Ext JS 4 新特性2:配置项属性(config)之一
Ext JS 4 新特征2:配置项属性config
最新版本的Ext JS 4.2的另外一个伟大的新特征就是增加了configuration配置项属性,当我们在创建一个新类的时候,经常性的要设置某某属性,依靠输入参数来改变我们某类的值属性和行为属性。Ext JS 4就在这方面使用了提前-处理机制来为我们处理配置,事实上很简单的就完成了这方面的任务。
举例:我手头上有一些发货单据,想统计一下,每张发货单上有以下内容:客户名称、税金、小计、合计,其中:合计 = 小计*税金,税率为0.083。
//定义数据的发货单类,如下
Ext.define('MyApp.data.Invoice',{
config : { //第1步
client : '',
tax : 0.083,
subtotal: ,
total :
},
//想通过税金来自动计算每张发货单的合计值,
applySubtotal : function(value){
var me = this;
me.setTotal(value + value * me.getTax());
return(value);
}
});
//开始创建一张空白的发货单:
var invoice = Ext.create('MyApp.data.Invoice');
//显示空白的发货单据,目的是看这个对象是否真正的有了各项属性。
console.log("单位: "+invoice.getClient());
console.log("税率: "+invoice.getTax());
console.log("小计: "+invoice.getSubtotal());
console.log("合计:"+invoice.getTotal()); //开始填入第1张发货单据:
invoice.setClient("Tuxtux企业有限公司"); //填入客户名称
invoice.setSubtotal(); //填入单据金额小计,同时会自动产生合计数。 //第1张发货单填完,显示其内容:
console.log("单位: "+invoice.getClient());
console.log("税率: "+invoice.getTax());
console.log("小计: "+invoice.getSubtotal());
console.log("合计:"+invoice.getTotal());
19-22行运行结果,如下: 29-32行运行结果,如下:

当我们使用config预-处理机时,Ext就会自动地创建了config项中对应的setters和getters函数,象client就会有了setClient(“ ”);和getClient();这样一对函数,来对client进行赋值和获值。这是需要记住的一点:买一送二概念,实际上应该是买一赠四的事实。
为了方便,需要自动计算发货单上的 合计= 小计 * 税率,那我们怎样做呢?Ext提供了apply方法用于每个config配置项,这样就要增加一个自定义逻辑,需要对小计subtotal进行aplly覆盖,如下:
Ext.define('MyApp.data.Invoice',{
。。。
//在这里需要设置自己的公式,自动生成合计数。
applySubtotal : function(value){ //第1步
var me = this;
me.setTotal(value + value * me.getTax()); //第2步,公式
return(value); //第3步,把1000返回到subtotal属性
}
});
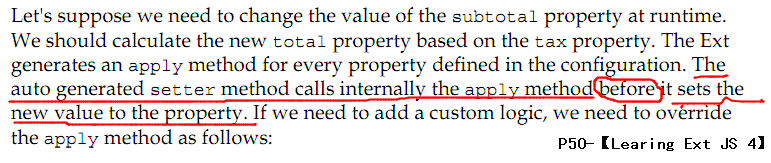
关键的一点就是对这句话的理解:
…在向属性设置新值之前,自动产生的setter方法在内部调用了apply方法,…
也就是“之前”意味着虽然我是手动调用invoice.setSubtotal(1000),但applySubtotal(1000)是要先于invoice.setSubtotal(1000) “之前”运行的。通过实验,我把第3步去掉,程序显示subtotal是“未定义”
对subtotal项进行apllySubtotal覆盖时,它只有在调用了setSubtotal()时才被动调用的。也就是说随随便便Ext就自动运行了。
…
在之前,applySubtotal(1000)方法就开始执行了,如下:
第1步:执行这步
第2步:根据公式合计 = 小计 *税率,把结果设置成合计的值。
第3步:把1000这个值返回到小计subtotal这个属性上,
返回值,我不明白。我想对属性subtotal返回了这个值(1000),如果不这样做的话,对于属性subtotal将不会被改变,在程序中显示的是undefined(我实验了),这也是。所以这句是必须的。
Config配置项结论一:有config词的时候,要注意查看apply属性项的函数。记住:调用setSubtotal(1000)的触发之前要先执行是applySubtotal()这个函数。
Ext JS 4 新特性2:配置项属性(config)之一的更多相关文章
- Ext JS 6 新特性和工具
Ext JS 6 新特性和工具 Ext JS 6 带来很多新特性.工具和改进.以下是一些亮点: • 合并了 Ext JS & Sencha Touch - 在 Ext 6, 你可以访问 Ext ...
- Ext JS 4 新特性2:配置项属性(config)之二
Ext JS 4 新特征2:配置项属性config之二 ☞ Config(自动的setters和getters) Ext JS 4介绍了config声明方式,在Ext JS 中也有几个例子:在运行程序 ...
- JS 4 新特性:混合属性(mixins)
Ext JS4的新特征1:混合属性(mixins) 组合是Extjs4的新特性,可用于实现多继承的情况.该属性会以同步方式加载类文件,并实例化该类(译者推理其内部使用Ext.create方法).直接上 ...
- JS 4 新特性:混合属性(mixins)之二
Mixins many classes[混合许多个类] 迄今为止,我们已经学会了简单的继承,我们还能够通过使用mixins处理机制来混合许多类.源于这种理念是非常简单的:我们能够把许多个类最终混合到一 ...
- 最新iOS 6 in Xcode4.5新特性——Storyboard和属性自动绑定
最新iOS 6 in Xcode4.5新特性编程之二(上)——Storyboard和属性自动绑定 从Xcode 4.3开始,Storyboard 就是iOS 5和iOS 6中令人兴奋的一个新特性,他将 ...
- html5新特性contenteditable 属性更容易实现动态表单
介绍html5新特性的一个属性:contenteditable 作用域全局.所有的块标签都可以,例如:span.p.div.td等标签.但是,不可以作用域<br/>类型的标签. conte ...
- Ext Js详解指南
什么是Ext JS 走进Ext的世界 Ext JS是一款富客户端开发框架它基于javascript.HTML和CSS开发而成,无需安装任何插件即可在常用浏览器中创建出绚丽的页面效果. 个人总结Ext ...
- 发布Ext JS 5.1 beta版本
原文:Announcing Ext JS 5.1 Beta 概述 我们很高兴的宣布,Ext JS 5.1 beta发布了.自从Ext JS 5.0.1,我们一直在努力添加一些令人兴奋的和一些在Senc ...
- Ext JS 5的声明式事件监听
在前文<在Ext JS 5使用ViewControllers>中,简单的介绍了Ext JS 5的一项重要改进——声明式事件监听.在本文,将深度探讨如何使用声明式事件监听啦简化应用程序的视图 ...
随机推荐
- winform 记住密码功能
//登录 private void btn_Login_Click(object sender, EventArgs e) { //记住密码 ...
- 程序设计入门——C语言 第6周编程练习 1 分解质因数(5分)
1 分解质因数(5分) 题目内容: 每个非素数(合数)都可以写成几个素数(也可称为质数)相乘的形式,这几个素数就都叫做这个合数的质因数.比如,6可以被分解为2x3,而24可以被分解为2x2x2x3. ...
- C#socket通信-----多线程
我在之前的socket通信的基础上做了一点改进,使用多线程来使用,程序更加简洁实用.不足之处请指教哦! 话不多说,之前的随笔也有介绍,直接上代码啦! 服务端socket(serverSocket): ...
- JS控制TABLE表格在任意一行下面添加一行(有待完善)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 解决IE7和IE6不支持javaScript中的indexOf函数的问题
我这里是针对两个字符串的,如果是字符数组也差不多,代码如下: function indexCheck(str, sortStr) { str = String(str);// 将参数处理下,避免有数字 ...
- C# 6.0 Feature list
Feature Example C# VB Auto-property initializers public int X { get; set; } = x; Added Exists Getter ...
- Android中View类OnClickListener和DialogInterface类OnClickListener冲突解决办法
Android中View类OnClickListener和DialogInterface类OnClickListener冲突解决办法 如下面所示,同时导入这两个,会提示其中一个与另一个产生冲突. 1i ...
- Java Integer(-128~127)值的==和equals比较产生的思考
最近在项目中遇到一个问题,两个值相同的Integer型值进行==比较时,发现Integer其中的一些奥秘,顺便也复习一下==和equals的区别,先通过Damo代码解释如下: System.out.p ...
- css 表格
1.给元素的display属性添加为以下值 table : <table> table-caption :<caption> table-cell : <td> t ...
- 解决Safari高版本浏览器中默认禁用第三方COOKIE(含demo)
前段时间在项目里遇到了一个比较头疼的问题,就是高版本的Safari中默认会阻止第三方cookie,这使得使用Safari浏览器的用户无法按照正常的业务逻辑进行操作. 问题展现 知识点 什么是第三方co ...