h5缓存之数据库
- /*=======================================================
- 函数功能:保存日志到本地数据库
- =======================================================*/
- function saveLog(str)
- {
- var db = window.openDatabase("web", "1.1", "log", 1024 * 1024);
- // 创建或打开数据库失败
- if(!db) { return; }
- // 创建表
- db.transaction(function(tx) {
- tx.executeSql("CREATE TABLE if not exists log (createtime TEXT, content TEXT)");
- });
- // 插入记录
- db.transaction(function(tx) {
- tx.executeSql("INSERT INTO log (createtime, content) values(?, ?)", [new Date().Format("yyyyMMdd hh:mm:ss"), str], null, null);
- });
- }
- /*=======================================================
- 函数功能:查询本地数据库里的日志信息
- =======================================================*/
- function selectLog(sql)
- {
- var db = window.openDatabase("web", "1.1", "log", 1024 * 1024);
- // 创建或打开数据库失败
- if(!db) { return; }
- // 查询数据
- db.transaction(function(tx)
- {
- if(sql == undefined || sql == "") { sql = "SELECT * FROM log"; }
- tx.executeSql(sql, [], function(tx, result)
- {
- for(var i = 0; i < result.rows.length; i++)
- {
- console.warn( result.rows.item(i)['content']);
- }
- },
- function()
- {
- console.error("查询失败! 原因:1、没有创建表; 2、表中无数据");
- });
- });
- }
- /*=======================================================
- 函数功能:清空数据库表数据
- =======================================================*/
- function clearLog()
- {
- var db = window.openDatabase("web", "1.1", "log", 1024 * 1024);
- // 创建或打开数据库失败
- if(!db) { return; }
- db.transaction(function(tx) {
- tx.executeSql("DROP TABLE log");
- });
- }
1.需求背景:当用户在页面上添加一行一行的数据时,突然发现网络断掉了,页面上编辑的数据没法保存进数据库,所以需要一个本地端的临时保存功能,以便在网络通畅后重新加载出来!
2.解决方案:
结合网上搜刮,考虑到了这几种方式:1)采用cookie; 2)看能不能采用浏览器的页面缓存来模拟 3)使用html5
1)cookie使用(做测试是直接用浏览器打开没有效果,需要放到站点下)
所有浏览器都支持,所以不需要去考虑兼容性的问题;
浏览器对于同一domain最多支持20个左右cookie,每个cookie的长度也有限制,超长部分就会被截掉
过期的限制:在cookie的生命周期内有效,过期就会被清掉
还有就是每次对服务器的请求cookie都会附带上去增加了网络带宽
鉴于以上几点考虑,并且项目中希望以文件形式存储,不予考虑!
cookie存储操作示例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
function setCookie() { var value = $('#data').val(); if (value != '' && $.trim(value) != '') { var expireDate = new Date(); expireDate.setTime(expireDate.getTime() + 30 * 24 * 3600 * 1000); document.cookie = "data=" + escape(value) + ("; expires=" + expireDate.toGMTString()); } else { alert('请输入要存储的数据!'); }}function getCookie() { if (document.cookie.length > 0) { var startIndex = 5; var endIndex = document.cookie.indexOf(";", 0); var data = ""; if (endIndex != -1) { data = unescape(document.cookie.substring(startIndex, endIndex)); } else { data = unescape(document.cookie.substring(startIndex, document.cookie.length)); } $('#data-display').html(data); }} |
2).localStorage
html5本地存储分为两种,一是key-value对的形式存储,一种是DateBase存储;
1.key-value本地存储有sessionStorage和localStorage两种
sessionStorage:会话存储,生命期从进入网站开始,从关闭网站后结束
localStorage:本地存储,即使关闭浏览器,再次打开时同样能够读取到存储的数据,这也是其与sessionStorage的区别
示例:
|
1
2
|
window.localStorage.setItem('name','istone');window.localStorage.getItem('name'); |
2.html5本地数据库,提供了一套API来操作
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024); var msg; db.transaction(function (tx) { tx.executeSql('CREATE TABLE IF NOT EXISTS LOGS (id unique, log)'); tx.executeSql('INSERT INTO LOGS (id, log) VALUES (1, "foobar")'); tx.executeSql('INSERT INTO LOGS (id, log) VALUES (2, "logmsg")'); msg = '<p>Log message created and row inserted.</p>'; document.querySelector('#status').innerHTML = msg; }); db.transaction(function (tx) { tx.executeSql('SELECT * FROM LOGS', [], function (tx, results) { var len = results.rows.length, i; msg = "<p>Found rows: " + len + "</p>"; document.querySelector('#status').innerHTML += msg; for (i = 0; i < len; i++){ msg = "<p><b>" + results.rows.item(i).log + "</b></p>"; document.querySelector('#status').innerHTML += msg; } }, null); }); |
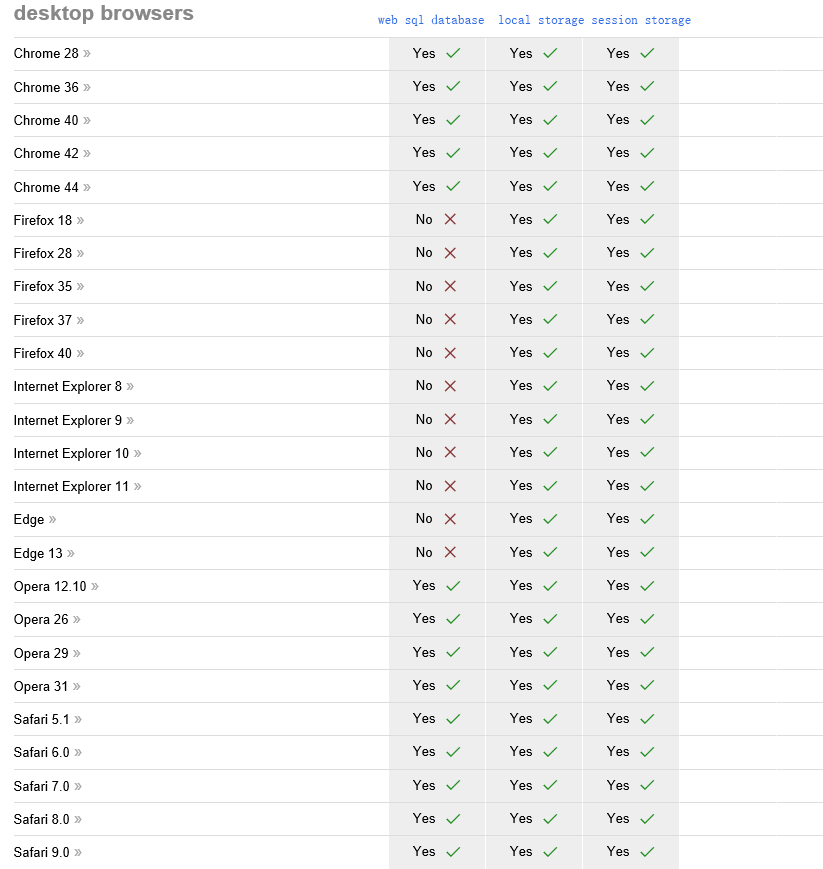
浏览器支持情况

3)h5File API
对于页面数据的保存,采用js库将数据json化,如:JSON.stringify(),IE的数据保存网上搜到是调用浏览器'另存为'的功能来保存成 txt,而对于chrome的数据保存调用html5的API接口blob封装数据提供给a标签的href,文件名提供给download
对于本地文件的读取,采用html5 fileAPI:FileReader,通过readAsText方法读取到本地json串,JSON.parser()转回去.

h5缓存之数据库的更多相关文章
- H5 缓存机制浅析 移动端 Web 加载性能优化
腾讯Bugly特约作者:贺辉超 1 H5 缓存机制介绍 H5,即 HTML5,是新一代的 HTML 标准,加入很多新的特性.离线存储(也可称为缓存机制)是其中一个非常重要的特性.H5 引入的离线存储, ...
- Django实现表单验证、CSRF、cookie和session、缓存、数据库多表操作(双下划綫)
通常验证用户输入是否合法的话,是前端js和后端共同验证的,这是因为前端js是可以被禁用的,假如被禁用了,那就没法用js实现验证合法与否了,也就是即使用户输入的不合法,但是也没提示,用户也不知道怎么输入 ...
- 面试前必知Redis面试题—缓存雪崩+穿透+缓存与数据库双写一致问题
今天来分享一下Redis几道常见的面试题: 如何解决缓存雪崩? 如何解决缓存穿透? 如何保证缓存与数据库双写时一致的问题? 一.缓存雪崩 1.1什么是缓存雪崩? 回顾一下我们为什么要用缓存(Redis ...
- Redis怎么保持缓存与数据库一致性?
将不一致分为三种情况: 1. 数据库有数据,缓存没有数据: 2. 数据库有数据,缓存也有数据,数据不相等: 3. 数据库没有数据,缓存有数据. 在讨论这三种情况之前,先说明一下我使用缓存的策略,也是大 ...
- 缓存与数据库一致性之二:高并发下的key重建(先淘汰cache再写db)的问题
一.为什么数据会不一致 回顾一下上一篇文章<缓存与数据库一致性之一:缓存更新设计>中对缓存.数据库进行读写操作的流程. 写流程: (1)先淘汰cache (2)再写db 读流程: (1)先 ...
- 用泛型写Redis缓存与数据库操作工具类
功能描述: 先从缓存获取数据,如果缓存没有,就从数据库获取数据,并设置到缓存中,返回数据. 如果数据库中没有数据,需要设置一个缓存标记flagKey,防止暴击访问数据库,用缓存保护数据库. 当删除缓存 ...
- 注解与AOP切面编程实现redis缓存与数据库查询的解耦
一般缓存与数据库的配合使用是这样的. 1.查询缓存中是否有数据. 2.缓存中无数据,查询数据库. 3.把数据库数据插入到缓存中. 其实我们发现 1,3 都是固定的套路,只有2 是真正的业务代码.我们可 ...
- Redis缓存和数据库一致性问题
工作中,经常会遇到缓存和数据库数据一致性问题.从理论上设置过期时间,是保证最终一致性的解决方案.这种方案下,我们可以对存入缓存的数据设置过期时间,所有的写操作以数据库为准,对缓存操作只是尽最大努力即可 ...
- PHP经典面试题:如何保证缓存与数据库的双写一致性?
只要用缓存,就可能会涉及到缓存与数据库双存储双写,你只要是双写,就一定会有数据一致性的问题,那么你如何解决一致性问题? 面试题剖析 一般来说,如果允许缓存可以稍微的跟数据库偶尔有不一致的情况,也就是说 ...
随机推荐
- File and Folder Permissions
https://msdn.microsoft.com/en-us/library/bb727008.aspx On NTFS volumes, you can set security permiss ...
- POJ 3660 Floyd传递闭包
题意:牛有强弱,给出一些牛的强弱的胜负关系,问可以确定几头牛的排名. 思路: Floyd传递闭包 // by SiriusRen #include <bitset> #include &l ...
- Sqlite基本命令集合(linux/fedora/ubuntu)
注:fedora自带sqlite3,无需安装,直接输入命令sqlite3即可. ------------Ubuntu在命令行输入sqlite3,确认没有安装在进行--- 1.安装sqlite3 ubu ...
- 「JavaSE 重新出发」05.01.01 equals 方法
equals 方法示例 // 代码来自<Java核心技术 卷I>P167 // 父类 public class Employee{ ... public boolean equals(Ob ...
- HDU 2111 Saving HDU【贪心】
解题思路:排序后贪心,和fatmouse's trade 类似 Saving HDU Time Limit: 3000/1000 MS (Java/Others) Memory Limit: ...
- Codeforces Round #282 (Div. 2) A
解题思路:用数组将每一个显示数字可能表示的数字种数存储起来即可 反思:第一次做的时候没有做出来是因为题意理解错误,第二次WA是因为情况没有考虑完全,1对应有7个数字,5对应有4个数字 A. ...
- mysql定时清理binlog
一.没有主从同步的情况下清理日志 mysql -uroot -p123456 -e 'PURGE MASTER LOGS BEFORE DATE_SUB( NOW( ),INTERVAL 5 DAY) ...
- DOS下格式化移动硬盘
有的时候移动硬盘出现问题,在Win下没法操作,只能到dos下格式化.以下是用Win自带的diskpart完成格式化. 1 win + r -> cmd 进入dos 2 diskpart ...
- jquery queryBuilder过滤插件的使用
1.此插件用于过滤搜索的功能,功能强大,可实现复杂条件过滤,单选多选的等条件的过滤.还可以在插件中调用其他插件. 下载地址和文档阅读:http://querybuilder.js.org/ 效果图: ...
- centos7下安装pyspark
1.安装python 2.安装jdk 3.下载spark:http://spark.apache.org/downloads.html, 下载新版(spark-2.3.1-bin-hadoop2.7. ...
