JavaScript编程题(一)
- 使用Javascript脚板输出如图所示的效果页面:
使用document.write()输出水平线
使用循环控制每个水平线的长度

答案:<!doctype html> <html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
</head>
<body style="text-align:center">
<script type="text/javascript">
var n=window.prompt("输入打印金字塔的行数");
for(var i=0;i<=n;i++){
for(var j=i;j<=n-1;j++){
document.write("______");
}
document.write("<br/>");
} for(var i=0;i<=n;i++){
for(var j=0;j<=i-1;j++){
document.write("______");
}
document.write("<br/>");
}
</script>
</body>
</html>
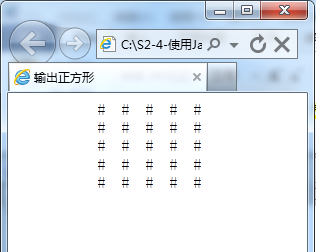
2、使用javascript脚本在页面上输出正方形,要求如下。
()使用prompt()方法输入正方形的行数.
(2)无论输入的正方形行数是否大于10,输出的正方形最多为10行。
页面效果如图所示:


提示:
》首先声明一个变量num来保存prompt()方法获取输入的行数
》使用if判断num是否大于10,如果大于十,就赋值num=10,
》可以使用双重循环显示正方形,外层显示行数,内层显示每行显示的“#个数”
答案:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
</head>
<body style="text-align:center">
<script type="text/javascript">
var n=window.prompt("请输入正方形的行数:","");
for(var i=0;i<=n-1;i++){
for(var j=0;j<=n-1;j++){
if(n>10){
n=10
document.write(" # ");
}else{
document.write(" # ");
}
}
document.write("<br/>"); }
</script>
</body>
</html>
3、使用prompt()方法在页面上弹出提示,根据每个用户输入的星期一致星期日的不同,弹出不同的信息。要求如下。
》输入星期一时弹出“新的一周开始了”
》输入星期二,星期三,星期四时弹出“努力学习吧!!”
》输入星期五时弹出“明天就是周末了”
》输入其他内容时弹出“放松休息”
效果如图:


答案:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
</head>
<body style="text-align:center">
<script type="text/javascript">
var n=window.prompt("请输入今天是星期几:");
switch(n){ case "星期一": window.alert("新的一周开始了"); break;
case "星期二": window.alert("努力学习吧!!"); break;
case "星期三": window.alert("努力学习吧!!"); break;
case "星期四": window.alert("努力学习吧!!"); break;
case "星期五": window.alert("明天就是周末了"); break;
case "星期六": window.alert("放松休息"); break;
case "星期日": window.alert("放松休息"); break;
default: window.alert("输入的星期有误!"); break;
}
</script>
</body>
</html>
JavaScript编程题(一)的更多相关文章
- 汤姆大叔的6道javascript编程题题解
看汤姆大叔的博文,其中有篇(猛戳这里)的最后有6道编程题,于是我也试试,大家都可以先试试. 1.找出数字数组中最大的元素(使用Math.max函数) var a = [1, 2, 3, 6, 5, 4 ...
- JavaScript编程题(含腾讯2016校招题)
作者:ManfredHu 链接:http://www.manfredhu.com/2016/04/02/15-veryGoodForUsing/ 声明:版权所有,转载请保留本段信息,否则请不要转载 几 ...
- 一道有趣的javascript编程题
题目:实现以下功能 1. 点击按钮“打开新窗口”,打开新的子页面,要求新窗口的大小为400px X 200px 2. 输入地址信息,点击“确定”按钮,关闭该页面 3. 将子页面中输入的地址信息,回传到 ...
- JavaScript数组基础编程题归纳
之前的随笔"JavaScript中数组类型的属性和方法"中有介绍很多数组类型的方法,但都是一些理论.最近在练习在线编程题,发现自己还是习惯于用常规的循环来答题,对于数组的方法的使用 ...
- 去哪儿网2017校招在线笔试(前端工程师)编程题及JavaScript代码
编程题很简单.整个试卷结构为: 一.问答题: 对前端的理解,了解哪些框架库? 二.在线编程题:身份证分组 如下第一道:身份证分组 三.在线编程题:身份证分组.统计字符.酒店价格(三选二) 如下第二三四 ...
- 头条编程题 万万没想到之抓捕孔连顺 JavaScript
[编程题] 万万没想到之抓捕孔连顺 时间限制:1秒 空间限制:131072K 我叫王大锤,是一名特工.我刚刚接到任务:在字节跳动大街进行埋伏,抓捕恐怖分子孔连顺.和我一起行动的还有另外两名特工,我提议 ...
- 44个 Javascript 变态题解析 (下)
承接上篇 44个 Javascript 变态题解析 (上) 第23题 [1 < 2 < 3, 3 < 2 < 1] 这个题也还可以. 这个题会让人误以为是 2 > 1 & ...
- 算法是什么我记不住,But i do it my way. 解一道滴滴出行秋招编程题。
只因在今日头条刷到一篇文章,我就这样伤害我自己,手贱. 刷头条看到一篇文章写的滴滴出行2017秋招编程题,后来发现原文在这里http://www.cnblogs.com/SHERO-Vae/p/588 ...
- C算法编程题系列
我的编程开始(C) C算法编程题(一)扑克牌发牌 C算法编程题(二)正螺旋 C算法编程题(三)画表格 C算法编程题(四)上三角 C算法编程题(五)“E”的变换 C算法编程题(六)串的处理 C算法编程题 ...
随机推荐
- 【模板】树链剖分求LCA
洛谷3379 #include<cstdio> #include<algorithm> using namespace std; ,inf=1e9; int n,m,x,y,r ...
- Navicat premium连接Oracle报ORA-28547错误
1:ORA-28547 原因:navicate Primium版本的OCi和本地数据库的OCI版本不一致. 解决方法: 1:把navicate Primium版本自带oci.dll替换本地Oracle ...
- css进阶----盒子模型,Reset CSS,css浮动,css定位,z-index属性
盒子模型 把页面上的每一个元素当成一个盒子 由内容,内边距,边框,外边距组成 盒子模型举例 <!DOCTYPE html> <html lang="en"> ...
- springMVC+springJDBC+Msql注解模式
最近基于Spring4.X以上的版本写了一个springMVC+springJDBC+Msql注解模式的一个项目,之中也遇到过很多问题 ,为了防止以后遇到同样问题现记录一下知识点以及详细配置. 首先我 ...
- (40). springboot + devtools(热部署)【从零开始学Spring Boot】
我们之前在在()Spring Boot热部署[从零开始学Spring Boot] (http://412887952-qq-com.iteye.com/blog/2291518 )讲过通过使用spri ...
- hdu_1013_Digital Roots_201310121652
Digital Roots Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Tot ...
- ASP.NET MVC 4源代码分析之怎样定位控制器
利用少有的空余时间.具体的浏览了下ASP.NET MVC 4的源代码.照着之前的步伐继续前进(尽管博客园已经存在非常多大牛对MVC源代码分析的博客,可是从个人出发.还是希望自己可以摸索出这些). 首先 ...
- iOS 推送证书的制作
关于iOS推送证书的P12文件,并非直接从KeyChain导出来的证书文件.而是须要经过openSSL工具制作的.(好在Mac OS 默认就有openSSL命令) 针对不同的Server平台,须要的证 ...
- mongoDB学习笔记——在C#中查询
1.下载安装 想要在C#中使用MongoDB,首先得要有个MongoDB支持的C#版的驱动.C#版的驱动貌似有很多种,如官方提供的samus. 实现思路大都类似.这里我们用官方提供的mongo-csh ...
- HDU 5532 / 2015ACM/ICPC亚洲区长春站 F.Almost Sorted Array
Almost Sorted Array Problem Description We are all familiar with sorting algorithms: quick sort, mer ...
