KlayGE 4.4中渲染的改进(三):高质量无限地形
本系列的上一篇讲了DR中的一些改进。本篇开始将描述这个版本加入的新功能,高质量地形。
原有的地形
以前的地形实现和水面的方法一样,都是从Crytek在2008年的老方法改进而来。虽然比projected grid的好得多,并且速度很快,但有一些很明显的缺点:
- 视点移动的时候会抖动。水面比较平,而且有波浪看不出抖动。如果用来做静态地形抖动就会非常明显。尤其是far plane变大之后,远处更明显,所以限制在3000以下。
- 不支持shadow。因为只有产生了视野内的三角形,视野外的地形无法正确投出shadow。
- 顶点密度较低,无法表达精细的地形。原先的方法三角型分布接近于screen space,不足以很好表达地形。

这个抖动的消除可以靠snapping操作,每次更新height map的时候都保证原来的像素中心仍然落在新的像素中心上。这样每个顶点在视点移动后仍然会去到同样的值。
Clipmap
Clipmap也不是什么新东西了,最早出现于1998年。当时还是用CPU做几何生成和提交。2004年MSR的一篇Geometry Clipmaps: Terrain Rendering Using Nested Regular Grids把clipmap带到了GPU时代,GPU Gems 2的第二章就是这篇paper的缩写版本。通过在GPU上维护一个以视点为中心逐级递减的一系列几何块,依靠GPU的强大处理能力,过度细分的地形也能实时渲染。用这种方法,远处的三角形密度仍然较大,所以可以很容易的把far plane推到5000-8000。
但是,即便是2004年的方法,也已经过去了将近10年。当时的SM3能VTF,却不能改变几何拓扑。在实际使用中,这个方法的开销还是比较大的。而且由于不同层次之间的三角形密度一定是2倍的关系,难免还是会有看得见的层次跳变。
Tessellation
(这里的实现是从NVIDIA Direct3D SDK 11的一个例子改进而来)
DX11的GPU都支持tessellation,而且效率不低。这里对clipmap很自然的改进就是加入硬件tessellation支持,把细分的任务转到GPU里做。这样CPU端直需要提交比较稀疏的几何,在GPU里通过视点距离等因素计算tessellation level就可以了。而且,DX11要求GPU支持基于浮点的细分。三角形不但可以分整数次,还可以分任意的浮点数次。这么一来,就能让细分层次连续变化,层次跳变问题就彻底解决了。
如果检测到GPU不支持tessellation,就会退回到原先的clipmap方法。这时候需要处理不同层次之间的接缝问题。因为在连接处顶点密度不同,如果不处理的话,就会出现许多小的空洞。这个问题由团队成员孙文全解决了,方法是调整较密层次的顶点,在shader里面手工插值,得到和较稀疏层次同样的height。这么做虽然没有在拓扑上达到无缝连接,但GPU的精度足以保证空洞基本都会小于一个pixel的大小。所以视觉上看不到空洞了。
Procedural
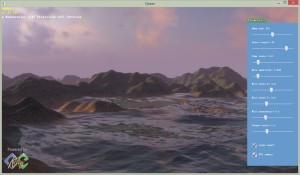
在Texturing and Modeling: A Procedural Approach这一巨作中,有详细介绍如何用分型的方式生成地形。这个方法也可以顺利地移植到GPU,在生成height map的时候使用。如果参数合适,生成的结果很像自然的风景,有崇山峻岭也有平原低地。height map以视点为中心,加上snapping的修正,得到视点周围一定面积的所有高度场。这个height map可以进一步用来计算gradient map,在渲染的时候作为normal使用。以视点为中心,所有方向都有几何也保证了可以轻松地使用原有的shadow map系统,包括CSM在内。
加上细节
有了tessellation之后,height map里的信息只负责大体形状。顶点密度远大于height map的情况下,加上个noise就有意义了。normal上也可以用同样的方法加上像素级别的细节。有了这些之后,tessellation的能力就能全部显现出来了。并且可以根据GPU能力连续地调节细分的程度和细节的多少。

在不支持tessellation的平台上,这个细节就只能加到normal上。视觉效果也不差。
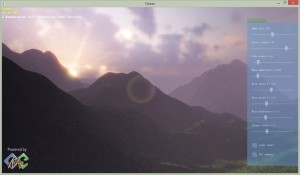
综合一下,加入水体、light shaft、SSR等效果之后,可以发现新的地形系统可以很容易兼容于原有deferred框架的其他组件。

本篇专注于新实现的高质量地形。下一篇仍会将一个新的渲染效果,屏幕空间次表面散射。
KlayGE 4.4中渲染的改进(三):高质量无限地形的更多相关文章
- KlayGE 4.4中渲染的改进(二):DR的其他改进
转载请注明出处为KlayGE游戏引擎,本文的永久链接为http://www.klayge.org/?p=2749 上一篇讲了TBDR的实现,本篇继续讲解deferred rendering层的一些 ...
- KlayGE 4.4中渲染的改进(一):只需要SM3的TBDR
转载请注明出处为KlayGE游戏引擎,本文的永久链接为http://www.klayge.org/?p=2736 KlayGE从4.0开始引入deferred rendering层(DR),并且这几个 ...
- KlayGE 4.4中渲染的改进(四):SSSSS
转载请注明出处为KlayGE游戏引擎,本文的永久链接为http://www.klayge.org/?p=2774 本系列的上一篇提到了KlayGE 4.4将会出现的高质量地形渲染.本篇仍讲一个新功能, ...
- KlayGE 4.4中渲染的改进(五):OpenGL 4.4和OpenGLES 3
转载请注明出处为KlayGE游戏引擎,本文的永久链接为http://www.klayge.org/?p=2796 上一篇我们提到了SSSSS,作为本系列的最后一篇,本文将介绍KlayGE 4.4的Op ...
- 通过优化在UE4中实现良好性能和高质量视觉效果
转自:http://gad.qq.com/program/translateview/7160166 译者:赵菁菁(轩语轩缘) 审校:李笑达(DDBC4747) 对于任何追求UE4性能最佳.同时又想 ...
- 用体渲染的方法在Unity中渲染云(18/4/4更新)
github: https://github.com/yangrc1234/VolumeCloud 更新的内容在底部 最近在知乎上看到一篇文章讲云层的渲染(https://zhuanlan.zhihu ...
- Unity 渲染教程(三):使用多张纹理贴图
对多个纹理进行采样 应用一张细节贴图 在线性空间中处理颜色 使用一张splat纹理 这是关于渲染的教程系列的第三部分. 前面的部分介绍了着色器和纹理. 我们已经看到如何使用单个纹理来使平坦表面看起来更 ...
- 【翻译】.NET 5中的性能改进
[翻译].NET 5中的性能改进 在.NET Core之前的版本中,其实已经在博客中介绍了在该版本中发现的重大性能改进. 从.NET Core 2.0到.NET Core 2.1到.NET Core ...
- 在Unity中渲染一个黑洞
在Unity中渲染一个黑洞 前言 N年前观看<星际穿越>时,被其中的"卡冈图雅"黑洞所震撼.制作团队表示这是一个最贴近实际的黑洞效果,因为它是通过各种科学理论实现的.当 ...
随机推荐
- Access 2003下载地址和密钥
电驴下载链接:ed2k://|file|sc_access_2003.iso|645523456|63AA6C30D609FDC22D056C4B424283F9|/ 安装SN: HH74C-P8F7 ...
- [Python] Pitfalls: About Default Parameter Values in Functions
Today an interesting bug (pitfall) is found when I was trying debug someone's code. There is a funct ...
- [Leetcode][JAVA] Minimum Window Substring
Given a string S and a string T, find the minimum window in S which will contain all the characters ...
- datax+hadoop2.X兼容性调试
以hdfsreader到hdfswriter为例进行说明: 1.datax的任务配置文件里需要指明使用的hadoop的配置文件,在datax+hadoop1.X的时候,可以直接使用hadoop1.X/ ...
- PL/SQL通过存储过程为相同数据添加序号
在Oracle数据库中存有一串数据(Ori_Seq),数据包含不等量重复: 为方便查看与管理,现希望添加一字段(New_Seq),在原有数据的末尾为其添加一串序号,相同数据序号从小到大排列,序号长度为 ...
- Linq to Sql 聚合查询
//输出体重最大的同学,并要求最大体重得大于39,并按照体重大下,对分组结果进行排序. var result = from query in linq.Student group query by q ...
- switch 的一些事
switch后面的括号的表达式,其值得 “类型" 应为整数类型(包括字符类型). case后面跟一个常量或者常量表达式,
- iOS -- 透明H5(webView)效果的实现
前几天有一个完全透明的webView加载H5页面的效果的实现,就相当于是一个半透明的遮罩层,上面有一个不透明的图片,一般原生的带遮罩层的弹框会采用这种方式,如果是原生代码实现,就简单的多了,视图的叠加 ...
- 【leetcode】Merge Two Sorted Lists
Merge two sorted linked lists and return it as a new list. The new list should be made by splicing t ...
- 关于echart横轴颜色 纵轴颜色 以及文本颜色的修改
xAxis : [ { type : 'category', boundaryGap : false, data : ['周一','周二','周三','周四','周五','周六','周日'], axi ...
