CKEditor与CKFinder的配置(ASP.NET环境)
CKEditor是一个专门使用在网页上的所得文字编辑器,适用于PHP、ASP.NET、Java等后端开发语言。CKEditor原名为FCKeditor,“FCK” 是这个编辑器的作者的名字Frederico Caldeira Knabben的缩写。 09年发布更新到3.0,并改名为CKEditor,CK意指"Content and Knowledge"。 新版的编辑器的更新包括:新的用户界面,一个支持Plug-in的Javascript API,并提供对视觉障碍者的使用支持
CKEditor默认是没有“上传功能”的,如果需要上传则需要CKFinder插件。CKFinder是一个强大而易于使用的Web浏览器的Ajax文件管理器。 其简单的界面使得它直观,快速学习的各类用户,从高级人才到互联网初学者。
1、下载程序包
① CKEditor
CKEditor每个版本都有好多类型,例如:“CKEditor 3.6.4 for ASP.NET”、“CKEditor 3.6.4 for Java”和“Standard”。由于CKEditor完全由JavaScript、CSS等前端技术开发完成,与后端语言无关,因此只要下载“Standard”版本即可。 下载地址:Download | CKEditor.com
② CKFinder
CKFinder为CKEditor的一个“文件上传和管理”的插件,CKFinder每个版本都有有PHP、Java、ASP和ASP.NET四种类型,根据开发需要选择合适的类型,本文以ASP.NET版本为例,下载地址:CKFinder - Get Free Trial。
2、安装和部署
① CKEditor
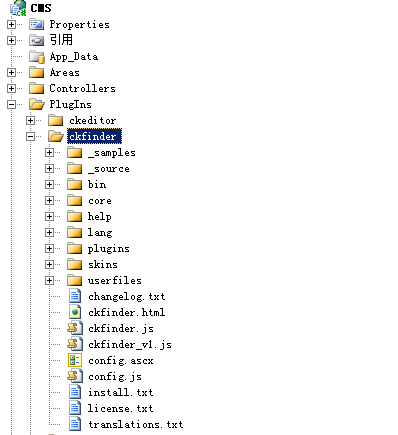
下载完成后解压,将整个“ckeditor”放在网站的任意目录下,本文是放在“/PlugIns/”目录下,如下图:

② CKFinder
下载好ASP.NET版本的CKFinder后并解压,将整个“CKFinder”放在网站的任意目录下,本文是放在“/PlugIns/”目录下,如图

3、简单配置
CKEditor和CKFinder配置项比较多,也十分细。本文仅是简单的配置保证能够正常使用。
① /PlugIns/ckeditor/config.js
不同版本的CKEditor默认配置并不相同,下面是我的习惯配置
CKEDITOR.editorConfig = function( config ) {
config.language = 'zh-cn'; // 中文
config.tabSpaces = 4; // 当用户键入TAB时,编辑器走过的空格数,当值为0时,焦点将移出编辑框
config.toolbar = "Custom_RainMan"; // 工具条配置
config.toolbar_Custom_RainMan = [
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
['Cut','Copy','Paste','PasteText','PasteFromWord'],
['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'],
'/',
['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
['Link','Unlink','Anchor'],
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
'/',
['Styles','Format','Font','FontSize'],
['TextColor','BGColor'],
['Maximize', 'ShowBlocks','Templates','Source']
];
};
② /PlugIns/ckfinder/config.ascx
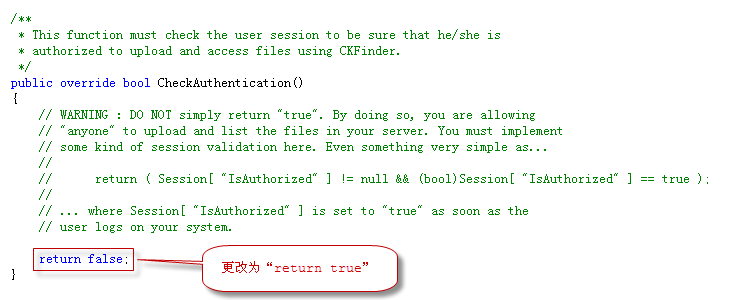
A、更改CheckAuthentication()的返回值
CheckAuthentication()返回True表示可以上传,返回False则表示不能上传,具体能否上传需要开发者自己判断,本文仅简单更改为True(允许上传)。

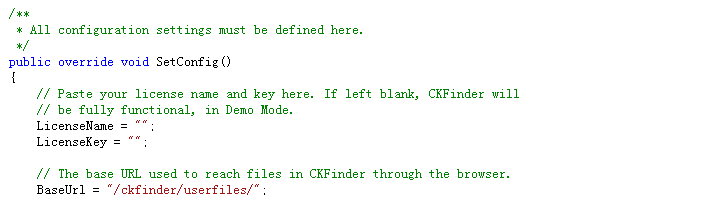
B、更改License和存储目录
如果没有License则不用更改,CKFinder仍然可以正常使用,不过相关页面中有少部分广告。
CKFinder默认的文件存储目录为"/ckfinder/userfiles/”,可以根据项目需求设置不同存储目录

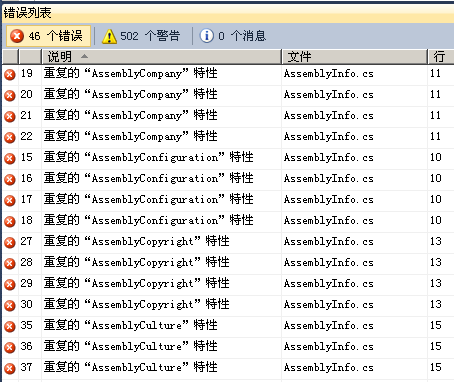
③ 删除“/ckfinder/_samples”和“/ckfinder/_source”两个文件夹
删除“/ckfinder/_samples”和“/ckfinder/_source”两个文件夹,若不删除则会出现“重复的"AssemblyCompany"特性”的错误,如下图:

④ 添加CKFinder引用
将“/PlugIns/ckfinder/bin/Release/CKFinder.dll”添加到项目引用当中
4、示例
创建编辑也比较简单,引入两JS文件,并使用JavaScript实例化即可,具体如下。
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Editor</title>
<script type="text/javascript" src="/PlugIns/ckeditor/ckeditor.js"></script>
<script type="text/javascript" src="/PlugIns/ckfinder/ckfinder.js"></script>
</head>
<body>
<textarea id ="post_content" name="post_content"><p>编辑器内容</p></textarea>
<script type="text/javascript">
var editor = CKEDITOR.replace('post_content'); // 创建编辑器
CKFinder.setupCKEditor(editor, '/PlugIns/ckfinder/'); // 为编辑器绑定"上传控件"
</script>
</body>
</html>
效果图:

5、其他
CKEditor与CKFinder的配置(ASP.NET环境)的更多相关文章
- ASP.NET版CKEditor与CKFinder的配置使用
ASP.NET版 CKEditor与CKFinder的配置使用 将CKEditor 与 CKFinder 的包含在项目中,并添加程序集的引用 从http://cksource.com网站上下载CKEd ...
- CKEditor与CKFinder的配置
CKEditor与CKFinder的配置使用(一) 将CKEditor 与 CKFinder 的包含在项目中 从http://cksource.com网站上下载CKEditor与CKFinder,并将 ...
- [原创]IIS7.5下配置ASP+PHP环境及错误处理(0xc0000135)
IIS7.5下配置ASP+PHP环境及错误处理(0xc0000135) http://user.qzone.qq.com/93701178/blog/1398155812 操作系统更新至Win7或Wi ...
- 如何在IIS7下配置ASP+ACCESS环境
如何在IIS7下配置ASP+ACCESS环境 | 浏览:901 | 更新:2013-01-16 17:46 1 2 3 4 5 6 7 分步阅读 默认装完IIS7之后,使用ASP程序会发现提示数据库连 ...
- JAVA里使用CKEditor和CKFinder的配置
在JSP里使用CKEditor和CKFinder的配置 CKEditor的编辑器工具栏中有一项“图片域”,该工具可以贴上图片地址来在文本编辑器中加入图片,但是没有图片上传. “预览”中有一大堆鸟语,看 ...
- php环境下ckeditor和ckfinder的配置详解
摘要:老牌编辑器FCK的升级版CKEditor(http://ckeditor.com/) 经过重写,提供了丰富而强大的集成和互动的API.新版编辑器是完全基于插件,它可以扩展所有部件以符合需求.FC ...
- asp IIS网站的配置(Win7下启用IIS7配置ASP运行环境)
其实win7下的IIS7配置过程是非常简单的.下面让seo博客来详细的介绍一下win7下配置IIS7环境运行ASP网站的方法,以供初接触者参考 第一次在windows7下配置IIS,虽然有丰富的x ...
- Windows 2008 配置ASP+ACCESS环境(亲身体会)
我们公司OA系统是用asp开发的,时间有些长了,原来只是公司总部,部署到内网就可以了,现在要求全国各地的分公司也要用,而且接入了56短网的短信接口(http://www.56dxw.com),主要起到 ...
- IIS 配置asp.net 环境
打开Internet信息服务管理器,在左侧点击“应用程序池”,下面将以asp.net v4.0 程序池为例 在中间的“ASP.NET V4.0”上右键“高级选项”,展开“进程模型”,找“标识”选项,然 ...
随机推荐
- 程序员下一门要学的编程语言Swift
基于PHP是世界上最好的编程语言这个真理,我一直认为Hack才是程序员要学的下一门编程语言. 但今天看到InfoQ放出的新闻:"Google或许会将Swift编程语言纳入Android平台并 ...
- 计划任务crontab
安装crontab服务 1, yum install -y vixie-cron 如果提示crond命令不存在,可能被误删除了,CentOS下可以通过这个命令重新安装: yum -y install ...
- 【FFmpeg】Windows下FFmpeg编译
由于FFmpeg是基于Linux开发的开源项目,源代码和Windows下最常见的Visual Studio提供的C/C++编译器不兼容,因此它不能使用MSVC++编译,需要在Windows下配置一个类 ...
- gcc shared object
介绍一个生成动态链接库*.so的例子: 首先新建1个头文件test.h: #include <stdio.h> void first(); void second(); void thir ...
- 今天做项目时,用到了好多关于js的知识点,有的忘记了,然后晚上回来自己整理一番,明天继续整理。哈哈,分享给大家。
javascript 数据类型 typeof (直接量/变量)-------判断数据类型 简单数据类型(栈,空间小,速度快) string字符串 用引号引起来的文本 number数字 所有数字 NaN ...
- 太可爱了!CSS3 & SVG 制作的米老鼠钟表
米老鼠是大家非常熟悉的迪斯尼动画形象.这是一个可爱的效果,结合 CSS & SVG 图形实现的米老鼠钟表效果.Web 技术让很多生活中的事物都能搬到网上去,后面的推荐阅读也有很多的效果,感兴趣 ...
- Webpack - CommonJs & AMD 模块打包器
Webpack 是一个 CommonJs & AMD 模块打包器.可以把你的 JavaScript 代码分离为多个包,在需要的时候进行加载,支持预处理文件,例如 json, jade, cof ...
- CSS3动画处理浏览器内核时候前缀(兼容性)
Gecko内核 css前缀为"-moz-" 火狐浏览器 WebKit内核 css前缀为"-webkit-" Comodo Drangon(科摩多龙), ...
- go语言 匿名变量
我们在使用传统的强类型语言编程时,经常会出现这种情况,即在调用函数时为了获取一个值,却因为该函数返回多个值而不得不定义一堆没用的变量.在Go中这种情况可以通过结合使用多重返回和匿名变量来避免这种丑陋的 ...
- mongodb 数据库操作--备份 还原 导出 导入
mongodb数据备份和还原主要分为二种,一种是针对于库的mongodump和mongorestore,一种是针对库中表的mongoexport和mongoimport 一,mongodump备份数据 ...
