上传文件时文件类型限制 <input id="File1" type="file" accept=""/>
在做项目项目中经常需要上传文件,类型也就那几种。虽然在js中加了上传文件类型的限制,但是为了减少因为用户选择不当而造成的反复检验。可以在input标签上加上accept属性。这种限制只是优化了选择文件的过程,但是没法真正做到限制文件类型因为:
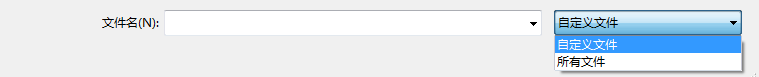
看到没有,是可以选择的。所以还得以自己的验证代码为准。
浏览器支持情况
Internet Explorer 10、Firefox、Opera、Chrome 和 Safari 6 支持 accept 属性。
注意:Internet Explorer 9 及之前的版本都不支持 <input> 标签的 accept 属性。
用法
可以单个限制使用也可以组合使用 比如:
<input accept="audio/*,video/*,image/*" />
<input accept="audio/*" />
<input accept="image/png" />
另外附上一些文件对应类型
*.3gpp audio/3gpp, video/3gpp 3GPP Audio/Video
*.ac3 audio/ac3 AC3 Audio
*.asf allpication/vnd.ms-asf Advanced Streaming Format
*.au audio/basic AU Audio
*.css text/css Cascading Style Sheets
*.csv text/csv Comma Separated Values
*.doc application/msword MS Word Document
*.dot application/msword MS Word Template
*.dtd application/xml-dtd Document Type Definition
*.dwg image/vnd.dwg AutoCAD Drawing Database
*.dxf image/vnd.dxf AutoCAD Drawing Interchange Format
*.gif image/gif Graphic Interchange Format
*.htm text/html HyperText Markup Language
*.html text/html HyperText Markup Language
*.jp2 image/jp2 JPEG-
*.jpe image/jpeg JPEG
*.jpeg image/jpeg JPEG
*.jpg image/jpeg JPEG
*.js text/javascript, application/javascript JavaScript
*.json application/json JavaScript Object Notation
*.mp2 audio/mpeg, video/mpeg MPEG Audio/Video Stream, Layer II
*.mp3 audio/mpeg MPEG Audio Stream, Layer III
*.mp4 audio/mp4, video/mp4 MPEG- Audio/Video
*.mpeg video/mpeg MPEG Video Stream, Layer II
*.mpg video/mpeg MPEG Video Stream, Layer II
*.mpp application/vnd.ms-project MS Project Project
*.ogg application/ogg, audio/ogg Ogg Vorbis
*.pdf application/pdf Portable Document Format
*.png image/png Portable Network Graphics
*.pot application/vnd.ms-powerpoint MS PowerPoint Template
*.pps application/vnd.ms-powerpoint MS PowerPoint Slideshow
*.ppt application/vnd.ms-powerpoint MS PowerPoint Presentation
*.rtf application/rtf, text/rtf Rich Text Format
*.svf image/vnd.svf Simple Vector Format
*.tif image/tiff Tagged Image Format File
*.tiff image/tiff Tagged Image Format File
*.txt text/plain Plain Text
*.wdb application/vnd.ms-works MS Works Database
*.wps application/vnd.ms-works Works Text Document
*.xhtml application/xhtml+xml Extensible HyperText Markup Language
*.xlc application/vnd.ms-excel MS Excel Chart
*.xlm application/vnd.ms-excel MS Excel Macro
*.xls application/vnd.ms-excel MS Excel Spreadsheet
*.xlt application/vnd.ms-excel MS Excel Template
*.xlw application/vnd.ms-excel MS Excel Workspace
*.xml text/xml, application/xml Extensible Markup Language
*.zip aplication/zip Compressed Archive
上传文件时文件类型限制 <input id="File1" type="file" accept=""/>的更多相关文章
- IE8上传文件时文件本地路径变成"C:\fakepath\"的问题
转自:http://yunzhu.iteye.com/blog/1116893 在使用<input id="file_upl" type="file" / ...
- springMVC从上传的Excel文件中读取数据
示例:导入客户文件(Excle文件) 一.编辑customer.xlsx 二.在spring的xml文件设置上传文件大小 <!-- 上传文件拦截,设置最大上传文件大小 10M=10*1024*1 ...
- HTML5文件上传器,纯脚本无插件的客户端文件上传器---Uploader 文件上传器类
概述 客户端完全基于JavaScript的 浏览器文件上传器,不需要任何浏览器插件,但需要和jQuery框架协同工作,支持超大文件上传,其算法是将一个超大文件切片成N个数据块依次提交给服务 端处理,由 ...
- struts2:上传多个文件时实现带进度条、进度详细信息的示范
上一篇文章讲了上传单个文件与上传多个文件(属性驱动)的例子.本例是上传多个文件(属性驱动),并且显示进度条.进度详细信息的示范. 在文件上传选择界面,允许用户增加.删除选择的文件,且只能上传指定类型的 ...
- 单个input框上传多个文件操作
HTML页面: <div class="form-group thumb"> <label class="control-label col-xs-12 ...
- MVC文件上传 - 使用jquery异步上传并客户端验证类型和大小
本篇体验MVC上传文件,从表单上传过渡到jquery异步上传. MVC最基本的上传文件是通过form表单提交方式 □ 前台视图部分 <% using(Html.BeginForm("F ...
- MVC文件上传01-使用jquery异步上传并客户端验证类型和大小
本篇体验MVC上传文件,从表单上传过渡到jquery异步上传. MVC最基本的上传文件是通过form表单提交方式 □ 前台视图部分 <% using(Html.BeginForm("F ...
- 使用html中的<input>标签上传多个文件(转)
如何使用html上传多个文件呢?我搜索中文怎么也找不到合适的,都是用js动态添加input,然后提交,不能满足我想要的——打开选择文件的窗口后可以一次性选择多个文件. 然后我尝试搜索英文"h ...
- input type="file" accept="image/*"上传文件慢的问题解决办法
相信大家都写过<input type="file" name="file" class="element" accept=" ...
随机推荐
- Flask_URL和视图
1.Flask_URL和视图 1.1.第一个flask程序 from flask import Flask #创建一个Flask对象,传递__name__参数进去 app = Flask(__na ...
- windows下安装reidis
下载windows下redis安装包 https://github.com/MSOpenTech/redis/releases 这时候另启一个cmd窗口,原来的不要关闭,不然就无法访问服务端了. 切换 ...
- windows 下安装 php-memcached 扩展
通过 phpinfo()观察 3 个参数,即 php 版本, ts/nts, vc6/vc9 根据上步中的参数,到http://pecl.php.net/ 下载匹配的 memcache.dll 再次观 ...
- ThinkPHP5 (路径优化,路由)
路径:www.tp5.comm/index.php/index/index/index 站点路径/入口文件/模块/控制器/方法 一.绑定模块 public下的php文件,如index.php,内部写 ...
- const,var,let 区别
js中const,var,let区别 1.const定义的变量不可以修改,而且必须初始化. 声明的是常量 1 const b = 2;//正确 2 // const b;//错误,必须初始化 3 co ...
- Android FloatMenuSample
项目地址:fanOfDemo/FloatMenuSample crosg/FloatMenuSample transfer from yiming/FloatMenuSample GIF GRADLE ...
- Android跳转到系统Wifi界面的方式
第一种 Intent intent = new Intent(); intent.setAction("android.net.wifi.PICK_WIFI_NETWORK"); ...
- 微信小程序和App的UI设计有什么异同吗?
大家总是把小程序和App放在一起比,因此我也花时间看了一下小程序的开发指南,尤其是UI部分的设计和原则,今天就拿它和苹果的HIG(Human Interface Guidelines)做个比较,其实两 ...
- LA 3635 Pie
题意:给出n个圆,分给n+1个人,求每个人最多能够得到多大面积的圆 二分每个人得到的圆的面积 #include<iostream> #include<cstdio> #incl ...
- CorelDRAW结合Photoshop绘制女性服装效果图
今天小编为大家分享CorelDRAW结合PS绘制女性服装效果图,教程真的很不错,很值得大家学习,有兴趣的朋友赶快行动起来吧! CDR下载:http://pan.baidu.com/s/1cD4buQ ...
