css3 选择器 权重问题 (第二部分)
这篇博文有关css的权重问题,我个人认为这是css知识中很重要的一个知识点。因为在开发的过程能中我们会经常遇到这种问题,特别是如果你使用框架的时候,有些框架的某些标签有一些默认的样式。所以我们可以通过增加权重的方式来使我们所写的样式有效。既然说到权重那就必然要说起权重的等级以及权重值。
css的权重等级可以分为5个级别:
1.第一级别:内联样式,详细大家都知道什么是内联样式,既是在标签添加style属性<div style=""></div>,这种方式权重值最高,权重值为1000,但是开发过程中比较少用到这种,因为现在推荐的方式都是将css,js,html写成单独文件。这样子看起来会比较整洁以及方便管理。
2.第二级别:ID选择器,id选择器就是使用"#"开头选择,大家应该都明白,这种选择方式的权重值为0100。
3.第三级别:class选择器,class选择器就是使用"."开头的选择器,这种选择方式的权重值为0010.
4.第四级别:标签选择器以及伪类选择器,就是直接使用标签或者伪类选择器,这种两种选择方式的权重值都为0001.
5.这里提醒一下通用选择器(*),子选择器(>)和相邻同胞选择器(+)这三种是没有权重的,也就是权重值为0000,虽然没有权重 但是比继承样式权重高;这里值得提醒一下,并非所有的伪类选择器的权重都为i,总一些领导家的孩子,像a:link,a:visited伪类选择器,他们的权重比第三级别class选择器的权重还高。
这里要提醒一下,这里的权重并不是10进制,不过在比比较的时候可以当作十进制去叠加。
案例
 测试结果
测试结果
这里p.c的权重值为0011,.c的权重值为0010,所以字体会显示蓝色
当然,如果是从上到下多层次选择也是一样的
 测试结果
测试结果 
这里的权重和上面也是一样的div .c权重为0011,.c权重值为10
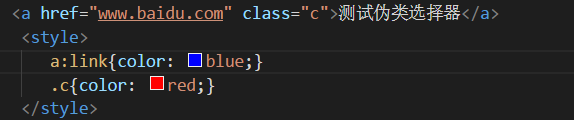
案例(测试伪类选择器)
 测试结果
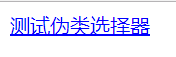
测试结果
是不是,对不对,我没有说谎嘛
其实权重计算方法是这样子大同小异的
博文最后要讲一个最重量级别权重的东西,这家伙可不止是领导的儿子,简直就是太子来的,这个就是
!important
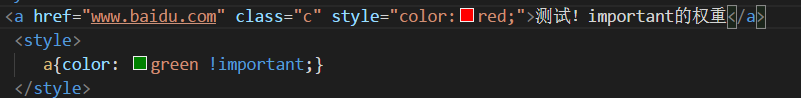
你没有看错,就是楼上的那个 !important 这个家伙,他可以将你所要呈现的样式的权重提的比行内样式还高,我举个例子来说明他的用法
 运行结果
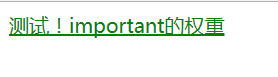
运行结果
有木有,有木有,明明使用的是行内样式,但是显示的却是绿色,仿佛被戴了绿帽
不过这个是样式是的权重,并非是选择器的权重,就是说和上面说的选择器权重不冲突,但是他却可以改变某些你也想要改变的样式。
好了,上面内容就是css3的权重介绍
css3 选择器 权重问题 (第二部分)的更多相关文章
- css3 选择器 权重问题 (第一部分)
其实我现在写的这些博文笔记都是我很早之前学习的时候所写的笔记,只不过之前是没有写博客的习惯,所以都是写在word文档中个人需要的时候看而已.最近刚刚开了博客,所以想将自己的笔记贴到博客. 但是现在看来 ...
- 总结30个CSS3选择器
或许大家平时总是在用的选择器都是:#id .class 以及标签选择器.可是这些还远远不够,为了在开发中更加得心应手,本文总结了30个CSS3选择器,希望对大家有所帮助. 1 *:通用选择器 ;; ...
- 总结30个CSS3选择器(转载)
或许大家平时总是在用的选择器都是:#id .class 以及标签选择器.可是这些还远远不够,为了在开发中更加得心应手,本文总结了30个CSS3选择器,希望对大家有所帮助. 1 *:通用选择器 * ...
- CSS3 选择器——属性选择器
上一节在<CSS3选择器——基本选择器>中主要介绍了CSS3选择器的第一部分,这节主要和大家一起来学习CSS3选择器的第二部分——属性选择器.属性选择器早在CSS2中就被引入了,其主要作用 ...
- CSS3选择器介绍
1.css3属性选择器 <!DOCTYPE html> <html lang="en"> <head> <meta charset=&qu ...
- CSS3 选择器——基本选择器
CSS的选择器,我想大家并不会陌生吧,因为天天在使用,但对于CSS3的选择器,要运用的灵活到位,我想对很多朋友还是一定的难度,特别是CSS3中的:nth选择器.那么从现在开始我们先丢开他们版本的区别, ...
- css3选择器(一)
直接开始正文. 一.css3同级元素通用选择器[update20161228] 选择器:E~F 匹配任何在E元素之后的同级F元素 Note:E~F选择器选中的是E元素后面同级元素中的全部F元素. 例: ...
- css3 选择器(二)
接css3选择器(一) 八.结构性伪类选择器[:nth-child(n)] :nth-child(n)选择器用来匹配某个父元素的一个或多个特定的子元素,和jquery中一样. 其中"n&qu ...
- [css3]CSS3选择器:nth-child和:nth-of-type之间的差异
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=1709 一.深呼吸,直 ...
随机推荐
- switch方法中使用数字区间
function getCategory(age) { var category = ""; switch (true) { case isNaN(age): category = ...
- jdbcUrl is required with driverClassName错误解决
jdbcUrl is required with driverClassName springboot2.0配置多数据源: spring.datasource.primary.url=jdbc:mys ...
- BZOJ 2276: [Poi2011]Temperature 单调队列
Code: #include<bits/stdc++.h> #define maxn 3000000 using namespace std; void setIO(string s) { ...
- CentOS / RHEL 7 : Chrony V/s NTP (Differences Between ntpd and chronyd)
CentOS / RHEL 7 : Chrony V/s NTP (Differences Between ntpd and chronyd) Chosing between Chrony and N ...
- 39.date hitogram基础知识
主要知识点: date hitogram之统计每月电视销量 上一节讲到histogram,他是以数值进行分组.本节讲到以日期进行bucket分组操作,也就是说把连续的日期变成离散的日期区间,然 ...
- Python基础-while奇数和
利用while循环计算100*座位号 以内奇数的和. n = 1 s = 0 SeatID=1 while n <= 100*SeatID: s += n n += 2 print '奇数的和: ...
- 《你说对就队》第八次团队作业:Alpha冲刺 第五天
<你说对就队>第八次团队作业:Alpha冲刺 第五天 项目 内容 这个作业属于哪个课程 [教师博客主页链接] 这个作业的要求在哪里 [作业链接地址] 团队名称 <你说对就队> ...
- (41)Spring Boot 使用Java代码创建Bean并注册到Spring中【从零开始学Spring Boot】
已经好久没有讲一些基础的知识了,这一小节来点简单的,这也是为下节的在Spring Boot中使用多数据源做准备. 从Spring 3.0开始,增加了一种新的途径来配置Bean Definition,这 ...
- noip模拟赛 希望
分析:题目中说用栈实现,我觉得这样很麻烦,就用了一个数组+指针解决了.其实就是大模拟. #include <stack> #include <string> #include ...
- 【ACM】nyoj_106_背包问题_201308152026
背包问题时间限制:3000 ms | 内存限制:65535 KB 难度:3描述 现在有很多物品(它们是可以分割的),我们知道它们每个物品的单位重量的价值v和重量w(1<=v,w<=10 ...
