google浏览器中 查看记住的账号和密码
对于一个有“健忘症”的人来说,密码形同虚设。。设置了就忘记,每次登陆都要重新设置密码。。。
然后,无意中发现,谷歌浏览器点过一次记住密码后,竟然可以明文查看账号和密码!!
步骤:
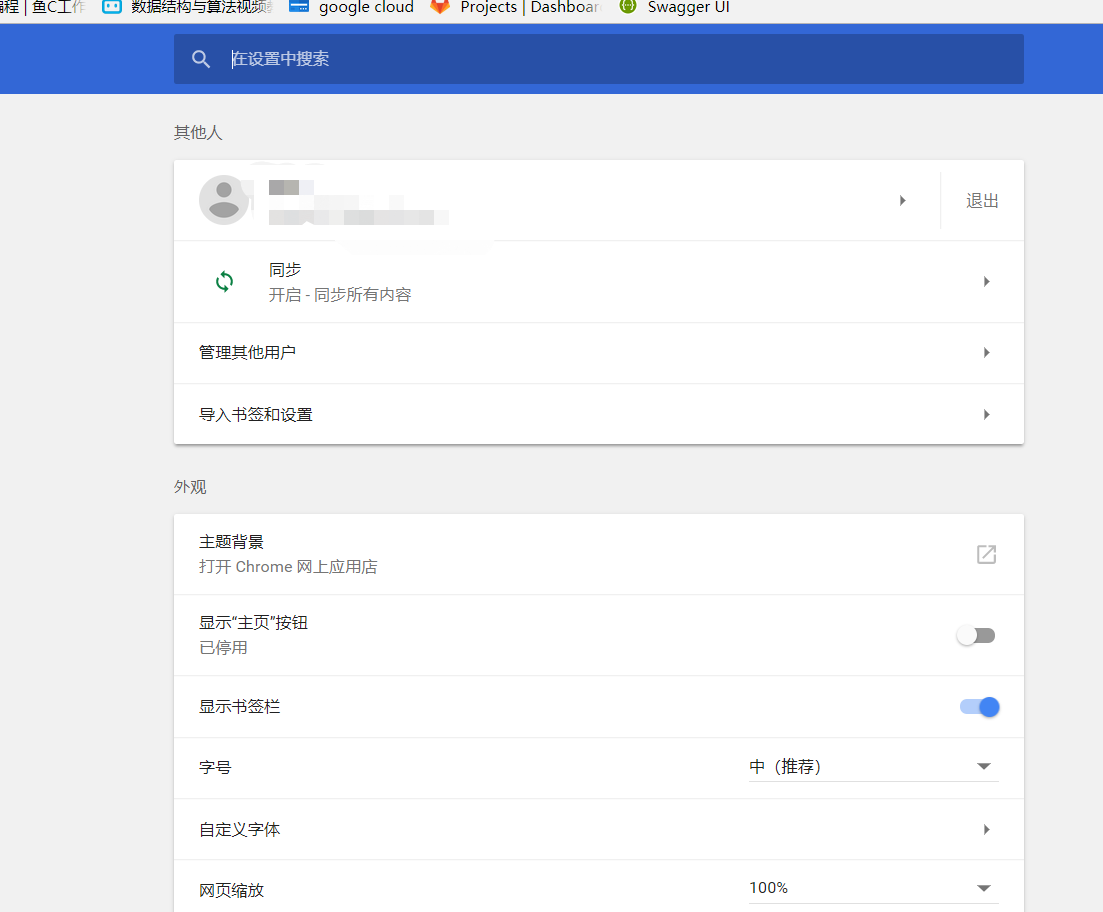
1、打开谷歌浏览器,在右上角的菜单项中 ,选择设置选项
,选择设置选项

2、将页面拉到最下方,选择点开高级选项

3、在高级选择下,找到管理密码项

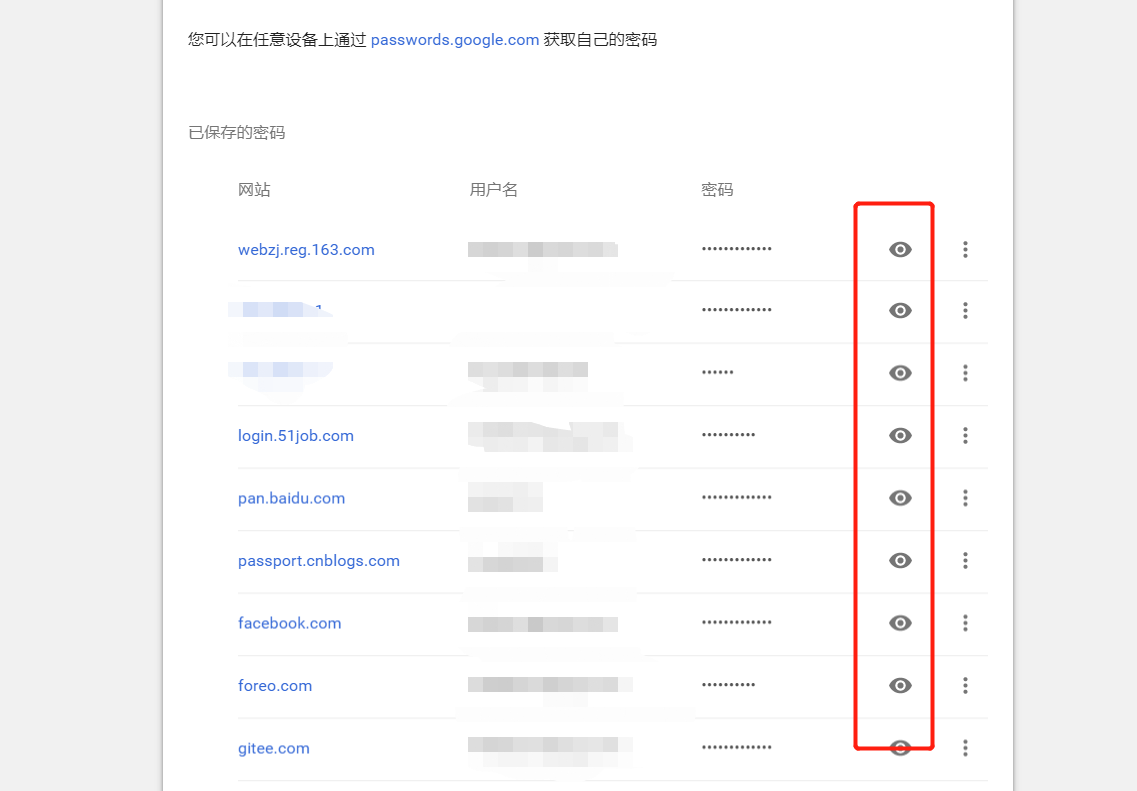
4、点击后就可以看到 保存下来的所有账号和密码,可以点击后面的小眼睛明文查看密码。。。(没有设置户用密码的同学,很容易被别人看走密码的哦。。。)

google浏览器中 查看记住的账号和密码的更多相关文章
- 在 Visual Studio 2017 中找回消失的“在浏览器中查看”命令
不知为何,在新安装 Visual Studio 2017 后,发现所有 Web 项目上右键菜单的"在浏览器中查看"命令消失了,只能以调试模式启动网站,非常别扭. 最后在 Stack ...
- 【web】Chrome 浏览器中查看 webSocket 连接信息
1.以下代码实现一个webSocket连接,在文本输入框中输入内容,点击发送,通过服务器,返回相同的内容显示在下方. 1 <!DOCTYPE html> 2 <html lang=& ...
- 浏览器中查看HTTP的头部文件
本文以chrome浏览器为例,来讲解下在浏览器中,如何查看http的头部文件. 1.打开chrome浏览器,输入地址,如下图所示. 2.鼠标右击,在右键菜单中选择[检查],如下图所示. 3.选择“Ne ...
- PHP限制网页只能在微信内置浏览器中查看并显示
微信现在算是火了,围绕微信开发的应用也越来越多了,前段时间,自己公司需要,用PHP写了一个微信应用,为了防止自己辛苦写成的PHP应用被盗用,于是 通过PHP做了限制,只能在微信自带的浏览器中才能打开本 ...
- 分析器错误(在浏览器中查看.aspx)
分析器错误 说明: 在分析向此请求提供服务所需资源时出错.请检查下列特定分析错误详细信息并适当地修改 分析器错误消息: 未能创建类型"StockManageWebService.Servic ...
- Ajax传递的参数如何在浏览器中查看
如图当需要在浏览器中知道Ajax传递的参数可以,点击浏览器的右键检查,点击XHR,此时要记得提交带有参数的Ajax页面, 这样才可以显示出来传递的参数
- 在GOOGLE浏览器中模拟移动浏览器 调试Web app
在此记录下,以便在今后的工作中用到. 首先通过F12 or Ctrl+Shift+i,打开开发者工具,点击开发者工具面板的 (show drawer)按钮,出现如下图所示的面板: 切换至Emulat ...
- Vue+element 解决浏览器自动填充记住的账号密码问题
我们在做form表单的时候,会发现,浏览器会自动的将我们之前保存的密码, 自动的填充到表单中input 为 type="password" 的框中 登录页面也就算了,但是注册页面就 ...
- Chrome 浏览器中查看 webSocket 连接信息
1.以下代码实现一个webSocket连接,在文本输入框中输入内容,点击发送,通过服务器,返回相同的内容显示在下方. 1 <!DOCTYPE html> 2 <html lang ...
随机推荐
- 经验总结18--EF改动关系,多对多
EF改动关系让我费事蛮多时间.能查的资料少,网上试了非常多方法都不正确. 最后还是自己研究出来了.在这里和大家分享下,有更好的方法也能够分享下. 首先说说我一般做改动功能时,前台传參数,后台使用对象接 ...
- Create and Call HttpHandler in SharePoint
Create and Call HttpHandler in SharePoint Requirement: 1. Create a httphandler, and reture json data ...
- Java Mocking入门—使用Mockito
Java Mocking入门—使用Mockito 2014/03/10 | 分类: 基础技术 | 0 条评论 | 标签: 单元测试 分享到:8 本文由 ImportNew - liken 翻译自 dz ...
- Item 8:析构函数不要抛出异常 Effective C++笔记
Item 8: Prevent exceptions from leaving destructors. 析构函数不要抛出异常 因为析构函数经常被自己主动调用,在析构函数中抛出的异常往往会难以捕获,引 ...
- uva 1555 Garland
题意:有n个灯笼.第一个的高度是A,最后一个是B.灯笼的关系给出.并要求每一个灯笼的高度是非负数的.求最低的B 思路:推出公式:H[i]=2*H[i-1]+2-H[i-2],然后枚举H[2],在知道H ...
- oc15--文档安装
// // main.m // 修改项目模板 /* 工程名称: 文件名称: 创建者 : 创建时间: 版权 : 修改人 : 修改时间: */ #import <Foundation/Foundat ...
- 【转】不要使用SBJSON(json-framework)
原文网址:http://blog.devtang.com/2012/05/05/do-not-use-sbjson/ 不知道为什么,在iOS开发中,有很多人使用 SBJSON (又被称作json-fr ...
- Citrix架构
本图为citrix在Azure上的基本架构 包含了netscaler, VDA, DDC, AD四台服务器以及Azure SQL服务
- 移动端的click事件延迟触发的原理是什么?如何解决这个问题?
移动端的click事件延迟触发的原理是什么?如何解决这个问题? 原理 :移动端屏幕双击会缩放页面 300ms延迟 会出现点透现象 在列表页面上创建一个弹出层,弹出层有个关闭的按钮,你点了这个按钮关闭弹 ...
- HDU1412 {A} + {B}
2019-05-17 10:15:01 每个元素之间有一个空格隔开. 每行最后一的元素后面没有空格,区别于HDU人见人爱A - B 注意使用STL的时候要清空 . a.clear(); #inclu ...
