hover,QCheckBox:checked
{
color:red;
} /*上右下左分别对应的填充空间*/
QLineEdit
{
padding:0px 15px 0px 0px;
}
main.cpp
#include <QtGui> #include "candydialog.h" int main(int argc, char *argv[])
{
QApplication app(argc, argv);
//设置风格
QApplication::setStyle(new QPlastiqueStyle); //打开qss文件
QFile file(":/qss/candy.qss");
//只读方式打开
file.open(QFile::ReadOnly);
//读取并设置风格
app.setStyleSheet(file.readAll()); //创建
CandyDialog dialog;
dialog.show(); return app.exec();
}
candydialog.h
#ifndef CANDYDIALOG_H
#define CANDYDIALOG_H #include <QDialog> class QCheckBox;
class QComboBox;
class QDialogButtonBox;
class QLabel;
class QLineEdit;
class QListWidget; class CandyDialog : public QDialog
{
Q_OBJECT public:
CandyDialog(QWidget *parent = ); private:
//姓名标签
QLabel *nameLabel;
//密码标签
QLabel *passwordLabel;
//country标签
QLabel *countryLabel;
//profession标签
QLabel *professionLabel;
//姓名下拉框
QComboBox *nameComboBox;
//密码框
QLineEdit *passwordLineEdit;
//国家下拉框
QComboBox *countryComboBox;
//列表框
QListWidget *professionListWidget;
//复选框
QCheckBox *acceptCheckBox;
//按钮集合
QDialogButtonBox *buttonBox;
}; #endif
candydialog.cpp
#include <QtGui> #include "candydialog.h" CandyDialog::CandyDialog(QWidget *parent)
: QDialog(parent)
{
//姓名下拉框
nameComboBox = new QComboBox;
//可以编辑
nameComboBox->setEditable(true);
//下拉框添加元素
nameComboBox->addItem("Albert Camus");
nameComboBox->addItem("Dag Solstad");
nameComboBox->addItem("Haruki Murakami");
nameComboBox->addItem("Mark Haddon"); //姓名标签
nameLabel = new QLabel(tr("&Name:"));
//设置标签和下拉框的绑定
nameLabel->setBuddy(nameComboBox); //密码编辑框
passwordLineEdit = new QLineEdit;
//设置为密码输入方式
passwordLineEdit->setEchoMode(QLineEdit::Password);
//设置初始密码
passwordLineEdit->setText("password1"); //设置密码标签
passwordLabel = new QLabel(tr("&Password:"));
//密码标签和下拉框绑定
passwordLabel->setBuddy(passwordLineEdit); //国家选择框
countryComboBox = new QComboBox;
//插入记录
countryComboBox->addItem(tr("France"));
countryComboBox->addItem(tr("Germany"));
countryComboBox->addItem(tr("United States of America"));
countryComboBox->addItem(tr("United Kingdom"));
countryComboBox->addItem(tr("Other")); //创建标签
countryLabel = new QLabel(tr("&Country:"));
//绑定
countryLabel->setBuddy(countryComboBox); //创建list
professionListWidget = new QListWidget;
//插入记录
professionListWidget->addItem(tr("Ambassador"));
professionListWidget->addItem(tr("Cab driver"));
professionListWidget->addItem(tr("Psychologist"));
professionListWidget->addItem(tr("Scientist"));
professionListWidget->addItem(tr("Tax collector")); //创建label
professionLabel = new QLabel(tr("P&rofession:"));
//绑定
professionLabel->setBuddy(professionListWidget); //创建选择框
acceptCheckBox = new QCheckBox(tr("I accept the terms and "
"conditions")); //创建按钮框
buttonBox = new QDialogButtonBox(QDialogButtonBox::Ok
| QDialogButtonBox::Cancel); //创建槽函数
connect(buttonBox, SIGNAL(accepted()), this, SLOT(accept()));
connect(buttonBox, SIGNAL(rejected()), this, SLOT(reject())); //创建网格布局
QGridLayout *mainLayout = new QGridLayout;
mainLayout->addWidget(nameLabel, , );
mainLayout->addWidget(nameComboBox, , );
mainLayout->addWidget(passwordLabel, , );
mainLayout->addWidget(passwordLineEdit, , );
mainLayout->addWidget(countryLabel, , );
mainLayout->addWidget(countryComboBox, , );
mainLayout->addWidget(professionLabel, , );
//第三行,第一列,占用三行,1列
mainLayout->addWidget(professionListWidget, , , , );
//占一行两列
mainLayout->addWidget(acceptCheckBox, , , , );
//占一行两列
mainLayout->addWidget(buttonBox, , , , );
//设置第三行最小高度
mainLayout->setRowMinimumHeight(, );
//设置高的比例
mainLayout->setRowStretch(, );
setLayout(mainLayout); setWindowTitle(tr("Candy"));
}
43.qt通过qss自定义外观的更多相关文章
- Qt的Qss样式
http://www.cnblogs.com/coffeegg/archive/2011/11/15/2249452.html(转) http://blog.csdn.net/cgzhello1/ar ...
- 自学QT之qss教程
这篇文章来自于QT的帮助文档,你要是看了最新版的,会发现讲解得更棒.如果你的英文不是那么好,或者说看着头疼,那还是来看此篇吧. 在此之前说一个帮助文档的特别用法,绝不仅仅是搜单词,QT的文档非常强大的 ...
- Qt之QSS(动态属性)
简述 QSS可以定制应用程序的外观,无需关注Qt样式背后的魔力.从非常轻微到极其复杂的调整,样式表都可以做到.对于一个完全定制和独特的用户体验,QtQuick和QGraphicsView是更好的选择. ...
- Qt之QSS(Q_PROPERTY-原始属性)
http://blog.csdn.net/liang19890820/article/details/51698536 版权声明:进步始于交流,收获源于分享!纯正开源之美,有趣.好玩.靠谱...作者: ...
- Qt之QSS(Q_PROPERTY-自定义属性)
版权声明:进步始于交流,收获源于分享!纯正开源之美,有趣.好玩.靠谱...作者:一去丶二三里 博客地址:http://blog.csdn.net/liang19890820 目录(?)[+] ...
- Qt之QSS(白色靓丽)
简述 Qt助手中有关于各种部件的QSS详细讲解,资源很丰富,请参考:Qt Style Sheets Examples. 白色靓丽 - 一款漂亮的QSS风格. 你可以直接使用,也可以随意转载,但请务必保 ...
- Qt之QSS(黑色炫酷)
简述 Qt助手中有关于各种部件的QSS详细讲解,资源很丰富,请参考:Qt Style Sheets Examples. 黑色炫酷 - 一款漂亮的QSS风格. 之前博客中分享了很多关于Qt的样式效果,几 ...
- Qt之QSS(QDarkStyleSheet)
简述 关于样式,前面介绍了很多内容,下面分享一个深色样式表,很值得借鉴! 简述 效果 QSS 更多参考 效果 QSS /* * The MIT License (MIT) * * Copyright ...
- Qt:使用自定义的字体
Qt:使用自定义的字体 1. 下载字体文件 2. 加载字体文件 3. 使用字体 QFontDatabase::addApplicationFont("XENOTRON.TTF" ...
随机推荐
- 搭建Hadoop所遇过的坑
问题1: 报错信息如下: Container exited with a non-zero exit code 143 Killed by external signal 解决方案: 分配的资源不够, ...
- DataTable如何去除重复的行
两种方法1 数据库直接去除重复select distinct * from 表名去除了重复行distinct 2 对 DataTable直接进行操作DataTable dt=db.GetDt(&quo ...
- ROS:Nvidia Jetson TK1开发平台
原文链接: http://wiki.ros.org/NvidiaJetsonTK1 1. Nvidia Jetson TK1 Jetson TK1 comes pre-installed with L ...
- [Intermediate Algorithm] - Steamroller
题目 对嵌套的数组进行扁平化处理.你必须考虑到不同层级的嵌套. 提示 Array.isArray() 测试用例 steamroller([[["a"]], [["b&qu ...
- 数据迁移 Migration
- 【剑指Offer】51、构建乘积数组
题目描述: 给定一个数组A[0,1,...,n-1],请构建一个数组B[0,1,...,n-1]. 其中B中的元素B[i]=A[0] * A[1]... * A[i-1] * A[i+1] ...
- Idea 方法注释
Idea 方法注释 http://blog.csdn.net/u014044812/article/details/76577479 http://blog.csdn.net/leixingbang1 ...
- python打印日历
#未优化的代码 1 #输出日历 def print_calendar(year,month,date = 1): month_dict = {':'July', ':'December'} #数字月份 ...
- open-ldap服务安装(1)
LDAP简介 LDAP 代表 轻量级目录访问协议.在我的理解中ldap就是一个数据库. 在LDAP中,目录条目以分层树状结构排序. 传统上,这种结构反映了地理和组织边界,表示国家/地区的条目显示在树的 ...
- django QuerySet对象转换成字典对象
>>> from django.contrib.auth.models import User >>> from django.forms.models impor ...
