DELPHI美化界面(2009开始TPanel增加了ParentBackGround)
1.透明问题。
要重新调整界面确实很麻烦,以前用DELPHI开发的界面都很土,和WEB真是没办法比。(我以前用的是DELPHI7),现在回想起来,DELPHI难做的原因是:没有透明控件。所有控件都是不透明的,并且大部分控件就是灰色的,一放到窗体上,就像一块膏药一样贴在上面。即使界面上放几副图片也难以和控件的那种灰灰的颜色融合起来。所以,一直在想QQ是怎么开发的。还是挺佩服腾讯那帮家伙的。
后来打开DELPHI2009,竟然发现有些控件支持背景,特别是PANEL控件,比以前增加了一个ParentBackGround属性。这个发现让我激动万分。透明问题解决了一般,虽然不能像WPF或者FLAX那样设置透明度,但是至少能和背景融合,不会像一块膏药了。这样就使得在窗体上放置图片成了可能。
2.按钮控件
随后有产生了一个新的问题,就是按钮。不管用什么类型的按钮,都是灰色的,没有颜色设置属性。即使使用SPEEDBUTTON,FLAT属性设置成TRUE,当鼠标移上去 的时候,还是会出现一个和图片和不吻合的灰框,非常难看。

我想要让这个灰框完全和背景融合,根本没办法做到,打开SPEEDBUTTON的代码,在他的Paint方法里发现如下代码:
Details := ThemeServices.GetElementDetails(ToolButton);
ThemeServices.DrawElement(Canvas.Handle, Details, PaintRect);
PaintRect := ThemeServices.ContentRect(Canvas.Handle, Details, PaintRect);
原来DELPHI在画一个按钮的时候,不管如何情况,都需要调用ThemeServices.DrawElement(Canvas.Handle, Details, PaintRect);也就是使用WINDOWS操作系统的主题画一个按钮。而WINDOWS操作系统的主题默认设置是灰的。就是这个原因导致了这个膏药的产生。研究了半天代码,没有发现DELPHI提供如何方法或者事件来屏蔽使用操作系统主题画按钮的这段代码。实在没辙,只能自己写一个SPEEDBUTTON控件。
这个控件很简单,就把SPEEDBUTTON控件的代码抄抄过来,然后屏蔽掉ThemeServices.DrawElement(Canvas.Handle, Details, PaintRect);就可以画一个只有图片的SPEEDBUTTON了。

3.PAGECONTROL
由于我们现在这个项目用到了大量的PAGECONTROL,但是正常情况下这个PAGECONTROL是没有ParentBackGround,同样会在背景上出现一个灰色的边框.

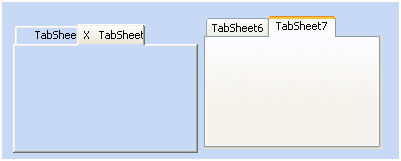
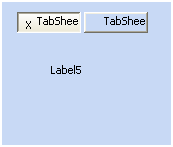
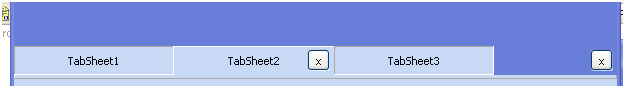
由于项目需要,PAGECONTROL的TAB页还需要增加一个关闭按钮,为了偷懒,用OWNERDROW,自己画了一个X进去,这样的结果导致画面更加难看。边框一条粗粗的线条没办法取消掉。继续研究TABECONTROL代码。发现,当STYLE设置成非tsTabs的时候,就回取消掉边框。

这个发现意味着PAGECONTROL还是可以用的,只不过TAB需要自己画。研究了半天腾讯TT,发现他的PAGECONTROL的头是用图片和一些特效画出来的,其实做起来也挺简单的,只不过要坐一些各种线条的图片。偷个懒,先不用图片画一个。
鉴于前面的发现,现在的PANEL是支持透明的,就用PANEL画一个TAB页的头。

这样就可以用这个控件去控制PAGECONTROL了。当然这个控件的关闭按钮还是使用了SPEEDBUTTON,如果换成前面的自己写的SPEEDBUTTON,并且用图片,就会有很好的效果了。
有了这个基础,在在这些PANEL上设置图片的话,就可以很方便的做到很漂亮的效果了。
4.没有CAPTION的窗体
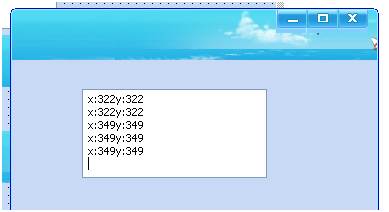
WINDOWS默认的窗体的最上面都是一个蓝色条的CAPTION,并且右边只有三个系统按钮,如果想自己加一个也不方便。如果整个窗体风格采用图片的画,着条蓝色的先非常不和谐。所以必须取消掉。

实现方法很简单,把窗体的BorderStyle设置成bsNone,就没有边框了。然后就是放置图片,由于PANEL支持透明,不存在任何问题,右上方放置3个用前面提到的自己开发的SPEEDBUTTON。然后就是要实现圆角和画边框。
代码如下:
unit Unit1;
interface
uses
Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms,
Dialogs, ExtCtrls, HlCaptionPnl, pngimage, StdCtrls;
type
TForm1 = class(TForm)
imgLeft: TImage;
HlCaptionPanel1: THlCaptionPanel;
Memo1: TMemo;
imgRight: TImage;
procedure FormCreate(Sender: TObject);
private
hr:THandle;
{ Private declarations }
procedure WMNCHitTest(var Msg:TWMNCHitTest); message WM_NCHITTEST;
procedure WMNCPaint(var Msg: TWMNCPaint); message WM_NCPAINT;
procedure DrawFormLine;
procedure CreateHr;
protected
procedure Resize; override;
public
{ Public declarations }
end;
var
Form1: TForm1;
implementation
{$R *.dfm}
procedure TForm1.CreateHr;
begin
// hr:=CreateRoundRectRgn(0,21,Width,Height,80,80);
hr:=CreateRoundRectRgn(0,0,Width,Height,10,10);
SetWindowRgn(handle,hr,true);
end;
procedure TForm1.DrawFormLine;
var
dc: hDc;
Pen: hPen;
OldPen: hPen;
OldBrush: hBrush;
begin
dc := GetWindowDC(Handle);
Self.Refresh;
Pen := CreatePen(PS_SOLID, 1, RGB(0, 0, 200));
// Pen := CreatePen(PS_SOLID, 2, RGB(18, 49, 99));
// Pen := CreatePen(PS_SOLID, 1, RGB(0, 255, 0));
OldPen := SelectObject(dc, Pen);
OldBrush := SelectObject(dc, GetStockObject(NULL_BRUSH));
RoundRect(dc,0,0,Width - 1,Height - 1,10,10);
// RoundRect(dc,1,1,Width - 1,Height - 1 ,15,15);
SelectObject(dc, OldBrush);
SelectObject(dc, OldPen);
DeleteObject(Pen);
// Pen := CreatePen(PS_SOLID, 1, RGB(255, 255, 255));
Pen := CreatePen(PS_SOLID, 1, RGB(137, 245, 255));
OldPen := SelectObject(dc, Pen);
OldBrush := SelectObject(dc, GetStockObject(NULL_BRUSH));
// Self.Refresh;
RoundRect(dc,1,1,Width - 2,Height - 2,10,10);
SelectObject(dc, OldBrush);
SelectObject(dc, OldPen);
DeleteObject(Pen);
ReleaseDC(Handle, Canvas.Handle);
end;
procedure TForm1.FormCreate(Sender: TObject);
begin
CreateHr;
imgRight.Left := ClientWidth - imgRight.Width;
imgRight.Top := 0;
imgLeft.Left := 0;
imgLeft.Width := imgRight.Left;
imgLeft.Top := 0;
HlCaptionPanel1.ShowButton('D:\Nouse\delphi2009Test\界面\CapPanel2\Bmp\Button\CloseButton.bmp',
'D:\Nouse\delphi2009Test\界面\CapPanel2\Bmp\Button\MaxButton.bmp',
'D:\Nouse\delphi2009Test\界面\CapPanel2\Bmp\Button\MinButton.bmp',
'D:\Nouse\delphi2009Test\界面\CapPanel2\Bmp\Button\RestoreButton.bmp');
end;
procedure TForm1.Resize;
begin
inherited;
CreateHr;
end;
procedure TForm1.WMNCHitTest(var Msg: TWMNCHitTest);
var
tmpPoint: TPoint;
const
C_BORDERWIDTH = 4;
begin
tmpPoint.X := Msg.Pos.x;
tmpPoint.Y := Msg.Pos.y;
tmpPoint := ScreenToClient(tmpPoint);
Memo1.Lines.Add('x:' + IntToStr(tmpPoint.X) + 'y:' + IntToStr(tmpPoint.X));
if (tmpPoint.x <= C_BORDERWIDTH) and (tmpPoint.y <= C_BORDERWIDTH) then
begin
Msg.Result := HTTOPLEFT;//左上
end else
if (tmpPoint.x <= C_BORDERWIDTH) and (tmpPoint.y >= Height - C_BORDERWIDTH) then
begin
Msg.Result := HTBOTTOMLEFT;//左下
end else
if (tmpPoint.x >= Width - C_BORDERWIDTH) and (tmpPoint.y <= C_BORDERWIDTH) then
begin
Msg.Result := HTTOPRIGHT;//右上
end else
if (tmpPoint.x >= Width - C_BORDERWIDTH) and (tmpPoint.y >= Height - C_BORDERWIDTH) then
begin
Msg.Result := HTBOTTOMRIGHT;//右下
end else
if (tmpPoint.x <= C_BORDERWIDTH) then
begin
Msg.Result := HTLEFT;//左
end;
if (tmpPoint.x >= Width - C_BORDERWIDTH) then
begin
Msg.Result := HTRIGHT;//右
end;
if (tmpPoint.Y <= C_BORDERWIDTH) then
begin
Msg.Result := HTTOP;//上
end;
if (tmpPoint.y >= Height - C_BORDERWIDTH) then
begin
Msg.Result := HTBOTTOM;//下
end;
end;
procedure TForm1.WMNCPaint(var Msg: TWMNCPaint);
begin
DrawFormLine;
end;
end.
这样界面的美化技术工作基本完成了。
主窗体如下:

接下去的工作就是交给美工,制作图片和选择颜色。
5.最后美工给我的结果
(还不是很满意,继续修改)

http://blog.csdn.net/zang141588761/article/details/51355221
DELPHI美化界面(2009开始TPanel增加了ParentBackGround)的更多相关文章
- Delphi美化界面 转载
手头的项目做的差不多了,交给客户,结果给出的结论是界面太难看了,至少要做成像QQ类似的界面.(目前是QQ2009界面确实还是不错的,本人也非常喜欢). 1.透明问题. 要重新调整界面确实很麻烦,以前用 ...
- OpenLayers学习笔记3——使用jQuery UI美化界面设计
PC端软件在开发是有较多的界面库能够选择,比方DevExpress.BCG.DotNetBar等,能够非常方便快捷的开发出一些炫酷的界面,近期在学习OpenLayers.涉及到web前端开发,在设计界 ...
- VC之美化界面(内容覆盖十分全面,经典)
界面美化 摘要本文专题讨论VC中的界面美化,适用于具有中等VC水平的读者.读者最好具有以下VC基础: 1. 大致了解MFC框架的基本运作原理: 2. 熟悉Windows消息机制,熟悉MFC的消息映射和 ...
- Android自定义Dialog(美化界面)
前言:在做项目的时候,发现dialog界面太丑陋,从csdn上下载了一份自定义dialog的源码,在他的基础上对界面进行美化...有需要的朋友可以直接拿走 效果图如下: 主要代码: /** * 自定义 ...
- 做个无边框winform窗体,并美化界面
今天下午程序写完,有些时间就搞下界面美化,做个无框窗体.首先把窗体的FormBorderStyle设置为None,就变成无框的啦,不过你会发现这样窗体上就没有原来的最大最小化和关闭按钮了哦,所以要自己 ...
- 使用extentreports美化testng报告2,增加监听
有兴趣研究了extentreports报告美化插件,但是因为发现插件有很多内容不能自定义,所以放弃了这个插件,我扩充了官方代码的demo,在testng中增加了监听,并打印了一些测试用例,现在我把两个 ...
- Debian 9 美化界面
Debian 桌面美化 安装 gnome-tweak-tool aptitude install gnome-tweak-tool 登陆gnome-look下载主题包 gnome-look上有很多主题 ...
- QT美化界面的文章(真的很美)
http://www.hookr.cn/tag/qt http://blog.csdn.net/yiyaaixuexi/article/category/758470 http://www.qtcn. ...
- QSS文件美化界面无效
问题描述: 同样的qss内容,内置有效,写进qss文件加载无效. 搜寻.........很多网友的经理是qss文件编码和qt文本编辑器的属性........而我怎么尝试,怎么失败. 解决方案: 从fi ...
随机推荐
- erlang连接mysql
http://blog.csdn.net/flyinmind/article/details/7740540 项目中用到erlang,同时也用到mysql.惯例,google. 但是,按照网上说的做, ...
- java写文件时往末尾追加文件(而不是覆盖原文件),的两种方法总结
代码如下: import java.io.FileWriter; import java.io.IOException; import java.io.RandomAccessFile; public ...
- Web报表进度条显示
创建插件 <script src="../CreateControl.js" type="text/javascript"></script& ...
- C#步骤控件
C#开发step步骤条控件 现在很多的javascript控件,非常的不错,其中step就是一个,如下图所示: 那么如何用C#来实现一个step控件呢? 先定义一个StepEntity类来存储步骤 ...
- docker入门2:基础操作(1)
-- 列出所有的容器 docker ps -a (没有-a就是只列出启动的) -- 开启/关闭/移除容器 docker start|stop|rm CONTAINER_ID|CONTAINER_NA ...
- 防止SQL/XSS攻击
function clean($str) { $str=trim($str); $str=strip_tags($str); $str=stripslashes($str ...
- 大型项目使用Automake/Autoconf完成编译配置(标准的编译过程已经变成了简单的三部曲:configure/make/make install,)
使用过开源C/C++项目的同学们都知道,标准的编译过程已经变成了简单的三部曲:configure/make/make install, 使用起来很方便,不像平时自己写代码,要手写一堆复杂的Makefi ...
- 在.net core的web项目中使用kindeditor
本项目是一个.net core的mvc项目 1.下载kindeditor 4.1.11 解压后将文件夹置于 wwwroot目录下,如图: 2.在HomeController的Index控制器对应的in ...
- Python算法(含源代码下载)
关键字:Python Algorithms Python算法 Mastering Basic Algorithms in the Python Language 使用Python语言掌握基本算法 P ...
- React学习(2)——action,reducer
action creator 是一个函数,格式如下: var actionCreator = function() { // 构建一个 action 并返回它 return { type: 'AN_A ...
