Android项目实战(二十):浅谈ListView悬浮头部展现效果
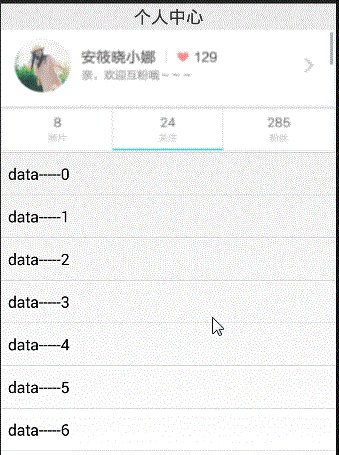
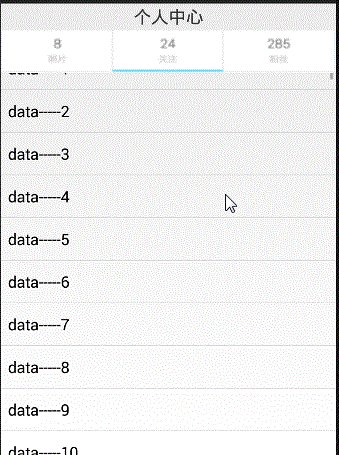
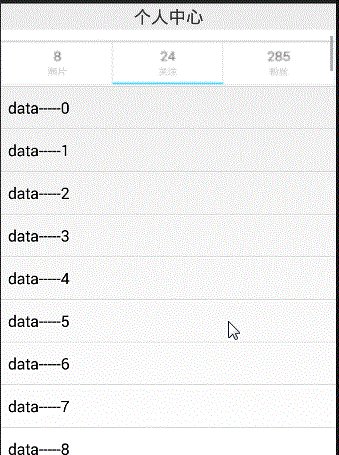
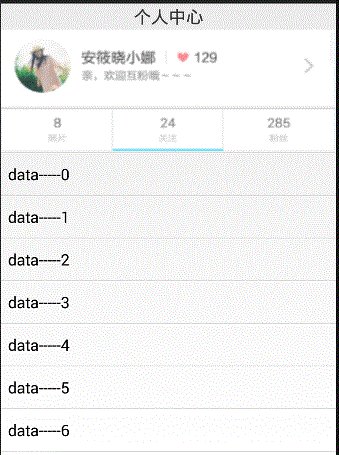
先看下效果:需求是 滑动列表 ,其中一部分视图(粉丝数,关注数这一部分)在滑动到顶端的时候不消失,而是停留在整个界面头部。

我们先分析要解决的问题:
1、如何实现列表ListView顶部视图跟随ListView一起滑动
2、如何实现滑动过程中需要停留在顶部的视图
解决:
第一个问题,实现ListView与顶部视图一起滑动,ListView提供一个方法,addHeadView(View); 意思就是在ListView顶部添加一个View。那么这个View就能和ListView一起滚动。
第二个问题,怎么保证界面中间的某一部分视图滑动到顶部的时候停留在顶部呢?
首先我们这个停留在顶部的View(称为View1)是ListView.addHeadView()上去的,即滑动列表,这个View1会划出去,那么如何让它不划出去?只要在Listview所在布局最上方
也写一个同样的View(称为View2,View2和ListView同属于一个FragmentLayout)并先隐藏(Visible = 'gone'),当View1刚划出顶部的时候,View2显示。
View1刚划出顶部的时机就是:
当滑动时 firstVisibleItem>=要悬浮的 item的position时 让View2显示 ,否则隐藏。
代码实现:
首先布局文件:
头部布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
>
<ImageView
android:layout_width="match_parent"
android:layout_height="90dp"
android:src="@mipmap/p1"
android:scaleType="fitXY"
/>
</LinearLayout>
要停留在顶部的View布局:(这里是要停留在顶部的View,这里addHeadView到ListView顶部,跟随者ListView滑动到顶部消失,这时满足firstVisibleItem>=要悬浮的 item的position条件,主界面里在写一个相同的View显示即可)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
>
<ImageView
android:layout_width="match_parent"
android:layout_height="50dp"
android:src="@mipmap/p2"
android:scaleType="fitXY"
/>
</LinearLayout>
主布局:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
> <TextView
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="30dp"
android:gravity="center"
android:text="个人中心"
android:textSize="20dp"
/> <FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
> <ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="match_parent" /> <LinearLayout
android:id="@+id/invis"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:visibility="gone"
> <ImageView
android:layout_width="match_parent"
android:layout_height="50dp"
android:src="@mipmap/p2"
android:scaleType="fitXY"
/>
</LinearLayout>
</FrameLayout> </LinearLayout>
java代码:
private LinearLayout invis;
private ListView lv;
String[] strs;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); invis = (LinearLayout) findViewById(R.id.invis); strs = new String[]; for (int i = ; i < ; i++) {
strs[i] = "data-----" + i;
} lv = (ListView) findViewById(R.id.lv);
View header = View.inflate(this, R.layout.stick_header, null);//头部内容
lv.addHeaderView(header);//添加头部 lv.addHeaderView(View.inflate(this, R.layout.stick_action, null));//ListView条目中的悬浮部分 添加到头部 lv.setAdapter(new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, strs));
lv.setOnScrollListener(new AbsListView.OnScrollListener() { @Override
public void onScrollStateChanged(AbsListView view, int scrollState) { } @Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
if (firstVisibleItem >= ) {
invis.setVisibility(View.VISIBLE);
} else { invis.setVisibility(View.GONE);
}
}
}); }
Android项目实战(二十):浅谈ListView悬浮头部展现效果的更多相关文章
- Android项目实战(十六):QQ空间实现(一)—— 展示说说中的评论内容并有相应点击事件
大家都玩QQ空间客户端,对于每一个说说,我们都可以评论,那么,对于某一条评论: 白雪公主 回复 小矮人 : 你们好啊~ 我们来分析一下: .QQ空间允许我们 点击 回复人和被回复人的名字就可以进入对于 ...
- Android项目实战(十五):自定义不可滑动的ListView和GridView
不可滑动的ListView (RecyclweView类似) public class NoScrollListView extends ListView { public NoScrollListV ...
- Android项目实战(十二):解决OOM的一种偷懒又有效的办法
在程序的manifest文件的application节点加入android:largeHeap=“true” 即可. 对,只需要一句话! 那么这行代码的意思是什么呢? 简单的说就是使该APP获取最大可 ...
- Android项目实战(十九):Android Studio 优秀插件: Parcelable Code Generator
Android Studio 优秀插件系列: Android Studio 优秀插件(一):GsonFormat Android Studio 优秀插件(二): Parcelable Code Gen ...
- Android项目实战(十):自定义倒计时的TextView
项目总结 -------------------------------------------------------------------------------------------- 有这 ...
- Android项目实战(十四):TextView显示html样式的文字
项目需求: TextView显示一段文字,格式为:(消息个数,不确定)条消息 这段文字中名字和数字的长度是不确定的,还要求名字和数字各自有各自的颜色. 一开始我想的是用(转) SpannableStr ...
- Android笔记(二十五) ListView的缓存机制与BaseAdapter
之前接触了ListView和Adapter,Adapter将数据源和View连接起来,实际应用中,我们要显示的数据往往有很多,而屏幕只有那么大,系统只能屏幕所能显示的内容,当我们滑动屏幕,会将旧的内容 ...
- Android项目实战(四十七):轮播图效果Viewpager
简易.常用的轮播图效果ViewPager ,老技术了,记一笔留着以后ctrl C + ctrl V 需求如下: 不定张个数的ImagView轮播,右下角显示轮播点图标,每隔固定时间切换下一张,最 ...
- (转载)Android项目实战(二十八):Zxing二维码实现及优化
Android项目实战(二十八):Zxing二维码实现及优化 前言: 多年之前接触过zxing实现二维码,没想到今日项目中再此使用竟然使用的还是zxing,百度之,竟是如此牛的玩意. 当然,项目中 ...
随机推荐
- PHP内核研究(内存管理1)
PHP内存管理 PHP在5.3之前采用的是引用计数法 PHP在5.3之后采用了新的垃圾回收机制 操作系统在申请内存空间的时候回引发系统调用 在操作系统申请内存空间的时候,会将CPU从用户态切换到内核态 ...
- Shiro —— 从一个简单的例子开始
一.Shiro是用来做权限的. 二.权限 1.基本概念: (1)安全实体:要保护的数据. (2)权限:是否有能力去操作(查看.修改.删除 )保护的数据. 2.权限的两个特性 (1)权限的继承性:A 包 ...
- [译]学习IPython进行交互式计算和数据可视化(二)
第一章:开始使用IPython 在本章中,我们首先进行一遍IPython的安装过程,在大概浏览一下IPython提供的功能.IPython提供了一个高度优化的Python控制台和Notebook.除此 ...
- JavaScript基础—插曲
Javascript基础 1:js中我们最好使用单引号,其实可以使用双引号的但是为了区别所以js中全部使用单引号.注释和C#的是一样的.网页里面的执行顺序是从上到下依次执行的,不管你js放到哪里,都会 ...
- 【vbs】vbs写ini文件
这两天在折腾给一个项目打安装包,第一次接触软件打包,用的Advanced Installer(以下简称AI),应该说如果安装过程没有特殊动作(常规动作指释放文件.写注册表.建快捷方式等)的话,倒挺傻瓜 ...
- jQuery漂亮图标的垂直导航菜单
效果展示 http://hovertree.com/texiao/nav/3/ jQuery漂亮图标的垂直导航菜单 是一款当鼠标滑过菜单项时,会有一个背景遮罩层跟着鼠标移动,效果非常炫酷,图标还是矢量 ...
- Python 常用string函数
Python 常用string函数 字符串中字符大小写的变换 1. str.lower() //小写>>> 'SkatE'.lower()'skate' 2. str.upper ...
- EntityFramework中几种更改数据的方式
首先声明个实体类,该实体类是EntityFrameWork自动生成的,对应数据表Test结构如下 public partial class Test { public int Id{ get; set ...
- win系统盘下面安装RedHat Linux6.2ES
安装中的流程和问题 1.安装准备 硬盘分区 下载rhel-server-6.2-i386-dvd.iso 接下来就是一些安装过程 2.安装教程有很多,可以结合参考: http://www.dedecm ...
- mysql学习笔记 第六天
改变数据表的结构: alter table tb_name action,[action,action](使用alter table 之前,需要查看数据表的当前定义,需要执行show create t ...
