Win10 IoT C#开发 1 - Raspberry安装IoT系统及搭建开发环境
Windows 10 IoT Core 是微软针对物联网市场的一个重要产品,与以往的Windows版本不同,是为物联网设备专门设计的,硬件也不仅仅限于x86架构,同时可以在ARM架构上运行。
The Raspberry Pi Foundation 是英国一个致力于科技推广的慈善组织,为广发爱好者和DIY科技迷开发了搭载ARM架构处理器的 mini 电脑 Raspberry Pi 并获得了成功。而微软最新发布的 Windows 10 IoT Core 也宣布支持 Raspberry Pi 2 。
安装Win10 IoT系统有很多方法,比如在命令行下输入命令等。
下面我们来介绍其中一种简单的方法,使用微软官方提供的安装工具为 Raspberry Pi 2 安装 Windows 10 IoT Core 操作系统。
准备工作:
Raspberry Pi 2
TF卡 (>= 8G & Class >= 4)
TF读卡器 (>= USB2.0)
电脑 (>= Win 10)
Visual Studio 2015 (Universal Windows App Development Kit & Windows IoT Core Project Templates)
1.下载镜像及工具
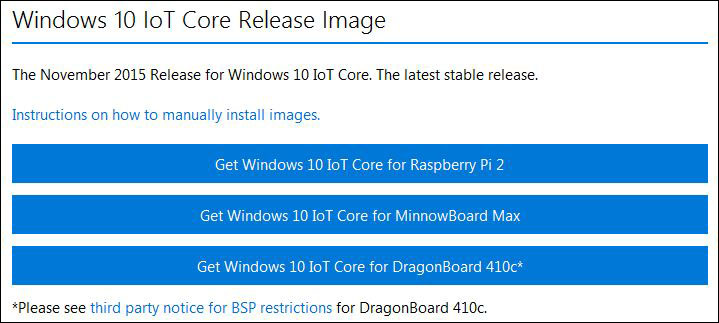
首先到微软在GitHub的iot页面下载系统镜像。地址:http://ms-iot.github.io/content/en-US/Downloads.htm

当前Win10 IoT提供对三种设备的支持,分别是 Raspberry Pi2 , MinnowBoard Max , DragonBoard 410c。这里我们选择下载 Raspberry Pi2 的镜像。

2.安装 Win10 IoT 工具包
使用WinRAR解压光盘镜像或虚拟光驱打开可以看到里面的msi格式的安装包,双击开始安装。

安装完成后菜单中会增加两个工具,Windows IoT Core Watcher 和 Windows IoT Image Helper。

3.刷写 Win10 IoT 镜像
将要刷写的TF卡插入读卡器,并将读卡器插入电脑的USB接口。

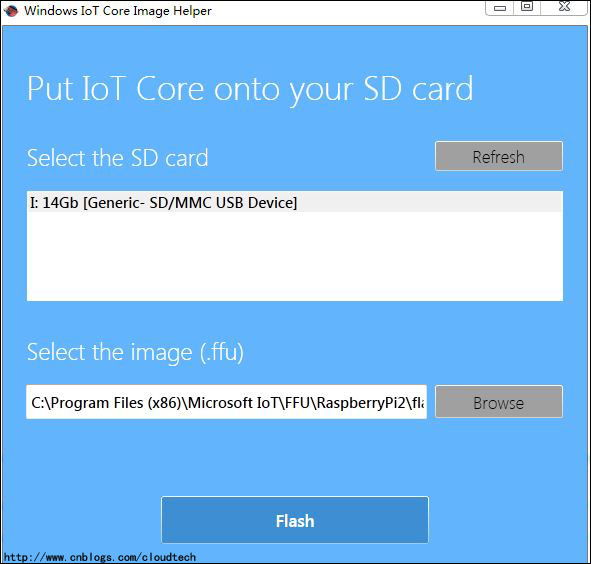
打开 Windows IoT Image Helper 工具,在第一个选择框中选中我们要刷写的TF的读卡器,第二个选择要刷写的镜像ffu文件,镜像文件默认安装在 C:\Program Files (x86)\Microsoft IoT\FFU\RaspberryPi2\flash.ffu ,也可以单独下载其他版本的镜像。

点击Flash按钮开始刷写镜像。在弹出的控台中会显示刷写进度。

刷写完成后会自动关闭控台并弹出提示框。

4.启动设备
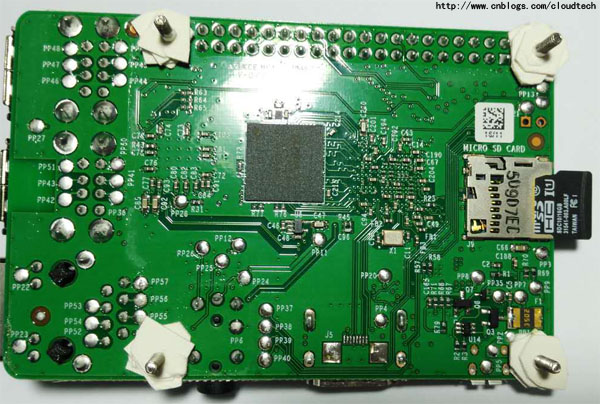
将TF卡安装到 Raspberry Pi 2 的TF卡槽中。

接通显示器,网线,电源启动 Raspberry。
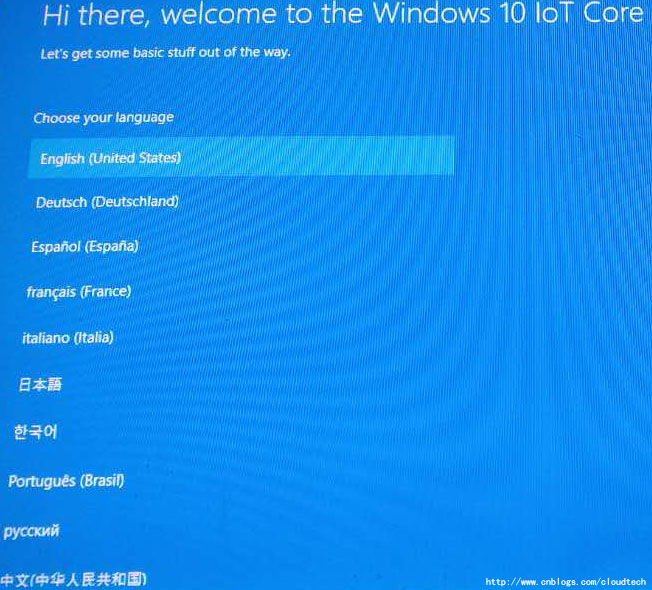
进入设置界面后选择要使用的语言后点击NEXT按钮进入下一步。

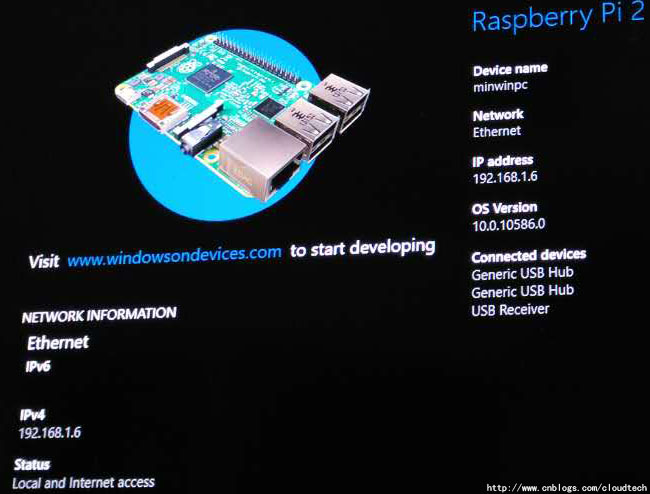
进入主界面后会显示当前的IP地址和已连接的USB设备。

5.搭建开发环境
下载 Visual Studio 2015 地址 https://www.visualstudio.com

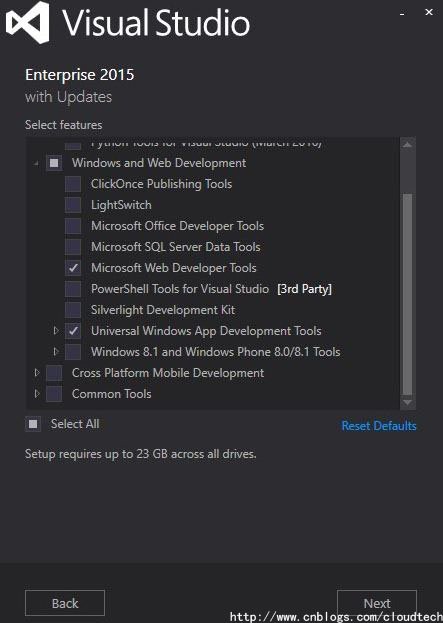
下载完成后开始安装,安装时 Universal Windows App Development Kit 功能一定要勾选,后面创建IoT项目要用到。

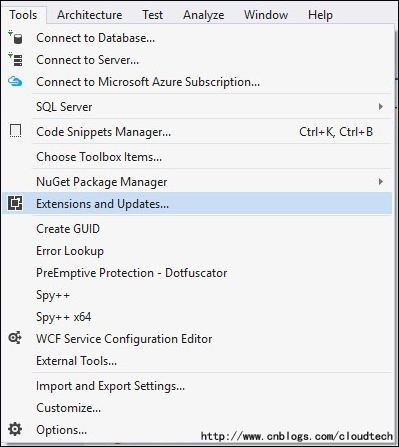
VS2015 安装结束后在 Tools 菜单中选择 Extensions and Updates 选项。

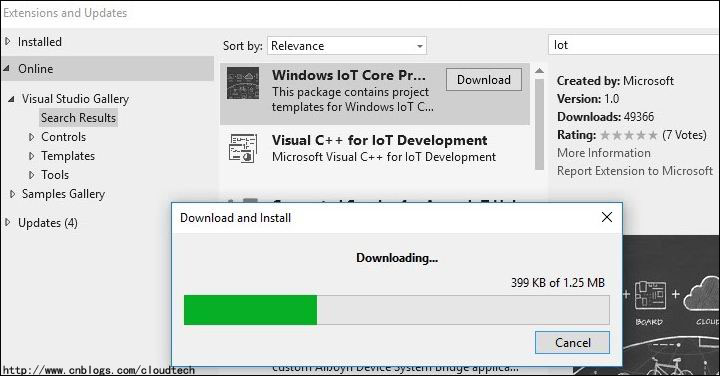
在搜索框中输入iot进行搜索,在搜索结果中选择 Windows IoT Core Project Templates 组件安装。

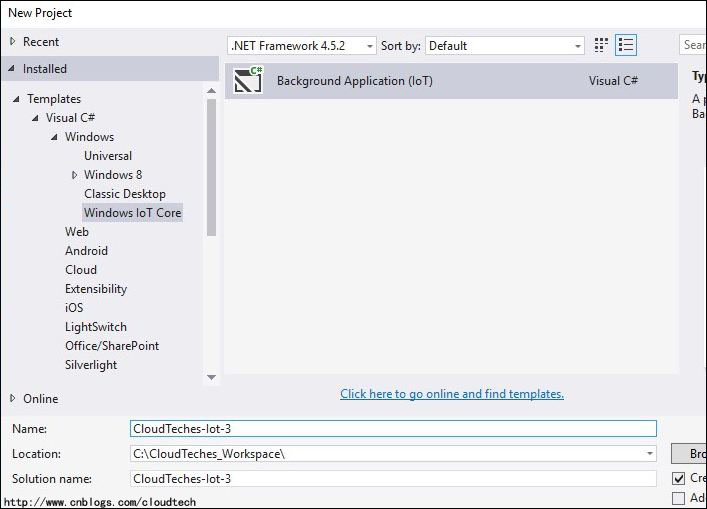
安装结束后,打开 VS 2015 点击 New Project 在Visual C# -> Windows -> Windows IoT Core 中可以找到我们刚才安装的项目模板, 现在开始创建你的第一个Win10 IoT项目吧。

如果发现文章中的不足之处,欢迎留言或发邮件给我(librastarwing@hotmail.com)。也可以加我的微信号查看以前的文章。
Win10 IoT C#开发 3 - UART 串口通信 http://www.cnblogs.com/cloudtech/p/5518306.html

Win10 IoT C#开发 1 - Raspberry安装IoT系统及搭建开发环境的更多相关文章
- 从0开发3D引擎(三):搭建开发环境
本系列使用Reason语言,因此需要搭建它的开发环境. 上一篇博文 从0开发3D引擎(二):准备预备知识 搭建开发环境 建议使用VSCode编辑器来开发Reason,因为它的插件支持得最好. 具体搭建 ...
- 从0开发3D引擎(四):搭建测试环境
目录 上一篇博文 了解自动化测试 单元测试 集成测试 端对端测试 通过打印日志来调试 了解运行测试 断点调试 通过Spector.js测试WebGL 通过log调试Shader 移动端测试 了解性能测 ...
- FastAPI(七十四)实战开发《在线课程学习系统》接口开发-- 删除留言
之前文章FastAPI(七十三)实战开发<在线课程学习系统>接口开发-- 回复留言,那么我们这次分享删除留言接口的开发 可以对留言进行删除,这里的删除,我们使用的是逻辑的删除,不是物理删除 ...
- FastAPI(七十三)实战开发《在线课程学习系统》接口开发-- 回复留言
之前文章分享FastAPI(七十二)实战开发<在线课程学习系统>接口开发-- 留言列表开发,这次我们分享如何回复留言 按照惯例,我们还是去分析这里面的逻辑. 1.判断用户是否登录 2.用户 ...
- FastAPI(七十二)实战开发《在线课程学习系统》接口开发-- 留言列表开发
之前我们分享了FastAPI(七十一)实战开发<在线课程学习系统>接口开发-- 查看留言,这次我们分享留言列表开发. 列表获取,也需要登录,根据登录用户来获取对应的留言.逻辑梳理如下. 1 ...
- FastAPI(七十一)实战开发《在线课程学习系统》接口开发-- 查看留言
之前FastAPI(七十)实战开发<在线课程学习系统>接口开发--留言功能开发分享了留言开发,这次我们分享查看留言 梳理这里的逻辑,这个接口要依赖登录. 1.判断用户是否登录 2.判断对应 ...
- FastAPI(七十)实战开发《在线课程学习系统》接口开发--留言功能开发
在之前的文章:FastAPI(六十九)实战开发<在线课程学习系统>接口开发--修改密码,这次分享留言功能开发 我们能梳理下对应的逻辑 1.校验用户是否登录 2.校验留言的用户是否存在 3. ...
- FastAPI(六十九)实战开发《在线课程学习系统》接口开发--修改密码
之前我们分享了FastAPI(六十八)实战开发<在线课程学习系统>接口开发--用户 个人信息接口开发.这次我们去分享实战开发<在线课程学习系统>接口开发--修改密码 我们梳理一 ...
- FastAPI(六十八)实战开发《在线课程学习系统》接口开发--用户 个人信息接口开发
在之前的文章:FastAPI(六十七)实战开发<在线课程学习系统>接口开发--用户登陆接口开发,今天实战:用户 个人信息接口开发. 在开发个人信息接口的时候,我们要注意了,因为我们不一样的 ...
随机推荐
- Redmined的历史记录显示 "Updated by {{author}} {{age}} ago"
最近Redmine出了点问题,简单查了一下,是ruby的本地冲突包i18n导致的, 先到redmine中跑命令: gem list --local, 查出本地ruby安装的所有的包 这里可以看到i1 ...
- Redmine与Windows AD集成设置
Redmine的账号支持跟LDAP集成,以下是在WINDOWS AD账号的集成配置过程. 首先下载一个微软的dsquery.exe工具,用来查询自己的账户信息. C:\WINDOWS>dsque ...
- JS数组的concat、push等方法,操作的是地址指针,而非内存操作
var a = [{x:1}, {y:1}, {z:3}]; var b = a.concat(['gg', 'ff']); var c = []; c.push(a[1]); console.log ...
- 为什么说Java中的随机数都是伪随机数?
什么是伪随机数? 1.伪随机数是看似随机实质是固定的周期性序列,也就是有规则的随机. 2.只要这个随机数是由确定算法生成的,那就是伪随机,只能通过不断算法优化,使你的随机数更接近随机. (随机这 ...
- 阿里云配置mysql navcat远程连接
默认是不能用客户端远程连接的,阿里云提供的help.docx里面做了设置说明,mysql密码默认存放在/alidata/account.log 首先登录: mysql -u root -h local ...
- Python中的魔法方法
1.什么是魔法方法? 魔法方法就是可以给你的类增加魔力的特殊方法,如果你的对象实现(重载)了这些方法中的某一个,那么这个方法就会在特殊的情况下被 Python 所调用,你可以定义自己想要的行为,而这一 ...
- JQuery学习之各种效果演示
1.隐藏与显示:hide()和show(),toggle() **隐藏: $("#hide").click(function(){ $("p").hide(); ...
- 快速了解SPA单页面应用
简要 SPA单页网页应用程序这个概念并不算新,早在2003年就已经有在讨论这个概念了,不过,单页应用这个词是到了2005年才有人提出使用,SPA的概念就和它的名字一样显而易懂,就是整个网站不再像传统的 ...
- hibernate(二)annotation第一个示例
一.在数据库中创建teacher表(数据库hibernate) create table teache( id int auto_increment primary key, name ), titl ...
- 【原创】探索Newlife X组件利器之:XCoder点滴[附下载]
本博客所有文章分类的总目录:http://www.cnblogs.com/asxinyu/p/4288836.html Newlife XCode组件相关文章目录:http://www.cnblogs ...
