设计前沿:25个设计师向您展示 iOS 7 界面
我们中的许多人都对新发布的 iOS 7 用户界面有点失望。扎眼的颜色搭配,难看的图标和可疑的设计决策,导致很多的设计师在 Dribbble 和 Behance 等社交网站分享自己对 iOS 界面设计的诠释。这篇文章集合了一些伟大的想法,改进苹果 iOS 7 的界面设计。
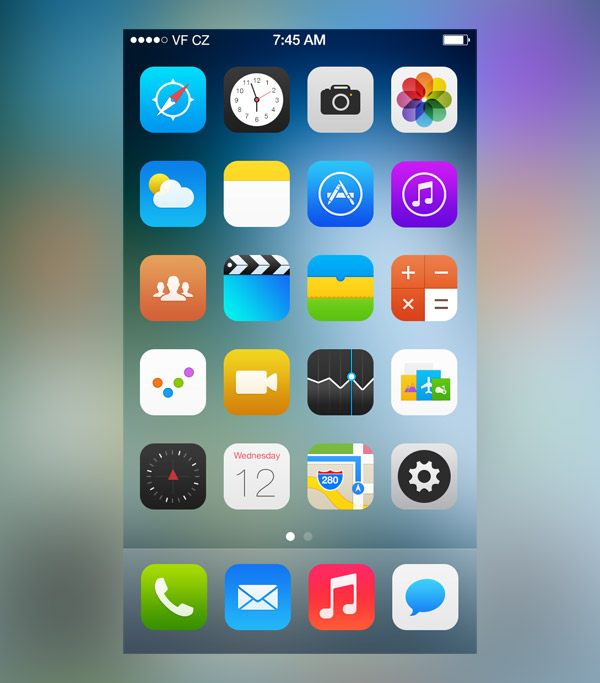
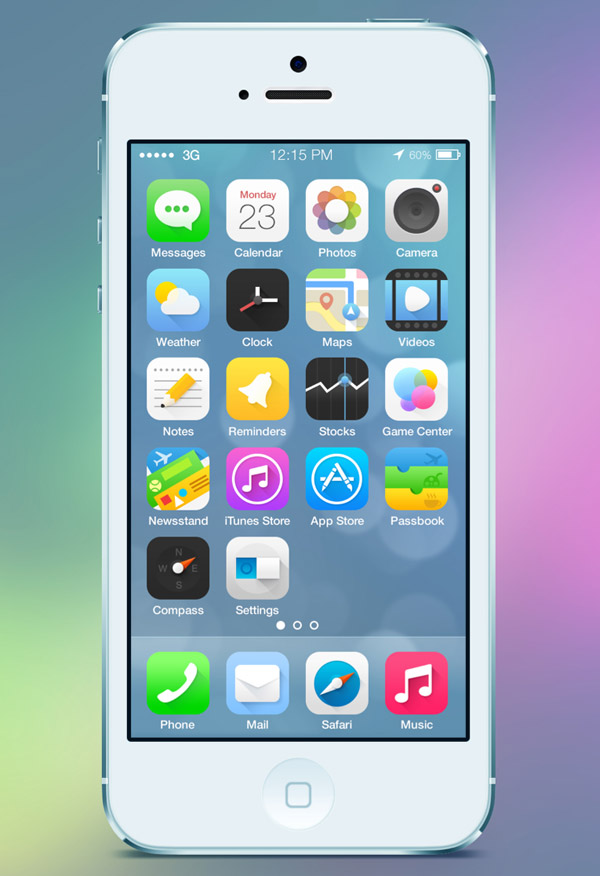
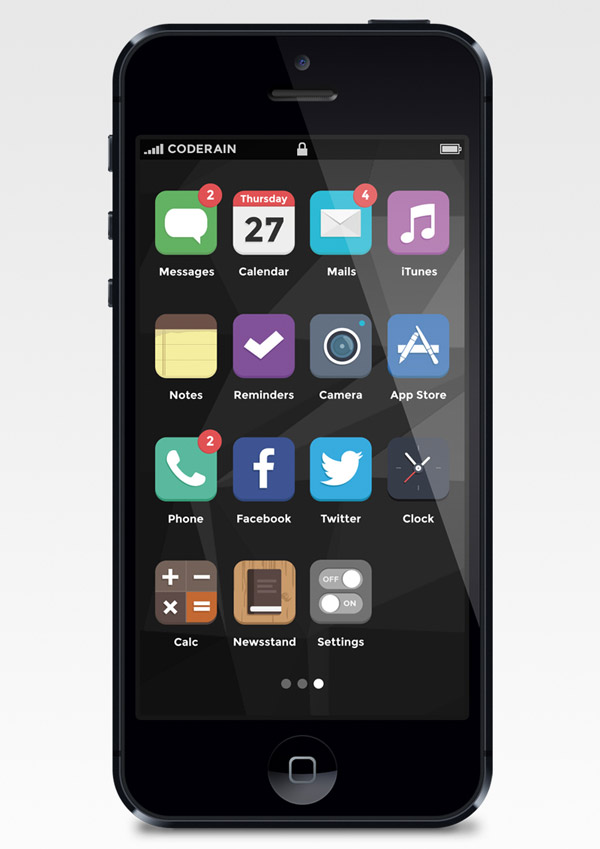
iOS7 Redesign by Leo Drapeau

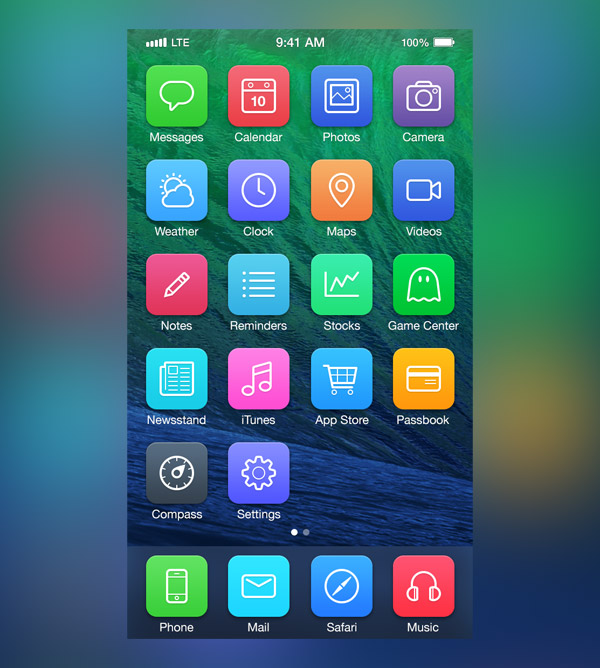
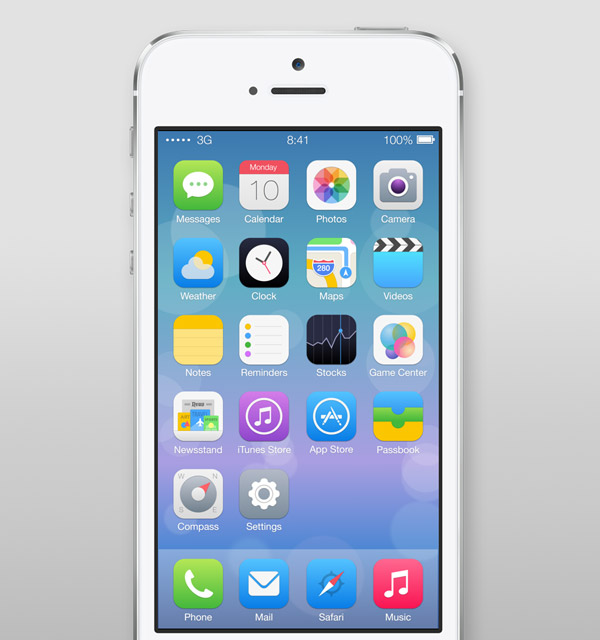
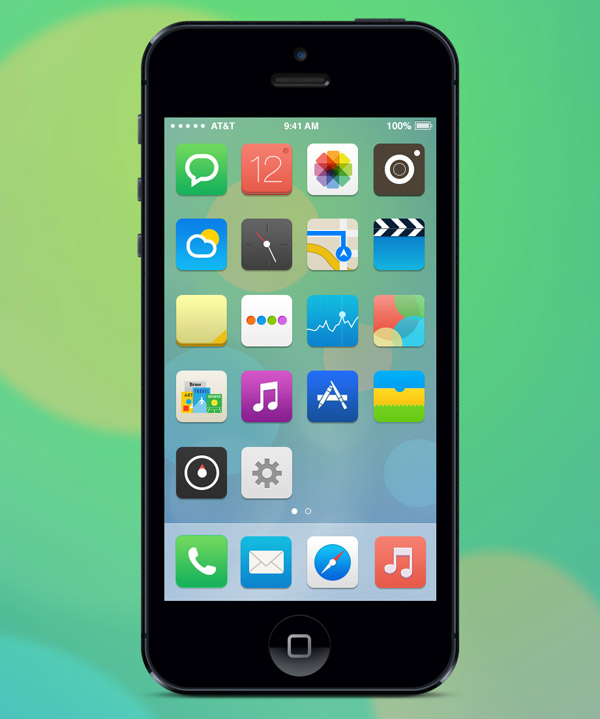
iOS 7 Icons by Jackie Tran Anh

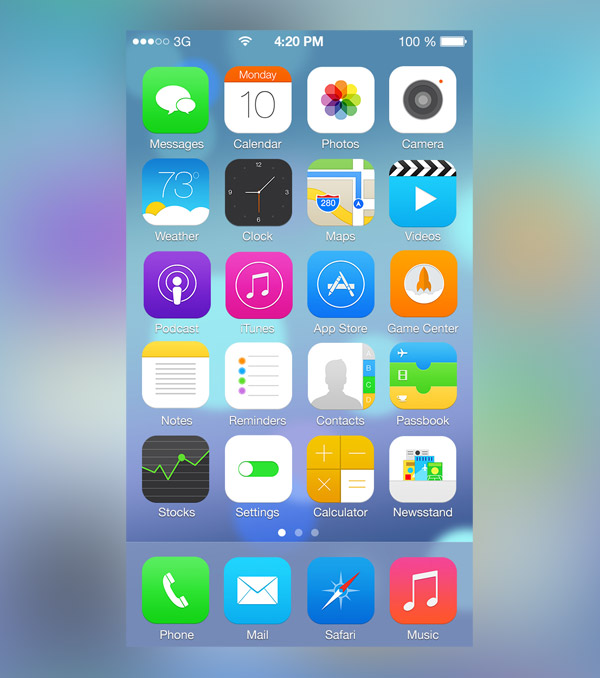
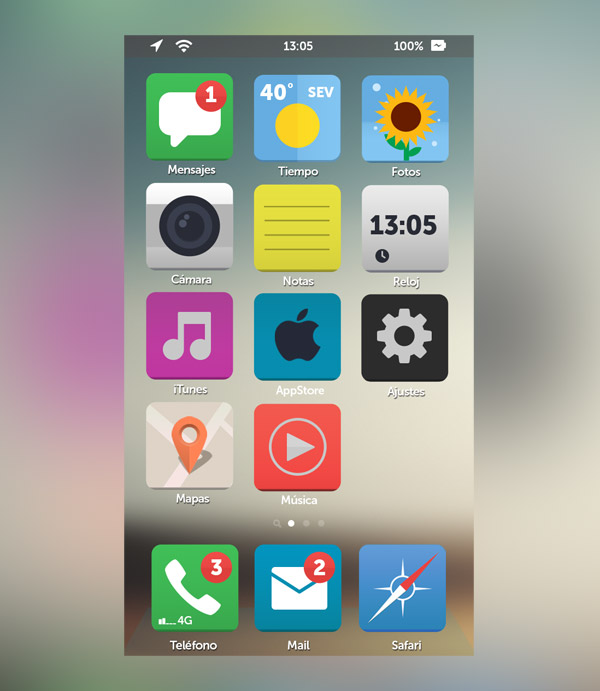
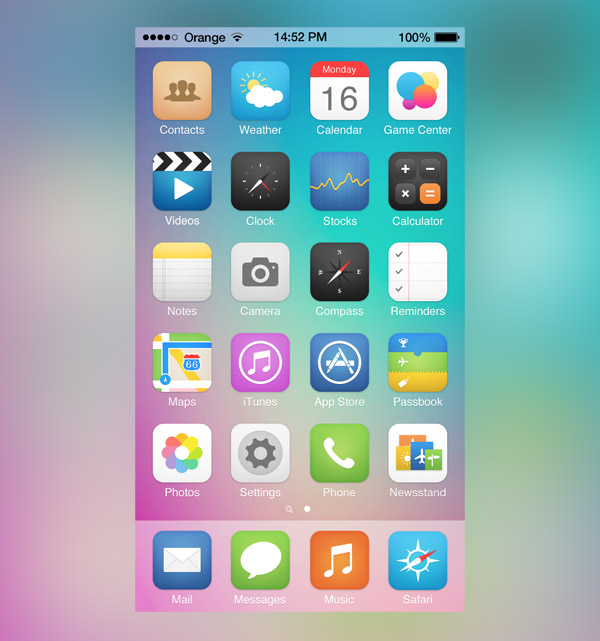
iOS7 Redesign by Michael Boswell

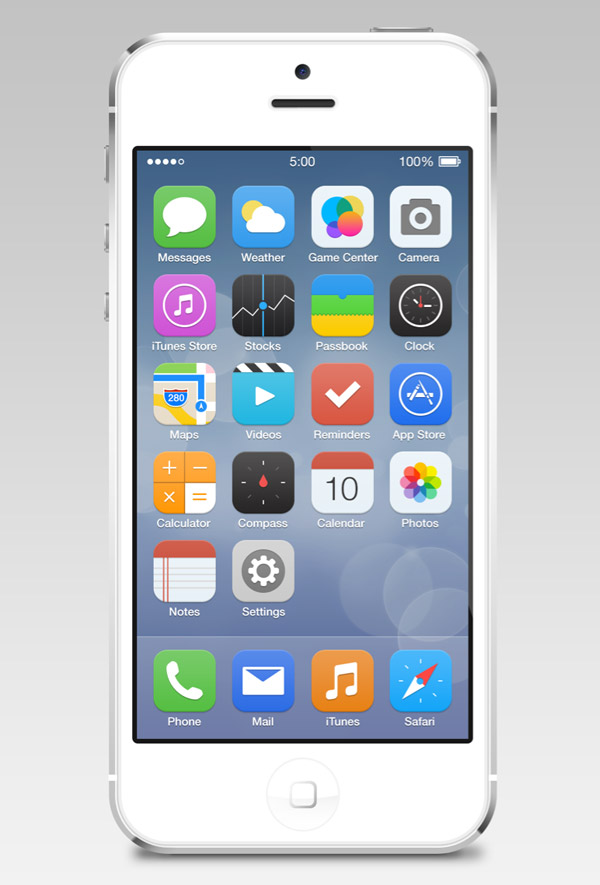
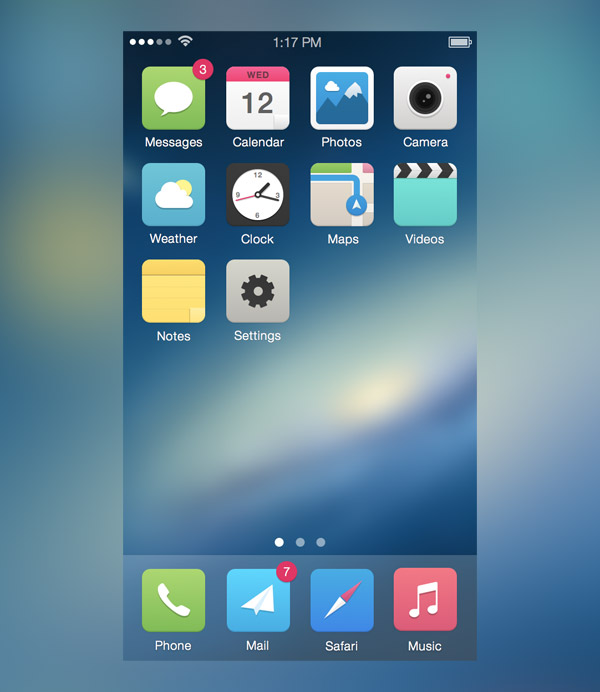
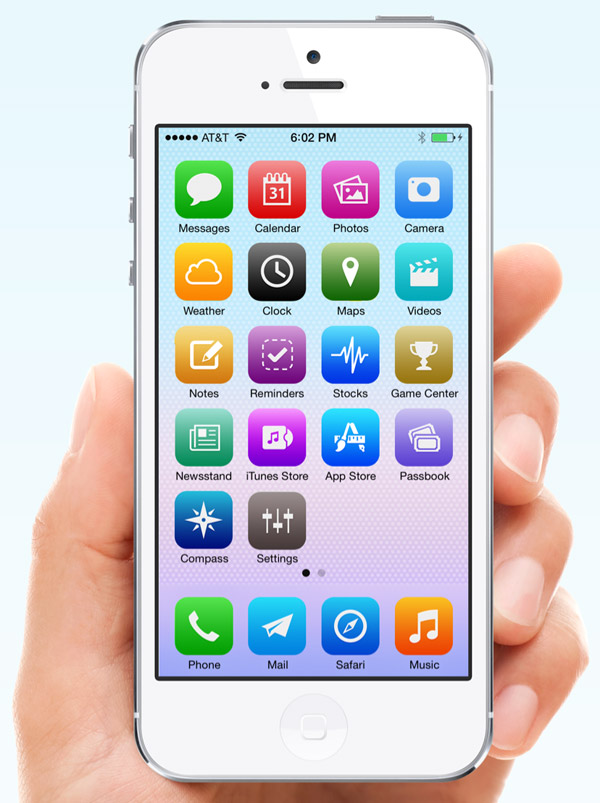
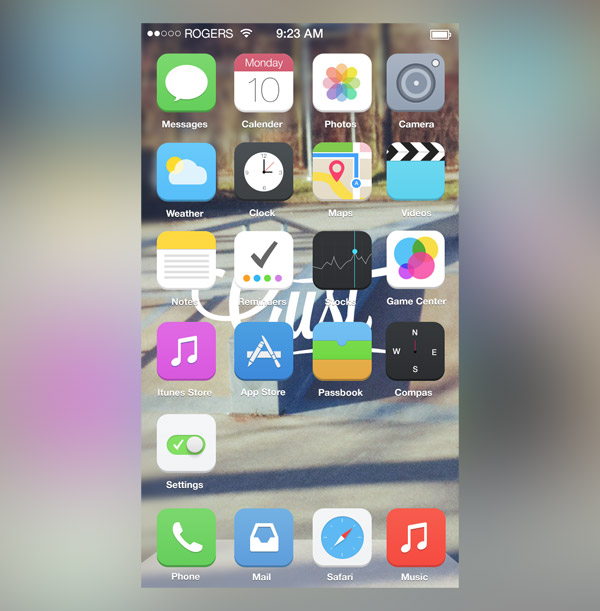
iOS7 by JustD

iOS 7 V2 by Ross Legacy

iOS7 Reimagined by Zane David

iOS 7 Icons by Alexandr Nohrin

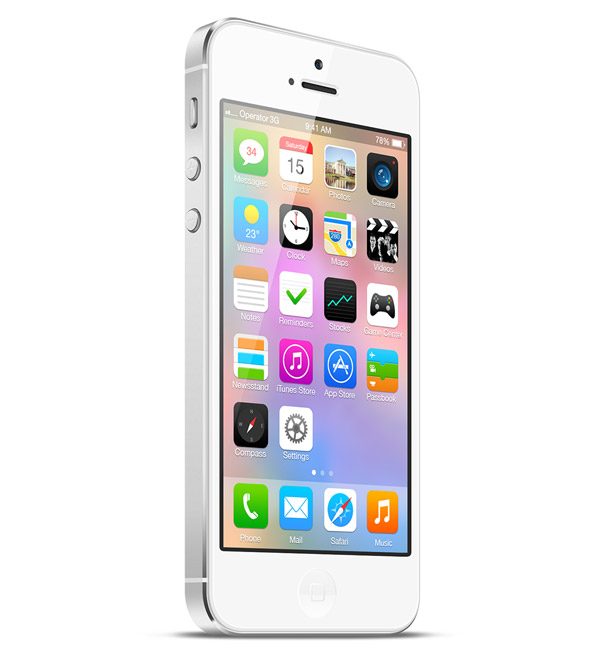
iOS 7 Icons Redesign by Ida Swarczewskaja

iOS 7 Flat by Dámaso Benítez

iOS7 Alternative Icons by Carlos Gavina

iOS7 Flat Icons by Mialszygrosz

My Own iOS7 by Juan Pisanu

iOS7 Icons by Michael Shanks

iOS 7 Redesign by Johnny

iOS 7 Icons Redesign by Christophe Tauziet

iOS7 Homescreen Redesign by Gil

iOS 7 Concept by Alex Martinov

iOS7 Redesign by Michael Boswell

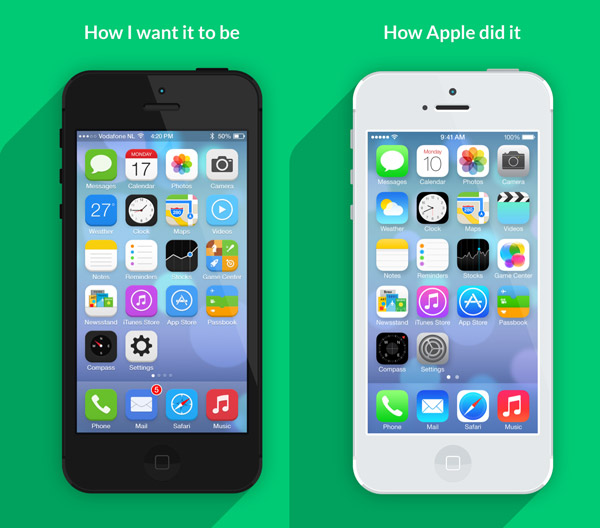
How I want iOS7 to look by Jeffrey de Goot

Final Icons by Vaibhav Bhat

iOS 7 Redesign by Pascal Assaleh

iOS 7 Redesign by Fareast Binsteera

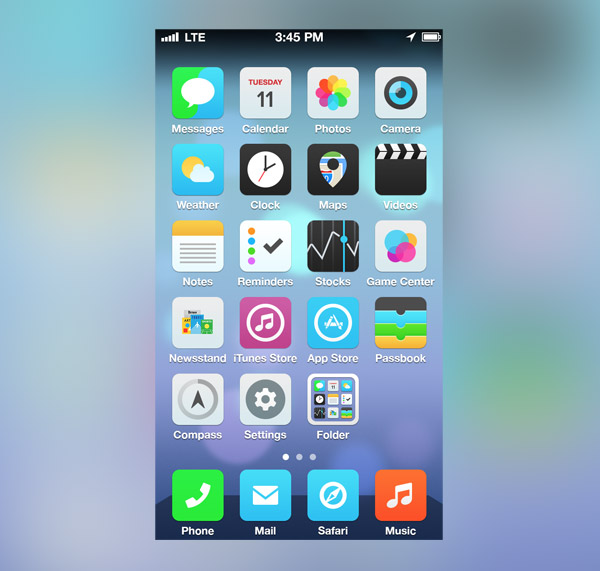
iOS by Jacob Cummings

您可能感兴趣的相关文章
英文链接:25 Designers Show How iOS7 Should Looked
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
设计前沿:25个设计师向您展示 iOS 7 界面的更多相关文章
- 设计前沿:25款精妙的 iOS 应用程序图标
在这篇文章中,我为大家精心挑选的25款巧妙设计的 iOS 应用程序图标,会激发你未来的工作.苹果的产品总是让人爱不释手,设计精美,对用户使用体验把握得淋漓尽致,iPhone.iPad.iPod和 iM ...
- 『设计前沿』14款精致的国外 iOS7 图标设计示例
每天都有大量的应用程序发布到 iOS App Store 上,在数量巨大的应用中想要引起用户的主要,首要的就是独特的图标设计.这篇文章收集了14款精致的国外 iOS7 图标设计示例,希望能带给你设计灵 ...
- 设计前沿:16款扁平风格 iOS 7 图标设计
最新发布的 iOS 7 抛弃了曾经倍受追捧的拟物化设计,采用扁平化,极简设计的界面.对于 iOS 平台来说,采用没有阴影的平面设计其实是有道理的.以前的屏幕分辨率有限,必要的阴影可以填补小尺寸,分辨率 ...
- 《好设计不简单Ⅱ:UI设计师必须了解的那些事》
<好设计不简单Ⅱ:UI设计师必须了解的那些事> 基本信息 作者: (日)古贺直树 译者: 张君艳 丛书名: 图灵交互设计丛书 出版社:人民邮电出版社 ISBN:9787115363435 ...
- iOS 8 界面设计 PSD 模板(iPhone 6),免费下载
在 iOS 8 发布不久,Teehan & Lax 就发布了 iOS 8(iPhone6)用户界面的 PSD 模板.该网站分享众多 PSD 模板素材,这些精美的 PSD 界面模板在制作界面原型 ...
- UI设计实战篇——利用Bootstrap框架制作查询页面的界面
Bootstrap框架是一个前端UI设计的框架,它提供了统一的UI界面,简化了设计界面UI的过程(缺点是定制了界面,调整的余地不是太大).尤其是现在的响应时布局(我的理解是页面根据不同的分辨率,采用不 ...
- (转)UI设计实战篇——利用Bootstrap框架制作查询页面的界面
原文地址:http://www.cnblogs.com/grenet/p/3413085.html Bootstrap框架是一个前端UI设计的框架,它提供了统一的UI界面,简化了设计界面UI的过程(缺 ...
- Sprint 2 : ios图形界面设计与代码整合
这周我们主要focus在personal photo experience 项目的ios图形界面设计与代码整合工作上. 工作进度: 1. 图形界面设计方面:兆阳和敏龙基本已经将ios手机客户端的雏形界 ...
- 如何规范移动应用交互设计?UI/UX设计师须知的11个小技巧
以下内容由Mockplus团队翻译整理,仅供学习交流,Mockplus是更快更简单的原型设计工具. 十年前,手机的使用只是为了沟通. 而近几年,情况发生了很大变化,我们很难找到不使用手机的人.手机在极 ...
随机推荐
- Mysql 之旅开始啦
本来是打算以后从事oracle 的DBA 的,结果面试了mysql的dba,总的来说学习到的oracle 知识还是在面试中很有用的,毕竟都是想通的.最近又不好好学习了,为了鼓励自己多学习mysql,以 ...
- C#异常Retry通用类
系统里面常常调用服务和读写文件里面需要对发生异常,操作失败时进行Retry来尽可能程序的健壮性.最近工作中遇到了,参考了网上的资料,扩展了下.在博客里面备用下: //Retry机制 public st ...
- 【转】MongoDB安全配置
[转自]http://drops.wooyun.org/%E8%BF%90%E7%BB%B4%E5%AE%89%E5%85%A8/2470 0x00 MongoDB权限介绍 1.MongoDB安装时不 ...
- Nim教程【十五】【完结】
模版 模版是Nim语言中的抽象语法树,它是一种简单的替换机制,在编译期被处理 这个特性使Nim语言可以和C语言很好的运行在一起 像调用一个方法一样调用一个模版 请看如下代码: template `!= ...
- [.net 面向对象编程基础] (7) 基础中的基础——流程控制语句
[.net 面向对象编程基础] (7) 基础中的基础——流程控制语句 本来没有这一节的内容,后来考虑到既然是一个系列文章,那么就尽可能写的详细一些,本节参考了网上朋友所写的例子,为的是让更多小伙伴学习 ...
- 解如下方程(java实现)
n (m=1) f(m,n)= m (n=1) f(m-1,n)+f(m,n-1) ...
- 做NavMesh相关工作时收集的一些文章
三角形拾取 http://www.blackpawn.com/texts/pointinpoly/default.htmlCS NavMesh使用手册https://developer.valveso ...
- js模版引擎handlebars.js实用教程——with-终极this应用
返回目录 <!DOCTYPE html> <html> <head> <META http-equiv=Content-Type content=" ...
- 跨站请求伪造CSRF
CSRF是Cross Site Request Forgery的缩写,乍一看和XSS差不多的样子,但是其原理正好相反,XSS是利用合法用户获取其信息,而CSRF是伪造成合法用户发起请求. 在XSS危害 ...
- EF架构~为IEnumerable接口添加增删查等操作,原因是IEnumerable导航属性更放心
回到目录 对EF开发来说,导航属性肯定都用过,事实上,它是由VS IDE工具根据你的数据库关系结构自动生成的外键属性,在类视图中可以看到相关属性,它是以外键表名来标识的,如果是一对多的关系,那么,它会 ...
