《图解HTTP》摘要
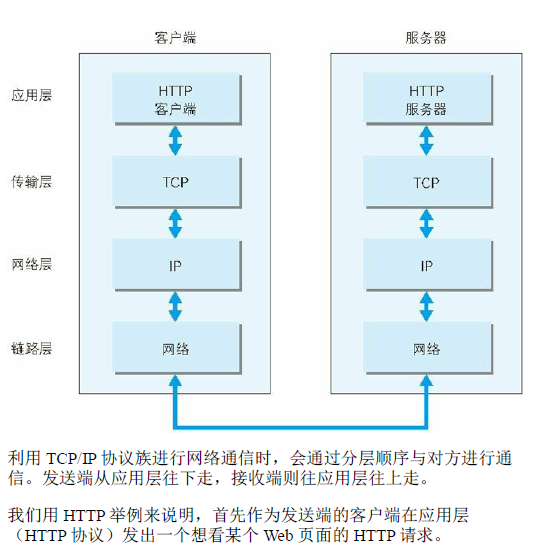
1、网络基础TCP/IP




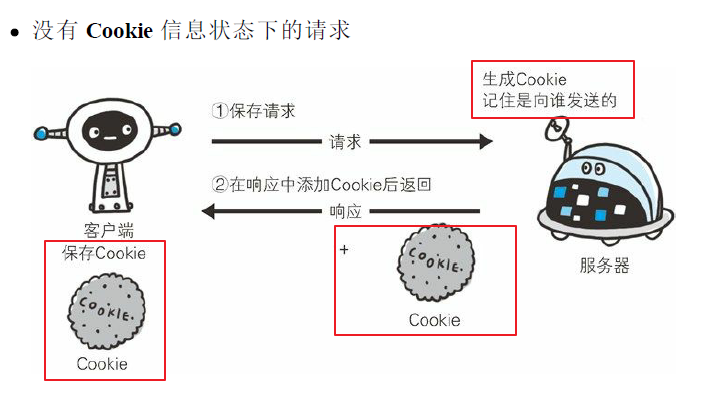
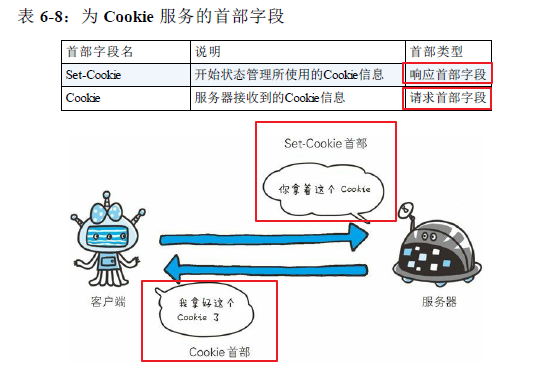
2、使用Cookie进行状态管理:HTTP是无状态协议。



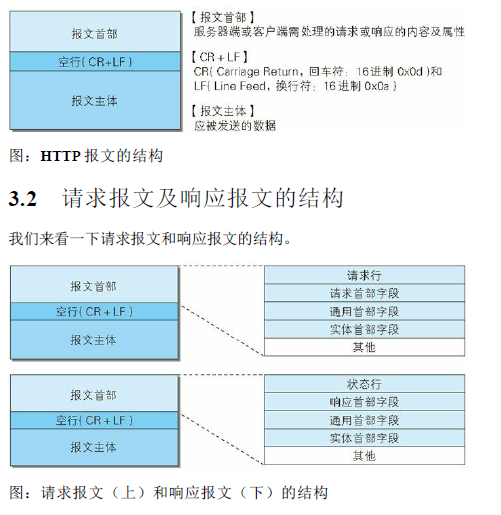
3、HTTP首部

HTTP 首部字段是构成 HTTP 报文的要素之一。在客户端与服务器之间以 HTTP 协议进行通信的过程中,无论是请求还是响应都会使用首部字段,它能起到传递额外重要信息的作用。使用首部字段是为了给浏览器和服务器提供报文主体大小、所使用的语言、认证信息等内容。
请求首部字段---Host

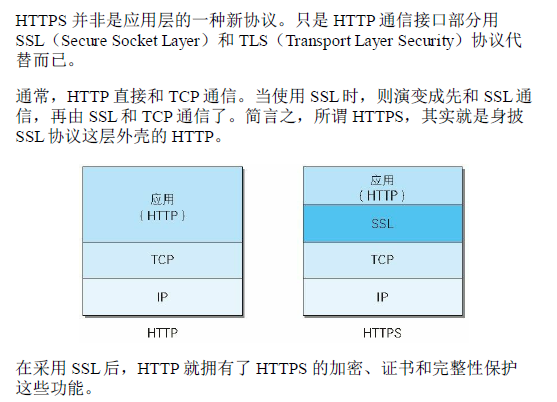
4、确保Web安全的HTTPS
HTTP+ 加密 + 认证 + 完整性保护 = HTTPS


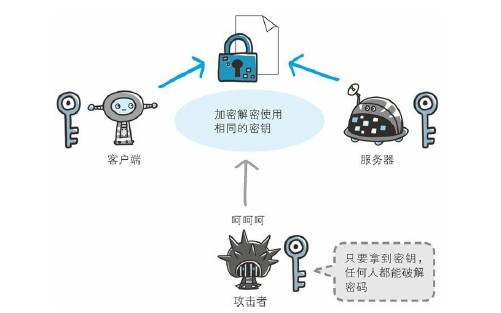
共享密钥加密
加密和解密同用一个密钥的方式称为共享密钥加密(Common key crypto system),也被叫做对称密钥加密。
以共享密钥方式加密时必须将密钥也发给对方,可无法保证密钥被安全的转交,有可能被攻击者窃取,失去加密意义。

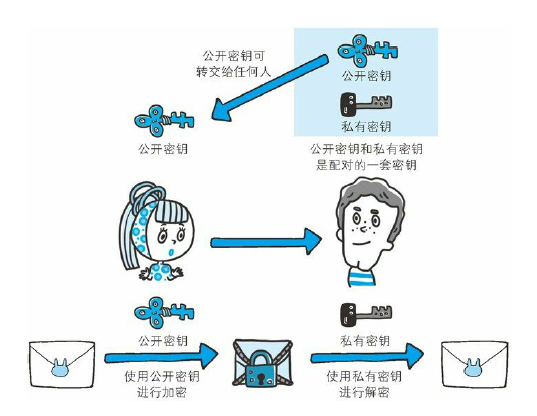
公开密钥加密
公开密钥加密使用一对非对称的密钥。一把叫做私有密钥(private key),另一把叫做公开密钥(public key)。顾名思义,私有密钥不能让其他任何人知道,而公开密钥则可以随意发布,任何人都可以获得。
公开密钥加密方式:发送密文的一方使用对方的公开密钥进行加密处理,对方收到被加密的信息后,再使用自己的私有密钥进行解密。利用这种方式,不需要发送用来解密的私有密钥,也不必担心密钥被攻击者窃听而盗走。

HTTPS采用混合加密机制
HTTPS 采用共享密钥加密和公开密钥加密两者并用的混合加密机制。若密钥能够实现安全交换,那么有可能会考虑仅使用公开密钥加密来通信。但是公开密钥加密与共享密钥加密相比,其处理速度要慢。
所以应充分利用两者各自的优势,将多种方法组合起来用于通信。在交换密钥环节使用公开密钥加密方式(此处交换的密钥是共享密钥加密所使用的密钥,也就是保证共享密钥加密所使用的密钥只能在希望使用的地方被解密,解密使用的就是公开密钥加密的私有密钥),之后的建立通信交换报文阶段则使用共享密钥加密方式。

《图解HTTP》摘要的更多相关文章
- 《图解 HTTP》 摘要一
学习过程对书本的内容的摘要以及总结,逐步完善,带有个人理解成分. Web 及网络基础 使用 HTTP 协议访问 Web 客户端:通过获取请求获取服务资源的 Web 浏览器等 HTTP 全称:Htype ...
- 【图解HTTP】笔记摘要
第1章 了解Web及网络基础 根据Web浏览器(Web客户端)地址栏中指定的URL,Web浏览器从Web服务器端获取文件资源(resource)等信息,从而显示出Web页面. CERN(欧洲核子研究组 ...
- 加密算法大全图解 :密码体系,对称加密算法,非对称加密算法,消息摘要, Base64,数字签名,RSA,DES,MD5,AES,SHA,ElGamal,
1. 加密算法大全: ***************************************************************************************** ...
- 《图解HTTP》读书笔记
目前国内讲解HTTP协议的书是在太少了,记忆中有两本被誉为经典的书<HTTP权威指南>与<TCP/IP详解,卷1>,但内容晦涩难懂,学习难度较大.其实,HTTP协议并不复杂,理 ...
- 用 Wireshark 图解:TCP 三次握手
摘要: 原创出处:www.bysocket.com 泥瓦匠BYSocket 希望转载,保留摘要,谢谢! “snow warn throughout the winter” 一.什么是 Wireshar ...
- Android压力测试快速入门教程(图解)——Monkey工具
文章目录: 一.Monkey简介 二.Monkey的基本用法 三.Monkey测试示例图解 四.Monkey命令参数介绍 五.Monkey log分析 一.Monkey简介 Monkey:Androi ...
- 【转载】图解:二叉搜索树算法(BST)
原文:图解:二叉搜索树算法(BST) 摘要: 原创出处:www.bysocket.com 泥瓦匠BYSocket 希望转载,保留摘要,谢谢!“岁月极美,在于它必然的流逝”“春花 秋月 夏日 冬雪”— ...
- 转:在ElasticSearch之下(图解搜索的故事)
ElasticSearch 2 (9) - 在ElasticSearch之下(图解搜索的故事) 摘要 先自上而下,后自底向上的介绍ElasticSearch的底层工作原理,试图回答以下问题: 为什么我 ...
- Orm图解教程
entity framework框架生成摘要文档为空(没有元数据文档可用)的bug解决方案 西安.王磊 2012-10-25 10:47 阅读:1234 评论:2 ORM for Net主流框架汇 ...
随机推荐
- Java泛型的一段代码
package com.chase.test; import java.util.ArrayList; import java.util.Hashtable; import java.util.Lis ...
- java中后端拼接字符串返回前台页面换行显示
后端拼接时用:"\n"分割,比如: String str = "白日依山尽,\n" + "黄河入海流:"; 返回前台页面时,放入 <p ...
- anaconda下jieba和wordcloud安装
1.在anaconda交互环境下安装jieba,输入命令: pip install jieba 2.在https://pypi.python.org/pypi/wordcloud下载wordclou ...
- CSS - 内联元素span 强制换行失败的可能原因
在CSS中,标签span 强制换行失败:(使用display:block) 可能原因:float:left or float:right
- IOS - 零碎
---恢复内容开始--- 1.模拟器目录: ProjectNameApk.documents.library(cache.preference.cookies).temp 2.Edit-Refacto ...
- js操作url参数
function getQueStr(url, ref) //获取参数值 { var str = url.substr(url.indexOf('?') + 1); if (str.indexOf(' ...
- python装饰器实现登陆验证
一: 定义有参数的装饰器 其中 CheckFileByName 是进行验证的过程 二: 登陆方法 三: 实现装饰调用
- Elasticsearch 入门 - 安装、启动和配置
安装 请参阅elastic官网 :Installing Elasticsearch 启动 使用 ./bin/elasticsearch 命令即可启动 使用 ./bin/elasticsearch -d ...
- Python for Tkinter
# tkinter常用组件- 按钮 - button(按钮组件) - RadioButton(单选框组件) - CheckButton(选择按钮组件) - Listbox(列表框组件) - 文本输入组 ...
- python第七周:反射、异常
1.反射: 1.1定义:通过字符串映射或修改程序运行时的状态.属性.方法 1.2有以下四个方法: (1)hasattr(object,str) 判断object对象中是否有对应的方法或属性,返回值:T ...
