基于HTML5的WebGL结合Box2DJS物理引擎应用
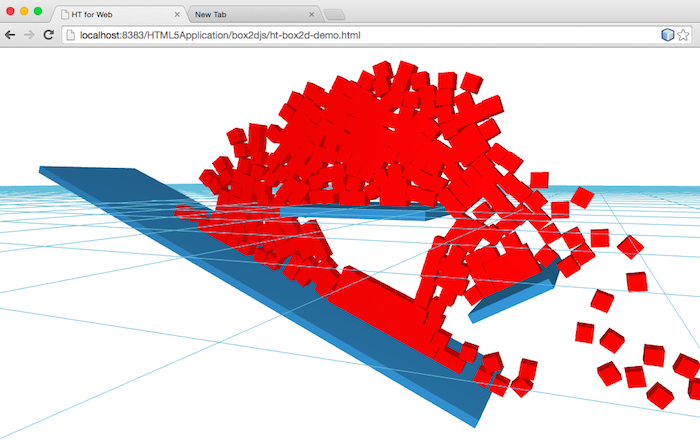
上篇我们基于HT for Web呈现了A* Search Algorithm的3D寻路效果,这篇我们将采用HT for Web 3D来呈现Box2DJS物理引擎的碰撞效果,同上篇其实Box2DJS只是二维的平面碰撞物理引擎,但同样通过3D的呈现能让人更直观的体验到碰撞效果,最终例子效果:
http://hightopo.com/demo/box2djs/ht-box2d-demo.html
Box2D最早是Erin Catto在GDC大会上的一个展示例子,后来不断完善成C++的开源物理引擎库,这些年了衍生出Java、ActionScript以及JS等版本,被广泛应用在游戏领域。说其丰富的确很丰富,说乱也够乱的,找个Box2D的JS版就有N多选择,而且不同版本API还有差异,可参考这里的对比 http://stackoverflow.com/questions/7628078/which-box2d-javascript-library-should-i-use
虽然版本较多有点乱,但各个版本的基本原理和API都类似,以下为我基于Box2DJS融合HT for Web写的例子代码。Box2D有很多参数功能点,这里例子我们仅呈现最基础简单的要素,主要让大家理解Box2DJS引擎的基本使用,以及呈现上如何与HT for Web结合。
以下代码在createNode中即构建的HT for Web的Node对象,同时构建了Box2D的Body对象,并通过userData属性关联在一起,在requestAnimationFrame的渲染过程,先通过world.Step(1 / 60, 10, 10);更新物理引擎的内部运算,然后遍历所有Body元素将运算结果,也就是Body的位置和旋转角度等信息同步到HT for Web的Node对象,从而达到了HT for Web和Box2DJS的强强结合各施其才。
function init() {
dm = new ht.DataModel();
g3d = new ht.graph3d.Graph3dView(dm);
g3d.setGridVisible(true);
g3d.addToDOM();
g3d.setEye(100, 50, 150);
// Define the world
var gravity = new b2Vec2(0, -100);
var doSleep = false;
world = new b2World(gravity, doSleep);
createNode([0, -3, 0], [100, 6, 100], false, 0);
createNode([-100, -50, 0], [400, 6, 100], false, -Math.PI/8);
createNode([100, -50, 0], [50, 6, 100], false, Math.PI/6);
createNode([1, 50, 0], [10, 10, 10], true);
createNode([-1, 90, 0], [10, 10, 10], true);
render();
}
function createNode(p3, s3, dynamic, angle) {
var node = new ht.Node();
node.p3(p3);
node.s3(s3);
node.setRotationZ(angle == null ? Math.PI * Math.random() : angle);
dm.add(node);
var fixDef = new b2FixtureDef();
if (dynamic) {
fixDef.density = 0.5;
fixDef.friction = 0.5;
fixDef.restitution = 0.5;
node.s({
'all.color': 'red',
'batch': 'dynamic'
});
} else {
fixDef.density = 0.0;
}
var shape = new b2PolygonShape();
shape.SetAsBox(s3[0] / 2, s3[1] / 2);
fixDef.shape = shape;
var bodyDef = new b2BodyDef();
bodyDef.type = dynamic ? b2Body.b2_dynamicBody : b2Body.b2_staticBody;
bodyDef.position.Set(p3[0], p3[1]);
bodyDef.angle = node.getRotationZ();
bodyDef.userData = node;
world.CreateBody(bodyDef).CreateFixture(fixDef);
}
count = 0
function render() {
count++;
if(count % 10 === 0){
createNode([-1, 50, 0], [10, 10, 10], true);
}
world.Step(1 / 60, 10, 10);
var list = world.GetBodyList();
while (list) {
var node = list.m_userData;
if(node){
var position = list.GetPosition();
if(position.y < -150 || g3d.isSelected(node)){
dm.remove(node);
world.DestroyBody(list);
}else{
node.p3(position.x, position.y, 0);
node.setRotationZ(list.GetAngle());
}
}
list = list.GetNext();
}
requestAnimationFrame(render);
}
http://hightopo.com/demo/box2djs/ht-box2d-demo.html
例子中物体掉落到-150以下我就删除了Box2DJS以及HT的DataModel中对应的数据元素,同时选中图元也会自动删除图元,count % 10 === 0 这个用来没十次刷新产生一个新的立方体。Box2D还可以玩出很多花样,如果数据量大也可以考虑参考《3D拓扑自动布局之Web Workers篇》,将Box2DJS的密集运算在WebWork中执行,我没评估过性能的提升幅度,数据量大时WebWork和GUI线程的数据序列化传递也会有负担需注意,最终的例子3D效果玩起来还是挺有趣的:http://v.youku.com/v_show/id_XODM0OTQ0NzEy.html

基于HTML5的WebGL结合Box2DJS物理引擎应用的更多相关文章
- 基于HTML5的WebGL结合Box2DJS物理应用
上篇我们基于HT for Web呈现了A* Search Algorithm的3D寻路效果,这篇我们将采用HT for Web 3D来呈现Box2DJS物理引擎的碰撞效果,同上篇其实Box2DJS只是 ...
- 基于HT for Web 3D呈现Box2DJS物理引擎
上篇我们基于HT for Web呈现了A* Search Algorithm的3D寻路效果,这篇我们将采用HT for Web 3D来呈现Box2DJS物理引擎的碰撞效果,同上篇其实Box2DJS只是 ...
- 基于 HTML5 的 WebGL 楼宇自控 3D 可视化监控
前言 智慧楼宇和人们的生活息息相关,楼宇智能化程度的提高,会极大程度的改善人们的生活品质,在当前工业互联网大背景下受到很大关注.目前智慧楼宇可视化监控的主要优点包括: 智慧化 -- 智慧楼宇是一个生态 ...
- 基于 HTML5 的 WebGL 和 VR 技术的 3D 机房数据中心可视化
前言 在 3D 机房数据中心可视化应用中,随着视频监控联网系统的不断普及和发展, 网络摄像机更多的应用于监控系统中,尤其是高清时代的来临,更加快了网络摄像机的发展和应用. 在监控摄像机数量的不断庞大的 ...
- 基于 HTML5 的 WebGL 自定义 3D 摄像头监控模型
前言 随着视频监控联网系统的不断普及和发展, 网络摄像机更多的应用于监控系统中,尤其是高清时代的来临,更加快了网络摄像机的发展和应用. 在监控摄像机数量的不断庞大的同时,在监控系统中面临着严峻的现状问 ...
- 基于HTML5的WebGL电信网管3D机房监控应用
先上段视频,不是在玩游戏哦,是规规矩矩的电信网管企业应用,嗯,全键盘的漫游3D机房: http://www.hightopo.com/guide/guide/core/3d/examples/exam ...
- 基于 HTML5 的 WebGL 3D 档案馆可视化管理系统
前言 档案管理系统是通过建立统一的标准以规范整个文件管理,包括规范各业务系统的文件管理的完整的档案资源信息共享服务平台,主要实现档案流水化采集功能.为企事业单位的档案现代化管理,提供完整的解决方案,档 ...
- 基于 HTML5 和 WebGL 的地铁站 3D 可视化系统
前言 工业互联网,物联网,可视化等名词在我们现在信息化的大背景下已经是耳熟能详,日常生活的交通,出行,吃穿等可能都可以用信息化的方式来为我们表达,在传统的可视化监控领域,一般都是基于 Web SCAD ...
- 基于HTML5及WebGL开发的2D3D第一人称漫游进行碰撞检测
为了实现一个基于HTML5的场景小游戏,我采用了HT for Web来实现,短短200行代码,我就能实现用“第一人称”来操作前进后退上下左右,并且实现了碰撞检测. 先来看下实现的效果:http://h ...
随机推荐
- Python札记 -- 使用easy_install进行模块/包管理
今天在阅读以前项目代码时,发现里面使用的第三方模块的参数相当诡异,总是对不上.经过分析之后,发现是自己安装的第三方模块跟项目使用的版本不一致.在Python中进行模块/包管理的话,就不得不提到easy ...
- ENode 1.0 - 消息队列的设计思路
开源地址:https://github.com/tangxuehua/enode 上一篇文章,简单介绍了enode框架内部的整体实现思路,用到了staged event-driven architec ...
- 作业八—Alpha阶段项目总结
一.项目的预期目标: 我们的图书管理系统之前的目标是做出可以让读者和管理员采用不同的搜索方式,并且时要做到读者和管理者两种不同的方式的!但是我们目前做到了部分搜索方式和管理员界面,主要原因是该项目如果 ...
- 用手机访问本地环境的利器ngrok
我们在调试移动端页面,尤其是调试微信页面的时候,会遇到这样的情况,手机连着公司的wifi,开发环境(台式机)插着公司的网线,我们要用手机来访问开发环境下的页面.这个时候,如果网线和wifi是在同一个网 ...
- Java提高篇(三四)-----fail-fast机制
在JDK的Collection中我们时常会看到类似于这样的话: 例如,ArrayList: 注意,迭代器的快速失败行为无法得到保证,因为一般来说,不可能对是否出现不同步并发修改做出任何硬性保证.快速失 ...
- FusionCharts简单教程(三)-----FusionCharts的基本属性
通过前面两章的讲解我们可以制作出简单的图像,但是有时候我们需要对图像进行一个精确的规划,比如设置背景颜色.设置提示信息.设置间隔颜色等等,这时就需要我们对FusionCharts的细节有比 ...
- 据说每个大牛、小牛都应该有自己的库——JavaScript原生对象拓展
在据说每个大牛.小牛都应该有自己的库——框架篇中我扬言要做个小牛,没想到一天没更新,小伙儿伴们就戏谑的问我,油哥是不是要太监了?其实事情是这个样子的,这不是太监的节奏,一是,关于写个自己的库的想法由来 ...
- MFC:在OnInitDialog 里面关闭窗体
解决步骤 在对应的dialogcpp 文件里面的在OnInitDialog函数里面,找到对应的位置,您需要结束窗体显示的地方.(感觉这是废话) 经过验证,使用EndDialog(IDCANCEL);/ ...
- Linux常用命令(转)
源自:http://www.linuxidc.com/Linux/2011-08/40437.htm Linux管理文件和目录的命令 命令 功能 命令 功能 pwd 显示当前目录 ls 查看目录下的内 ...
- Atitit.数据库存储引擎的原理与attilax 总结
Atitit.数据库存储引擎的原理与attilax 总结 1. 存储引擎是什么1 2. 其它数据库系统(包括大多数商业选择)仅支持一种类型的数据存储2 3. 表的存储有三个文件:结构+数据+索引2 4 ...
