HTML5+CSS3学习小记
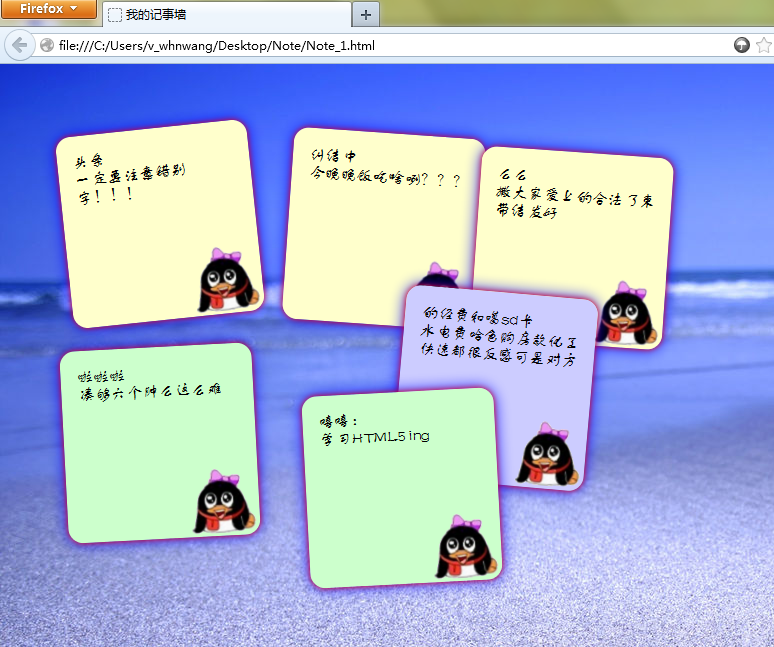
1、用网络图片作为背景图片:
- body{
- background-image: url(http://b.hiphotos.baidu.com/album/h%3D900%3Bcrop%3D0%2C0%2C1440%2C900/sign=7f2cfc250e2442a7b10ef1a5e178ce39/7c1ed21b0ef41bd54c132e5250da81cb38db3dd0.jpg);
- }
URL里面写一个网络图片地址即可
2、用透明图片+背景颜色打造特色边框:
- ul li div{
- background:url(bg.png) #ffc 100%;
- }
后面的100%是背景颜色的不透明度
3、CSS3画圆角矩形:
- ul li div{
- height: 200px;
- width: 200px;
- box-shadow: 0 0 5px red,0 0 15px blue; /*发光边框*/
- border-radius: 15px;/*圆角矩形*/
- }
- border-radius: 15px; 是设置圆角半径

HTML5+CSS3学习小记的更多相关文章
- HTML5 CSS3学习
HTML5 CSS3学习 :http://www.1000zhu.com/course/css3/ HTML5 相关书籍: http://www.html5cn.com.cn/news/gdt/2 ...
- HTML5+CSS3学习笔记(二) 页面布局:HTML5新元素及其特性
HTML5的语义化标签以及属性,可以让开发者非常方便地实现清晰的web页面布局,加上CSS3的效果渲染,快速建立丰富灵活的web页面显得非常简单. 本次学习HTML5的新标签元素有: <head ...
- HTML5+CSS3学习笔记(一)
HTML5+CSS3概述 HTML5和CSS3不仅仅是两项新的Web技术标准,更代表了下一代HTML和CSS技术.虽然HTML5的标准规范还没有正式发布,但是未来的发展前景已经可以预见,那就是HTML ...
- HTML5+CSS3学习笔记(一) 概述
HTML5+CSS3概述 HTML5和CSS3不仅仅是两项新的Web技术标准,更代表了下一代HTML和CSS技术.虽然HTML5的标准规范还没有正式发布,但是未来的发展前景已经可以预见,那就 ...
- HTML5+CSS3学习目录
目录 第YI章 Web开发新时代 第2章 从HTML.XHTML到HTML5 第3章 创建HTML5文档 第4章 实战HTML5表单 第5章 实战HTML5画布 第6章 HTML5音频与视频 第 ...
- html5+css3学习笔记-prefixfree前缀补全插件
虽然现代浏览器支持CSS3,但是一些过往的版本或是目前有些CSS3属性的应用还是离不开前缀的.一些牛逼且执着于web技术且乐于分享的仁兄(Lea Verou)就搞了个名叫prefixfree.js的插 ...
- html5+css3学习笔记音频和视频
格式 IE Firefox Opera Chrome Safari Ogg No 3.5+ 10.5+ 5.0+ No MPEG 4 9.0+ No No 5.0+ 3.0+ WebM No 4.0+ ...
- HTMl5/CSS3/Javascript 学习推荐资源
HTMl5/CSS3/Javascript 学习推荐资源 前端的定义应该是数据内容的展示,在国内大家都觉得前端只是HTML+CSS+Javascript,但是实际上与展示有关的都是前端,所以Ruby/ ...
- HTML5与CSS3权威指南之CSS3学习记录
title: HTML5与CSS3权威指南之CSS3学习记录 toc: true date: 2018-10-14 00:06:09 学习资料--<HTML5与CSS3权威指南>(第3版) ...
随机推荐
- DataTable Linq Example
DataTable CreateTable() { DataTable dtable = new DataTable(); DataColumn dc; //MId CId FId PId dc = ...
- JAVA 多线程随笔 (三) 多线程用到的并发容器 (ConcurrentHashMap,CopyOnWriteArrayList, CopyOnWriteArraySet)
1.引言 在多线程的环境中,如果想要使用容器类,就需要注意所使用的容器类是否是线程安全的.在最早开始,人们一般都在使用同步容器(Vector,HashTable),其基本的原理,就是针对容器的每一个操 ...
- SQL SERVER 2008
sql server 2008 r2 下载安装教程 sql server 2008 是微软公司开发的一套数据库管理系统.是目前大型数据库中常用数据库之一.性能稳定,功能强大,是面向中大型企业的一款数据 ...
- 用java实现简易PC版2048
import java.awt.Color; import java.awt.EventQueue; import java.awt.BorderLayout; import java.awt.Flo ...
- Android中的多线程编程
问题 Android的UI也是线程不安全的,如果要更新应用程序里的UI元素,必须在主线程中进行,否则就会抛异常.比如用一个Button的onClick函数去更新界面上的元素,就会得到一个CalledF ...
- 用JQuery Validate框架,在IE8下验证报错问题解决
网站后台用了JQuery Validate框架,版本是jQuery Validation Plugin 1.8.1 因为用的时间比较久了,一直没有更新新版本. 最近公司信息录入员有调整,没有IE11浏 ...
- 使用BCrypt算法加密存储登录密码用法及好处
//导入import org.springframework.security.crypto.bcrypt.BCryptPasswordEncoder; /** *使用BCrypt算法加密存储登录密码 ...
- Service Broker应用(1):简介、同server不同DB间的数据传输
简介:SQL Server Service Broker,以下简称SSB,是一种完全基于MSSQL数据库的数据处理技术,为短时间内处理大量数据提供了一种可靠.稳定.高效的解决方案.一次同步的数据最大可 ...
- c/c++常用网址
个人主页Dennis Ritchie's home pagehttp://cm.bell-labs.com/cm/cs/who/dmr/index.html Brian Kernighan's hom ...
- CPU的大小端模式
不同体系结构的CPU,数据在内存中存放的排列顺序是不一样的. 存储器中对数据的存储是以字节(Byte)为基本单位的,因此,字(Word)和半字(Half-Word)在存储器中就有两种次序,分别称为:大 ...
