sublime简要笔记
选中单词
[1]选中当前单词 ctrl+d
[2]跳过当前单词 ctrl+k ctrl+d
[3]选中相同的所有单词 alt+f3
[4]多行游标 按住shift,然后按住鼠标右键向下拖动

行操作
[1]选中当前行 ctrl+l
[2]复制当前行 ctrl+shift+d
[3]删除当前行 ctrl+shift+k
[4]和下一行合并 ctrl+j
[5]当前行上下移动 ctrl+shift+up、ctrl+shift+down
[6]在上行添加空行 ctrl+shift+enter
[7]在下行添加空行 ctrl+enter

删除
[1]删除后一个单词 ctrl+delete
[2]删除前一个单词 ctrl+backspace
[3]删除该行后面的所有单词 连按两次ctrl+k
[4]删除该行前面的所有单词 连按ctrl+k ctrl+backspace
[5]删除当前行 ctrl+shift+k

goto(ctrl+p)
[1]文件名 要打开的文件
[2]:行 具体行(ctrl+g)
[3]@名称 CSS选择器、HTMLID名及ID值、js事件及函数名(ctrl+r)
[4]#关键字 具体的关键字(ctrl+;)
:20 20行
@body 找出body选择器
#a 找出页面中带有a的单词

缩进
[1]向前缩进 tab、ctrl+[
[2]向后缩进 tab+shift、ctrl+]
注释
[1]注释和取消注释单行 ctrl+/
[2]注释和取消注释大段代码 ctrl+shift+/
查找和正则
[1]查找 ctrl+f
[2]替换 ctrl+h
[3]正则 在查找或替换面板中点击*号,或者alt+r
折叠
[1]折叠代码 ctrl+shift+[
[2]展开代码 ctrl+shif+]
代码大小写
[1]代码大写 连按ctrl+k ctrl+u
[2]代码小写 连按ctrl+k ctrl+l
其他
命令面板 ctrl+shift+p(可以进行模糊匹配)
侧边栏 ctrl+k ctrl+b
粘贴代码保持缩进格式 ctrl+shift+v
闭合标签 alt+.
选中光标所在的首尾标签 ctrl+shif+'
ctrl+, 按一次选中当前标签,按两次加选同级标签,按三次加选父级标签,以此类推
ctrl+shif+; 去掉父级元素,使自身提升一级,可连按,以此类推
插件
package control安装
代码地址:https://packagecontrol.io/installation
//TEXT3
import urllib.request,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
//TEXT2
import urllib2,os,hashlib; h = '2915d1851351e5ee549c20394736b442' + '8bc59f460fa1548d1514676163dafc88'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), 'wb' ).write(by) if dh == h else None; print('Error validating download (got %s instead of %s), please try manual install' % (dh, h) if dh != h else 'Please restart Sublime Text to finish installation')
安装步骤:ctrl+`(或者view -> show console) 打开控制台,将上面的代码复制到控制台并回车
emmet
[1]! -> 自动生成骨架结构
[2]#foo -> ID为'foo'
[3].foo -> 类名为'foo'
[4]+ -> 同级元素
[5]*3 -> 生成3个元素
[6]w100 -> width:100px
[7]m5e -> margin: 5em
[8]@f ->@font-face
[9]$ ->从1开始的递增值
[10]{} ->元素内容
[11]lorem -> 生成一段随机字符

代码段
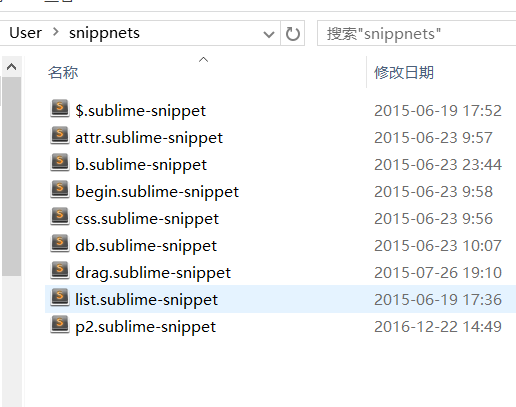
Sublime中的代码叫snippets,位于Preferences->Browse Packages中的User文件夹下的snippnets文件夹中
里面存放着自定义的各种代码段

一般地,人们常用markdown语言来编写网络文档,但我觉得markdown语言生成的html文件不太干净。使用sublime配合代码段就可以生成比较干净的html文件
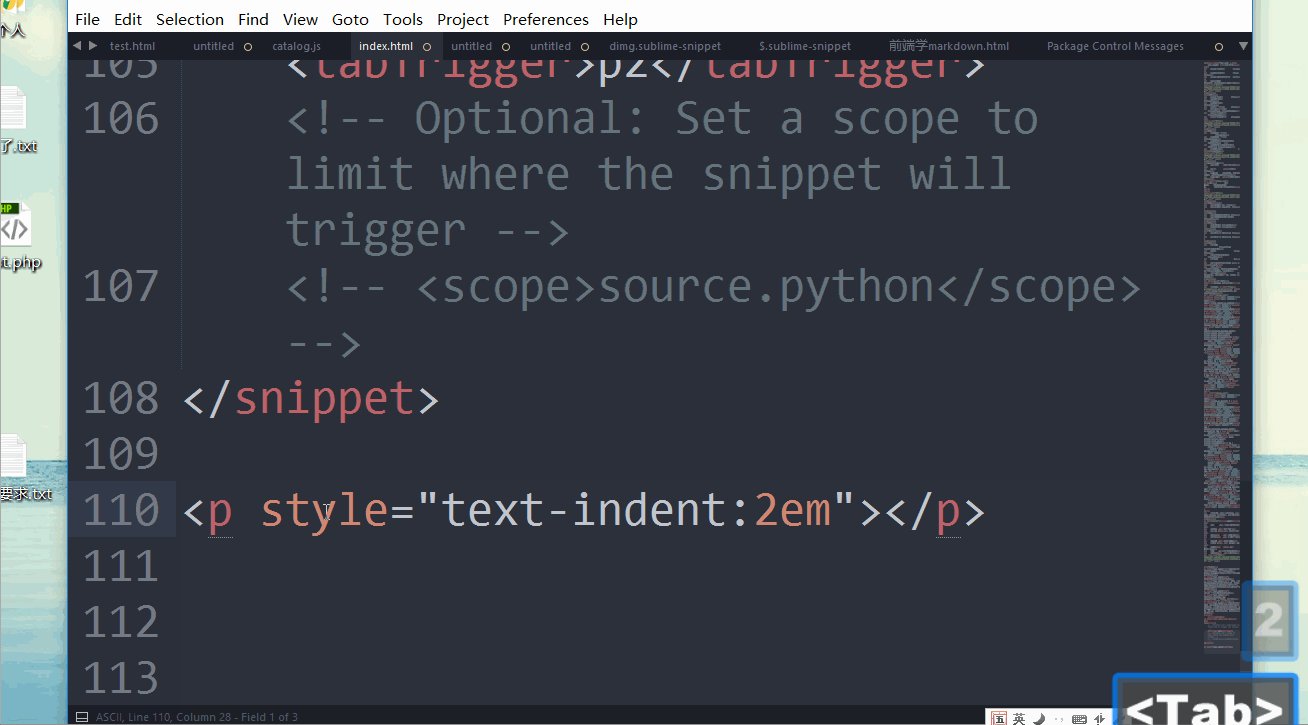
以生成一个首行缩进的段落为例
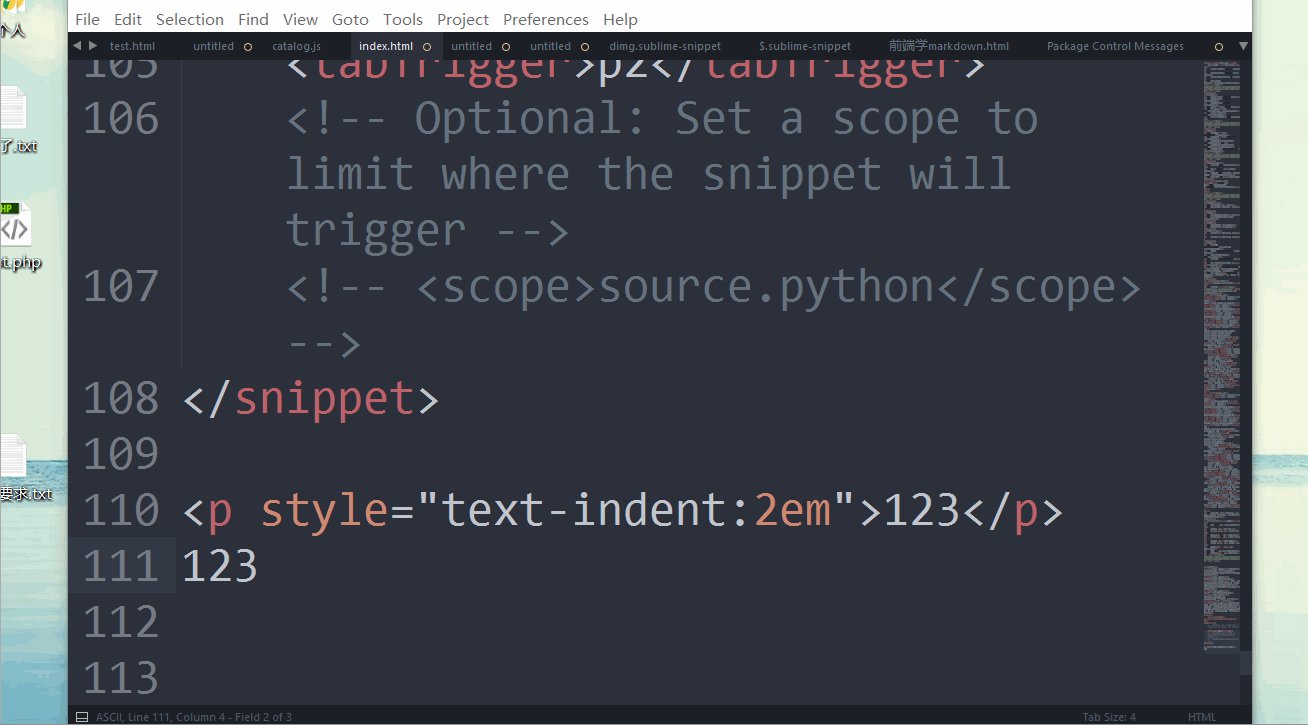
使用Tools-Developer-New Snippet来新建一个代码段,如下所示

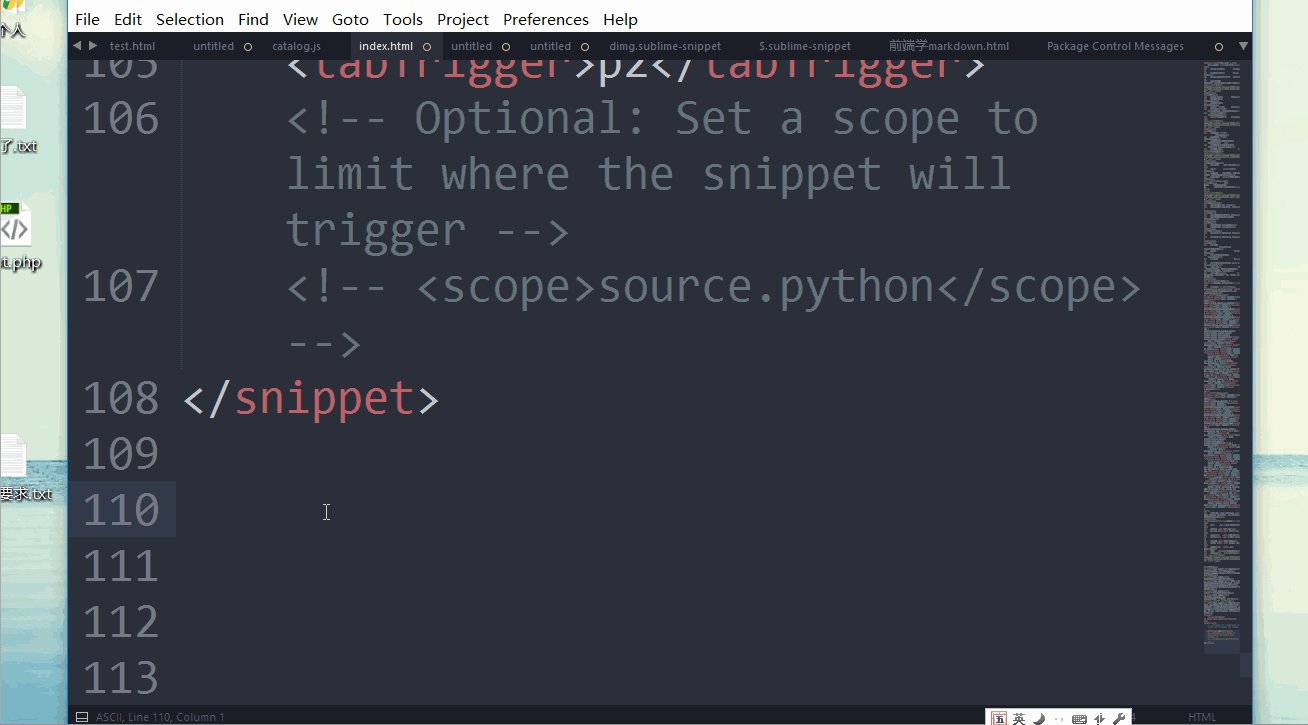
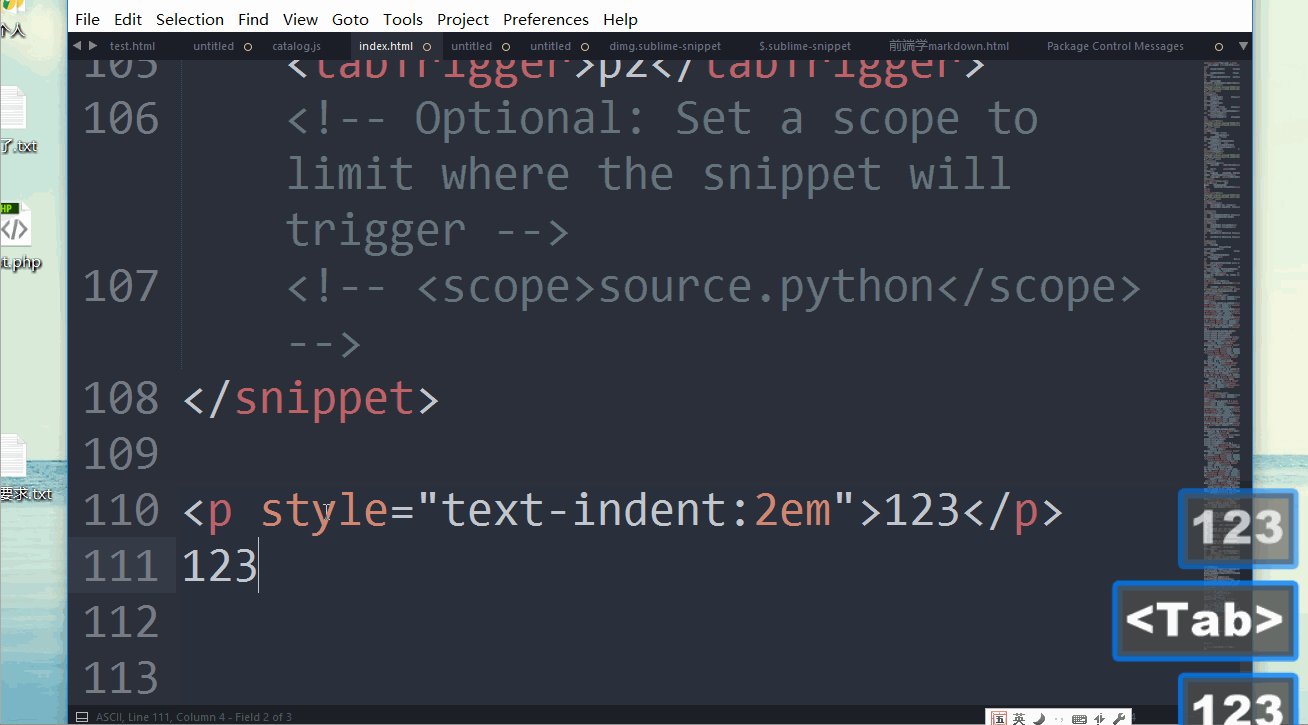
然后进行如下设置,\${1}和\${2}分别代表着代码生成时出现的位置,以及按Tab按键后出现的位置;tabTrigger元素的内容p2代表该snippet的快捷键,输入p2,再按住tab按键,则出现自定义的代码
<snippet>
<content><![CDATA[
<p style="text-indent:2em">${}</p>
${}
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<tabTrigger>p2</tabTrigger>
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source.python</scope> -->
</snippet>

命令行启动
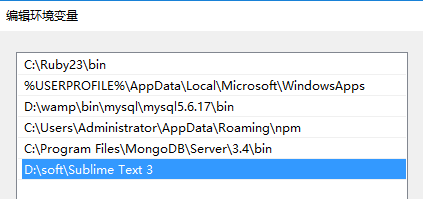
如果要在命令行中使用subl命令启动sublime,只需要将sublime的安装目录添加到环境变量即可

使用命令行工具,新建一个a.js

sublime简要笔记的更多相关文章
- sublime 安装笔记
sublime 安装笔记 下载地址 安装package control 根据版本复制相应的代码到console,运行 按要求重启几次后再按crtl+shift+p打开命令窗口 输入pcip即可开始安装 ...
- sublime学习笔记
学习课程地址:快乐的sublime编辑器_sublime编辑器使用 另可参考笔记地址:http://c.haoduoshipin.com/happysublime/ PS:博主的一些文章地址:http ...
- Linux device tree 简要笔记
第一.DTS简介 在嵌入式设备上,可能有不同的主板---它们之间差异表现在主板资源不尽相同,比如I2C.SPI.GPIO等接口定义有差别,或者是Timer不同,等等.于是这就产生了BSP的一个 ...
- Sublime text3 笔记
打算换个编辑器,以前用dw,在到Aptana,都是比较大的编辑器了,打开的时候都有些慢,久闻sublime text3,小巧轻便,插件丰富,所以决定换下 官网下载地址(ps 之前下载了各种的破解版,总 ...
- sublime text笔记
sublime text确实是一个很不错的编辑器,而且还是跨平台的,这个很不错.---Linux V2.0.2 有些时候可以比VIM要好有些 1.安装: apt-get install sublime ...
- sublime 学习笔记
一.subline text 常用快捷键1.安装插件:ctrl + shift + p -> packages controll -> 输入插件的名字即可2.python 的脚本的运行 c ...
- 斯坦福大学CS231n简要笔记和课后作业
笔记目录: 1. CS231n--图像分类(KNN实现) 2. 待更新... 3. 4.
- sublime 使用笔记
unbuntu安装sublime---------------------------------------------sudo add-apt-repository ppa:webupd8team ...
- 安装sublime简易笔记
1.安装编码工具sublime text3(下载地址,软件管家网盘) 2.安装完成后,下载sublime text3中与python相关的插件:package control 进入package co ...
随机推荐
- Java中的一个类怎么调用另一个类中的方法
如果另一个类中的那个方法是私有的话,就不能直接调用到,如果是其他类型的话看情况,如果是静态的(static)话,直接用类名可以调用到,如果是非静态的,就需要利用另一个类的实例(也就是用那个类生成的对象 ...
- (转) silverlight 样式学习
原文地址:http://www.cnblogs.com/Joetao/articles/2074727.html <UserControl x:Class="StyleDemo.Mai ...
- c语言编译器(linux平台下安装c语言环境)一
gcc : 语言的默认编译器 (ubuntu下输入gcc,可根据终端输出查看是否安装了gcc) g++ : c++的默认编译器 (ubuntu下输入g++,可根据终端输出查看是否安装了g+ ...
- Golang通过Thrift框架完美实现跨语言调用
每种语言都有自己最擅长的领域,Golang 最适合的领域就是服务器端程序. 做为服务器端程序,需要考虑性能同时也要考虑与各种语言之间方便的通讯.采用http协议简单,但性能不高.采用TCP通讯,则需要 ...
- vc编译 zlib 1.2.8
最近用到gzip关的算法,于是想起了zlib这个库,于是将其下载下来编译. 首先,在官网上下载源码包:http://zlib.net/zlib-1.2.8.tar.gz 解压之后,打开vc 命令工具: ...
- 细心很重要---猜猜这个SQL执行的什么意思
今天在帮客户做语句优化的时候,突然遇到这样一个语句,类似下面的例子(原语句是个update) 例子中使用AdventureWorks数据中的两个表. productID 是[Production].[ ...
- 探求网页同步提交、ajax和comet不为人知的秘密(上篇)
标题里的技术都是web开发里最常见的技术,但是我想这些常用的技术有很多细节是很多朋友不太清楚的,理解这些细节是我们深入掌握这些技术的一把钥匙,今天我就讲讲我使用这些技术时体会到的这些细节. 同步提交是 ...
- 为什么需要在TypedArray后调用recycle
当我们没有在使用TypedArray后调用recycle,编译器会提示“This TypedArray should be recycled after use with #recycle()”. 官 ...
- querySelector和querySelectorAll
jQuery被开发者如此的青睐和它强大的选择器有很大关系,比起笨重的document.getElementById.document.getElementByName… ,查找元素很方便,其实W3C中 ...
- java内部类技术提炼
创作时间:2016.07.28,2016.07.29 本人qq:992591601,欢迎交流. 参考书籍:<Thinking in Java>.<Effective Java> ...
