JavaFX2 - 文本可复制的Label
背景介绍
我的公司和我个人一直都使用JavaFX2来编写client应用程序,同一时候也作为Applet在浏览器中执行。
我们的客户以前拿我们的产品和网页对照,然后向我们提过两个需求:
(1) 希望界面上全部的文字都能够被复制。尤其是界面中的一些有參考意义的文字(而这些文字不可被编辑也不须要被编辑)
(2) 希望能够打印界面的内容,乃至滚动栏中没有显示出来的内容
遗憾的是,以上两点我都没能非常好的解决。以后在这双方面我还会继续学习和研究。
文本可复制的Label方案
今天这篇文章主要说的是怎样让Label中的文本能够被复制。实际上,Label的文本是不能被复制的。
(1) 给Label加右键菜单。点击Copy菜单实现对文本的总体复制,但这不是常规意义上的复制
(2) 还有一个替代的解决方式就是使用TextField,对其外观进行改进。使得看起来像Label。
针对第(2)种方案。先看效果:
图1 TextField本身的效果

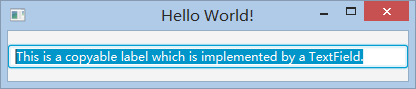
图2 改进后类似Label且可复制的效果

代码很easy,例如以下:
代码片段1 初始化TextField
TextField field = new TextField("This is a copyable label which is implemented by a TextField.");
field.setEditable(false);
field.getStyleClass().add("copyablelabel");
代码片段2 为TextField设置CSS
.copyablelabel{
-fx-background-color: transparent;
}
重点就在-fx-background-color: transparent;让TextField的边框和背景都消失了。
留点作业
最后,这里还有个缺陷,TextField不能换行显示多行文本,而Label是能够换行显示多行文本的。
在这里,你可能已经想到了TextArea。以我眼下的研究,我要遗憾的说。TextArea不行,TextArea的高度不能随文本的多少而自适应高度。
TextArea的高度是预设的。文本超出高度会出滚动栏,而仅仅有一行文本时,其高度也不会降低。
你想到好办法了吗?
------------------------------------
欢迎訪问我的独立博客:
JavaFX2 - 文本可复制的Label的更多相关文章
- 转:VIM选择文本块/复制/粘贴
VIM选择文本块/复制/粘贴 - lcj_cjfykx的专栏 - CSDN博客https://blog.csdn.net/lcj_cjfykx/article/details/9091569
- VIM选择文本块/复制/粘贴
在正常模式下(按ESC进入)按键v进入可视化模式,然后按键盘左右键或h,l键即可实现文本的选择.其它相关命令:v:按字符选择.经常使用的模式,所以亲自尝试一下它. V:按行选择.这在你想拷贝或者移动很 ...
- 富文本编辑器复制Wod字体问题
目前常用的富文本编辑器:百度版UEditor,wangEditor,ckeditor,kindeditor,TinyMCE.当Word复制文本粘贴到编辑器时,几乎都无法保证字体大小完全一致的问题. 想 ...
- 文本框复制代码,兼容大部分浏览器(ZeroClipboard插件、附件)
;;list-style-type:none;} a,img{;} body{font:12px/180% Arial, Helvetica, sans-serif ,"新宋体"; ...
- jquery非文本框复制
function selectText(x) { if (document.selection) { var range = document.body.createTextRange();//ie ...
- 富文本编辑器复制word
这种方法是servlet,编写好在web.xml里配置servlet-class和servlet-mapping即可使用 后台(服务端)java服务代码:(上传至ROOT/lqxcPics文件夹下) ...
- 富文本编辑器复制粘贴word
tinymce是很优秀的一款富文本编辑器,可以去官网下载.https://www.tiny.cloud 这里分享的是它官网的一个收费插件powerpaste的旧版本源码,但也不影响功能使用. http ...
- Android自定义的webView——可实现的网页文本的复制
package com.example.customlinearlayout.view; import android.app.ProgressDialog; import android.conte ...
- UIMenuController/UIPasteboard(1) 制作一个可以粘贴复制的Label
效果如下: 苹果只放出来了 UITextView,UITextField,webView三个控件的剪贴板,所以我们要自定义可以复制粘贴的控件,首先需要打开UIResponder的两个方法: - ( ...
随机推荐
- js 图片轮转
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- DataTable填充实体类返回泛型集合
昨天找坤哥看到我的一段代码.例如以下: 略微解释下,这段代码时D层查询结束后,将datatable查询到的结果赋值给实体对象的属性,然后返回实体的过程.坤哥看了之后问我.假设实体有500多个属性.难道 ...
- Java的线程机制
一.Java中实现多线程的两种方式1) 继承Thread类 Thread类包括了包括和创建线程所需的一切东西. Thread 最重要的方法是 run().编写线程程序时须要覆盖 run() 方法,ru ...
- jquery中最常用的API有哪些
jquery中最常用的API有哪些 一.总结 一句话总结:取html的方法,class相关的方法,val相关的方法,data相关的方法,attr相关的方法 1.jQuery Object Access ...
- c# 装箱与拆箱的概念
1装箱 就是将值类型的数据赋值给引用类型的实例中 比如 int类型的123赋值给Object o int i=123; Object o=(Object) i; 2拆箱 就是从引用类型的数据中提取数据 ...
- crmjs区分窗口是否是高速编辑
有时候,我们须要区分打开的窗口是否是高速编辑页面,在上面做一些逻辑处理: 窗口上面附加的js代码: function loadFrom() { var formType = Xrm.Page. ...
- [NOI.AC#33]bst 线段树
链接 区间修改,完全二叉树,这引导我们把这棵树看成一棵线段树 .线段树的每一个节点相当于这棵二叉树的节点, 对于区间交换操作,我们对二叉树的每一层从上到下分别考虑,找到L,R在第i层对应的节点修改 这 ...
- 非常不错的canvas效果,线随心动
非常不错的canvas效果,下面是html代码. <!DOCTYPE html> <html> <head> <meta charset="utf- ...
- BZOJ2160: 拉拉队排练(Manacher)
Description 艾利斯顿商学院篮球队要参加一年一度的市篮球比赛了.拉拉队是篮球比赛的一个看点,好的拉拉队往往能帮助球队增加士气,赢得最终的比赛.所以作为拉拉队队长的楚雨荨同学知道,帮助篮球队训 ...
- 在Linux下用CANopenSocket协议模拟CAN总线通讯
一.参考文档 https://github.com/CANopenNode/CANopenSocket //下载 CANopenSocket 的源码 http://elinux.org/Can-uti ...
