CSS 实现样式下拉菜单
下拉菜单的实现
脚本:
<script type="text/javascript">
function ShowSub(li) {
var subMenu = li.getElementsByTagName("ul")[]; ;
subMenu.style.display = "block";
}
function HideSub(li) {
var subMenu = li.getElementsByTagName("ul")[];
subMenu.style.display = "none";
}
</script>
CSS代码:
*{ margin:0px; padding:0px;}
#menu{ background-color:#eee; width:600px; height:40px; margin: auto;}
ul{ list-style:none;}
ul li{ line-height:40px; text-align:center; position:relative; float:left; }
a{ text-decoration:none; color:#; display:block; width:90px;}
a:hover{ color:#FFF; background-color:#;}
ul li ul li{ float:none;margin-top:2px; background-color:#eee; }
ul li ul{width:90px; position:absolute;display:none; }
ul li:hover ul{display:block;}
页面HTML代码:
<div id="menu">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">课程预览</a>
<ul>
<li><a href="#">Javascript</a></li>
<li><a href="#">jQuery</a></li>
</ul>
</li>
<li><a href="#">学习管理</a>
<ul>
<li><a href="#">视频学习</a></li>
<li><a href="#">案例学习</a></li>
<li><a href="#">交流平台</a></li>
</ul>
</li>
<li><a href="#">经典案例</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</div>
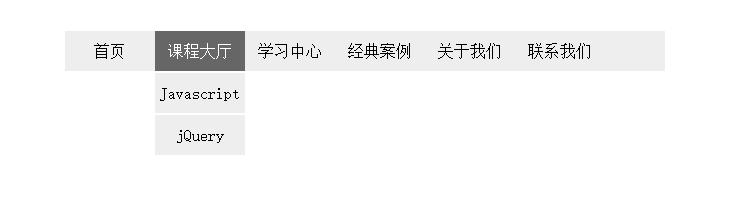
代码效果:

CSS 实现样式下拉菜单的更多相关文章
- [k]自定义样式下拉菜单
自定义样式下拉菜单-1 <!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> & ...
- 经典的 div + css 鼠标 hover 下拉菜单
经典的 div + css 鼠标 hover 下拉菜单 效果图: 源码: <html> <head> <meta charset="utf-8"> ...
- CSS写动态下拉菜单 -----2017-03-27
动态网站第一步:动态下拉菜单 关键点: overflow:hidden max-height xx:hover {} 设置当鼠标移上之后的效果 transition: 设置过度时间 cursor: ...
- 纯css实现横向下拉菜单
自己最近在捣腾css代码,不光是js能做很多有趣的东西,这货也可以做很多东西,现在把自己的一些作品分享给大家. 做得有点粗糙,大家根据这个思路来,可以自己修改修改. 关于demo:这是一个横向下拉的菜 ...
- [deviceone开发]-多种样式下拉菜单demo
一.简介 该demo主要展示了3种下拉菜单. 一.仿QQ弹出菜单 主要实现原理是通过add一个ui,然后通过点击事件控制其visible属性来显示或者隐藏. 二.组合下拉菜单 主要用到的控件是do_A ...
- angular 实现自定义样式下拉菜单
自己闲着没事写了一个自定义的下拉菜单希望和大家交流一下!望能和大神们成为朋友. 下面上代码: <!doctype html> <html lang="en" ng ...
- JavaScript+CSS+DIV实现下拉菜单示例
<!DOCTYPE html> <html> <head> <title>下拉菜单示例</title> <script languag ...
- CSS打造三级下拉菜单
<html><head><meta http-equiv="Content-Type" content="text/html; charse ...
- css制作简单下拉菜单
要点:定位,隐藏,显示. (一)先建一个两次列表 <ul id="ul1"> <li>首页</li> <li>第二页 <ul& ...
随机推荐
- Office word 2013中直接调用MathType的方法
Office word 2013中直接调用MathType的方法 | 浏览:4403 | 更新:2014-02-20 14:45 | 标签: word 使用Office word 2013的用户肯定早 ...
- oracle执行计划之-表连接方式
转载自:http://blog.csdn.net/tianlesoftware/article/details/5826546 在多表联合查询的时候,如果我们查看它的执行计划,就会发现里面有多表之间的 ...
- 启动odoo-10.0成功,但是访问时出错
启动odoo-10.0显示成功 2017-01-05 06:49:48,211 532 INFO ? odoo: Odoo version 10.02017-01-05 06:49:48,211 53 ...
- ubuntu 一些命令
打开终端 ctrl+alt+t 关闭中端 ctrl+shift+q 打开ppt openoffice.org -g xx.ppt &
- 强制span不换行
对于上一篇提到的overflow的问题我好像搞懂一些了.事情大概是这个样子的:如果用了float属性,那么元素就会脱离文本的束缚,无法无天起来,这肯定是猿类无法忍受的.要想让他们乖乖就范,要么用清除浮 ...
- Businessworks的设计思想
Businessworks的设计思想基于一下三篇ATA: <从Eclipse平台看交易平台化>,强调微内核和扩展机制实现 <Google Guice平台模块化开发的果汁>,讨论 ...
- 一个简易的反射类库NMSReflector
转自:http://blog.csdn.net/lanx_fly/article/details/53914338 背景简介 以前看过一些代码,是简单的读取SqlReader然后赋值给Model,我不 ...
- [PHP] - Laravel - 列表、新增、修改、删除例子
前言 Laravel默认是自带了CURD的功能,使用路由的Route::resource可以做到. 但真正的项目中,这往往不是我们所需要的.因为一个项目会有比较复杂的计算.验证等功能. 下面是对项目中 ...
- TCP打洞和UDP打洞的区别 (转)
为什么网上讲到的P2P打洞基本上都是基于UDP协议的打洞?难道TCP不可能打洞?还是TCP打洞难于实现? 假设现在有内网客户端A和内网客户端B,有公网服务端S. 如果A和B想要进行UD ...
- scala环境配置
scala下载 解压 vim ~/.profile export PATH=~/dev/scala/scala-/bin:$PATH idea的scala插件这个由于太大,只能手工下载,注意下载的版本 ...
