AngularJS之Filter(二)
前言
本节我们来讲讲AngularJS中主要的部分之一,那就是过滤器,当从后台获取到的数据呈现到视图上时,此时可能需要对数据进行相应的转换,此时我们可以通过过滤器在不同页面进行不同数据的格式抓换,在AngularJS中有常见默认的过滤器,当然若不满足所需,我们可以自定义过滤器。
AngularJS默认过滤器
列举AngularJS中常见的过滤器,如下:
| 过滤器名称 | 描述 | 例子 |
| currency | money格式化 | {{ p.price | currency}} |
| date | 日期格式化 |
{ p.orderDate | date : “dd MMM yyyy” }} {{ p.orderDate | date : “shortDate” }} |
| json | 将JSON字符串生成一个JSON对象 |
<tr ng-repeat="p in products"> <td colspan="4">{{p | json}}</td> </tr> |
| number | 格式化数值并给出精确度位数 |
{{ p.price | number : 0}} {{ p.price | number : 2}} |
|
uppercase lowercase |
大小写转换 |
{{ p.city | lowercase }} {{ p.state | uppercase }} |
| limitTo | 控制列表渲染数据 | <tr ng-repeat="p in products | limitTo:10"> |
| orderBy | 排序 |
<tr ng-repeat="p in products | orderBy : ‘name’”> For descending order <tr ng-repeat="p in products | orderBy : ‘-name’”> |
默认过滤器示例
我们渲染一个产品列表并将产品名称转换为大写,产品类别小写,以及数量保留两位小数等。
UI
<body ng-controller="FilterCtrl">
<div class="panel panel-default">
<div class="panel-heading">
<h3>
产品个数
<span class="label label-primary">{{products.length}}</span>
</h3>
</div>
<div class="panel-body">
<table class="table table-striped table-bordered table-condensed">
<thead>
<tr>
<td>名称</td>
<td>类别</td>
<td>供给日期</td>
<td class="text-right">数量</td>
<td class="text-right">价格</td>
</tr>
</thead>
<tbody>
<tr ng-repeat="p in products | orderBy :'name'">
<td>{{p.name | uppercase}}</td>
<td>{{p.category | lowercase}}</td>
<td>{{getExpiryDate(p.expiry) | date:"dd MMM yy"}}</td>
<td class="text-right">{{p.quantity | number:2 }}</td>
<td class="text-right">{{p.price | currency}}</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
JS
app.controller('FilterCtrl', function ($scope) {
$scope.products = [
{ name: "Sony LED", category: "TV", price: 40000, quantity:10, expiry: 30 },
{ name: "Vivo xplay5", category: "Mobile", price: 35640, quantity: 08, expiry: 21 },
{ name: "LeTv", category: "TV", price: 36000, quantity: 5, expiry: 50 },
{ name: "Iphone 6 plus", category: "Mobile", price: 55000, quantity: 6, expiry: 60 },
{ name: "Galaxy s7 edge", category: "Mobile", price: 45000, quantity: 15, expiry: 50 },
];
$scope.getExpiryDate = function (days) {
var now = new Date();
return now.setDate(now.getDate() + days);
}
});
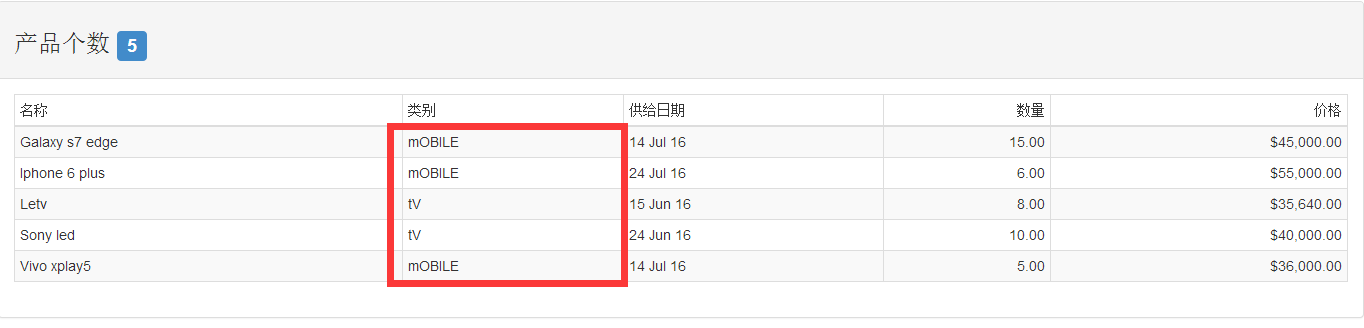
最后生成如下:

自定义过滤器示例
AngularJS不仅仅支持内部自构建的过滤器,而且还可以自定义过滤器来满足我们所需,若自定义过滤器此时我们需要 通过module.filter来实现,实际上内部是通过FilterProvider来实现。module.filter这个方法有两个参数,一个是需要创建的过滤器的名称,另外一个是创建一个factory函数来使得该自定义过滤器生效或者工作。
接下来我们实现一个自定义过滤器,该过滤器带一个参数,实现了再对照代码就明朗了。如下:
app.filter("properCase", function () {
return function (value, reverse) {
if (angular.isString(value)) {
var intermediate = reverse == false ? value.toUpperCase() : value.toLowerCase();
return (reverse == false ? intermediate[0].toLowerCase() :
intermediate[0].toUpperCase()) + intermediate.substr(1);
} else {
return value;
}
};
});
接下来在视图中将绑定的名称和类别修改成如下:
<td>{{p.name | properCase}}</td>
<td>{{p.category | properCase : false}}</td>
结果如下:

混合过滤器示例
当进行渲染数据时,有可能需要进行多次过滤此时我们就需要创建多个自定义过滤器或者内置过滤器和自定义过滤器混合使用。
我们首先对列表通过name来orderby一下,然后通过自定义过滤器移除前两条数据。
app.filter("skipRec", function () {
return function (data, count) {
if (angular.isArray(data) && angular.isNumber(count)) {
if (count > data.length || count < 1) {
return data;
} else {
return data.slice(count);
}
} else {
return data;
}
}
});
此时视图页面循环列表时我们将修改成如下:
<tr ng-repeat="p in products | orderBy :'name' | skipRec:2">
.......
<tr>
最终我们得到的结果如下:

总结
本节我们学习了AngularJS的过滤器,然后对默认过滤器、自定义过滤器以及混合过滤器统一进了相应的示例说明来加深理解,我们下节再见。
AngularJS之Filter(二)的更多相关文章
- angularjs之filter过滤器
现在公司用ionic,就是基于angularjs封装了一些api用于webapp,最近用的angularjs的filter确实省了很多代码,现在总结一下! ng比较鸡肋的过滤器,这里就一笔带过吧!鸡汤 ...
- angularjs的$filter使用
angularjs的$filter使用 $filter服务可以在js中对数据进行过滤处理,ng有几个内建的filter,其中有一个叫filter的filter,可方便的实现属性的过滤. 详细的API参 ...
- AngularJS的Filter用法详解
上一篇讲了自定义Directive,本篇是要讲到AngularJS的Filter. Filter简介 Filter是用来格式化数据用的. Filter的基本原型( '|' 类似于Linux中的管道模式 ...
- angularjs ngrepeat filter
angularjs ng-repeat filter演示样例 地址
- AngularJS过滤器filter入门
在开发中,经常会遇到这样的场景 如用户的性别分为“男”和“女”,在数据库中保存的值为1和0,用户在查看自己的性别时后端返回的值自然是1或0,前端要转换为“男”或“女”再显示出来: 如我要换个羽毛球拍, ...
- AngularJS学习笔记(二) 表单验证案例(ng-repeat/filter)
这一节相对来说需要理解的东西不是太多,记住了那些api就行了. 还是一个案例(同样来自miaov),一个表单验证,先上代码,然后再对对应的内容进行解释. <!DOCTYPE html> & ...
- 转:AngularJS的Filter用法详解
Filter简介 Filter是用来格式化数据用的. Filter的基本原型( '|' 类似于Linux中的管道模式): {{ expression | filter }} Filter可以被链式使用 ...
- Mastering Web Application Development with AngularJS 读书笔记(二)
第一章笔记 (二) 一.scopes的层级和事件系统(the eventing system) 在层级中管理的scopes可以被用做事件总线.AngularJS 允许我们去传播已经命名的事件用一种有效 ...
- AngularJS学习笔记二:AngularJS指令
AngularJS 指令: AngularJS 通过被称为 指令 的新属性来扩展 HTML. AngularJS 指令是扩展的 HTML 属性,带有前缀 ng-. 几个常用 指令: ng-app 指令 ...
随机推荐
- UNP环境配置
最近在学习<UNIX网络编程>,书上将常用的头文件都放在unp.h里,需要自己编译一下代码搭建环境. UNP环境配置过程 下载源码 http://www.unpbook.com/src.h ...
- Xml 建议优先使用属性
要点:建议优先选用属性的方式记录数据,除非还需要包容层级式的数据. 优点: 1. 可以完全覆盖关系型数据库的数据格式设计,利于交换. 2. 占用空间小.相当于 JSON 格式,不再有大量重复的节点名后 ...
- WPF上传文件到服务器
利用WebClient 上传文件到服务器 创建一个空网站,创建一个UploadFile.aspx项, 服务器报500错误:检查文件保存路径是否存在,检查文件大小限制 protected void Pa ...
- 【Telerik】弹出对话框RadWindow,确认删除信息
要做一个删除功能,但是删除前正常都要弹出对话框确认一下是否删除信息,防止误删信息.
- WIN32 窗口类封装 框架实现部分
上面已经讲了窗口封装部分,内容可点击:http://www.cnblogs.com/mengdejun/p/4010320.html,下面分享框架部分内容,完成WINDOWS消息迭代 CQFrameW ...
- python基础之day1
Python 简介 Python是著名的“龟叔”Guido van Rossum在1989年圣诞节期间,为了打发无聊的圣诞节而编写的一个编程语言. Python为我们提供了非常完善的基础代码库,覆盖了 ...
- spark 你要喧宾夺主么?好好干。
嗯嗯,hadoop EcoSystem.
- Python 比较两个字符串大小
python 2中,有cmp(a,b)函数,用于比较两个字符串的大小. 如 >>>a='abc' >>>b='abd' >>>print cmp( ...
- MaxTemperature程序Mapper ClassNotFoundException
错误: 执行hadoop权威指南上MaxTemperature程序出现Mapper类ClassNotFoundException异常: 解决: 将书上的 JobConf job = new JobCo ...
- winform设置文本框宽度 根据文字数量和字体返回宽度
_LinkLabel.Width = TextRenderer.MeasureText(_LinkLabel.Text, _LinkLabel.Font).Width;
