我的前端规范——HTML篇
相关文章
简书原文:https://www.jianshu.com/p/a46ff0504982
我的前端规范——开篇:http://www.cnblogs.com/shcrk/p/9271561.html
我的前端规范——HTML篇:http://www.cnblogs.com/shcrk/p/9271613.html
我的前端规范——CSS篇:http://www.cnblogs.com/shcrk/p/9271608.html
我的前端规范——JavaScript篇:http://www.cnblogs.com/shcrk/p/9271620.html
大纲
前言
1、常用语义化标签
2、元素中属性
3、元素中属性的命名规范
4、文档声明
前言
规范对于一个项目来说是很重要的,统一的规范对代码的一致性、项目的质量、工作的协调都有很大的帮助,而且有时候可以规避很多意料不到的错误。
当然,规范是死的,人是活的。我总结的前端规范是我认为对我来说比较适合的,我又认可的,所以我能比较好的接受和使用。但是,不同的团队,不同的项目需要遵守的规范也许就是不一样的。规范的作用是让项目的代码看起来更有统一性,让团队的协作更方便,因此,根据具体的情况制定统一的规范才是最合理的,而这里我给出的也只是我认为比较符合我风格和习惯的,至于具体的规范还是要依据具体的情况来总结制定。
单独写成一篇的话篇幅很大,因此我会将我的总结写成:开篇、css、html、js四篇,让有需要的读者能够更方便的查找到想要的知识。
1、常用语义化标签
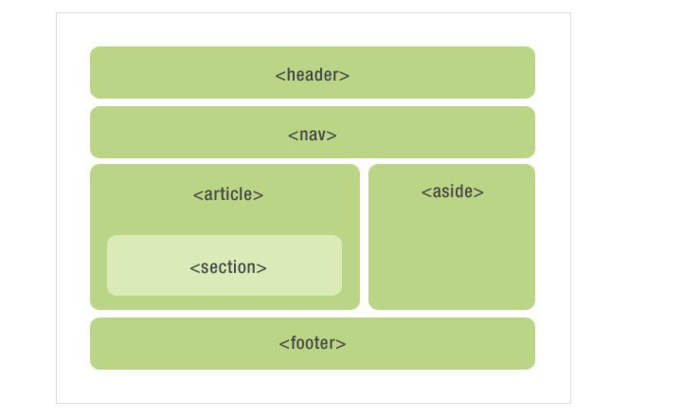
section: 表示文档中的节、区段,可以和h1-h6一起来显示文档结构(元素代表文档中的“节”或“段”,“段”可以是指一篇文章里按照主题的分段;“节”可以是指一个页面里的分组。)
article: 表示一块比较独立的内容或者主题内容,块级元素,比如blog的内容,报纸的文章(代表一个在文档,页面或者网站中自成一体的内容,其目的是为了让开发者独立开发或重用。article内嵌article可能是用来表示该文档的评论。)
aside : 表示article以外的内容,而且应该和article有一定的关系,块级元素(元素被包含在article元素中作为主要内容的附属信息部分,其中的内容可以是与当前文章有关的相关资料、标签、名次解释等。(特殊的section),也可用作侧边栏)
hgroup : 表示一个文档、区段(section)的标题组合(表示网页或者section的标题,当某块内容中有多块内容的时候,就可以分别用h1、h2、h3来组合。)
header : 表示页眉,页头(表示的是网页或者section的头部,一个页面可以有多块内容,每块内容都可以有自己的头部,不过一般在整体的时候设置一个头部,并且以h1等标签来语义化这个页面的标题,从而方便搜索引擎查找。如果hgroup、h1、 h2自己能工作好,就可以不需要这个。)
footer : 表示页脚(表示网页或者section的底部,通常含有某块内容的基本信息,如作者、文档链接、版权等相关信息)
nav : 表示导航内容(代表页面的导航链接区域,用于定义页面的主要导航部分。)
figure : 表示以相对独立的或外引的元素,如img video
figcaption: 表示 figure内容的标题

2、元素中属性
2.1、HTML 属性应当按照以下给出的顺序依次排列,确保代码的易读性。
class
id 、 name
data-*
src、for、 type、 href
title、alt
aria-*、 role
2.2、class用于标识高度可复用组件,id 用于标识具体组件,应当谨慎使用(例如,页面内的书签)。
3、元素中属性的命名规范
3.1、class、id命名
全部用小写的英文单词,单词之间用“-”连接。尽量规避数字、拼音以及可能被拦截的单词命名,如: ad、ads、adv、banner、sponsor、gg、guangg、guanggao
注意语义化单词的使用
id 和 class 的命名基本原则: 内容优先,表现为辅——即:结构+内容+表示方面(哪方面内容).
3.2、name命名
英文单词的驼峰法命名
3.3、class、id、name命名中需要注意的。
在不影响语意的情况下,id 和 class 的名称 可以适当使用缩写,如: col, nav, hd, bd, fd( 缩写只用来表示结构,不允许写任何样式)。不要自造缩写。
id 和 class 的选择,如果只使用一次,使用id,如果使用多次使用class。
4、文档声明
4.1、为每个 HTML 页面的第一行添加标准模式(standard mode)的声明,这样能够确保在每个浏览器中拥有一致的展现。
<!DOCTYPE html>
4.2、IE 支持通过特定的 <meta> 标签来确定绘制当前页面所应该采用的 IE 版本。除非有强烈的特殊需求,否则最好是设置为 edge mode,从而通知 IE 采用其所支持的最新的模式。
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
我的前端规范——HTML篇的更多相关文章
- 我的前端规范——JavaScript篇
相关文章 简书原文:https://www.jianshu.com/p/5918c283cdc3 我的前端规范——开篇:http://www.cnblogs.com/shcrk/p/9271561.h ...
- 我的前端规范——CSS篇
相关文章 简书原文:https://www.jianshu.com/p/e87bfd27ff59 我的前端规范——开篇:http://www.cnblogs.com/shcrk/p/9271561.h ...
- 前端总结·基础篇·JS(一)五大数据类型之字符串(String)
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(二)补充 前端总结·基础篇·JS(一)五大数据类型之字符串(String) 目录 这是& ...
- 前端总结·基础篇·JS(一)原型、原型链、构造函数和字符串(String)
前端总结系列 前端总结·基础篇·CSS(一)布局 前端总结·基础篇·CSS(二)视觉 前端总结·基础篇·CSS(三)补充 前端总结·基础篇·JS(一)原型.原型链.构造函数和字符串(String) 前 ...
- 前端第三篇---前端基础之JavaScript
前端第三篇---前端基础之JavaScript 一.JavaScript概述 二.JavaScript的基础 三.词法分析 四.JavaScript的内置对象和方法 五.BOM对象 六.DOM对象 七 ...
- 前端规范之JS代码规范(ESLint + Prettier)
代码规范是软件开发领域经久不衰的话题,几乎所有工程师在开发过程中都会遇到或思考过这一问题.而随着前端应用的大型化和复杂化,越来越多的前端团队也开始重视代码规范.同样,前段时间,笔者所在的团队也开展了一 ...
- 前端规范之CSS规范(Stylelint)
代码规范是软件开发领域经久不衰的话题,几乎所有工程师在开发过程中都会遇到或思考过这一问题.而随着前端应用的大型化和复杂化,越来越多的前端团队也开始重视代码规范.同样,前段时间,笔者所在的团队也开展了一 ...
- 前端规范之Git提交规范(Commitizen)
代码规范是软件开发领域经久不衰的话题,几乎所有工程师在开发过程中都会遇到或思考过这一问题.而随着前端应用的大型化和复杂化,越来越多的前端团队也开始重视代码规范.同样,前段时间,笔者所在的团队也开展了一 ...
- 前端规范之Git工作流规范(Husky + Comminilint + Lint-staged)
代码规范是软件开发领域经久不衰的话题,几乎所有工程师在开发过程中都会遇到或思考过这一问题.而随着前端应用的大型化和复杂化,越来越多的前端团队也开始重视代码规范.同样,前段时间,笔者所在的团队也开展了一 ...
随机推荐
- Swift视频教程,Swift千人学iOS开发编程语言
此时大家站在同一起跑线.Swift语言将将是下一个风靡程序猿界的编程语言,是否能抢占先机,近在咫尺. 本期推荐Swift编程语言视频教程,内容包含:开发环境基本使用.数据类型和常量.数据自己主动检查和 ...
- UVa 11743 - Credit Check
题目:推断卡号是否合法,给你4组4位的数字.偶数位的2倍的位和加上奇数位的和,推断尾数是否为0. 分析:简单题,模拟. 直接依照提议推断就可以. 说明:460题,加油! #include <io ...
- ubuntu-文件管理、编辑
1.创建单层文件夹 mkdir test 如果你想要创建多层文件夹,这时候你需要添加一个参数-p mkdir -p t1/t2/t3 如果你不加-p的话,它会提示说找不到目录 2.分屏查看内容 mor ...
- vim 窗口分割命令
如何在一个窗口下面同时打开两个以及以上的文件,有横向跟纵向两种方式 一.如果在终端中开没有打开vim,可以: 横向分割显示: $ vim -o filename1 filename2 纵向分割显示: ...
- IIS特殊字符设置
简介:[iis7]请求筛选模块被配置为拒绝包含双重转义序列的请求.HTTP 错误 404.11 - Not Found 特殊字符最好替换成其他的字符,主要的特殊字符有”*”.”&”.”%”.” ...
- goinstall
[背景] 折腾: [记录]go语言中通过log4go实现同时输出log信息到log文件和console 期间,以: http://code.google.com/p/log4go/ 为例,如何安装第三 ...
- ubuntu14.04 printk()默认打印的位置
tail /var/log/syslog 即可显示printk打印的信息
- Switchover and Failover说明
SWITCHOVER Switchover是有计划的将primary切换为standby,standby切换为primary.在主库结束生产后,备库应用完所有主库archivelog或者redo lo ...
- Hadoop学习小结
还在学校的时候,就知道Hadoop的存在了. 2012年在公司实习的时候,买了<Hadoop权威指南第2版>,大致看了下. 今年,抽空也大致喵了几眼. 最大的感悟就是:光看不做,还是不行. ...
- 5. Node基础编程
基于Chrome V8引擎 单线程 使用JavaScript开发后端代码 非阻塞的IO common规范 common一定是通过module.exports={}输出 创建Http Server ...
