让AngularJS的$http 服务像jQuery.ajax()一样工作
先比较下他们的差别
$http的post
. 请求默认的content-Type=application/json
. 提交的是json对象的字符串化数据,
. 后端无法从post中获取,
. 跨域请求是复杂请求,会发送OPTIONS的验证请求,成功后才真正发起post请求jQuery.post
. 使用的是content-Type=application/x-www-form-urlencoded -
. 提交的是form data,
. 后端可以从post中获取,
. 简单跨域请求,直接发送
解决办法有两个:
1. 是后端支持复杂的跨域请求
那么后端就需要设置如下的信息
def options(self):
self.set_header('Access-Control-Allow-Methods', 'POST, GET, OPTIONS')
self.set_header('Access-Control-Max-Age', 86400)
self.set_header('Access-Control-Allow-Headers', 'Origin, X-Requested-With, Content-Type, Accept')
self.write('')
后端post中拿不到数据,我们需要自己处理request的body,看看python和php的处理方式:
python
#这种写法支持多种content-Type提交
def POST(self):
if self.request.headers['Content-Type'].find('application/json') >= 0:
body = self.request.body
if body:
return json.loads(body.decode())
else:
return {}
else:
paras = {}
for k, v in self.request.body_arguments.items():
paras[k] = v[-1].decode()
return paras
php
<?
$params = json_decode(file_get_contents('php://input'));
?>
2. 配置AngularJS
配置$http服务的默认content-Type=application/x-www-form-urlencoded,如果是指配置这个的话,虽然提交的content-Type改了,但是提交的数据依然是个json字符串,不是我们想要的form data形式的键值对,需要实现param方法. Talk is cheap, i show you the code.
angular.module('MyModule', [], function($httpProvider) {
// Use x-www-form-urlencoded Content-Type
$httpProvider.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=utf-8';
/**
* The workhorse; converts an object to x-www-form-urlencoded serialization.
* @param {Object} obj
* @return {String}
*/
var param = function(obj) {
var query = '',
name, value, fullSubName, subName, subValue, innerObj, i;
for (name in obj) {
value = obj[name];
if (value instanceof Array) {
for (i = 0; i < value.length; ++i) {
subValue = value[i];
fullSubName = name + '[' + i + ']';
innerObj = {};
innerObj[fullSubName] = subValue;
query += param(innerObj) + '&';
}
} else if (value instanceof Object) {
for (subName in value) {
subValue = value[subName];
fullSubName = name + '[' + subName + ']';
innerObj = {};
innerObj[fullSubName] = subValue;
query += param(innerObj) + '&';
}
} else if (value !== undefined && value !== null)
query += encodeURIComponent(name) + '=' + encodeURIComponent(value) + '&';
}
return query.length ? query.substr(0, query.length - 1) : query;
};
//一个function数组,负责将请求的body,也就是post data,转换成想要的形式
// Override $http service's default transformRequest
$httpProvider.defaults.transformRequest = [function(data) {
return angular.isObject(data) && String(data) !== '[object File]' ? param(data) : data;
}];
});
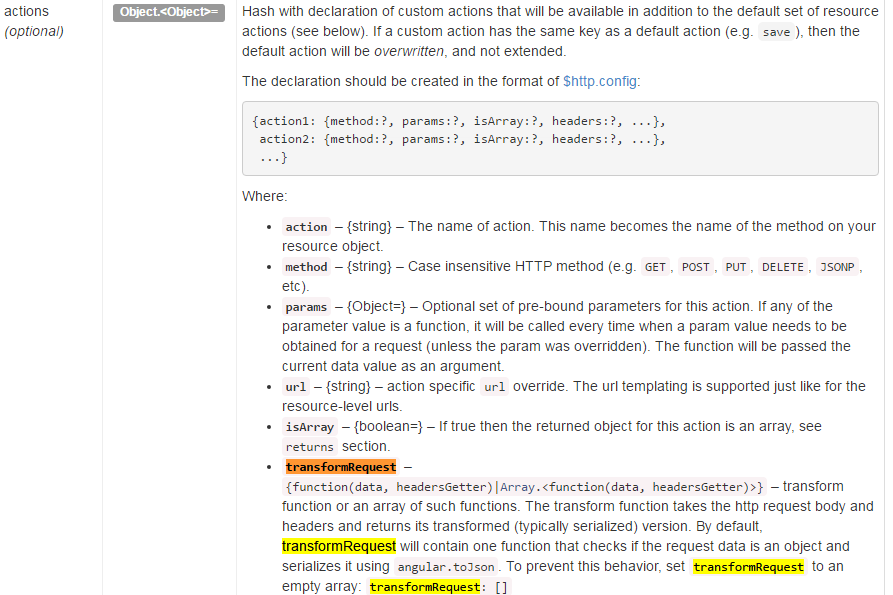
配合一点$resource的API参考,这个代码就好懂了:
https://docs.angularjs.org/api/ngResource/service/$resource


Note:
上述param方法定义的地方不要使用jQuery.param方法,因为jQuery.param方法会将要处理的对象上的function全执行一边,把返回的值当做参数的值,这是我们不期望的,我们写的这个param方法也是为了解决上面说的content-Type=x-www-form-urlencoded,但是提交的数据依然是json串的问题。
如果不使用$resource,还有一种方法
$scope.formData = {};
$http({
method: 'POST',
url: '/user/',
data: $.param($scope.formData), // pass in data as strings
headers: { 'Content-Type': 'application/x-www-form-urlencoded' } // set the headers so angular passing info as form data (not request payload)
})
.success(function(data) {
console.log(data);
if (!data.success) {
// if not successful, bind errors to error variables
$scope.errorName = data.errors.name;
$scope.errorSuperhero = data.errors.superheroAlias;
} else {
// if successful, bind success message to message
$scope.message = data.message;
}
});
参考
http://victorblog.com/2012/12/20/make-angularjs-http-service-behave-like-jquery-ajax/
让AngularJS的$http 服务像jQuery.ajax()一样工作的更多相关文章
- Make AngularJS $http service behave like jQuery.ajax()(转)
There is much confusion among newcomers to AngularJS as to why the $http service shorthand functions ...
- 翻译-让ng的$http服务与jQuerr.ajax()一样易用
Make AngularJS $http service behave like jQuery.ajax() 让ng的$http服务与jQuerr.ajax()一样易用 作者zeke There is ...
- Asp.Net+JQuery.Ajax之$.post
段时间有点跑偏,经过米老师和师傅的耐心指导,终于认识到自己的问题,现在回归常规路线,继续B/S的学习. 经过近半个月的熏陶,对JQuery慢慢的有了亲切感.当时我采访过一清,问他看完JQuery视频有 ...
- 实现jquery.ajax及原生的XMLHttpRequest跨域调用WCF服务的方法
关于ajax跨域调用WCF服务的方法很多,经过我反复的代码测试,认为如下方法是最为简便的,当然也不能说别人的方法是错误的,下面就来上代码,WCF服务定义还是延用上次的,如: namespace Wcf ...
- 实现jquery.ajax及原生的XMLHttpRequest调用WCF服务的方法
废话不多说,直接讲解实现步骤 一.首先我们需定义支持WEB HTTP方法调用的WCF服务契约及实现服务契约类(重点关注各attribute),代码如下: //IAddService.cs namesp ...
- Jquery Ajax处理,服务端三种页面aspx,ashx,asmx的比较
常规的Jquery Ajax 验证登录,主要有3种服务端页面相应 ,也就是 aspx,ashx,asmx即webserivice . 下面分别用3种方式来(aspx,ashx,asmx)做服务端来处理 ...
- WCF入门教程(四)通过Host代码方式来承载服务 一个WCF使用TCP协议进行通协的例子 jquery ajax调用WCF,采用System.ServiceModel.WebHttpBinding System.ServiceModel.WSHttpBinding协议 学习WCF笔记之二 无废话WCF入门教程一[什么是WCF]
WCF入门教程(四)通过Host代码方式来承载服务 Posted on 2014-05-15 13:03 停留的风 阅读(7681) 评论(0) 编辑 收藏 WCF入门教程(四)通过Host代码方式来 ...
- .Net之使用Jquery Ajax通过FormData对象异步提交图片文件到服务端保存并返回保存的图片路径
前言: 首先对于图片上传而言,在我们的项目开发中可以说出现的频率是相当的高的.这篇文章中,我将要描述的是在我们.Net中如何使用Jquery Ajax通过FormData对象异步提交图片文件到后台保存 ...
- JQuery ajax request及Java服务端乱码问题及设置
今天花了半天功夫才搞定2个乱码问题 1. 原先一直用form提交,现在改作JQuery ajax 提交,发现乱码. 2. window.location url中含有中文提交后,乱码. 第一个问题: ...
随机推荐
- MySQL Table is marked as crashed 解决方法
MYSQL数据表出现问题,提示: ERROR 144 (HY000): Table './dpt/dpt_production' is marked as crashed and last (auto ...
- Don't Block on Async Code【转】
http://blog.stephencleary.com/2012/07/dont-block-on-async-code.html This is a problem that is brough ...
- linux之LVM
一.简介 LVM是逻辑盘卷管理(Logical Volume Manager)的简称,它是Linux环境下对磁盘分区进行管理的一种机制,LVM是建立在硬盘和分区之上的一个逻辑层,来提高磁盘分区管理的灵 ...
- php-empty()
$arr = array(array(),array()); 原来empty($arr)值为true哦
- caffe在windows 下的配置及matlab接口编译(无GPU)
本人机子windows 10,matlab2015a,vs2013(官网使用的是vs2013) 1.首先去github上下载caffe的windows包,地址:https://github.com/B ...
- SCI Index
Nature.[link] Science.[link] ...
- JavaScript调试工具
最常用的最有效的有三个: 1. FireFox浏览器的Firebug,我用得不多 2. IE 8浏览器的Microsoft Script Editor.当运行网页的脚本出错时,会报错,如下所示: 单击 ...
- Apache Marmotta 3.1.0-incubating 发布
Apache Marmotta 3.1.0-incubating 发布了,Apache Marmotta 项目的目的是提供 Linked Data Platform 的开源实现,可让组织轻松的使用.扩 ...
- TFS 改服务器IP 域名 端口方法
长春电信伴随着开始的严打,所有未备案的80,8080等常用web端口都被封,使得原用8080作为服务端口的tfs代码服务器无法使用,现提供方法如下: 1.关掉VS 2.去掉要改的解决方案的sln文件的 ...
- .Net Core CLI–Ubuntu 14安装
sudo sh -c 'echo "deb [arch=amd64] http://apt-mo.trafficmanager.net/repos/dotnet/ trusty main&q ...
