Visual Studio Code同时debug多种代码的方式
今天看了一下,猜应该是configurations里面多写一个就行,试了下,真的可以同时debug Python和Go代码。
可以打断点、单步执行Python和Go代码。
launch.json 如下
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=
"version": "0.2.0",
"configurations": [
{
"name": "Python: 当前文件",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal"
},
{
"name": "Go: 当前文件",
"type": "go",
"request": "launch",
"program": "${file}",
"mode": "auto"
}
]
}
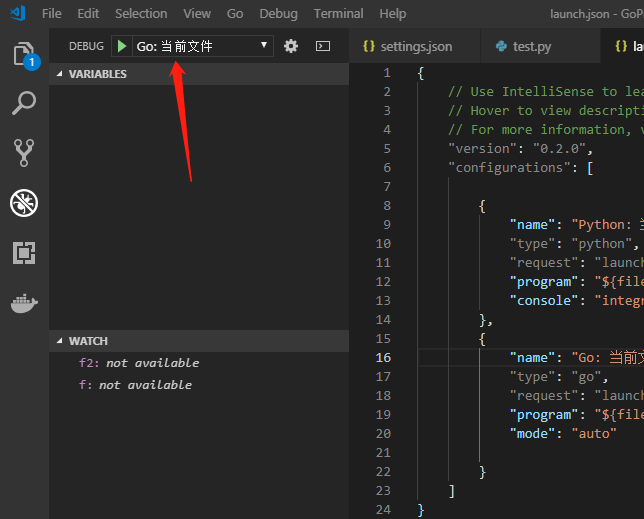
然后在DEBUG后面选择用哪一个配置跑就行了。

只是还有两点觉得做得不太好的地方,
一是 watch里面不会显示nil值,而是显示类型。
二是 不知道是否因为加了watch,两个变量都会在未初始化的时候报错,感觉像IDE的bug。
Failed to eval expression: { "Expr": "f2", "Scope": { "goroutineID": 1, "frame": 0 }, "Cfg": { "followPointers": true, "maxVariableRecurse": 1, "maxStringLen": 64, "maxArrayValues": 64, "maxStructFields": -1 } } Eval error: could not find symbol value for f2
Failed to eval expression: { "Expr": "f", "Scope": { "goroutineID": 1, "frame": 0 }, "Cfg": { "followPointers": true, "maxVariableRecurse": 1, "maxStringLen": 64, "maxArrayValues": 64, "maxStructFields": -1 } } Eval error: could not find symbol value for f

Visual Studio Code同时debug多种代码的方式的更多相关文章
- 微软良心之作——Visual Studio Code 开源免费跨平台代码编辑器
微软良心之作——Visual Studio Code 开源免费跨平台代码编辑器 在 Build 2015 大会上,微软除了发布了 Microsoft Edge 浏览器和新的 Windows 10 预览 ...
- Visual Studio Code 使用 ESLint 增强代码风格检查
前言 在团队协作开发中,为了统一代码风格,避免一些低级错误,应该设有团队成员统一遵守的编码规范.很多语言都提供了Lint工具来实现这样的功能,JavaScript也有类似的工具:ESLint.除了可以 ...
- Visual Studio Code - 调试 Node.js 代码
官方的文档写的太好了!大家还是看参考资料吧. 参考资料: Debugging in Visual Studio Code Debug Node.js Apps using Visual Studio ...
- Visual Studio Code——PHP Debug扩展
最近在使用PHP开发,使用了很多IDE,发现都不是很顺手,之前一直都在使用Sublime Text,但是作为一个爱折腾的人,当我发现VS Code以后觉得很是很适合自己的编程需要的.配置过程中遇到了一 ...
- Visual Studio Code编写C/C++代码常见问题
我会把一些常见问题以及自己编写代码过程中遇到的问题以及解决方案放在这里,各位若是遇到的问题也可以在评论区留言. 一.头文件Error 不会影响编译运行,但会报Warm,如下图 解决方案是安装Inclu ...
- Visual Studio Code 之 运行java代码
1.安装扩展. 2.安装成功后,会在右键菜单中多出一个选项: 更改vscode“用户设置”文件:添加java.home(jdk目录)以及runcode显示在终端(解决中文乱码问题) code runn ...
- visual studio code 调试nodejs 配置简单HTTP服务器
介绍 Visual Studio Code是一个轻量级的Web集成开发环境on Linux,Mac and Windows,特别是作为前端人员来了, 多了一个可供选择的生产力工具IDE,调试js代码简 ...
- SharePoint Framework 在Visual Studio Code中调试你的本地解决方案
博客地址:http://blog.csdn.net/FoxDave Visual Studio Code不知道大家都有没有,界面清爽,编辑快速,是一个非常好的前端开发工具.本文介绍如何使用Goog ...
- Ubuntu上配置vtk开发环境——基于visual studio code 与 gcc
环境说明 vtk版本7.1.1 visual studio 1.16.1 Ubuntu 16.04 + 自带的gcc 编译过程与windows下类似还好,运行自己的代码开始面对cmake与make的各 ...
随机推荐
- HDU 1251统计难题 字典树
字典树的应用. 数据结构第一次课的作业竟然就需要用到树了!!!这不科学啊.赶紧来熟悉一下字典树. 空间开销太大T T #include<cstdio> #include<cstrin ...
- P2P平台公司的9种职位
1.技术 开发类:开发系统,实现新功能 维护类:服务器和网站维护 更多:Web前端等 观点:技术岗位很关键,但是很多不懂技术的老板,不会认可你的价值. 太多的老板,以为技术 ...
- Gora官方文档之二:Gora对Map-Reduce的支持 分类: C_OHTERS 2015-01-31 11:27 232人阅读 评论(0) 收藏
参考官方文档:http://gora.apache.org/current/tutorial.html 项目代码见:https://code.csdn.net/jediael_lu/mygoradem ...
- 根据PID获取进程名&根据进程名获取PID
Liunx中 通过进程名查找进程PID可以通过 pidof [进程名] 来查找.反过来 ,相同通过PID查找进程名则没有相关命令.在linux根目录中,有一个/proc的VFS(虚拟文件系统),系统当 ...
- php中模拟多继承如何实现
php中模拟多继承如何实现 一.总结 一句话总结:其实你继承别人也是想调用别人类里面的方法和属性,所以可以这样做:这本类中创建目标类的对象,然后通过这个对象来调用方法和属性,这样比继承来的方便. 二. ...
- [转] Python 爬虫的工具列表 附Github代码下载链接
转自http://www.36dsj.com/archives/36417 这个列表包含与网页抓取和数据处理的Python库 网络 通用 urllib -网络库(stdlib). requests - ...
- python排序查找
无序表查找 def seq_search(lst, key): found = False pos = 0 while pos < len(lst) and not found: if lst[ ...
- [转载]netcore 使用surging框架发布到docker
demo运行在windows的docker中,系统是win10,所以需要先下载Docker for Windows,安装完毕后系统会重启,然后桌面上可以找到Docker for Windows的快捷图 ...
- php中的foreach如何使用?
php中的foreach如何使用? 一.总结 1.foreach (array_expression as $value) 2.foreach (array_expression as $key =& ...
- [TypeScript] Typescript Interfaces vs Aliases Union & Intersection Types
TypeScript has 'interface' and 'type', so when to use which? interface hasName { firstName: string; ...
