Js基础知识(作用域、特殊函数---自调、回调、作为值的函数)
15、作用域
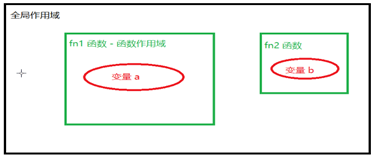
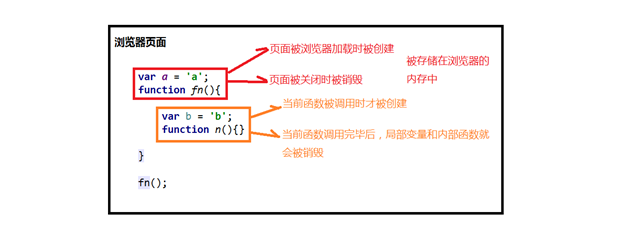
概念: 规定变量或函数的可被访问的范围和生命周期
分类: 全局作用域 -就是指当前整个页面环境;
局部作用域(函数作用域) -就是指某个函数内部环境

l 变量的作用域
全局变量 - 定义在全局作用域中的变量;全局变量在任何位置均可访问
局部变量 - 定义在函数作用域中的变量;只能在该函数内访问该变量
- Ø 全局变量:
var a = ‘A’ ; ---全局变量 对比 | var a = ‘A’; ---全局变量
function fn ( ){ | function fn ( ){
a=’B’; ---全局变量[不加var, 会自动提升(不推荐)] | var a=’B’; ---局部变量
console.log(a); // ’B’ | console.log(a); // ’B’
} | }
fn( ); | fn( );
console.log(a); // ’B’ | console.log(a); // ’A’
- Ø 局部变量
var a = 'A'
function fn( ){
var b = 'B'; // 定义局部变量
console.log(a); // 输出 A 在局部作用域中访问全局变量a
console.log(b); // 输出 B 在局部作用域中访问局部变量b
}
fn( );
console.log(b); // 输出报错 在全局作用域中不可以访问局部变量b
【注:在局部作用域中可以访问全局变量,在全局作用域不可以访问局部变量】
² 按值传递:
将全局变量作为函数的实参传递给函数内部
* 函数的内部只是得到全局变量的值 - 不是全局变量
* 函数的内部操作形参的值时 - 不会影响全局变量
u 函数的作用域:
全局函数 - 定义在全局作用域的函数;
内部(私有)函数 - 定义在函数作用域的函数
全局函数与局部函数的作用域对比

16、特殊函数
匿名函数
概念:没有名的函数(没有名,也就无法调用) 注:语法上不许,编写报错,运行报错
eg: function ( ){ 应用于自调函数和回调函数
console.log('this is function');
}
( );
自调函数
概念:自己调用自己的函数(只能调用一次); 特点:只需要定义即可(定义即调用)
格式: ( )( ); 或 ( ( ) ); ---第一个小括号: 定义函数;第二个小括号: 调用函数
作用:用于优化所有全局变量和函数
eg: ( function(a,b){ console.log('this is song' + a); }) ( 1,2 ); //this is song 1
eg: ( function(a,b){ console.log('this is song' + a); } ( 1,2 )); //this is song 1
回调函数
概念:函数作为参数传递给另一个函数时,作为参数的函数被称之为回调函数
优点:
*可以在不做命名的情况下传递函数(这意味着可以节省全局变量)。
*可以将一个函数调用操作委托给另一个函数(这意味着可以节省一些代码编写工作)。
*同时也有助于提升性能。

匿名回调函数:匿名函数作为另一个函数的参数出现,即目前只有函数调用才会加( )
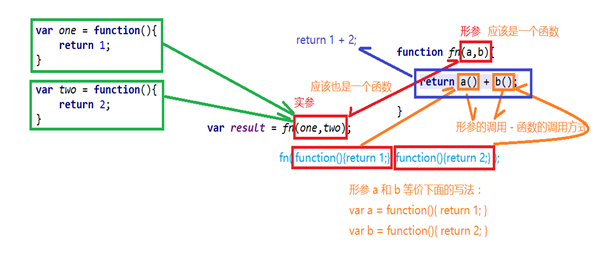
作为值的函数
概念:函数A作为函数B的结果进行返回,作为结果返回的函数A称为作为值的函数。
即将内部函数放到return语句
作用:在全局作用域中访问到内部函数 在全局作用域中访问到局部变量

Js基础知识(作用域、特殊函数---自调、回调、作为值的函数)的更多相关文章
- JS基础知识笔记
2020-04-15 JS基础知识笔记 // new Boolean()传入的值与if判断一样 var test=new Boolean(); console.log(test); // false ...
- [JS复习] JS 基础知识
项目结尾,空闲时间,又把<JS 基础知识> 这本书过了一遍,温故知新后,很多知其然不知其所以然的内容 豁然开朗. [1. 用于范围的标签] display :inline or bloc ...
- HTML+CSS+JS基础知识
HTML+CSS+JS基础知识 目录 对HTML+CSS+JS的理解 基础知识 对HTML+CSS+JS的理解 基础知识 插入样式表的三种方式 外部样式表:<link rel="sty ...
- Node.js基础知识
Node.js入门 Node.js Node.js是一套用来编写高性能网络服务器的JavaScript工具包,一系列的变化由此开始.比较独特的是,Node.js会假设在POSIX环境下运行 ...
- 网站开发进阶(十五)JS基础知识充电站
JS基础知识充电站 1.javascript alert弹出对话框时确定和取消两个按钮返回值? 用的不是alert对话框,是confirm confirm(str); 参数str:你要说的话或问题: ...
- NodeJs>------->>第三章:Node.js基础知识
第三章:Node.js基础知识 一:Node.js中的控制台 1:console.log.console.info 方法 console.log(" node app1.js 1> ...
- JS基础学习——作用域
JS基础学习--作用域 什么是作用域 变量的作用域就是变量能被访问到的代码范围,比如在下面的这个js代码中,变量a的作用域就是函数foo,因此在全局作用域内的console.log(a)语句不能访问到 ...
- 前端JS基础知识
1. 原型 / 构造函数 / 实例 原型(prototype): 一个简单的对象,用于实现对象的 属性继承.可以简单的理解成对象的爹.在 Firefox 和 Chrome 中,每个JavaScript ...
- [Js]基础知识
一.JavaScript组成 1.ECMAScript 解释器.翻译(提供功能有限,如加减乘除,定义变量.函数等) 几乎没有兼容性问题 2.DOM 有一些兼容性问题 3.BOM(用的少,交互 ...
随机推荐
- 最简单的一致性Hash算法实现
import java.util.Collection;import java.util.SortedMap;import java.util.TreeMap; public class Consis ...
- ubuntu下安装 nginx + php + memcached + mariadb
一,apt-get 安装 1,安装nginx sudo apt-get install nginx 所有的配置文件都在/etc/nginx下,虚拟主机配置在/etc/nginx/sites-avail ...
- 关于 Windows 10 如何扩展分区与合并分区
前言 相信大部分人都遇见磁盘不够用的问题吧,然后都在后悔当初为什么就给 x 盘分了 10G 的容量吧. 不过没关系,自从 Windows 7 开始( xp 我也不知道有毛有),Windows 自带的磁 ...
- UWP添加数字证书导出安装包本地安装
先生成一个简单的HelloWorld应用程序 <Page x:Class="HelloWorld.MainPage" xmlns="http://schemas.m ...
- 【转】linux 增加用户 useradd 用法小结及配置文件说明
原文地址:https://blog.csdn.net/warden2010/article/details/5132290 在Linux 系统中,所有的用户和组像一个国家.如果国家要繁荣昌盛的话,需要 ...
- struts中日期处理以及文件下载
日期处理 对于jsp提交的基本数据类型和日期格式为yyyy-MM-dd的自动转换为相应的 对于其它的日期格式需要自定义转换器 局部类型转换器 1,写转换器类(继承StrutsTypeConverter ...
- php 的多进程
php的多进程处理依赖于pcntl扩展,通过pcntl_fork创建子进程来进行并行处理 例子1: <?php $pid = pcntl_fork(); if($pid == -1) { //错 ...
- 【leecode】宝石与石头
给定字符串J 代表石头中宝石的类型,和字符串 S代表你拥有的石头. S 中每个字符代表了一种你拥有的石头的类型,你想知道你拥有的石头中有多少是宝石. J 中的字母不重复,J 和 S中的所有字符都是字母 ...
- Eclipse maven工程 Missing artifact com.sun:tools:jar:1.7.0:system 解决方法
解决方案一:通过maven取运行时参数,eclipse提供的环境变量,基本类似System.getProperty("java.home") <dependency> ...
- 我的第一个 Windows 窗口程序(1)
一般来说,构建一个 Windows 程序可以分为如下几个步骤: 定义窗口类(WNDCLASS) 注册窗口类(RegisterClass) 创建窗口(CreateWindow) 更新显示窗口(Updat ...
