jqueryUI 插件
1,拖拽插件 draggable
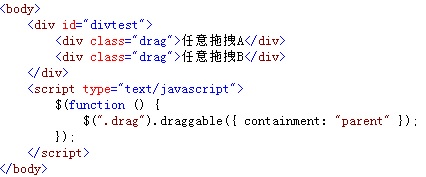
拖拽插件draggable的功能是拖动被绑定的元素, 当这个jqueryUI插件与元素绑定后,可以通过调用draggable()方法,实现何种拖拽元素的效果
$(selector)draggable({options})
options参数为方法调用时的配置对象,根据对象可以设置各种拖拽效果

2,放置插件 droppable
除了使用draggable插件拖拽任意元素外,还可以调用droppableUI插件将拖拽后的任意元素放置在指定区域中,类似购物车效果
$(selector).droppable({options})
selector参数为接受拖拽元素,options为方法的配置对象,在对象中,drop函数表示当被接收的拖拽元素完全进入接收元素的容器时,触发该函数时,触发该函数的调用。

3,拖拽排序插件 sortabel
拖拽排序插件的功能是将序列元素按任意位置进行拖拽从而形成一个新的元素序列,实现拖拽排序的功能
$(selector).sortable({options});
selector参数为进行拖拽排序的元素,options为调用方法时的配置对象

4,面板折叠插件 accordion
面板折叠插件可以实现页面中指定语气类似手风琴的折叠效果,即点击标题是展开内容,再点另一标题时,关闭已展开的内容。
$(selector).accordion({options});
其中参数selector为整个面板元素,options参数为方法对应的配置对象。

5,选项卡插件 tabs
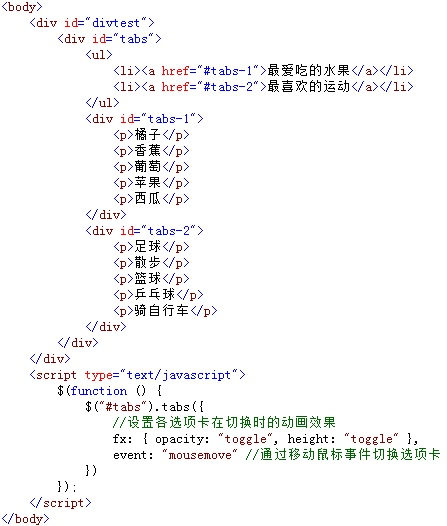
使用选项卡插件可以将ul中的li选项定义为选项标题, 在标题中,再使用a元素的href属性设置选项标题对应的内容
$(selector).tabs({options});
selector参数为选项卡整体外围元素,该元素包含选项卡标题与内容,options参数为tabs方法的配置对象,通过该对象还能以ajax方式加载选项卡的内容。

6,对话框插件 diglog
对话框插件可以用动画的效果弹出多种类型的对话框,实现JavaScript代码中的alert,confirm函数的功能。
$(selector).dislog({options});
selector参数为显示弹出框的元素,通常为div,options参数为方法的配置对象,在对象中可以设置对话框类型, 确定,取消按钮执行的代码等。

7,菜单工具插件 menu
菜单工具插件可以通过ul创建多级内联式菜单,支持通过键盘方向键控制菜单滑动,允许为菜单的各个选项添加图标。
$(selector).menu({options});
selector参数为菜单列表中最外层ul元素,options为menu方法的配置对象。

8,微调按钮插件 spinner
微调按钮插件不仅能在文本框中直接输入数值,还可以通过点击数据框右侧的上下按钮修改输入框的值,还支持键盘的上下方向键改变输入值
$(selector).spinner({options});
selector参数为输入框元素,可选项options参数为spinner方法的配置对象,在该对象中,可以设置输入的最大最小值,获取改变值和设置对应事件。

9,工具提示插件 tooltip
工具提示插件可以定制元素的提示外观,提示内容支撑变量,ajax远程获取,还可以自定义提示内容显示的位置。
$(selector).tooltip({options})
其中selector为需要显示提示信息的元素,可选项参数options为tooltip方法的配置对象,在该对象中,可设置提示信息的弹出,隐藏时的效果和所在位置。

jqueryUI 插件的更多相关文章
- $.widget 编写jQueryUI插件(widget)
转自:MainTao: 编写jQueryUI插件(widget) 使用jQueryUI的widget来写插件,相比于基本的jquery插件有一些好处: * 方便实现继承,代码重用 * 默认是单例 * ...
- [原创]首次制作JQueryUI插件-Timeline时间轴
特点: 1. 支持多左右滚动,左右拖动. 2. 时间轴可上下两种显示方式. 3. 支持两种模式的平滑滚动/拖动. 4. 行压缩(后续版本此处可设置是否开启,上传的代码不带这个功能). 5. 支持hov ...
- 基于Jquery、JqueryUI插件编写
刚开始编写jquery插件的时候,只是从网上找个模板看着写,并不理解.刚刚仔细把官网的API看了下,突然觉得豁然开朗了.马上放假了想着应该整理整理不然忘了又. How to create a Jque ...
- jqueryui插件slider的简单使用
<!DOCTYPE html> <html> <head> <title>slider</title> <meta charset=& ...
- jqueryUI插件
<link rel="stylesheet" href="~/Content/themes/base/jquery-ui.css" /> <s ...
- JqueryUI插件网络连接
operamasks_UI官网 http://ui.operamasks.org/website/homepage.html EasyUI官网 http://www.jeasyui.com/index ...
- netbeans中wicket插件对应的jQuery-ui版本
在netbean里使用wicket,我们经常习惯使用netbeans自带的wicket插件直接安装wicket,但是因为netbean上的 wicket插件版本比较老,使得我们很多新的第三方wicke ...
- 四款超棒的jQuery数字化签名插件
在浏览器中,我们有很多方式来绘制生成签名效果,并且有很多很棒很智能的jQuery插件.数字化签名是未来的发展方向,正是这个原因我们这里收集并且推荐了四款超棒的jQuery数字化签名插件,希望大家喜欢! ...
- 网站开发常用jQuery插件总结(八)标签编辑插件Tagit
一.Tagit插件功能 提高网站交互性,增加用户体验.至于其它的功能,还真没有.用一个input text就可以替换了它.但是text没有输入提示功能,而tagit拥有这个功能.官方示例如下图: 将关 ...
随机推荐
- Codeforces 747C:Servers(模拟)
http://codeforces.com/problemset/problem/747/C 题意:有n台机器,q个操作.每次操作从ti时间开始,需要ki台机器,花费di的时间.每次选择机器从小到大开 ...
- c++源文件后缀名
C中: 头文件后缀名: .h 源文件后缀名: .c C++中: 头文件后缀名: .h, .hpp, .hxx 源文件后缀名:.cpp, .cc, .cxx, .C .c++ 现 ...
- 65279 !!!BOM
java.lang.NumberFormatException: For input string: "1".莫名其妙的String的第一个字符,是个空格样的东西,但绝对不是空格, ...
- easyUI跨Tab操作datagrid
1.在datagrid那个页面定义方法 window.top["RELOAD_MY_DATAGRID"]=function(){ $("#dg").datagr ...
- eclipse左侧不见
我的解决办法: eclipse---> Window --->Perspective--> Open Perspective-->Java
- 更新maven库
删除所在本地仓库的文件夹,例如: 然后,重新下载一个jar包,放到工程的文件夹,注意名字要不同,否则maven库不予更新,替换完成后,点击工程,maven,update project即可,再次查看M ...
- JS 拼接字符串数组
1.格式1 1.1例子 [ {name: '北京',value: Math.round(Math.random()*1000)}, {name: '天津',value: Math.round(Math ...
- 对象-3.py
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Monaco; color: #cbcbcb } p.p2 { margin: 0.0px 0 ...
- 20161127-emmagee
Android 自动化测试 Emmagee Emmagee 是一个性能测试小工具 用来监控指定被测应用在使用过程中占用机器的CPU, 内存,流量资源的性能小工具 阅读目录 Emmagee 介绍 Emm ...
- UI进阶 跳转系统设置相关界面的方法
跳转系统设置界面,例如提示用户打开定位.蓝牙或者WIFI,提醒用户打开推送或者位置权限等 在iOS6之后,第三方应用需要跳转系统设置界面,需要在URL type中添加一个prefs值,如下图: 跳转系 ...
