ASP.NET MVC使用SSI来实现页面静态化
页面静态化分为两种:伪静态和真静态,这里主要介绍的是真静态。
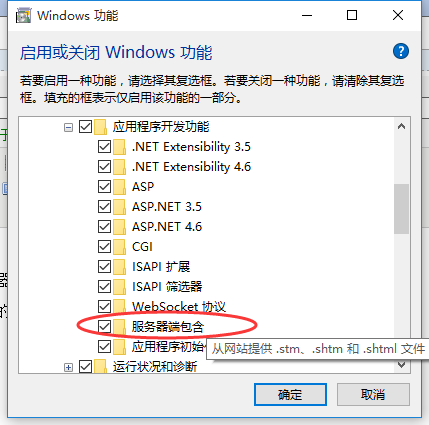
进入正题之前先简单介绍一下SSI和shtml:
1)、SSI是Server Side Include的简称(服务器端嵌入)
2)、shtml是包含有嵌入式服务器方包含命令的HTML文本。在被传送给浏览器之前,服务器会对shtml文档进行







<!--#include file="/Template/body_end.html"-->
/// <summary>
/// 生成shtml页面
/// </summary>
/// <param name="newsEntity">新闻实体</param>
/// <returns></returns>
public static bool GenerateShtmlPage(News newsEntity)
{
//返回信息
string strMessage = string.Empty;
//页面模板完整路径
string strTemplateFullPath = string.Format("{0}Template/{1}", AppDomain.CurrentDomain.BaseDirectory, "newstemplate.html");
//保存shtml页面的绝对路径
string strStaticPageAbsolutePath = GetStaticPageAbsolutePathByNewsId(newsEntity.NewsId);
//获取模板占位符数组
string[] arrPlaceholder = new string[3];
arrPlaceholder[0] = "@title";
arrPlaceholder[1] = "@news_title";
arrPlaceholder[2] = "@news_content";
//获取填充到模板中的占位符所对应的数据数组
string[] arrReplaceContent = new string[3];
arrReplaceContent[0] = newsEntity.NewsTitle;
arrReplaceContent[1] = newsEntity.NewsTitle;
arrReplaceContent[2] = newsEntity.NewsContent;
//生成shtml页面
return GenerateShtmlPage(strStaticPageAbsolutePath, strTemplateFullPath, arrPlaceholder, arrReplaceContent, out strMessage);
}
/// <summary>
/// 根据静态的HTML页面模板生成静态页面
/// </summary>
/// <param name="strStaticPageAbsolutePath">存放静态页面所在绝对路径</param>
/// <param name="strTemplateAbsolutePath">静态模板页面的绝对路径</param>
/// <param name="arrPlaceholder">占位符数组</param>
/// <param name="arrReplaceContent">要替换的内容数组</param>
/// <param name="strMessage">返回信息</param>
/// <returns>生成成功返回true,失败false</returns>
public static bool GenerateStaticPage(string strStaticPageAbsolutePath, string strTemplateAbsolutePath, string[] arrPlaceholder, string[] arrReplaceContent, out string strMessage)
{
bool isSuccess = false;
try
{
//生成存放静态页面目录
if (!Directory.Exists(Path.GetDirectoryName(strStaticPageAbsolutePath)))
{
Directory.CreateDirectory(Path.GetDirectoryName(strStaticPageAbsolutePath));
}
//验证占位符
if (arrPlaceholder.Length != arrReplaceContent.Length)
{
strMessage = string.Format("生成静态页面失败,占位符数组个数和替换内容个数不相等!存放路径为:{0}", strStaticPageAbsolutePath);
return false;
}
//生成存放静态页面文件
if (File.Exists(strStaticPageAbsolutePath))
{
File.Delete(strStaticPageAbsolutePath);
}
//获取模板HTML
StringBuilder strHtml = new StringBuilder();
strHtml.Append(File.ReadAllText(strTemplateAbsolutePath, Encoding.UTF8));
//替换模板占位符,获取要生成的静态页面HTML
for (int i = 0; i < arrPlaceholder.Length; i++)
{
strHtml.Replace(arrPlaceholder[i], arrReplaceContent[i]);
}
//生成静态页面
File.WriteAllText(strStaticPageAbsolutePath, strHtml.ToString());
strMessage = string.Format("生成静态页面成功!存放路径:{0}", strStaticPageAbsolutePath);
isSuccess = true;
}
catch (IOException ex)
{
strMessage = ex.Message;
isSuccess = false;
}
catch (Exception ex)
{
strMessage = ex.Message;
isSuccess = false;
}
return isSuccess;
}
/// <summary>
/// 根据新闻id生成静态页面的绝对路径
/// </summary>
/// <param name="newsId">新闻id</param>
/// <returns></returns>
private static string GetShtmlPageAbsolutePathByNewsId(int newsId)
{
//静态页面名称
string strShtmlPageName = string.Format("{0}.shtml", newsId);
//静态页面相对路径
string strShtmlPageRelativePath = string.Format("newspage\\{0}\\{1}", DateTime.Now.ToString("yyyy/MM/dd").Replace('/', '\\'), strShtmlPageName);
//静态页面完整路径
string strShtmlPageAbsolutePath = AppDomain.CurrentDomain.BaseDirectory + strShtmlPageRelativePath;
return strShtmlPageAbsolutePath;
}
routes.MapRoute(
name: "getnewspage",
url: "newspage/{id}",
defaults: new { controller = "News", action = "Details", id = UrlParameter.Optional }
);
然后在News控制器中的Details正进行处理,使其访问29.shtml这个页面即可。
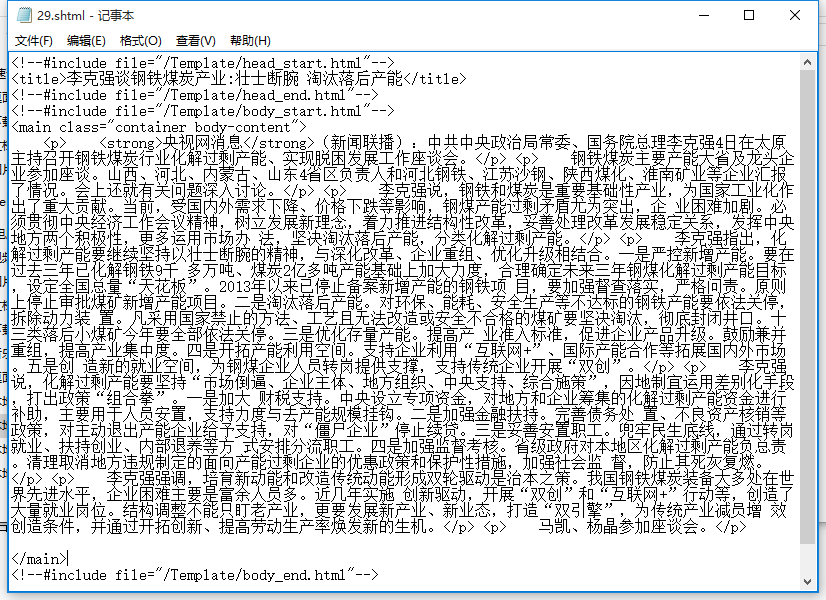
29.shtml中的内容如下:

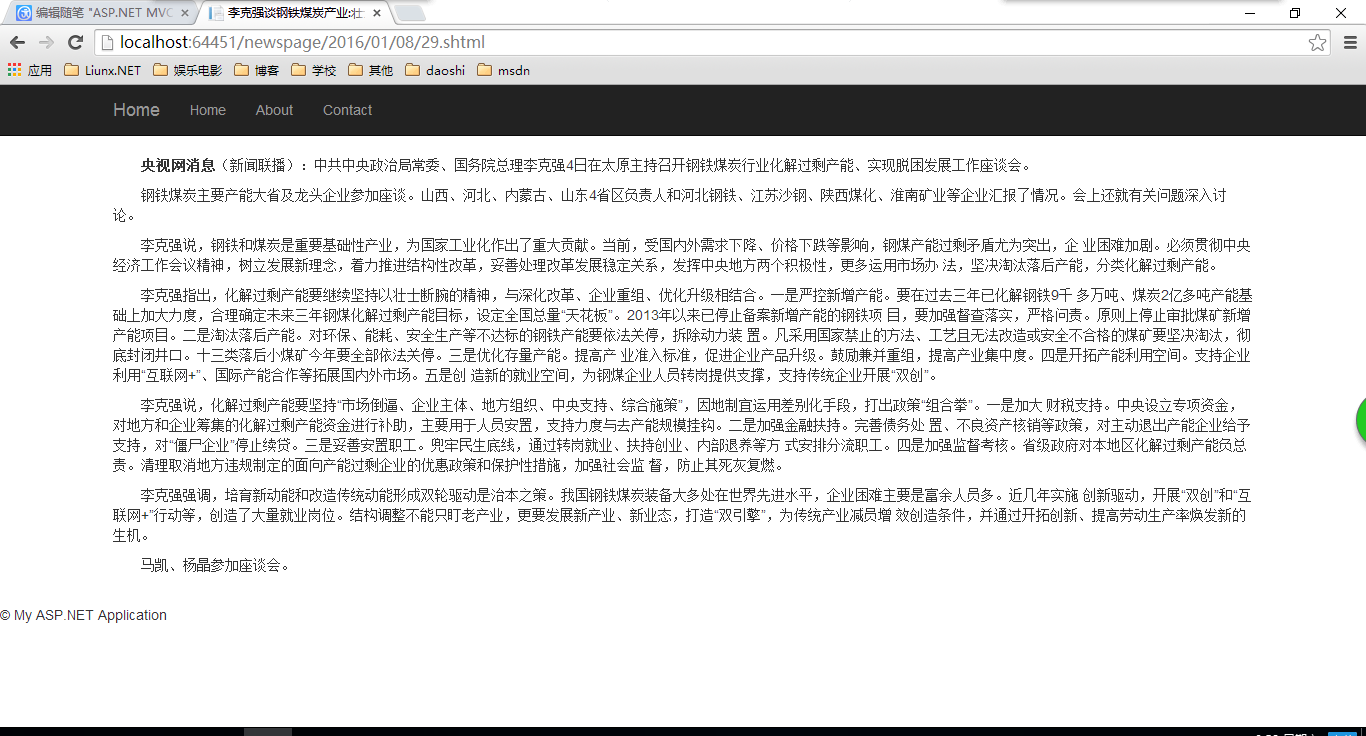
访问http:127.0.0.1/News/Detials/29 时即可访问29.shtml这个文件

ASP.NET MVC使用SSI来实现页面静态化的更多相关文章
- asp.net mvc 性能优化——(1)静态化
asp.net mvc 性能优化--(1)静态化 在改善页面性能的同时,可能会采用静态化的策略,对于不能实时静态化的内容,则采用缓存.本文主要讨论如何实现cshtml的静态化(实际上还不是完全的htm ...
- ASP.NET MVC 页面静态化操作的思路
本文主要讲述了在asp.net mvc中,页面静态化的几种思路和方法.对于网站来说,生成纯html静态页面除了有利于seo外,还可以减轻网站的负载能力和提高网站性能.在asp.net mvc中,视图的 ...
- Spring MVC 学习总结(七)——FreeMarker模板引擎与动态页面静态化
模板引擎可以让程序实现界面与数据分离,业务代码与逻辑代码的分离,这就提升了开发效率,良好的设计也使得代码复用变得更加容易.一般的模板引擎都包含一个模板解析器和一套标记语言,好的模板引擎有简洁的语法规则 ...
- [转]Asp.net mvc 网站之速度优化 -- 页面缓存
网站速度优化的一般方法 由于网站最重要的用户体验就是速度,特别是对于电子商务网站而言. 一般网站速度优化会涉及到几个方面: 1. 数据库优化 — 查询字段简历索引,使用数据库连接池和持久化,现在还有种 ...
- Asp.Net MVC页面静态化功能实现二:用递归算法来实现
上一篇提到采用IHttpModule来实现当用户访问网站的时候,通过重新定义Response.Filter来实现将返回给客户端的html代码保存,以便用户下一次访问是直接访问静态页面. Asp.Net ...
- Asp.Net MVC页面静态化功能实现一:利用IHttpModule,摒弃ResultFilter
上一篇有提到利用IHttpModule和ResultFilter实现页面静态化功能.后来经过一些改动,将ResultFilter中要实现的功能全部转移到IHttpModule中来实现 Asp.Net ...
- Asp.Net MVC页面静态化功能实现一:利用IHttpModule和ResultFilter
由于公司现在所采用的是一套CMS内容管理系统的框架,所以最近项目中有一个需求提到要求实现页面静态化的功能.在网上查询了一些资料和文献,最后采用的是小尾鱼的池塘提供的 利用ResultFilter实现a ...
- 利用ResultFilter实现asp.net mvc 页面静态化
为了提高网站性能.和网站的负载能力,页面静态化是一种有效的方式,这里对于asp.net mvc3 构架下的网站,提供一种个人认为比较好的静态话方式. 实现原理是通过mvc提供的过滤器扩展点实现页面内容 ...
- Asp.net mvc 网站之速度优化 -- 页面缓存
网站速度优化的一般方法 由于网站最重要的用户体验就是速度,特别是对于电子商务网站而言. 一般网站速度优化会涉及到几个方面: 1. 数据库优化 — 查询字段简历索引,使用数据库连接池和持久化,现在还有种 ...
随机推荐
- UWP中的Direct2D
介绍 DirectX一直是Windows平台中高性能图形的代名词,自Win7开始,微软又推出了Direct2D技术,包装于Direct3D,但专注于2D图形,并且准备取代GDI这样的传统2D图形技术. ...
- dojo的发展历史
dojo的开始要从2004年初开始说起,那时dojo之父 Alex Russell 在Informatica公司内从事一个名为netWindows的项目,这个项目的目的是在浏览器环境下提供创建窗口化界 ...
- 【读书笔记】-- JavaScript数组
数组是一段线性分配的内存,它通过整数计算偏移并访问其中的元素.大多数的语言都会要求一个数组的元素是相同类型,但JavaScript数组可以包含任意类型. var misc = ['string', n ...
- Visual Studio 2015速递(3)——ASP.NET 新特性
系列文章 Visual Studio 2015速递(1)——C#6.0新特性怎么用 Visual Studio 2015速递(2)——提升效率和质量(VS2015核心竞争力) Visual Studi ...
- C/C++ char* arr与char arr[]的区别(反汇编解析)
写作日期:2016.08.31 修改日期:2016.09.01 .2016.09.02. 交流qq:992591601 用了几天时间复习了下C语言.对于C语言的字符串操作有些不习惯,于是作为练习,写下 ...
- linnux 3
kill [信号代码] 进程ID 以优雅的方式结束进程# kill -l PID-l选项告诉kill命令用好像启动进程的用户已注销的方式结束进程.当使用该选项时,kill命令也试图杀死所留下的子进程. ...
- linux奇技淫巧 4
压缩解压 tar 即可压缩也可以解压 c 压缩 如果没有z.j参数,则表示,只打包,不压缩. 就说, t 查看 z 以gzip方式压缩 相当于 gzip ?.. j 以bzip方式压缩 bzip2 ? ...
- Java连接Oracle数据库开发银行管理系统【一、需求篇】
此系统开发共分为三篇完成. 第一篇[需求篇]:效果展示图,也就是需求部分的展示 第二篇[设计篇]:需求分析和类,接口的设计 第三篇[实现篇]:具体代码实现
- MVVM架构~knockoutjs系列之验证信息自定义输出
返回目录 这个文章非常重要,也是非常必要的,在我们进行项目开发时,后台无所谓,对样式无要求,而网站前台来说,对样式要求严格,你的验证信息都是前台设计好的,所以,不能使用knockoutjs自带的了,我 ...
- Java基础-继承 利用接口做参数,写个计算器,能完成+-*/运算
38.利用接口做参数,写个计算器,能完成+-*/运算 (1)定义一个接口Compute含有一个方法int computer(int n,int m); (2)设计四个类分别实现此接口,完成+-*/运算 ...
