CSS的样式表基本概念
一、样式表分类
1、内联样式表
<p style="fint-size:24px;">直接在标签内部进行样式设置</style>
2、内嵌样式表
<head>
<style type="text/css">
p /*以p标签命名,一下所有p标签都会执行此样式*/
{
样式}
</style>
</head>
3、外部样式表(最常用的)
新建一个css文件,需要在html文件中调用css样式表,需要在html文件中点击右键-css样式-附加样式表。用link链接
* /*对所有标签去除间距、边距*、
{
margin:0px;
padding:0px;
}
二、选择器
1、class选择器 可以多个使用
<style>
.main
{
height:100px;
width:100%;
text-align:center;
}
</style>
<body>
<div class="main"><div> 调用class样式表
</body>
</body>
2、ID选择器 只可以使用一次
<style>
#a
{
width:100%;
height:100px;
backgroun-color:red solid 2px;}
</style>
<body>
<div id="a"><div>
</body>
3、复合选择器
1)p,span 两种标签同时使用一下样式
{
样式}
2).main p 在引用.main样式的标签内的p标签时也使用.main样式
<div class="main"><p></p></div> p标签用div标签属性
3)p.sp(选择) 在所有p标签内使用“class="sp"的执行此样式
<p class="sp"><p> 此项使用上标签
<p></p> 不使用上标签
三、样式属性
1、背景与前景

2、字体属性

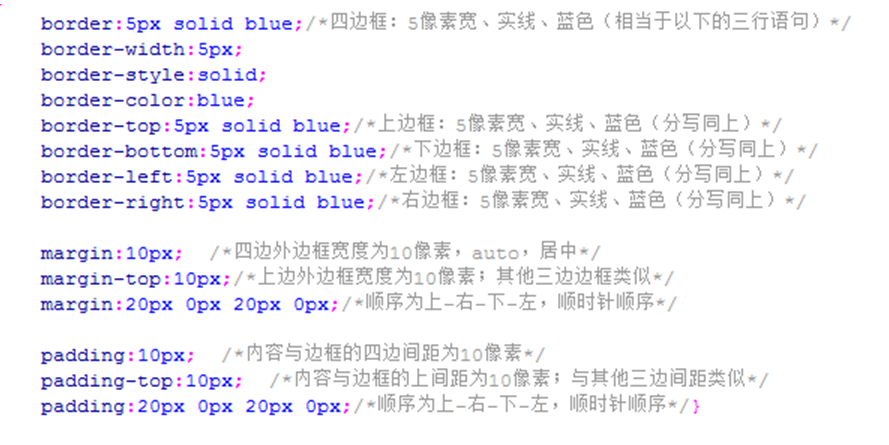
3、外边接,边框

4、列表与方框

5、链接的style:
a:link 超链接被点前状态
a:visited 超链接点击后状态
a:hover 悬停在超链接时
a:active 点击超链接时
在定义这些状态时,有一个顺序l v h a
例如 做百度一下
a:link
{
text-decoration:none;
color:#000;}
a:visited
{
text-decoration:none;
color:#000;}
a:hover
{
color:#F00;
text-decoration:underline;}
a:active
{
text-decoration:underline;
color:#FF0;}
CSS的样式表基本概念的更多相关文章
- 一起学HTML基础-CSS样式表-基本概念、分类、选择器
一.基本概念: CSS (Cascading Style Sheets)层叠样式表,是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言. ...
- 11-19网页基础--第二部分CSS样式表基本概念
CSS,全称(Cascading Style Sheets,层叠样式表),作用是美化HTML网页. 一.基本概念:是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言. 你可能对C ...
- CSS级联样式表-css选择器
CSS概念 Cascading Style sheet 级联样式表 表现HTMl或XHTML文件样式的计算机语言 包括对字体,颜色,边距,高度,宽度,背景图片,网页定位等设定 建议:把表示样式的代码从 ...
- HTML--CSS样式表--基本概念(超链接的状态)
样式表的基本概念 一.样式表的分类 1.内联样式表 和HTML联合显示,控制精确,但是可重用性差,冗余较多. 例:<p style="font-size:14px;"> ...
- css 03-CSS样式表和选择器
03-CSS样式表和选择器 #本文主要内容 CSS概述 CSS和HTML结合的三种方式:行内样式表.内嵌样式表.外部样式表 CSS四种基本选择器:标签选择器.类选择器.ID选择器.通用选择器 CSS几 ...
- CSS重置样式表
网页设计,让人最头疼的莫过于让页面兼容各大浏览器,准确些是兼容它们“默认”的CSS样式表.第一种方式 * {margin:0px; padding:0px;} 这行代码虽然简单,但却让网页解析太慢.于 ...
- 图解 CSS: 理解样式表的逻辑(转载)
原文:http://www.cnblogs.com/del/archive/2009/02/01/1382141.html 样式表可以是外部的.内联的或嵌入的; 链接外部样式文件一般是:<lin ...
- CSS.02 -- 样式表 及标签分类(块、行、行内块元素)、CSS三大特性、背景属性
样式表书写位置 内嵌式写法 <head> <style type="text/css"> 样式表写法 </style> </head&g ...
- 学习HTML 第三节.接近正题:HTML样式-CSS级联样式表
CSS (Cascading Style Sheets)级联样式表 内联样式 内联样式- 在HTML元素中使用"style" 属性 使用内联样式的方法是在相关的标签中使用样式属性. ...
随机推荐
- archlinux 安装过程记录
2014年安装了一次,使用U盘启动安装的,但是当时网络有问题,断断续续,没有做详细记录. 现在到了杭州,重新来一次. 使用U盘安装 下载ISO :http://mirrors.163.com/arch ...
- [转]SQL Server表锁定原理以及如何解除锁定
2010年10月13日 12:46 来源:部松昌的博客 作者:部松昌 编辑:胡铭娅 一: 下面以AdventureWorks2008为示例数据库做简要的说明,过滤掉一般的数据库的共享锁, 作为示例必须 ...
- 图片预加载和AJAX的图片预加载
利用js实现图片预加载,加载所需要图片的路径与名称即可,很容易实现,该方法尤其适用预加载大量的图片: <div class="hidden"> <script t ...
- terminal崩溃打不开的一种原因以及ubuntu下matlab权限不够的解决办法
为了解决点击matlab图标闪退的问题,我往.bashrc添加了如下命令: source /usr/local/MATLAB/R2015b/bin/matlab 结果导致打开新的terminal闪退. ...
- rsync+inotify实现远程数据备份
一.rsync的基本介绍 1. 什么是rsync Rsync是一款开源的.快速的.多功能的.可以实现增量的本地货远程数据镜像同步备份的优秀工具,Rsync使用与unix,linux,windows等 ...
- Nessus导入Cookie进行Web应用安全扫描
在不导入Cookie使用Nessus进行扫描的时候,扫描的结果是比较简单的,很多深层的问题无法被扫描出来. 需要我们手动导入Cookie,带着Cookie的状态扫描的结果会更详细更深入,以下是操作步骤 ...
- JDBC学习笔记(2)
上一篇博客简单介绍了JDBC连接的简单知识,下面就详细介绍.李勇老师对JDBC连接有很好的比喻: 首先加载驱动,其实就是一些类,就是jar包,要加载到classpath里面的.实际的程序,服务和数据库 ...
- <转>exe & dll自我更新
exe & dll自我更新 分类: c/c++ 2008-10-16 22:07 756人阅读 评论(1) 收藏 举报 exedlldelayapi游戏 exe与dll的自我更新 在改 ...
- WEB响应布局
[15/06月,15] em是相对长度单位.相对于当前对象内文本的字体尺寸.如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸.(引自CSS2.0手册) 任意浏览器的默认字体高都是1 ...
- Xcode调用旧版本库出现Undefined symbols for architecture x86_64: ld: symbol(s) not found for architecture x86_64
问题:Undefined symbols for architecture x86_64: ld: symbol(s) not found for architecture x86_64 问题原因 ...
