安卓通过OkHttp获取json数据
使用Http协议访问网络
OkHttp使用
可以很好的获取接口数据!json数据!
支持get和post提交方式!!!
1.引入模块

compile 'com.squareup.okhttp3:okhttp:3.4.1'
然后系统会自动引入模块
2.设置权限
<uses-permission android:name="android.permission.INTERNET" />
支持上网
3.布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<Button
android:id="@+id/send_request"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Send Request"
/>
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<TextView
android:id="@+id/response_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
</ScrollView>
</LinearLayout>
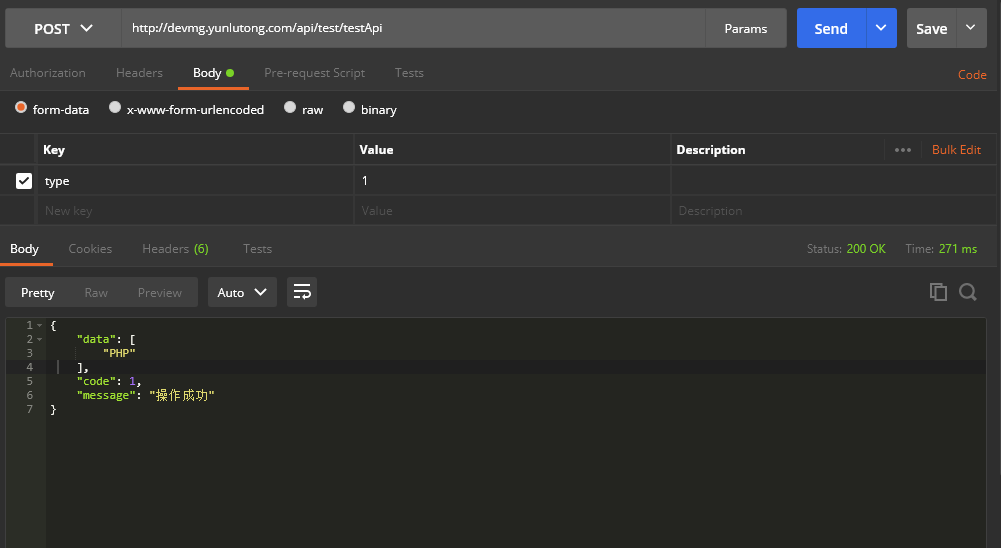
4.实现功能
点击按钮,获取接口数据并展示
package demo.jq.com.networktest;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import java.io.BufferedReader;
import java.io.EOFException;
import java.io.IOException;
import java.io.InputStream;
import java.io.InputStreamReader;
import java.net.HttpURLConnection;
import java.net.URL;
import okhttp3.FormBody;
import okhttp3.OkHttpClient;
import okhttp3.Request;
import okhttp3.RequestBody;
import okhttp3.Response;
/**
* @author jim
*/
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
TextView responseText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button sendRequest = (Button) findViewById(R.id.send_request);
responseText = (TextView) findViewById(R.id.response_text);
sendRequest.setOnClickListener(this);
}
@Override
public void onClick(View v) {
if (v.getId() == R.id.send_request) {
sendRequestWithOkHttp();
}
}
private void sendRequestWithOkHttp() {
// 开启线程来发起网络请求
new Thread(new Runnable() {
@Override
public void run() {
HttpURLConnection connection = null;
BufferedReader reader = null;
try {
OkHttpClient client = new OkHttpClient();
// post请求
RequestBody requestBody = new FormBody.Builder()
.add("type","1")
.build();
Request request = new Request.Builder()
.url("http://devmg.yunlutong.com/api/test/testApi")
.post(requestBody)
.build();
Response response = client.newCall(request).execute();
String responseData = response.body().string();
showResponse(responseData);
} catch (Exception e) {
e.printStackTrace();
} finally {
if (reader != null) {
try {
reader.close();
} catch (IOException e) {
e.printStackTrace();
}
}
if (connection != null) {
connection.disconnect();
}
}
}
}).start();
}
private void showResponse(final String response) {
runOnUiThread(new Runnable() {
@Override
public void run() {
responseText.setText(response);
}
});
}
}



安卓通过OkHttp获取json数据的更多相关文章
- Android Volley 库通过网络获取 JSON 数据
本文内容 什么是 Volley 库 Volley 能做什么 Volley 架构 环境 演示 Volley 库通过网络获取 JSON 数据 参考资料 Android 关于网络操作一般都会介绍 HttpC ...
- Netflix Falcor获取JSON数据
Netflix开源了JavaScript库Falcor,它为从多个来源获取JSON数据提供了模型和异步机制. Netflix利用Falcor库实现通过JSON数据填充他们网页应用的用户界面.所有来自内 ...
- jquery通过ajax方法获取json数据不执行success
1.jquery通过ajax方法获取json数据不执行success回调 问题描述:jquery通过ajax方法获取json数据不执行success回调方法 问题原因:json格式存在问题或不符合标准 ...
- jquery用ajax方式从后台获取json数据,将内容填充到下拉列表。
从后台获取json数据,将内容填充到下拉列表. url:链接 par:ID sel:下拉列表选择器 //获取下拉列表 function BuildSelectBox(url, par, sel) { ...
- JQuery 获取json数据$.getJSON方法的实例代码
这篇文章介绍了JQuery 获取json数据$.getJSON方法的实例代码,有需要的朋友可以参考一下 前台: function SelectProject() { var a = new Array ...
- Jquery 模板插件 jquery.tmpl.js 的使用方法(1):基本语法,绑定,each循环,ajax获取json数据
jquery.tmpl.js 是一个模板js ,主要有2个方法 (1):$.template()方法,将一段script或者是Html编译为模板,例如 $.template('myTemplate' ...
- android客户端从服务器端获取json数据并解析的实现代码
今天总结一下android客户端从服务器端获取json数据的实现代码,需要的朋友可以参考下 首先客户端从服务器端获取json数据 1.利用HttpUrlConnection /** * 从指定的U ...
- jquery通过ajax方法获取json数据不执行success回调
问题描述:jquery通过ajax方法获取json数据不执行success回调方法 问题原因:json格式存在问题或不符合标准写法,导致总是执行error回调方法 解决方案:使json格式务必符合下述 ...
- (转)android客户端从服务器端获取json数据并解析的实现代码
今天总结一下android客户端从服务器端获取json数据的实现代码,需要的朋友可以参考下 首先客户端从服务器端获取json数据 1.利用HttpUrlConnection 复制代码 ...
随机推荐
- Ubuntu 16.04或14.04里下安装搜狗输入法(图文详解)(全网最简单)
不多说,直接上干货! 其实啊,很简单 分三步走 1.添加fcitx的键盘输入法系统,因为sogou是基于fcitx的,而系统默认的是iBus: 2.安装sogou输入法: 3.设置系统参数及一些注意点 ...
- Kylin基础教程(二)
近期先把Kylin教程整理完毕,后续根据大家需求(可能会发起投票),整理其他技术栈知识教程. OK,那么接上一篇文章,感性认知了Kylin之后,我们先来看一下如何部署Kylin吧. 序号也依然沿用上一 ...
- 前端将图片二进制流显示在html端
工作中碰到的问题,在处理接口返回的验证码图片时,由于返回的是encode编码代码,在js端获取到数据之后,通过函数encodeURI()来进行解码,之后可以通过在src中设置来实现图片显示:
- 学Arduino 需要做哪些准备?(引自"知乎用户:郑兴芳,DhP"的回答)
本人非电子专业,使用Arduino完全出于兴趣,目前主要用于实验过程中的自动化操作. 一.基础准备主要是看一些入门介绍的电子文档,如Arduino_Basic.PDF.ArduinoL2.PDF .& ...
- swift使用查阅资料备份2
Swift3.0朝圣之路-Then协议库-绝妙的初始化方式 https://www.jianshu.com/p/6cc1e21df6ac DisposeBag http://southpeak.git ...
- iOSUI显示思想
两级显示机制: 1.cpu: 2.GPU: 和操作系统的多级缓存机制有点类似.
- PhotoZoom的工具栏 图片放大不失真
使用PhotoZoom能够对数码图片无损放大,备受设计师和业内人员的青睐,它的出现时一场技术的革新,新颖的技术,简单的界面,优化的算法,使得它可以对图片进行放大而没有锯齿,不会失真.本文为您一起来认识 ...
- javscript中变量的作用域和提升
示例: var a = 1; function foo() { if (!a) { var a = 10; } alert(a); }; foo(); 上面这段代码在运行时会产生 ...
- Java数据库开发
Nosql数据库使用场景 首先需要确认一个问题,nosql能做什么?在现在的开发领域中nosql可以实现文档存储(BSON.JSON).缓存存储.图像缓存(图像搜索),但是对于nosql的具体应用场景 ...
- 四、分布式 Git(未完待续)
一.分布式工作流程 在 Git 中,每个开发者同时扮演着节点和集线器的角色——也就是说,每个开发者既可以将自己的代码贡献到其他的仓库中,同时也能维护自己的公开仓库,让其他人可以在其基础上工作并贡献代码 ...
