简单图标转xaml代码
工具
- PhotoShopCC(2017)
- Blend 2017
原图

步骤
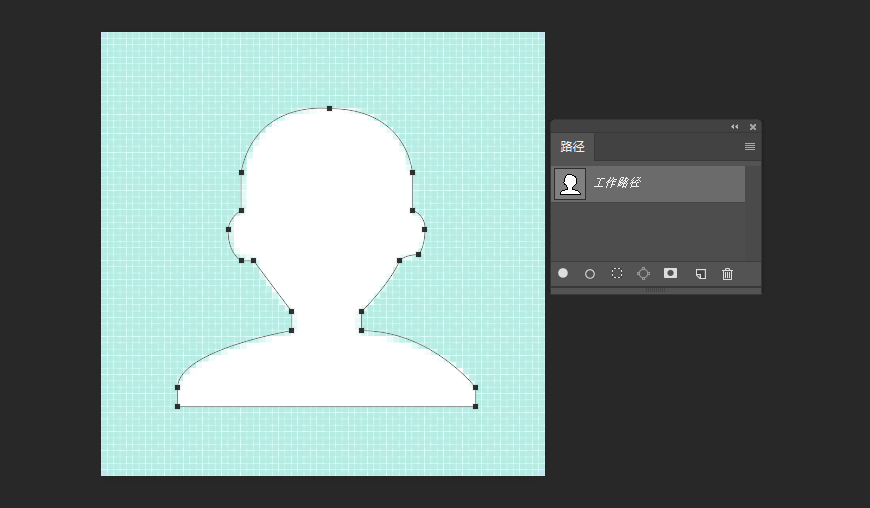
1,使用钢笔工具勾勒出大致路径

2,将工作路径转为形状路径
3,图层右键->复制SVG
<svg
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="1.27cm" height="1.27cm">
<path fill-rule="evenodd" fill="rgb(255, 255, 255)"
d="M18.383,0.048 C18.383,0.048 9.477,-1.197 7.660,7.697 L7.660,12.287 C7.660,12.287 6.128,13.339 6.128,14.582 C6.128,14.582 5.840,17.116 7.660,18.406 L9.191,18.406 L13.787,24.526 L13.787,26.821 C13.787,26.821 -0.000,29.139 -0.000,33.705 L-0.000,36.000 L36.000,36.000 L36.000,33.705 C36.000,33.705 30.647,26.821 22.213,26.821 L22.213,24.526 C22.213,24.526 25.503,21.351 26.809,18.406 C26.809,18.406 27.295,17.689 29.106,17.641 C29.106,17.641 29.872,16.819 29.872,14.582 C29.872,14.582 30.032,12.930 28.340,12.287 L28.340,7.697 C28.340,7.697 27.790,0.048 18.383,0.048 Z"/>
</svg>
4,打开Blend 2017
代码
<WrapPanel VerticalAlignment="Center" ItemHeight="128" ItemWidth="128">
<Viewbox Height="16" Width="16">
<Path Data="M18.383,0.048 C18.383,0.048 9.477,-1.197 7.660,7.697 L7.660,12.287
C7.660,12.287 6.128,13.339 6.128,14.582 C6.128,14.582 5.840,17.116 7.660,18.406 L9.191,18.406
L13.787,24.526 L13.787,26.821 C13.787,26.821 -0.000,29.139 -0.000,33.705 L-0.000,36.000 L36.000,36.000
L36.000,33.705 C36.000,33.705 30.647,26.821 22.213,26.821 L22.213,24.526 C22.213,24.526 25.503,21.351 26.809,18.406
C26.809,18.406 27.295,17.689 29.106,17.641 C29.106,17.641 29.872,16.819 29.872,14.582 C29.872,14.582 30.032,12.930 28.340,12.287
L28.340,7.697 C28.340,7.697 27.790,0.048 18.383,0.048 Z" Fill="Black"/>
</Viewbox>
<Viewbox Height="32" Width="32">
<Path Data="M18.383,0.048 C18.383,0.048 9.477,-1.197 7.660,7.697 L7.660,12.287
C7.660,12.287 6.128,13.339 6.128,14.582 C6.128,14.582 5.840,17.116 7.660,18.406 L9.191,18.406
L13.787,24.526 L13.787,26.821 C13.787,26.821 -0.000,29.139 -0.000,33.705 L-0.000,36.000 L36.000,36.000
L36.000,33.705 C36.000,33.705 30.647,26.821 22.213,26.821 L22.213,24.526 C22.213,24.526 25.503,21.351 26.809,18.406
C26.809,18.406 27.295,17.689 29.106,17.641 C29.106,17.641 29.872,16.819 29.872,14.582 C29.872,14.582 30.032,12.930 28.340,12.287
L28.340,7.697 C28.340,7.697 27.790,0.048 18.383,0.048 Z" Fill="Red"/>
</Viewbox>
<Viewbox Height="64" Width="64">
<Path Data="M18.383,0.048 C18.383,0.048 9.477,-1.197 7.660,7.697 L7.660,12.287
C7.660,12.287 6.128,13.339 6.128,14.582 C6.128,14.582 5.840,17.116 7.660,18.406 L9.191,18.406
L13.787,24.526 L13.787,26.821 C13.787,26.821 -0.000,29.139 -0.000,33.705 L-0.000,36.000 L36.000,36.000
L36.000,33.705 C36.000,33.705 30.647,26.821 22.213,26.821 L22.213,24.526 C22.213,24.526 25.503,21.351 26.809,18.406
C26.809,18.406 27.295,17.689 29.106,17.641 C29.106,17.641 29.872,16.819 29.872,14.582 C29.872,14.582 30.032,12.930 28.340,12.287
L28.340,7.697 C28.340,7.697 27.790,0.048 18.383,0.048 Z" Fill="Green"/>
</Viewbox>
<Viewbox Height="128" Width="128">
<Path Data="M18.383,0.048 C18.383,0.048 9.477,-1.197 7.660,7.697 L7.660,12.287
C7.660,12.287 6.128,13.339 6.128,14.582 C6.128,14.582 5.840,17.116 7.660,18.406 L9.191,18.406
L13.787,24.526 L13.787,26.821 C13.787,26.821 -0.000,29.139 -0.000,33.705 L-0.000,36.000 L36.000,36.000
L36.000,33.705 C36.000,33.705 30.647,26.821 22.213,26.821 L22.213,24.526 C22.213,24.526 25.503,21.351 26.809,18.406
C26.809,18.406 27.295,17.689 29.106,17.641 C29.106,17.641 29.872,16.819 29.872,14.582 C29.872,14.582 30.032,12.930 28.340,12.287
L28.340,7.697 C28.340,7.697 27.790,0.048 18.383,0.048 Z" Fill="Blue"/>
</Viewbox>
</WrapPanel>
效果

简单图标转xaml代码的更多相关文章
- 捕捉WPF应用程序中XAML代码解析异常
原文:捕捉WPF应用程序中XAML代码解析异常 由于WPF应用程序中XAML代码在很多时候是运行时加载处理的.比如DynamicResource,但是在编译或者运行的过程中,编写的XAML代码很可能有 ...
- 【WPF】CAD工程图纸转WPF可直接使用的xaml代码技巧
前言:随着工业化的进一步发展,制造业.工业自动化等多领域,都可能用到上位监控系统.而WPF在上位监控系统方面,应该算是当下最流行的前端框架之一了.而随着监控体系的不断完善与更新迭代,监控画面会变得越来 ...
- [.net 面向对象程序设计进阶] (22) 团队开发利器(一)简单易用的代码管理工具VSS
[.net 面向对象程序设计进阶] (22) 团队开发利器(一)简单易用的代码管理工具VSS 本篇要点:在进阶篇快要结束的时候说说源代码管理器,我们的开发,不是一个人可以完成的事,团队协作很重要,而且 ...
- 经验分享:10个简单实用的 jQuery 代码片段
尽管各种 JavaScirpt 框架和库层出不穷,jQuery 仍然是 Web 前端开发中最常用的工具库.今天,向大家分享我觉得在网站开发中10个简单实用的 jQuery 代码片段. 您可能感兴趣的相 ...
- 10个简单实用的 jQuery 代码片段
尽管各种 JavaScirpt 框架和库层出不穷,jQuery 仍然是 Web 前端开发中最常用的工具库. 今天,向大家分享我觉得在网站开发中10个简单实用的 jQuery 代码片段. 1.平滑滚动到 ...
- 简单实用的HTML代码
简单实用的HTML代码 一.HTML各种命令的代码: 1.文本标签(命令) <pre></pre> 创建预格式化文本 <h1></h1> 创建最大的标题 ...
- PHP分页初探 一个最简单的PHP分页代码的简单实现
PHP分页代码在各种程序开发中都是必须要用到的,在网站开发中更是必选的一项. 要想写出分页代码,首先你要理解SQL查询语句:select * from goods limit 2,7.PHP分页代码核 ...
- Hadoop基础-MapReduce入门篇之编写简单的Wordcount测试代码
Hadoop基础-MapReduce入门篇之编写简单的Wordcount测试代码 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 本文主要是记录一写我在学习MapReduce时的一些 ...
- jQuery火箭图标返回顶部代码
在网上找来段使用jQuery火箭图标返回顶部代码,感觉比较酷,比较炫,大概样式如下, 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1. ...
随机推荐
- 三次握手、四次握手、backlog
TCP:三次握手.四次握手.backlog及其他 TCP是什么 首先看一下OSI七层模型: 然后数据从应用层发下来,会在每一层都加上头部信息进行封装,然后再发送到数据接收端,这个基本的流程中每个数 ...
- Linux环境编写脚本安装配置JDK,Tomcat,含Tomcat自启动
mkdir /usr/java mkdir /znywImage cp -f /usr/jdk-7u79-linux-x64.tar.gz /usr/java tomcatPath=/usr/apac ...
- express笔记
1.req.query: 获取get请求的查询字符串对象 2.req.body: 获取post请求的查询字符串对象,要使用该方法需要先使用body-parser中间件,app.use(bodyPars ...
- linux 命令学习 —— 硬件外设管理(dmesg、lsusb)
dmesg:print or control the kernel ring buffer dmesg命令设备故障的诊断是非常重要的.在dmesg命令的帮助下进行硬件的连接或断开连接操作时,我们可以看 ...
- Verilog分频器
verilog设计进阶 时间:2014年5月6日星期二 主要收获: 1.自己动手写了第一个verilog程序. 题目: 利用10M的时钟,设计一个单周期形状例如以下的周期波形. 思考: 最開始的想法是 ...
- WPF 3D Transparency Depth-Order Sorting
原文:WPF 3D Transparency Depth-Order Sorting Just a quick post here - When making WPF 3D apps, trans ...
- Matlab Tricks(二十六)—— 置乱(随机化)与恢复(shuffle/permutation & restore)
x = 1:10; n = length(x); perm = randperm(n); x_perm = x(perm); % x_perm 表示置乱后的结果 x_ori(perm) = x_per ...
- 静态库、动态库,dll文件、lib文件,隐式链接、显式链接浅见
静态链接.动态链接 静态库和动态库分别应用在静态链接方式和动态链接方式中,所谓静态链接方式是指在程序执行之前完成所有的链接工作,把静态库一起打包合入,生成一个可执行的目标文件(EXE文件).所谓动态链 ...
- ASP.NET Core 用户注册 - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core 用户注册 - ASP.NET Core 基础教程 - 简单教程,简单编程 ASP.NET Core 用户注册 上一章节我们终于迁移完了 Identity 的数据,也创建 ...
- OpenGL(十七) 绘制折线图、柱状图、饼图
一.绘制折线图 glutBitmapCharacter(GLUT_BITMAP_8_BY_13,label[j])函数可以绘制GLUT位图字符,第一个参数是GLUT中指定的特定字形集,第二个参数是要写 ...
