Javascript之旅——第十站:为什么都说闭包难理解呢?
研究过js的朋友大多会说,理解了js的原型和闭包就可以了,然后又说这些都是js的高级内容,然后就又扯到了各种神马的作用域。。。然后不少
人就会被忽悠的云里雾里。。。下面我也试着来说说闭包,看我说的这个是否浅显易懂。。。
一:闭包含义
闭包是个专业词汇,这样才能显得在js中是高大上的货色,官方定义我这里就不敢修改它,定义如下:就是有权访问另一个函数作用域的变量的函数。
二:一个简单的场景
上面的定义大概也能看得懂,但是不知道为什么不把“另一个函数” 改成 “包含函数”,因为我觉得“包含函数”可能更通俗易懂些,光有定义还不行,我
还得找个经典的例子看一看。
<script type="text/javascript">
//比较函数
function createComparison(propertyName) {
return function (obj1, obj2) {
var item1 = obj1[propertyName];
var item2 = obj2[propertyName];
if (item1 < item2)
return -;
if (item1 > item2)
return ;
if (item1 == item2)
return ;
}
}
//比较name
var compare = createComparison("name");
var result = compare({ name: "d", age: }, { name: "c", age: });
</script>
这是一个说闭包原理的经典例子,经典在哪里?如例子中我使用compare时,我的function是可以访问到createComparison函数中的
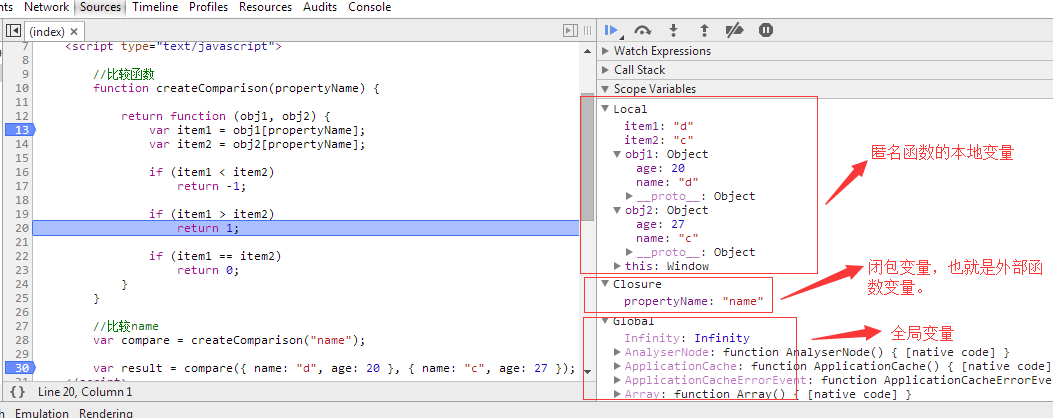
propertyName字段的,其实这个理解并不复杂,我们去看看浏览器的scope variables就一清二楚了。

我们可以清楚的看到,在chrome的本地变量表中清楚的记录着当前执行函数中的本地变量列表,并且还进行了分类,比如上面的”局部函数变量(Local)“,
”包含函数变量(Closure)”,“全局变量(Global)”,那下面有个有趣的问题就来了,chrome怎么知道我代码执行到20行的时候,当前的local variables有
哪些呢?而且还能给我分门别类,是不是太奇葩了????但是仔细推敲一下就能豁然开朗,肯定有一个变量保存着当前的variables,不然的话,chrome
去哪读取呢?对不对????????
三:解开谜底
其实在每个function里面都有一个scope属性,当然这个属性被引擎屏蔽了,你是看不见也摸不着的,它里面就保存着当前函数的 local variables,如
果应用到上面demo的话,就是全局函数中有一个scope,createComparison有一个scope,匿名的compare有一个scope,而且这三个scope还是通过
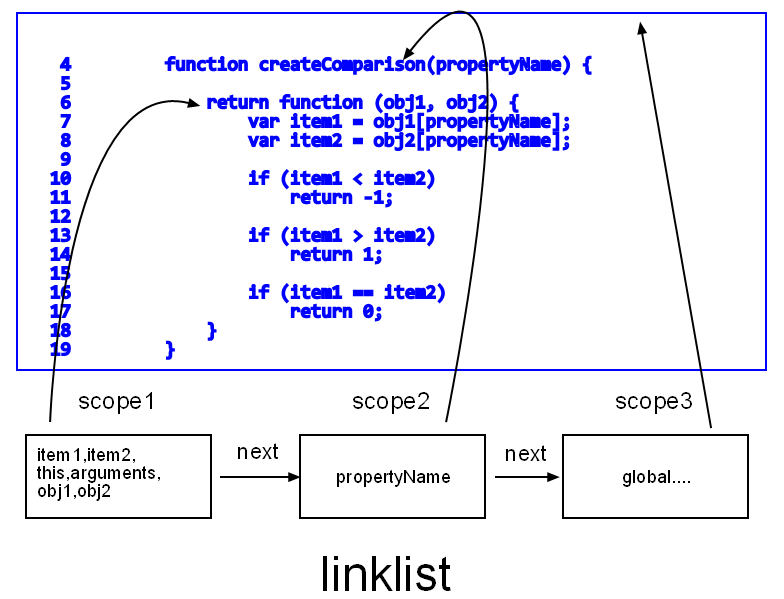
链表链接的,画个简图如下:

从上面简图中可以看到,其实整个函数中有三个scope,每个scope都是用next指针链接,这样就形成了一个链表,当我执行下面代码的时候
var result = compare({ name: "d", age: }, { name: "c", age: });
js引擎会拿到当前compare的scope,通过scope属性的next指针,就可以区分哪些变量属于哪个函数,这样你就看到了chrome对variables
的分门别类了。
四:对一个案例的加深理解
我想读到这里,你应该明白了闭包的原理,其实没什么稀奇的,就是一个读取scope属性的问题。只是被装逼成高大上了,下面看段代码:
<script type="text/javascript">
var arr = new Array();
function Person() {
for (var i = ; i < ; i++) {
//要记住,这个属性函数申明,只有立即执行才会取scope属性
var item = function () {
return i;
};
arr.push(item);
}
}
Person();
for (var i = ; i < arr.length; i++) {
console.log(arr[i]());
}
</script>
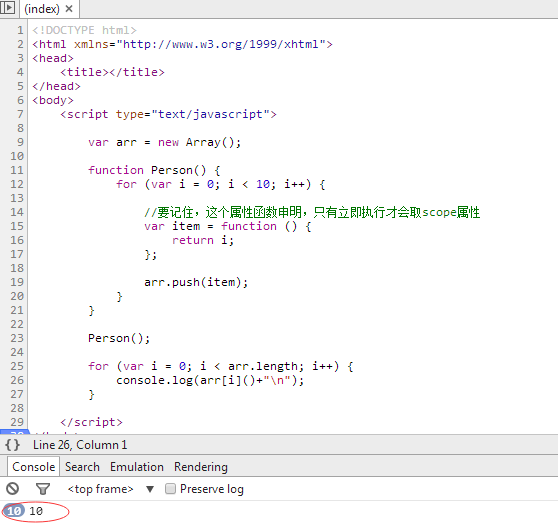
在这个例子中,我想做一个function()数组的array,并且最后都能输出各自的值(1,2,3,4,5...10),但是结果又是怎样呢?可以看到下图中输出
的其实是10个10。。。这样就违背了我的原始意图。

上面这个陷阱的最大问题在于你自以为我在匿名function中写了return i;就认为它是属于匿名函数的,其实这就大错特错了,因为这个i就算走到天涯
海角都不属于匿名函数,而是属于它的包含函数Person,所以原理应该是这样,比如你看,当我执行arr[0]()的时候,这时候匿名函数就会通过scope
去找i,但是在匿名函数的scope中没有i,所以就通过next找到了Person函数,确实在Person中找到了i,但是这个时候i已经是10了,然后结束scope
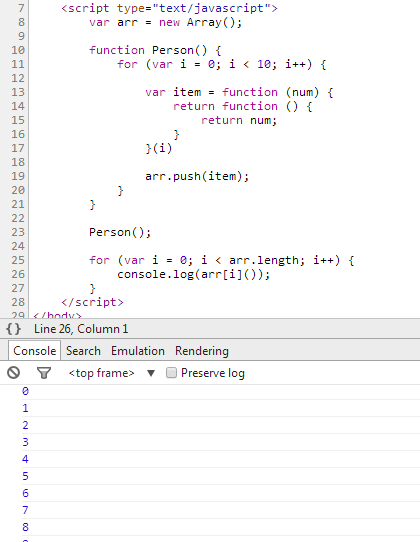
查找输出10。解决方案也很简单,给每个匿名function一个副本就好了,具体原理我想你应该可以用scope推测出来了,对不对。

Javascript之旅——第十站:为什么都说闭包难理解呢?的更多相关文章
- Javascript之旅——第十一站:原型也不好理解?
写到这篇,我的js系列也快接近尾声了,所以这个系列不会遗留js来实现面向对象的核心——原型,有些人说原型不好理解,其实嘛,要想系统 的理解原型,最便捷的方式就是看看经典的书,少看些博客,博客这东西只是 ...
- Javascript之旅——第八站:说说instanceof踩了一个坑
前些天写js遇到了一个instanceof的坑,我们的页面中有一个iframe,我在index页面中计算得到了一个array,然后需要传递到Flight页面 这个嵌套的iframe中的一个函数(Sea ...
- Javascript之旅——第七站:说说js的调试
最近比较吐槽,大家都知道,现在web前端相对几年前来说已经变得很重了,各种js框架,各种面对对象,而且项目多了,就会提取公共模块, 这些模块的UI展示都一样,不一样的就是后台逻辑,举个例子吧,我们做企 ...
- Javascript之旅——第四站:parseInt中要注意的坑
前些天信用卡站点要接入一个新功能,不过还真比较坑爹,asp站点,大家都知道信用卡的背面是有一个有效期的,在对接银行中这个信息 一定是要传给银行做数据校验,用户在语音输入信用卡有效期后,系统会做一个有效 ...
- Sql Server之旅——第十站 看看DML操作对索引的影响
我们都知道建索引是需要谨慎的,当只有利大于弊的时候才适合建,我们也知道建索引是需要维护成本的,这个维护也就在于DML操作了, 下面我们具体看看到底DML对索引都有哪些内幕.... 一:delete操作 ...
- Sql Server之旅——第七站 为什么都说状态少的字段不能建索引
我们在学sqlserver的时候,大多教科书和前辈们都说状态少的字段不要建索引,由此带来的开销还不如不建索引,但是这句话有多少人真的知道, 或者说有多少人真的对此有比较深刻的理解,而不是听别人道听途说 ...
- Javascript之旅——第六站:看看writable特性
说起js中的那些特性标记,总觉得有些怪怪的,那为什么要说到这个attribute,起源于对一个问题的疑问,我们都知道window对象其实就是 浏览器窗口的一个实例,既然是一个实例,那这个实例就应该有“ ...
- Javascript之旅——第五站:说说那些所谓的包装类型
最近不看犀牛书了,那本翻译的特烂而且好拗口,尤其是原型那块说的乱七八糟,后来经同事介绍,买了本js高级程序设计,然后就继续 苦逼的看,不吐槽了,继续说说js中有新鲜感的包装类型. 一:String 说 ...
- Javascript之旅——第三站:几个需要注意的运算符
平时写惯了C#,所以会觉得什么样的运算符就应该做什么样的运算,但是有一天你的习惯被其他语言颠覆了,不知道是不是有一股强大的好奇 心,刚好在js中,我的这种习惯就被颠覆了,下面就看看哪些运算符颠覆了我的 ...
随机推荐
- iBoxDB的学习与使用
1. 引言 一次偶然的机会接触到了iBoxDB这样一个小型的嵌入式对象数据库.感觉非常惊讶有这样轻巧的数据库.iBoxDB 本身是一个NOSQL 同时也有关系数据库的特点. 说说iBoxDB的优点: ...
- 【C#进阶系列】19 可空值类型
可空值类型,正如字面意义上的,是可以为NULL的值类型. 这个东西存在的意义可以解决比如数据库的的Int可以为NUll的情况,使得处理数据库数据更简单. 实际上可空值类型就是Nullable<T ...
- 本地电脑安装和配置Redis操作客户端
下载需要的文件:http://pan.baidu.com/s/1gdfQePl 把这个下载下来解压就可以了,如图所示 第一步(配置本地服务) 点击run这个DOS执行命令 因为是自己的电脑测试 ...
- javascript-String
概述 String对象是JavaScript原生提供的三个包装对象之一,用来生成字符串的包装对象实例. var s = new String("abc"); typeof s // ...
- 一个java实习生两周八次的面试经历
以前从来没有因为求职出去面试过,一直觉得面试很可怕,没想到最近两周我也成为了面霸,两周面试八次,我的找工作之路就这样开始了!大概两个星期之前,我看着自己在招聘网站上写好的简历连投出去的勇气都没有,战战 ...
- [javascript] 判断 iframe 是否加载完成
from http://www.planabc.net/2009/09/22/iframe_onload/ var iframe = document.createElement("ifra ...
- cssSlidy.js 响应式手机图片轮播
cssSlidy是一款支持手机移动端的焦点图轮播插件,支持标题设置,滑动动画,间隔时间等. 在线实例 实例演示 使用方法 <div id="slidy-container"& ...
- javascript对象继承详解
问题 比如我们有一个"动物"对象的构造函数. function animal() { this.type = '动物'; } 还有一个"猫"对象的构造函数. f ...
- 自定义easyui整数或者数字、字母或者下划线验证方法
$.extend($.fn.validatebox.defaults.rules, { intOrFloat: {// 验证整数或小数 validator: function (value) { re ...
- CloudStack安装
1.修改IP vi /etc/sysconfig/network-scripts/ifcfg-eth0 DEVICE=eth0 TYPE=Ethernet ONBOOT=yes NM_CONTROLL ...
