JS魔法堂: Native Promise Only源码剖析
一, 前言
深入学习Promise的朋友应该都看过<深入理解Promise五部曲>这一系列的文章, 以解除回调地狱之外的观点来剖析Promise更多的内涵,确实十分精彩.
Part 1: The Sync Problem(译文:http://segmentfault.com/blog/kk_470661/1190000000586666)
Part 2: The Inversion Problem(译文:http://segmentfault.com/blog/kk_470661/1190000000591382)
Part 3: The Trust Problem(译文:http://segmentfault.com/blog/kk_470661/1190000000593885)
Part 4: The Extension Problem(译文:http://segmentfault.com/blog/kk_470661/1190000000600268)
Part 5: The LEGO Problem(译文:http://segmentfault.com/blog/kk_470661/1190000000611040)
NPO(Native Promise Only)是原文作者polyfill的ES6 Promise, 本文为拜读文章及源码后的笔记,以便日后查阅.
二, 整体脉络

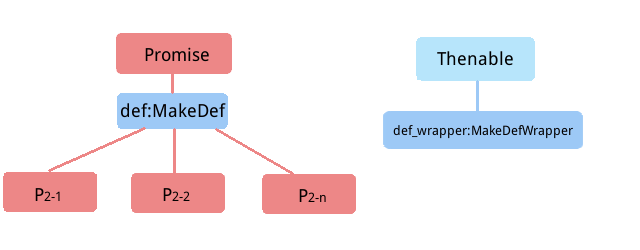
对于Promise实现而言, 主要的主体类型就两个-----Promise和Thenable. NPO中通过MakeDef构建Promise的内部状态结构体def, 并且通过def.chain存储Promise子节点P2-1,P2-2到P2-n, 从而形成一颗Promise树. 而Thenable的内部状态结构体def_wrapper则由MakeDefWrapper构建而成.
Promise树的结构并不稳定, 实际上每个Promise节点仅与状态为pending的子节点关联, 一旦子节点状态发生变化则断开关联.(该部分在 notify() 中实现)
{Promise} then(success, failure) , 将success和failure事件处理函数与新生成的Promise子节点绑定, 但订阅的是Promise父节点的状态变化事件.
另外NPO中通过构建一个异步执行请求队列(scheduling_queue),来收集异步执行请求然后對请求作同一处理,并通过门闩(cycle)来防止重复执行异步请求处理操作.
三, 源码详解
先看看Promise构造函数, 规定仅能通过new方式来构建Promise实例.
- function Promise(executor) {
- if (typeof executor != "function") {
- throw TypeError("Not a function");
- }
- if (this.__NPO__ !== ) {
- throw TypeError("Not a promise");
- }
- // instance shadowing the inherited "brand"
- // to signal an already "initialized" promise
- this.__NPO__ = ;
- // 内部结构体
- var def = new MakeDef(this);
- this["then"] = function then(success,failure) {
- var o = {
- success: typeof success == "function" ? success : true,
- failure: typeof failure == "function" ? failure : false
- };
- // Note: `then(..)` itself can be borrowed to be used against
- // a different promise constructor for making the chained promise,
- // by substituting a different `this` binding.
- o.promise = new this.constructor(function extractChain(resolve,reject) {
- if (typeof resolve != "function" || typeof reject != "function") {
- throw TypeError("Not a function");
- }
- o.resolve = resolve;
- o.reject = reject;
- });
- // 构建Promise树
- def.chain.push(o);
- // 当前Promise节点状态不为pending时,发起异步执行请求事件处理函数
- if (def.state !== ) {
- schedule(notify,def);
- }
- return o.promise;
- };
- this["catch"] = function $catch$(failure) {
- return this.then(void ,failure);
- };
- try {
- // 调用工厂方法
- executor.call(
- void ,
- function publicResolve(msg){
- resolve.call(def,msg);
- },
- function publicReject(msg) {
- reject.call(def,msg);
- }
- );
- }
- catch (err) {
- reject.call(def,err);
- }
- }
Promise的状态变化放在resolve和reject函数中
- function resolve(msg) {
- var _then, def_wrapper, self = this;
- // already triggered?
- if (self.triggered) { return; }
- self.triggered = true;
- // unwrap
- if (self.def) {
- self = self.def;
- }
- try {
- if (_then = isThenable(msg)) {
- // 构造Thenable的内部状态结构体
- def_wrapper = new MakeDefWrapper(self);
- _then.call(msg,
- function $resolve$(){ resolve.apply(def_wrapper,arguments); },
- function $reject$(){ reject.apply(def_wrapper,arguments); }
- );
- }
- else {
- self.msg = msg;
- self.state = ;
- if (self.chain.length > ) {
- schedule(notify,self);
- }
- }
- }
- catch (err) {
- reject.call(def_wrapper || (new MakeDefWrapper(self)),err);
- }
- }
- function reject(msg) {
- var self = this;
- // already triggered?
- if (self.triggered) { return; }
- self.triggered = true;
- // unwrap
- if (self.def) {
- self = self.def;
- }
- self.msg = msg;
- self.state = ;
- if (self.chain.length > ) {
- schedule(notify,self);
- }
- }
下面看一下我觉得最亮眼的地方异步执行请求队列, 主要由以下几个部分组成
1. notify, 遍历def.chain中的所有Promise子节点, 最后由于所有Promise子节的状态均变为fulfilled或rejected因此清空def.chain.
2. notifyIsolated, 被notify所调用, 用于单独调用绑定在每个Promise子节点的success或failure事件处理函数, 并修改Promse子节点的状态.
3. scheduling_queue, 存放异步执行请求(以链表实现, 對队列首尾操作性能比数组高).
4. schedule, 向异步执行请求队列添加元素, 并发起异步请求处理操作.
上述的1和2两点将作为异步执行请求被存放在3中.代码中各部分则通过4来對队列和异步执行请求作操作.
- function notify() {
- for (var i=; i<this.chain.length; i++) {
- notifyIsolated(
- this,
- (this.state === ) ? this.chain[i].success : this.chain[i].failure,
- this.chain[i]
- );
- }
- this.chain.length = ;
- }
- // NOTE: This is a separate function to isolate
- // the `try..catch` so that other code can be
- // optimized better
- function notifyIsolated(self,cb,chain) {
- var ret, _then;
- try {
- if (cb === false) {
- chain.reject(self.msg);
- }
- else {
- if (cb === true) {
- ret = self.msg;
- }
- else {
- ret = cb.call(void ,self.msg);
- }
- if (ret === chain.promise) {
- chain.reject(TypeError("Promise-chain cycle"));
- }
- else if (_then = isThenable(ret)) {
- _then.call(ret,chain.resolve,chain.reject);
- }
- else {
- chain.resolve(ret);
- }
- }
- }
- catch (err) {
- chain.reject(err);
- }
- }
- scheduling_queue = (function Queue() {
- var first // 指向队首元素
- , last // 指向队尾元素
- , item;
- function Item(fn,self) {
- this.fn = fn;
- this.self = self;
- this.next = void ;
- }
- return {
- // 元素入队
- add: function add(fn,self) {
- item = new Item(fn,self);
- if (last) {
- last.next = item;
- }
- else {
- first = item;
- }
- last = item;
- item = void ;
- },
- // 清空队列
- drain: function drain() {
- var f = first;
- first = last = cycle = void ;
- // 从队首元素开始遍历所有队列元素
- while (f) {
- f.fn.call(f.self);
- f = f.next;
- }
- }
- };
- })();
- // 安排执行状态变化事件的处理函数
- function schedule(fn,self) {
- scheduling_queue.add(fn,self);
- // 防止重复发起异步执行请求
- if (!cycle) {
- cycle = timer(scheduling_queue.drain);
- }
- }
四, 总结
尊重原创,转载请注明来自: http://www.cnblogs.com/fsjohnhuang/p/4293499.html ^_^肥仔John
JS魔法堂: Native Promise Only源码剖析的更多相关文章
- JS魔法堂:jsDeferred源码剖析
一.前言 最近在研究Promises/A+规范及实现,而Promise/A+规范的制定则很大程度地参考了由日本geek cho45发起的jsDeferred项目(<JavaScript框架设计& ...
- JS魔法堂:剖析源码理解Promises/A规范
一.前言 Promises/A是由CommonJS组织制定的异步模式编程规范,有不少库已根据该规范及后来经改进的Promises/A+规范提供了实现 如Q, Bluebird, when, rsvp. ...
- JS魔法堂:mmDeferred源码剖析
一.前言 avalon.js的影响力愈发强劲,而作为子模块之一的mmDeferred必然成为异步调用模式学习之旅的又一站呢!本文将记录我对mmDeferred的认识,若有纰漏请各位指正,谢谢.项目请见 ...
- JS魔法堂:IMG元素加载行为详解
一.前言 在<JS魔法堂:jsDeferred源码剖析>中我们了解到img元素加载失败可以作为函数异步执行的优化方案,本文打算对img元素的加载行为进行更深入的探讨. 二.资源加载的相关属 ...
- JS魔法堂:属性、特性,傻傻分不清楚
一.前言 或许你和我一样都曾经被下面的代码所困扰 var el = document.getElementById('dummy'); el.hello = "test"; con ...
- JS魔法堂:判断节点位置关系
一.前言 在polyfill querySelectorAll 和写弹出窗时都需要判断两个节点间的位置关系,通过jQuery我们可以轻松搞定,但原生JS呢?下面我将整理各种判断方法,以供日后查阅. 二 ...
- JS魔法堂:LINK元素深入详解
一.前言 我们一般使用方式为 <link type="text/css" rel="stylesheet" href="text.css&quo ...
- JS魔法堂:追忆那些原始的选择器
一.前言 ...
- Promise的源码实现(完美符合Promise/A+规范)
Promise是前端面试中的高频问题,我作为面试官的时候,问Promise的概率超过90%,据我所知,大多数公司,都会问一些关于Promise的问题.如果你能根据PromiseA+的规范,写出符合规范 ...
随机推荐
- comet在asp.net中的实现
网上有关“服务器推送”的介绍非常多,其中一种实现方式就是采用comet技术,在浏览器与服务端之间建立一个http协议的“长连接”,所谓“长连接”,就是指浏览器到服务端的http请求不会马上得到服务端的 ...
- 【案例分享】SQL job服务连接不到存储引擎
在SQL Server agent的日志中发现有大量错误的信息,都是关于作业执行失败的日志 从日志的内容来看,是作业执行过程中无法连接到存储引擎, 可奇怪的是,存储引擎就是本机,而且已经正常启动了,截 ...
- [ACM_贪心] Radar Installation
http://acm.hust.edu.cn/vjudge/contest/view.action?cid=28415#problem/A 题目大意:X轴为海岸线可放雷达监测目标点,告诉n个目标点和雷 ...
- NanoProfiler - 适合生产环境的性能监控类库 之 实践ELK篇
上期回顾 上一期:NanoProfiler - 适合生产环境的性能监控类库 之 大数据篇 上次介绍了NanoProfiler的大数据分析理念,一晃已经时隔一年多了,真是罪过! 有朋友问到何时开源的问题 ...
- Java连接Oracle数据库开发银行管理系统【三、实现篇】
说明:里面的主要代码都加的有注释部分,所以代码显得很长,如果有错误的地方,谢谢指出. 注意需要导入数据库jar包 ------------------------------------------- ...
- H5 调用摄像头
WebRTC(Web Real-Time Communication,网页实时通信),是一个支持网页浏览器进行实时语音对话或视频对话的API. 1.getUserMedia 要播放摄像头的影像,首先需 ...
- 如何把IP转换成经纬度(Java版)
经常有这种需求,拥有用户的IP地址,想要在地图上显示用户的访问量.这个时候就需要用到经纬度...应为一般的地图插件都是基于经纬度的. 那么问题来了,如何把IP转换成经纬度? 百度API 最国产的方式, ...
- Atitit图像识别的常用特征大总结attilax大总结
Atitit图像识别的常用特征大总结attilax大总结 1.1. 常用的图像特征有颜色特征.纹理特征.形状特征.空间关系特征. 1 1.2. HOG特征:方向梯度直方图(Histogram of O ...
- salesforce 零基础开发入门学习(九)Approval Process 介绍
在阅读此篇文章前,可以先参考阅读一个前辈总结的关于Approval Process的操作.以下为参考的链接: http://www.cnblogs.com/mingmingruyuedlut/p/37 ...
- Html5+asp.net mvc 图片压缩上传
在做图片上传时,大图片如果没有压缩直接上传时间会非常长,因为有的图片太大,传到服务器上再压缩太慢了,而且损耗流量. 思路是将图片抽样显示在canvas上,然后用通过canvas.toDataURL方法 ...
