form&input
<form action="http://www.baidu.com" method="post" autocomplete="on" style="width: 300px;padding:20px 20px;">
<fieldset name="basic">
<legend>基本信息</legend>
用户名:<input type="text" name="name" id="username" autofocus placeholder="请输入用户名" /><p>
密码:<input type="password" name="password" id="password" placeholder="请输入密码" autocomplete="off" /><p>
血型:<input type="text" name="xuexing" list="xx"/><p>
出生年月:<input type="date" name="birthday"/><p>
邮箱:<input type="email" name="email"/><p>
喜欢的颜色:<input type="color" name="color"/><p>
今天是第几周:<input type="week" name="week"/><p>
今天是第几月:<input type="month" name="month"/><p>
最喜欢的数字:<input type="number" name="number" max="9" min="0" step="1" /><p>
<input type="submit" name="ok" id="ok" value="提交">
<input type="reset" name="reset" id="reset" value="重置">
</fieldset>
<datalist id="xx">
<option value="A">A</option>
<option value="B">B</option>
<option value="AB">AB</option>
<option value="O">O</option>
<option value="T">特殊血型</option>
</datalist>
</form>
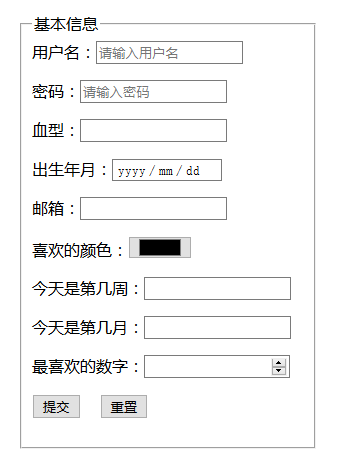
H5中新增的表单属性:autofocus(获得焦点)、placeholder(给出提示信息)、list(类似下拉列表)、autocomplete(有记录的话会自动出现记录信息)input元素:color(颜色选择器) date(日期选择器) time(时间选择器) datetime-local(本地时间日期选择器) week(周) month(月) email(E-mail输入框) url(URL输入框) tel(只能输入电话号码的输入框) range(拖动条) search(搜索关键字的文本框) number(数值输入框) 实验了一下,电脑上的IE浏览器基本特殊的都不支持。火狐浏览器color date email number都能支持。下面是效果图:

form&input的更多相关文章
- HTML 表单和输入<form><input>
HTML <form> 标签 定义和用法: <form> 标签用于为用户输入创建 HTML 表单. 表单能够包含 input 元素,比如文本字段.复选框.单选框.提交按钮等等. ...
- $(#form :input)与$(#form input)的区别
相信大家都很奇怪这两者的区别 我从两个方面简单介绍下 1. $("form :input") 返回form中的所有表单对象,包括textarea.select.button等 ...
- [转]对form:input标签中的数字进行格式化
原文地址:https://blog.csdn.net/qq_29662201/article/details/80708373 数字进行格式化(保留2位小数) 单独使用<fmt:formatNu ...
- springMvc <form:form>标签 <form:input>标签需要注意的问题
在用springMVC <form:form>表单时,喜欢报的错误如下所示: 错误的Controller层的代码如下: @RequestMapping(value = "test ...
- 高效开发之SASS篇 灵异留白事件——图片下方无故留白 你会用::before、::after吗 link 与 @import之对比 学习前端前必知的——HTTP协议详解 深入了解——CSS3新增属性 菜鸟进阶——grunt $(#form :input)与$(#form input)的区别
高效开发之SASS篇 作为通往前端大神之路的普通的一只学鸟,最近接触了一样稍微高逼格一点的神器,特与大家分享~ 他是谁? 作为前端开发人员,你肯定对css很熟悉,但是你知道css可以自定义吗?大家 ...
- form:input 标签使用
<form:input path="suplier" htmlEscape="false" maxlength="50" id=&qu ...
- form input file 图片上传360IE兼容问题
<form action="" class="form-box" class="form_box" enctype="mul ...
- [PHP] 03 - Form & Input
PHP 完整表单实例 一.表单示范 二.对应代码 <!DOCTYPE HTML> <html> <head> <meta charset="utf- ...
- html 常用标签 a form input 标签 等等等
前端HTML HTML介绍 Web服务本质 import socket sk = socket.socket() sk.bind(("127.0.0.1", 8080)) sk ...
- 关于form/input 的autocomplete="off"属性
转自:http://blog.sina.com.cn/s/blog_b49f96a701019m0d.html 一. 有过表单设计经验的朋友肯定知道,当我们在浏览器中输入表单信息的时候,往往input ...
随机推荐
- linq.sort
reflections.Sort(delegate(ReflectionEntity a, ReflectionEntity b) { if (a.CreatedTime < b.Created ...
- 使用QT的一些小Tipster
1.在使用Qt Creator编程时,难免会用到将float类型转换为QString类型的方法:原文 1.1. 将QString类型转化为float类型,很简单 QString data; ...
- auto_ftp_sh
#!/usr/bin/env python # -*- coding:utf-8 -*- import paramiko import time mydate = time.strftime( ...
- C# indexof 注意
- WIN系统查询版本
cmd -> DISM /online /Get-CurrentEdition //查询系统版本 WIN+R -> slmgr.vbs -ipk 查询系统注册信息slmgr.vbs -dl ...
- 【数据分析学习】Pandas学习记录
import pandas as pd path = r'F:\数据分析专用\数据分析与机器学习\food_info.csv' with open(path, 'r') as f: data = pd ...
- 滚动效果--marquee的使用
1. <marquee></marquee>标签,默认从最右侧往左滚动: 2. marquee 支持的属性 (1)behavior设置滚动方式: <marquee beh ...
- python 操作jenkins 常用api
Python-Jenkins 继续寻找,然后我在Jenkins官网上找到了Python-Jenkins API,仔细阅读后发现,它几乎涵盖了大部分Jenkins的操作,大大方便了我们在后台进行对Jen ...
- [caffe] caffe训练tricks
Tags: Caffe Categories: Tools/Wheels --- 1. 将caffe训练时将屏幕输出定向到文本文件 caffe中自带可以画图的工具,在caffe路径下: ./tools ...
- 分布式深度学习之DC-ASGD
本篇笔记是听刘铁岩老师做Distributed Deep Learning:New Driving Force of Artificial Intelligence报告整理而成 深度学习梯度下降公式如 ...
