从css3书写顺序引出来的border-radius参数
本鱼表示偶已经不会取标题了。。。
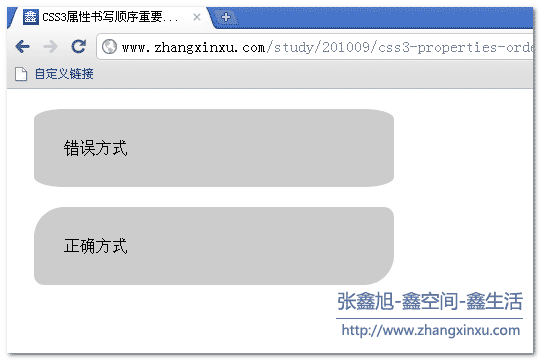
当时写这篇文章主要是想探讨一下优雅降级和渐进增强的区别,按照正常的逻辑思维,不管是降级还是增强,应该对于效果是没什么区别的,因为后者会覆盖前者,但今天无意看到张鑫旭的一篇文章,关于CSS3属性的书写顺序(10年的,原谅我的孤陋寡闻T_T),标准的css3属性和带webkit的前缀在某些情况是不一样的效果,比如border-radius和-webkit-border-radius带两个参数时,显示的效果并不一样:
.not-a-square {
border-radius: 30px 10px; /*让box左上和右下角为30像素圆弧,左下角和右上是10像素圆弧*/
-webkit-border-radius: 30px 10px; /*box渲染为每个角都是30像素宽10像素高的圆弧*/
}
展示结果(直接借图啦,当然本鱼也实践过了,确实如此~):

顺便带出一下border-radius的参数:
据w3c上的官方解释,是这样子的:
border-radius: 1-4 length|% / 1-4 length|%;
1-4指的是radius的四个值,length和%指的是值的单位。
写过border的人都知道border可以带四个参数分别设置四个边框(上左下右的顺序),同样的,border-radius也可以带四个参数,并且以顺时针的方向解析,上左,上右,下右,下左:
.box{
border-radius: 5px 10px 20px 50px
}
展示结果:

两个参数的时候,是上左和下右,上右和下左,比如.div1{border-radius: 2em 1em},就不截图了,直接demo
三个参数的时候,是上左,上右和下左,下右,比如.div1{border-radius: 2em 1em 3em},demo
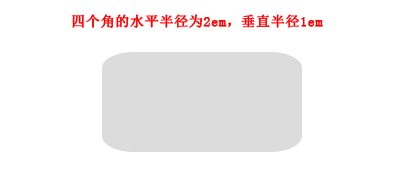
那么以斜杠/分开后面的参数是怎么回事呢?是这样子的,第一个参数表示圆角的水平半径,第二个参数表示圆角的垂直半径,所以你现在就可以画一个左右不对称的圆角啦:
.div1{border-radius: 2em/1em}

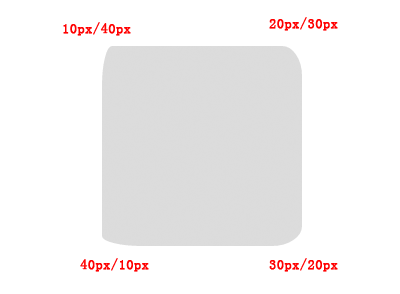
看到这里你会不会以如果四个圆角都要分别制定特殊的形状,是不是 2em/1em , 1em/0.5em, 3em/1em, 1em/1em像上面那个四个参数一样的设定(我就是这么以为的),答案是错!误!的!因为官方的解释就是前面放1-4后面放1-4啊!鱼不是被吃掉的就是被笨s的~
.div1{
border-radius:10px 20px 30px 40px/40px 30px 20px 10px
}

按顺时针的顺序,斜杠/左边是四个圆角的水平半径,右边是四个圆角的垂直半径,但是通常我们很少写右边的参数,那就是默认右边等于左边的值。当然你也可以省略一些值,比如这样子写.div1{border-radius: 2em 1em 4em / 0.5em 3em;},解析顺序你就可以按照上面的自己推算一下啦。
然后再回到张老师的那个-weibkit前缀下的问题{-webkit-border-radius:30px 10px}实际上就等于{border-radius:30px/10px},效果是一样的,至于为什么,我也还不知道,张老师说background-image也有此问题,姐明天再瞧瞧,back home~
http://www.w3school.com.cn/cssref/pr_border-radius.asp
从css3书写顺序引出来的border-radius参数的更多相关文章
- [css]需警惕CSS3属性的书写顺序
转载张鑫旭:http://www.zhangxinxu.com/wordpress/2010/09/%E9%9C%80%E8%AD%A6%E6%83%95css3%E5%B1%9E%E6%80%A7% ...
- 渐进增强与优雅降级 && css3中普通属性和前缀属性的书写顺序
什么是渐进增强与优雅降级? 服务器和浏览器是不同的.当服务器有新版本时,开发人员直接使用新版本的服务器提供服务即可:但是浏览器端,不同的用户使用的浏览器版本不同,型号差异大,我们不可能让用户强制更新 ...
- css样式的书写顺序及原理——很重要!
记得刚开始学习前端的时候,每次写css样式都是用到什么就在样式表后添加什么,完全没有考虑到样式属性的书写顺序对网页加载代码的影响.后来逐渐才知道正确的样式顺序不仅易于查看,并且也属于css样式优化的一 ...
- css样式的书写顺序及原理
刚开始学习前端的时候,每次写css样式都是用到什么就在样式表后添加什么,完全没有考虑到样式属性的书写顺序对网页加载代码的影响.后来逐渐才知道正确的样式顺序不仅易于查看,并且也属于css样式优化的一种方 ...
- 【转】css样式的书写顺序及原理——很重要!
记得刚开始学习前端的时候,每次写css样式都是用到什么就在样式表后添加什么,完全没有考虑到样式属性的书写顺序对网页加载代码的影响.后来逐渐才知道正确的样式顺序不仅易于查看,并且也属于css样式优化的一 ...
- 面试准备 css 书写顺序及原理
书写顺序 (1)定位属性:position display float left top right bottom overflow clear z-index (2)自身属性: ...
- CSS书写顺序
CSS书写顺序 1.位置属性(position, top, right, z-index, display, float等)2.大小(width, height, margin, padding)3. ...
- Discuzx系统 CSS 编码规范,CSS属性书写顺序
1. 属性写在一行内,属性之间.属性名和值之间以及属性与“{}”之间须有空格,例如:.class { width: 400px; height: 300px; } 2. 属性的书写顺序: ...
- Mozilla推荐的CSS属性书写顺序及命名规则
传说中的Mozilla推荐 /* mozilla.org Base Styles * maintained by fantasai */ /* Suggested order: * display * ...
随机推荐
- Linux之DNS
DNS服务器配置 一.DNS概述:DNS 是域名系统 (Domain Name System) 的缩写,是一种组织域层次结构的计算机和网络服务命名系统.它的作用是:把域名转换成为网络可以识别的 IP ...
- 平滑处理Smooth之图像预处理算法-OpenCV应用学习笔记三
大清早的我们就来做一个简单有趣的图像处理算法实现,作为对图像处理算法学习的开端吧.之所以有趣就在于笔者把算法处理的各个方式的处理效果拿出来做了对比,给你看到原图和各种处理后的图像你是否能够知道那幅图对 ...
- HTML5-样式
外部样式,内部样式,内链样式 <!DOCTYPE html> <html> <head lang="en"> <meta charset= ...
- 微信公共平台开发-(.net实现)2--ACCESSTOKEN值获得
成功的走出第一步后,我们紧接着趁热打铁开始下一步: 成为了开发者之后微信平台会给您AppId和AppSecret,在订阅号中是没有的,所以因该申请一下服务号, 若没有请注意上一篇http://www. ...
- Java语法糖3:泛型
泛型初探 在泛型(Generic type或Generics)出现之前,是这么写代码的: public static void main(String[] args) { List list = ne ...
- Java虚拟机2:Java内存区域及对象
几个计算机的概念 为以后写文章考虑,也为巩固自己的知识和一些基本概念,这里要理清楚几个计算机中的概念. 1.计算机存储单位 从小到大依次为位Bit.字节Byte.千字节KB.兆M.千兆GB.TB,相邻 ...
- OpenCV 3.0函数库索引
================================== 前言:值的个数: cvCrossProduct:计算两个三维向量的向量积(叉积): cvCvtColor:将数组的通道从一个颜色空 ...
- Android中viewPager的一两点使用
Android中viewPager的一两点使用 viewPager是谷歌官方提供的一种方便实现页面滑动效果的控件,可以直接使用也可以和fragment联合使用.这里只简单说下直接使用. 使用viewP ...
- 移动h5开发资源整理
这2年来,移动h5开发逐渐成为一种主流,也不断趋向于成熟.硬件和浏览器的不断更新,曾经的浏览器兼容也不再是开发者的噩梦. 接触h5开发一年多,从最初的新手到现在,陆陆续续遇到过很多坑.这里把想到的一些 ...
- [数据库连接池二]Java数据库连接池--C3P0和JDNI.
前言:上一篇文章中讲了DBCP的用法以及实现原理, 这一篇再来说下C3P0和JDNI的用法. 1.1.C3P0数据源 C3P0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规 ...
