4. Vue-Resource / axios 异步插件
安装
cnmp i vue-resource --save (--save 安装到dependencies下)
引用
<script src="node_modules/vue-resource/dist/vue-resource.min.js"></script>
Vue-resource
7种请求API
- get ( url , [options] ) 从服务器端拿数据
- head
- delete
- jsonp
- post 提交数据
- put
- patch
get:function(){
this.$http.get('package.json',{
params:{
userId:"101"
},
headers:{//配置
token:"acc"
}
}).then(function(res){
this.msg=res.data;
},error=>{
this.msg=error;
})
},
post(){
this.$http.post('package.json',{
params:{
userId:"101"
},
headers:{
token:"abc"
}
}).then(res=>{
this.msg=res.data;
},error=>{
this.msg=error;
})
},
jsonp(){//跨域,模拟script标签发送get请求
this.$http.jsonp('http://www.imooc.com/course/AjaxCourseMembers?ids=912').then(res=>{
this.msg=res.data;
})
},
http(){
//配置方式
this.$http({
url:'package.json',
method:'Get',
params:{
userId:"101"
},
timeout:50,
before(){
console.log("请求前")
}
}).then(res=>{
this.msg=res.data;
})
}参数

全局拦截器 interceptors

mounted: function() {
//全局拦截器
Vue.http.interceptors.push(function(request,next){//请求,流转
console.log('请求初始化');
next(function(response){
console.log('请求后');
return response;
})
})
},
http:{
root:"http://localhost:8090/ImoocMall/" //全局路径配置
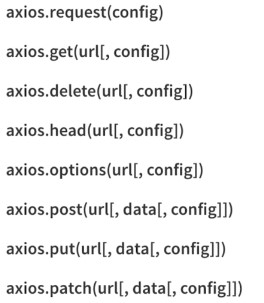
}Axios
没有jsonp,多了options
axios.all 可以同时调用两个接口
没有挂载到vue实例里

mounted: function() {
//全局拦截器
axios.interceptors.reuest.use(function(config) {
console.log('请求初始化');
return config;
})
axios.interceptors.response.use(function(response) {
console.log('请求响应后');
return response;
})
},
methods: {
get: function() {
axios.get("package.json", {
params: {
userId: '99'
}
}).then(res => {
this.msg = res.data;
}).catch(error => {
console.log(error);
})
},
post() {
axios.post("package.json").then(res => {
this.msg = res.data;
})
},
http() {
axios({
url: 'package.json',
method: 'post',
params: {
userId: "101"
},
data: {
userId: "102"
}
}).then(res => {
this.msg = res.data;
})
}
}import axios from 'axios'
axios.defaults.baseURL = 'http://local.api.animesama.com:888'
Vue.prototype.axios = axios
//最后一行是将axios配置到Vue原型中,使用方法为:
this.axios.get('/test/1').then(res=> {})import axios from 'axios'
// 拦截request,设置全局请求为ajax请求
axios.interceptors.request.use((config) => {
config.headers['X-Requested-With'] = 'XMLHttpRequest'
return config
})
// 拦截响应response,并做一些错误处理
axios.interceptors.response.use((response) => {
const data = response.data
// 根据返回的code值来做不同的处理(和后端约定)
switch (data.code) {
case '0':
// 举例
// exp: 修复iPhone 6+ 微信点击返回出现页面空白的问题
if (isIOS()) {
// 异步以保证数据已渲染到页面上
setTimeout(() => {
// 通过滚动强制浏览器进行页面重绘
document.body.scrollTop += 1
}, 0)
}
// 这一步保证数据返回,如果没有return则会走接下来的代码,不是未登录就是报错
return data
// 需要重新登录
case 'SHIRO_E5001':
// 微信生产环境下授权登录
if (isWeChat() && IS_PRODUCTION) {
axios.get(apis.common.wechat.authorizeUrl).then(({ result }) => {
location.replace(global.decodeURIComponent(result))
})
} else {
// 否则跳转到h5登录并带上跳转路由
const search = encodeSearchParams({
next: location.href,
})
location.replace(`/user/login?${search}`)
}
// 不显示提示消息
data.description = ''
break
default:
}
// 若不是正确的返回code,且已经登录,就抛出错误
const err = new Error(data.description)
err.data = data
err.response = response
throw err
}, (err) => { // 这里是返回状态码不为200时候的错误处理
if (err && err.response) {
switch (err.response.status) {
case 400:
err.message = '请求错误'
break
case 401:
err.message = '未授权,请登录'
break
case 403:
err.message = '拒绝访问'
break
case 404:
err.message = `请求地址出错: ${err.response.config.url}`
break
case 408:
err.message = '请求超时'
break
case 500:
err.message = '服务器内部错误'
break
case 501:
err.message = '服务未实现'
break
case 502:
err.message = '网关错误'
break
case 503:
err.message = '服务不可用'
break
case 504:
err.message = '网关超时'
break
case 505:
err.message = 'HTTP版本不受支持'
break
default:
}
}
return Promise.reject(err)
})
axios.install = (Vue) => {
Vue.prototype.$axios = axios
}
export default axios4. Vue-Resource / axios 异步插件的更多相关文章
- Vue中 axios+QS 插件往后台传参
之前用Vue+element写了一个后台管理系统,在登录时使用axios请求数据传参时无法正常的获取数据.发现原因是传递参数要将参数序列化.这里使用了qs插件: 简单来说,qs 是一个增加了一些安全性 ...
- 073——VUE中vuex之使用actions和axios异步初始购物车数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue 使用axios 数据请求第三方插件的使用
axios 基于http客户端的promise,面向浏览器和nodejs 特色 浏览器端发起XMLHttpRequests请求 node端发起http请求 支持Promise API 监听请求和返回 ...
- vue 中使用 async/await 将 axios 异步请求同步化处理
1. axios 常规用法: export default { name: 'Historys', data() { return { totalData: 0, tableData: [] } }, ...
- Vue axios异步获取后台数据alert提示undefined
记录一个小问题,关于分页查询套餐 前台通过axios异步请求获取后台数据alert弹出数据提示undefined 下面有三个bean PageResult /** * 分页结果封装对象 */ publ ...
- vue使用axios进行ajax请求
以前都用resource进行ajax请求,现在官方推荐使用axios,所以现在更换插件.这篇文章主要描写如何在项目中引入axios以及简单地使用axios进行ajax请求. 第一步,需要通过npm安装 ...
- Vue 前后台交互,插件
目录 Vuex 插件 前端存储数据汇总 前后台交互方式(重点) axios 插件 同源策略-跨域问题 前后台分离项目交互流程 异步请求细节 Element-ui 插件 jQ + Bs插件 Django ...
- Vue 封装axios(四种请求)及相关介绍(十三)
Vue 封装axios(四种请求)及相关介绍 首先axios是基于promise的http库 promise是什么? 1.主要用于异步计算 2.可以将异步操作队列化,按照期望的顺序执行,返回符合预期的 ...
- 解决在vue中axios请求超时的问题
查看更多精彩内容请访问我的新博客:https://www.cssge.com/ 自从使用Vue2之后,就使用官方推荐的axios的插件来调用API,在使用过程中,如果服务器或者网络不稳定掉包了, 你们 ...
随机推荐
- BZOJ 刷题记录 PART 5
拖了好久才写的. [BZOJ2821]接触分块大法.这道题略有点新颖.首先我们先分块.然后统计每块中每一个数出现的个数. 以下是联立各个方块,预处理出第I个方块到第J个方块出现正偶数次数的个数. fo ...
- C语言利用 void 类型指针实现面向对象类概念与抽象
不使用C++时,很多C语言新手可能认为C语言缺乏了面向对象和抽象性,事实上,C语言通过某种组合方式,可以间接性的实现面对对象和抽象. 不过多态和继承这种实现,就有点小麻烦,但是依然可以实现. 核心: ...
- 秀秀SolarWinds为网络工程师准备的工具
SolarWinds Engineer's Toolset部分功能截图 650) this.width=650;" onclick='window.open("http://blo ...
- Fragment-两种使用方式
这篇我们就用实例来看看我们在代码中如何使用Fragment 一:静态添加Fragment 新建一个项目,添加两个Fragment的布局文件fragment_title,fragment_content ...
- sql server 内置MD5加密函数
http://blog.csdn.net/rookie_liu_ToFly/article/details/53116932 select right(sys.fn_VarBinToHexStr(HA ...
- Statement和ResultSet
statement.prepareStatement.callableStatement的使用 1.带?参数的使用prepareStatement.这也是使用最多的. 2.不带参数,例如查所用,不需要 ...
- MD基本语法介绍
Markdown基本语法介绍 前言 文本编辑器一般用的有富文本编辑器(也就是Word)和md了,但是wold太过于花里胡哨很多功能都用不上,所以就选择md了,简单实用,一对于我来说一般就用标题和列表就 ...
- rpm---rpm包管理
rpm命令是RPM软件包的管理工具.rpm原本是Red Hat Linux发行版专门用来管理Linux各项套件的程序,由于它遵循GPL规则且功能强大方便,因而广受欢迎.逐渐受到其他发行版的采用.RPM ...
- mv---移动文件或目录
mv命令用来对文件或目录重新命名,或者将文件从一个目录移到另一个目录中.source表示源文件或目录,target表示目标文件或目录.如果将一个文件移到一个已经存在的目标文件中,则目标文件的内容将被覆 ...
- cmd 批处理制作
新建个记事本abc.txt,把下面的内容复制到记事本d:cd d:\a\b\cdir d:\a\b\ccmd复制完成后并保存,把文件的后缀名.txt改为.bat变成一个批处理即abc.bat
